Фотографии и изображения — отличный способ усилить сообщения, разбить копию на вашем сайте и помочь сделать его более привлекательным для ваших посетителей.
Вы, вероятно, использовали функцию «Добавить медиа» в WordPress для добавления изображений на свои страницы и посты. Однако что, если вы хотите отобразить более одной фотографии в виде сетки миниатюр?
Доступно множество плагинов, которые обеспечивают функциональность галереи в WordPress, однако знаете ли вы, что в WordPress есть собственная опция галереи по умолчанию?
В этом кратком совете я расскажу вам, как добавить галерею изображений в WordPress, а также добавить всплывающее окно в виде лайтбокса, чтобы люди могли также легко просматривать полноразмерные версии ваших изображений.
Как использовать функцию «Создать галерею» в WordPress Media Uploader
1. Войдите в панель управления WordPress. Откройте страницу или пост, на который вы хотите вставить галерею.
2. Поместите курсор в текстовый редактор, в который вы хотите вставить галерею, и нажмите «Добавить мультимедиа».
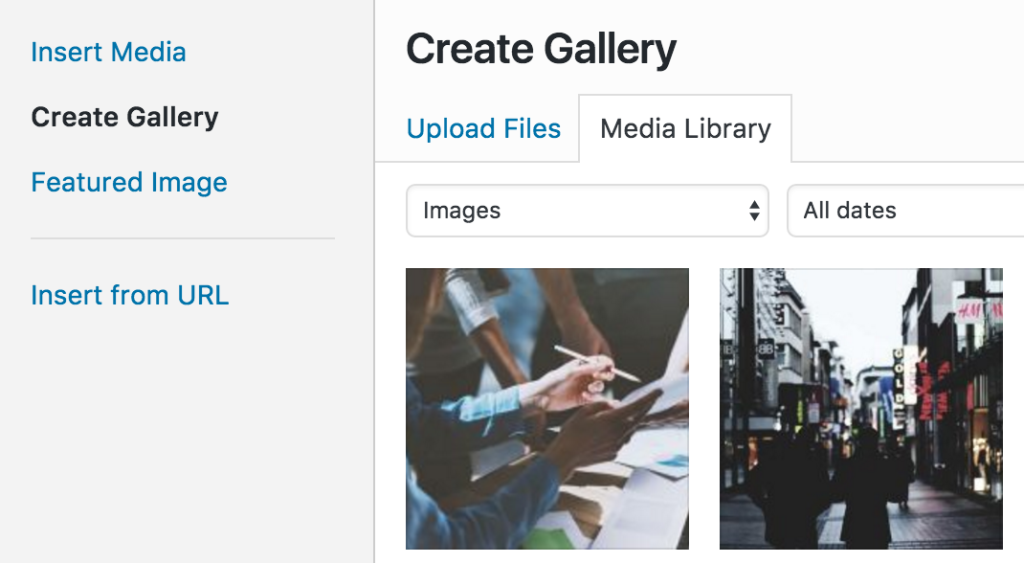
3. Выберите опцию «Создать галерею» в левой части навигации.
4. Теперь вы можете выбрать «Загрузить файлы» в медиатеку или выбрать ранее загруженные изображения. Затем выберите «Создать галерею».
5. Вы можете легко изменить порядок своих изображений, нажав и перетащив их на место.
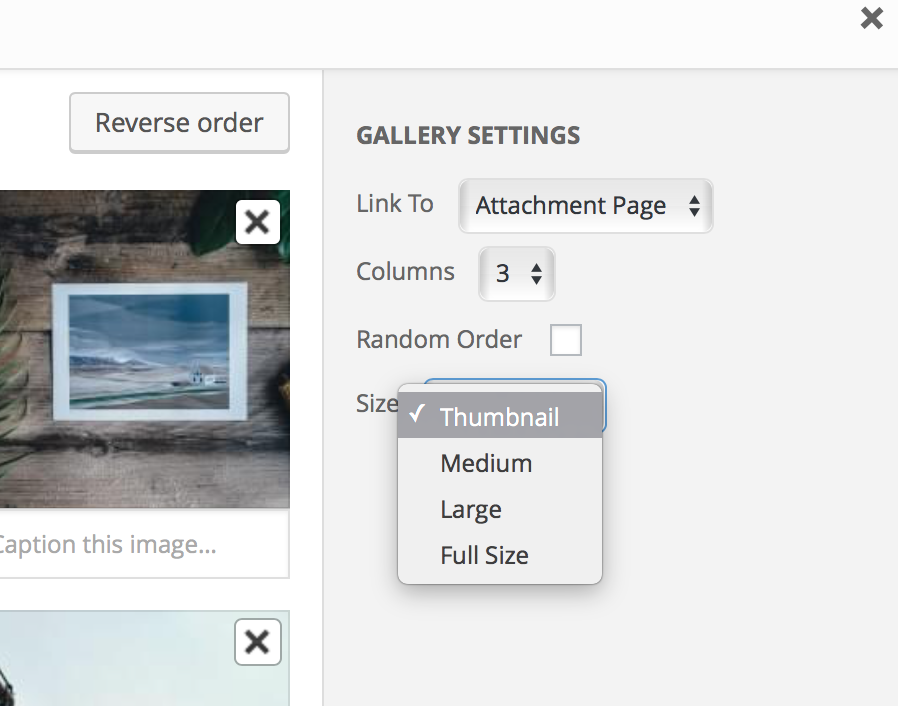
6. Далее вы можете выбрать способ «ссылки на» изображения. Опция ‘none’ означает, что они не будут кликабельными. В противном случае вы можете выбрать ссылку на «страницу вложения» или «медиафайл».
7. Выберите раскрывающийся список «Столбцы» и укажите количество столбцов, на которых должны отображаться ваши изображения.
8. Выберите раскрывающийся список «Размер», чтобы указать размер изображений, которые вы хотите использовать.
9. Добавьте заголовок, альтернативный текст для каждой фотографии. Вы также можете добавить подпись, которая будет отображаться под изображением.
10. Ваша галерея изображений будет вставлена туда, где был установлен курсор. Чтобы редактировать галерею, щелкните в области галереи, окружающей фотографии, и нажмите на иконку редактирования (карандаш). Чтобы удалить галерею, просто нажмите «X».
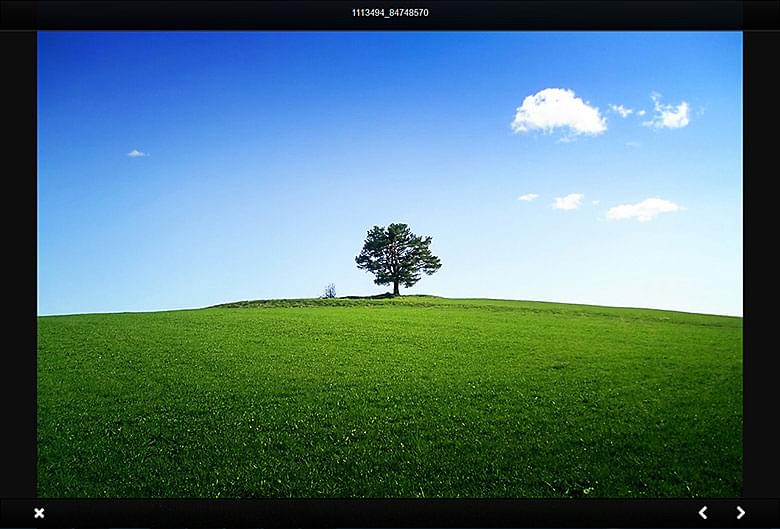
11. Когда вы нажмете «Сохранить черновик» и «Предварительный просмотр», вы должны увидеть пример, подобный этому:
11. Для дальнейшего расширения галереи WordPress по умолчанию вы можете установить плагин, такой как Responsive Lightbox от dFactory, чтобы при нажатии на миниатюру изображение открывалось в адаптивном слайдере.
Вывод
Итак, у вас есть простая галерея изображений WordPress за 5 минут. Для получения дополнительной информации о галерее WordPress, проверьте Кодекс WordPress .
Если у вас есть какие-либо плагины галереи WordPress, которые вы хотели бы использовать или порекомендовать, обязательно поделитесь ими в комментариях ниже.