Все мы знаем, что теги являются важной частью таксономий WordPress, которые являются способом группировки вещей. Теги создаются на лету при создании сообщений и помогают нам находить похожие сообщения, связанные определенными тегами. Как правило, в блоге WordPress различные теги группируются внутри облака тегов, и размер каждого тега определяет частоту его назначений для сообщений. Здесь мы рассмотрим правильное использование функции wp_tag_cloud() , которая отвечает за все эти облака тегов.
Вступление
Это основная встроенная функция для отображения тегов, связанных с вашими последними публикациями, в облаке тегов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
$args = array(
‘smallest’ => 8,
‘largest’ => 22,
‘unit’ => ‘pt’,
‘number’ => 45,
‘format’ => ‘flat’,
‘separator’ => «\n»,
‘orderby’ => ‘name’,
‘order’ => ‘ASC’,
‘exclude’ => null,
‘include’ => null,
‘topic_count_text_callback’ => default_topic_count_text,
‘link’ => ‘view’,
‘taxonomy’ => ‘post_tag’,
‘echo’ => true
);
?>
|
На странице WordPress Codex wp_tag_cloud() есть четкое объяснение всех параметров этой функции, но все же давайте быстро обсудим важные.
-
'smallest'— этот параметр имеет тип integer и указывает минимальный размер текста тега в облаке. -
'largest'— этот параметр имеет тип integer и указывает максимальный размер текста тега в облаке. -
'number'— этот параметр указывает общее количество тегов, которые будут отображаться в облаке. Вы можете указать его как ‘0’, если хотите, чтобы все они отображались -
'format'— этот параметр указывает формат отображения облака. Это может быть любой из ‘flat‘, ‘list‘ или ‘array‘ -
'separator'— этот параметр указывает разделитель внутри тегов в облаке. -
'topic_count_text_callback'— этот параметр показывает количество сообщений, связанных с каждым тегом через всплывающую подсказку -
'taxonomy'— этот параметр указывает тип таксономии WordPress, который можно использовать в облаке тегов. Здесь по умолчанию используетсяpost_tags, но вы также можете использовать собственную таксономию.
Эти параметры играют ключевую роль в настройке облака тегов.
использование
WordPress имеет стандартный виджет Облака тегов, который можно разместить в соответствующей области страницы. Но без использования виджета вы можете использовать wp_tag_cloud() для отображения и настройки облака тегов в вашем блоге. Вы можете указать параметры несколькими способами.
Параметры, разделенные символом & в одной простой строке.
|
1
2
3
|
<?php
wp_tag_cloud(‘smallest=10&largest=50&unit=px&number=45&separator=:: &orderby=count&order=RAND’);
?>
|
Спецификация параметров в формате массива.
|
1
2
3
|
<?php
wp_tag_cloud( array( ‘smallest’ => ’10’ ,’largest’ => ’50’, ‘unit’ => ‘px’, ‘number’ => ’45’, ‘separator’ => ‘:: ‘, ‘orderby’ => ‘count’, ‘order’ => ‘RAND’) );
?>
|
Указывая только выбранные параметры, остальные остаются по умолчанию.
|
1
2
3
|
<?php
wp_tag_cloud(‘smallest=12&largest=30’);
?>
|
Вернуть облако тегов в виде массива, не отображая его в блоге. Этот результат может быть использован позже в коде PHP.
|
1
2
3
|
<?php
$tag = wp_tag_cloud(‘format=array’ );
?>
|
Практические примеры
Пример 1 Отображение облака тегов на боковой панели или в нижнем колонтитуле вашей темы
Создайте функцию в вашем файле functions.php и верните wp_tag_cloud() . Как только она определена, вы можете вызывать эту функцию в любом месте вашего блога.
|
1
2
3
4
|
function my_cloud($echo = false) {
if (function_exists(‘wp_tag_cloud’))
return wp_tag_cloud();
}
|
Теперь давайте откроем наш sidebar.php и вызовем функцию для отображения облака тегов.
|
1
2
3
4
5
6
|
<div class=»mycloud»>
<?php
echo ‘<h3>Popular Tags</h3>’;
my_cloud();
?>
</div>
|

Давайте добавим немного стилей CSS в наш файл style.css, чтобы облако тегов выглядело более профессионально.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
.mycloud a {
background: #FFC414;
color: #0000FF;
display: inline-block;
margin: 0 4px 8px 0;
padding: 2px 10px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
font-size: 10px;
}
.mycloud h3 {
font-style: italic;
font-weight: bold;
font-size: 30px;
color: #FF00FF;
font-family: Comic Sans;
}
|
Теперь это выглядит так:

Точно так же, используя то же самое в footer.php нашей темы.

Вы можете сделать его более красивым, добавив свои собственные стили CSS.
Добавляя различные параметры в wp_tag_cloud() в файле functions.php, мы можем настроить наше облако тегов. Например, если вы хотите включить ваши теги и категории в облако тегов или, скорее, облако таксономии, то функцию можно записать так:
|
1
|
wp_tag_cloud(array(‘taxonomy’ => array(‘post_tag’,’category’)));
|
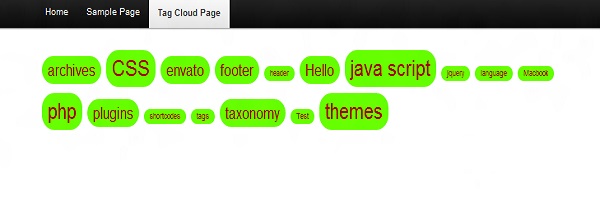
Пример 2 Создание страницы облака тегов для вашего блога
Иногда вам не нравится держать облако тегов на боковой панели или в нижнем колонтитуле, а создание отдельной страницы для этого поддерживает ваш блог в чистоте. Вы можете сделать это, используя следующий метод.
Сначала создайте пользовательский шаблон страницы в папке вашей темы с помощью функции wp_tag_cloud() . Здесь мы назвали файл tagcloud.php.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
/*
Template Name: Tag Cloud
*/
?>
<?php get_header();
<div id=»content» class=»narrowcolumn»>
<div class=»mycloud»>
<?php wp_tag_cloud( );
</div>
</div>
<?php get_sidebar();
<?php get_footer();
|
Теперь войдите в свой администратор WordPress и перейдите в Pages -> Add New . Добавьте хороший заголовок для страницы, а затем в разделе « Атрибуты страницы » выберите « Шаблон в качестве облака тегов» и нажмите « Обновить». Это оно; Ваша страница облака тегов готова. Вы можете оформить страницу своими собственными стилями CSS.

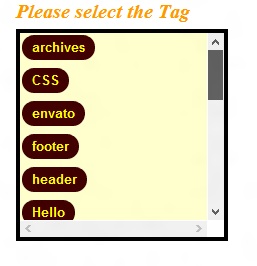
Пример 3 Создайте поле прокрутки облака тегов для боковой панели
Иногда мы хотим, чтобы наши пользователи выбирали теги из прокручиваемого окна на нашей боковой панели. Для этого нам нужно создать функцию в нашем файле functions.php .
|
1
2
3
4
5
6
7
8
|
function cloudbox () {
if (function_exists(‘wp_tag_cloud’)) {
$tags = wp_tag_cloud( array(‘smallest’=>10, ‘largest’=>10, ‘orderby’=>’name’, ‘order’=>’ASC’, ‘format’ => ‘array’) );
foreach($tags as $tag) {
echo $tag.'<br>’;
}
}
}
|
В приведенной выше функции мы рассмотрели формат массива функции wp_tag_cloud() , при этом размер шрифта остался прежним, а список был упорядочен по имени в порядке возрастания.
Теперь откройте свой sidebar.php и вызовите эту функцию.
|
1
2
3
4
5
|
<h3 id=’text’>Please select the Tag</h3>
<div id=»cloud»>
<?php cloudbox();
</div>
|
Давайте стилизуем его с помощью CSS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
#cloud {
background: #FFFFCC;
height: 200px;
width: 200px;
margin: 0 auto;
overflow: scroll;
border: 4px solid #000000;
padding: 2px;
text-align: justify;
}
#cloud a {
background: #400000;
color: #FFFF00;
display: inline-block;
margin: 0 4px 8px 0;
padding: 2px 10px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
font-size: 15px;
}
#text {
font-style: italic;
font-weight: bold;
font-size: 20px;
color: #FF9900;
font-family: Comic Sans;
}
|
Наконец это выглядит так:

Спасибо за чтение и, пожалуйста, не стесняйтесь предложить еще несколько вариантов использования этой очень полезной функции wp_tag_cloud() .