Вы можете создавать красивые галереи изображений в WordPress, используя шорткод Gallery . Вы даже можете создавать свои собственные шаблоны для реализации галерей и делать много вещей. Но что, если вы хотите разделить галерею изображений на несколько страниц? WordPress предоставляет функции разбиения на страницы для всего, но ничего для галереи. Здесь вы узнаете, как этого добиться очень просто.
Установить Cleaner Gallery
Чтобы реализовать нумерацию страниц, вам нужно будет установить плагин. Есть много плагинов для этого, но я рекомендую Чистую галерею Джастина Тэдлока Этот плагин не только разбивает галерею на страницы, но и предлагает гораздо больше. Вы можете иметь несколько галерей на пост, выбирать количество изображений, которое вы хотите в галерее, интегрировать свою галерею с несколькими скриптами типа Lightbox и, что самое важное, вы получите правильный проверенный HTML для вашей галереи.
Настроить галерею Shortcode
Теперь, когда вы установили плагин Cleaner Gallery, пришло время изменить исходный шорткод галереи для реализации нумерации страниц. Разбиение на страницы осуществляется с помощью numberposts и аргументов offset в шорткоде и сочетания его с <!--nextpage--> . Аргумент numberposts пояснений, он позволяет вам настроить количество изображений, которые вы хотите показать, используя шорткод галереи. Аргумент offset позволяет запустить галерею после пропуска определенного количества изображений.
Допустим, в вашей галерее 12 изображений, и вы хотите показать 6 изображений на первой странице и 6 на второй. Вот как вам нужно отформатировать шорткод вашей галереи, чтобы сделать нумерацию страниц:
|
1
2
3
|
<!—nextpage—>
|
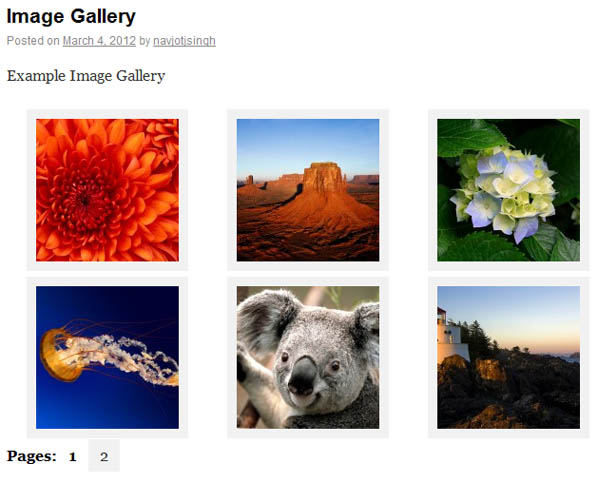
Первый шорткод отображает первые 6 изображений из галереи. Затем мы разделяем пост, который фактически разделяет галерею. После перехода на следующую страницу мы устанавливаем смещение 6, чтобы пропустить первые 6 изображений и начать с 7-го. Вот как это будет выглядеть.

Заметка
Теперь этот метод фактически разбивает пост, содержащий галерею. Мы до сих пор не коснулись исходной галереи и не модифицировали ее для реализации подкачки. Мы только что добавили несколько дополнительных параметров, чтобы ограничить количество изображений, отображаемых в галерее. Чтобы реализовать фактическое разбиение на страницы в вашей галерее, вы можете попробовать плагин Paginated Gallery . Установите его и установите количество изображений на странице со страницы настроек. Вы можете использовать шорткод плагина для отображения галереи ( [paginated_gallery] ) или использовать собственный шорткод галереи. Я предпочитаю Cleaner Gallery, потому что это позволяет нам устанавливать различное количество изображений на странице в каждой галерее отдельно, чего не делает этот плагин.