
Итак, вы видели их на сайтах других людей, и вы хотите знать, как их тоже можно получить? Скользящее меню навигации, которое можно увидеть на многих веб-сайтах, очень легко скопировать в WordPress. Помогите своим читателям, пусть они нажмут на меню из любой точки на странице. Вот как…
Шаг 1 Добавьте новую область меню в functions.php
Прежде всего, вам нужно меню, чтобы отобразить его на странице. Давайте создадим новый под названием « topnavigation ». Вот самый простой код для настройки этого меню в вашем файле functions.php :
|
1
2
3
|
register_nav_menus( array(
‘topnavigation’ => __( ‘Top Navigation’, ‘YOUR THEME NAME GOES HERE’ )
) );
|
Если у вас уже настроена функция register_nav_menus , добавьте topnavigation меню topnavigation к этой функции.
Шаг 2 Заполните ваши ботинки (и ваше меню)
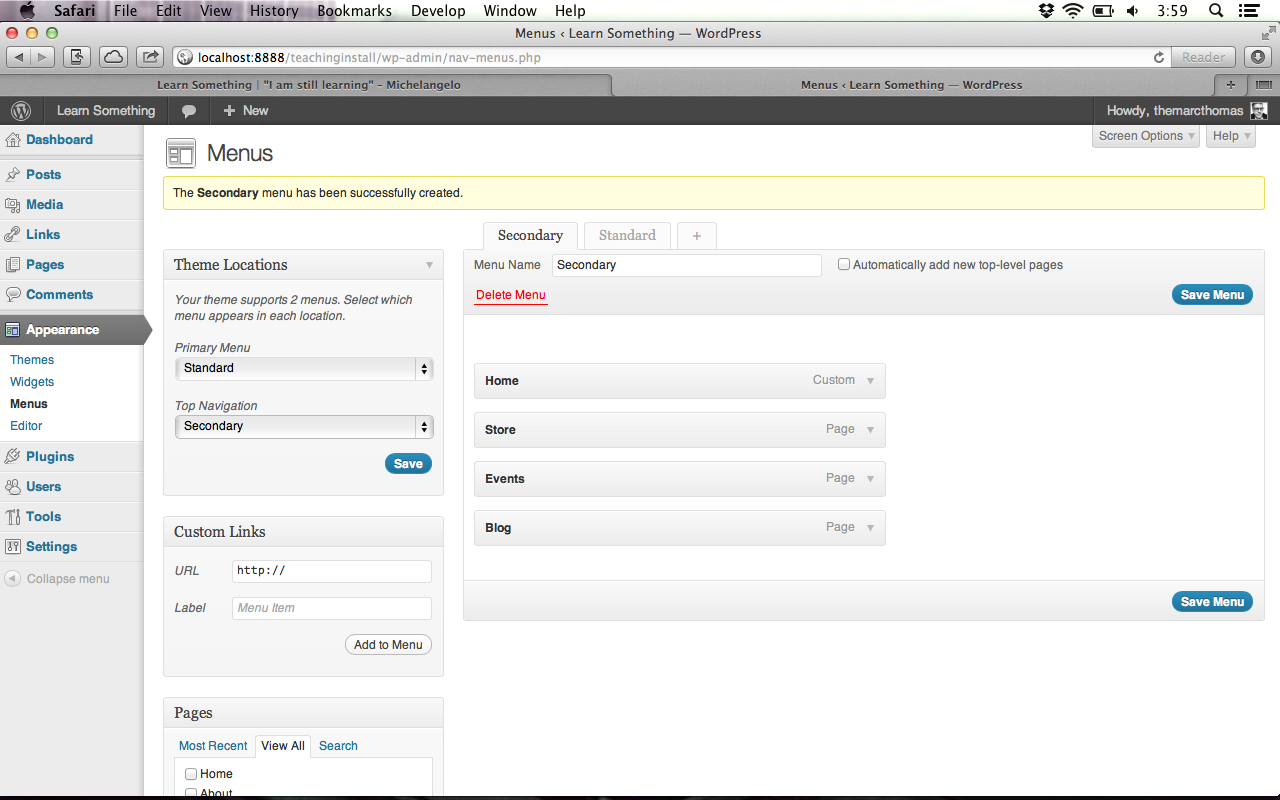
Зайдите в свою панель, откройте вкладку меню. Создайте новое меню и назначьте его пространству, которое вы только что назвали «Навигация сверху». Затем заполните меню страницами. Я только что пошел на дом, магазин, события и блог — вы используете все, что вам нравится.

Шаг 3 Вызовите свое меню
Вам нужно вызвать ваше меню в самом верху вашего тела в файле header.php . Очень важно, чтобы вы обернули это меню в div обёртки по вашему выбору. Я выбрал div под названием topnavigation . Нам нужно, чтобы все в этом div переместилось со страницей позже. Это самый простой способ сделать это.
Используйте следующий код в header.php :
|
1
2
3
|
<div id=»topnavigation»>
<?php wp_nav_menu( array( ‘theme_location’ => ‘topnavigation’ ) );
</div>
|
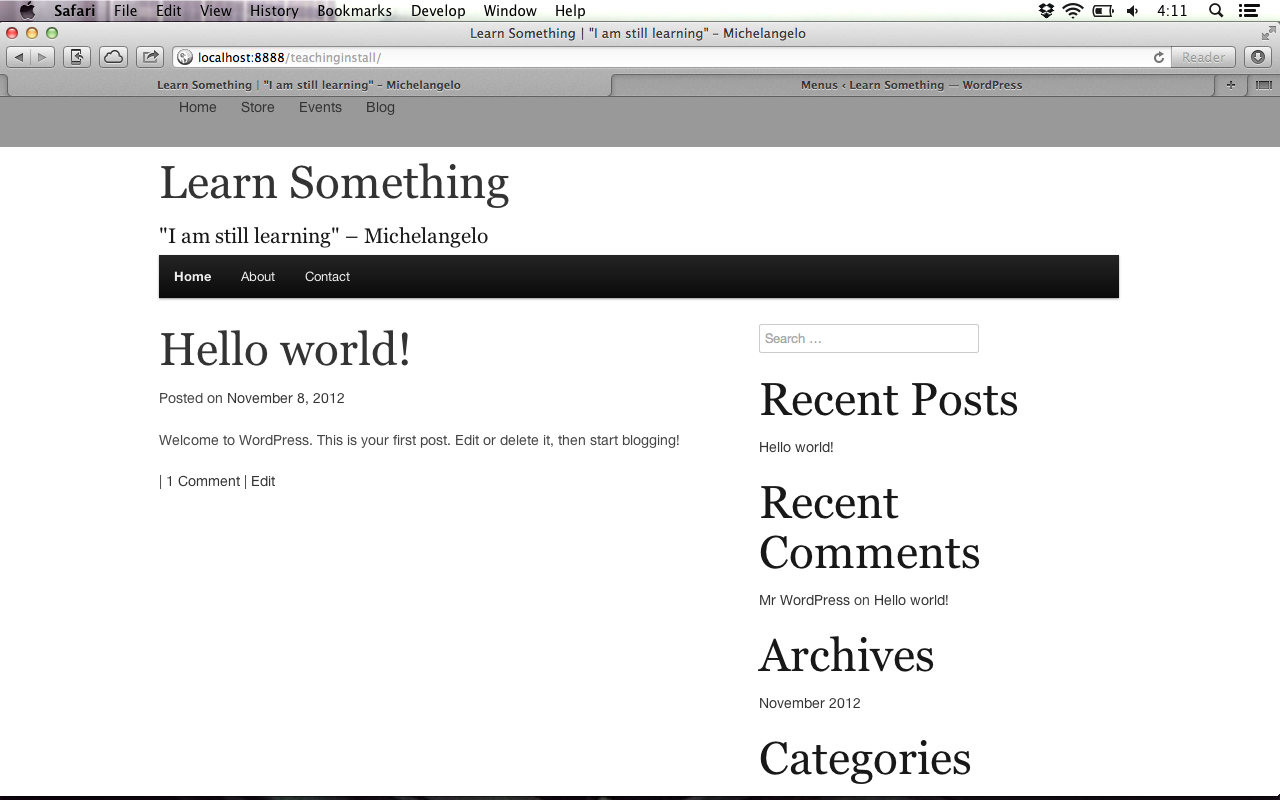
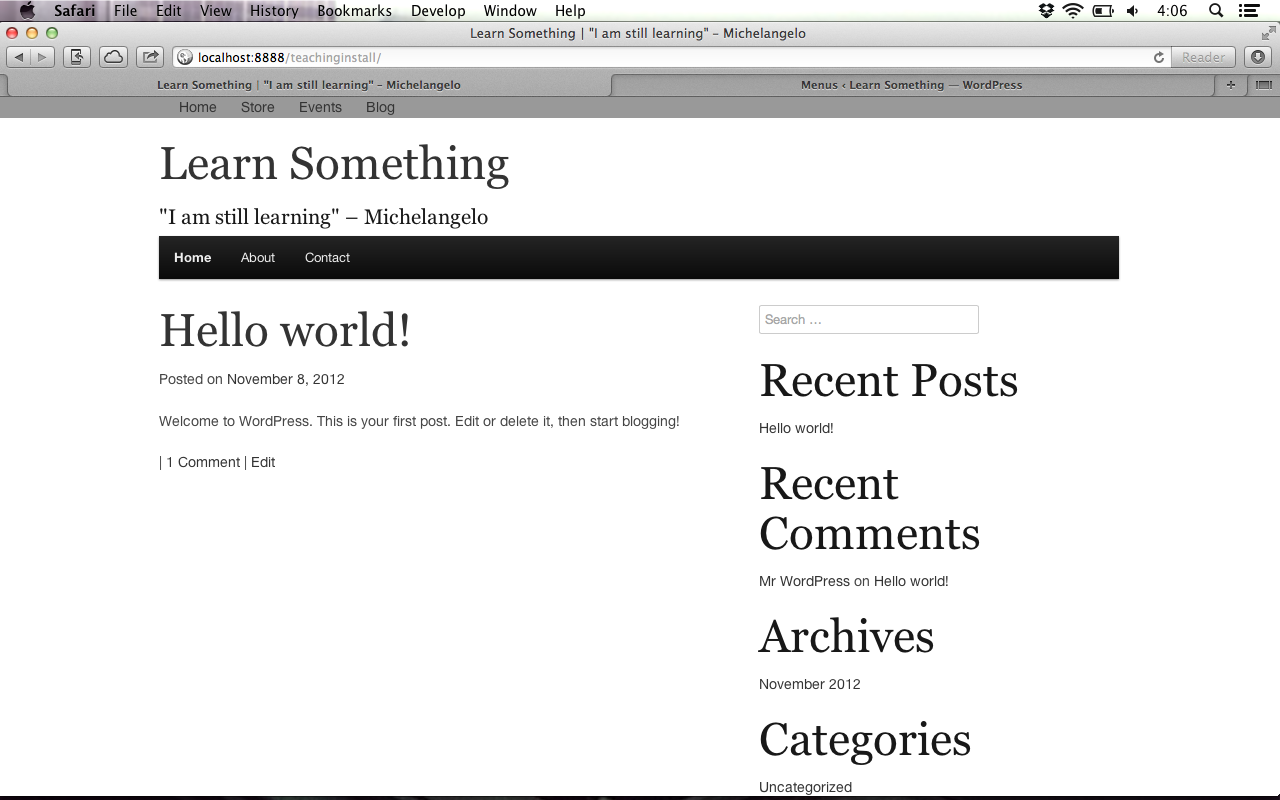
Это должно дать вам что-то похожее на вашу страницу:

Конечно, ваша тема будет отличаться. У меня просто базовая версия underscores.me с простой сеткой от Get Skeleton .
Шаг 4 Давайте дадим ему немного style.css
После этого мы можем начать стилизацию. Чтобы мы могли видеть, что мы делаем, давайте начнем с добавления небольшого количества CSS, чтобы придать ему цвет фона, и мы хотим, чтобы он был 100% ширины, чтобы он не выглядел странно, когда мы делаем прокрутку через мгновение. ,
Используйте следующий код в style.css или как там называется ваша таблица стилей:
|
1
2
3
4
|
#topnavigation {
width: 100%;
background-color: #999;
}
|
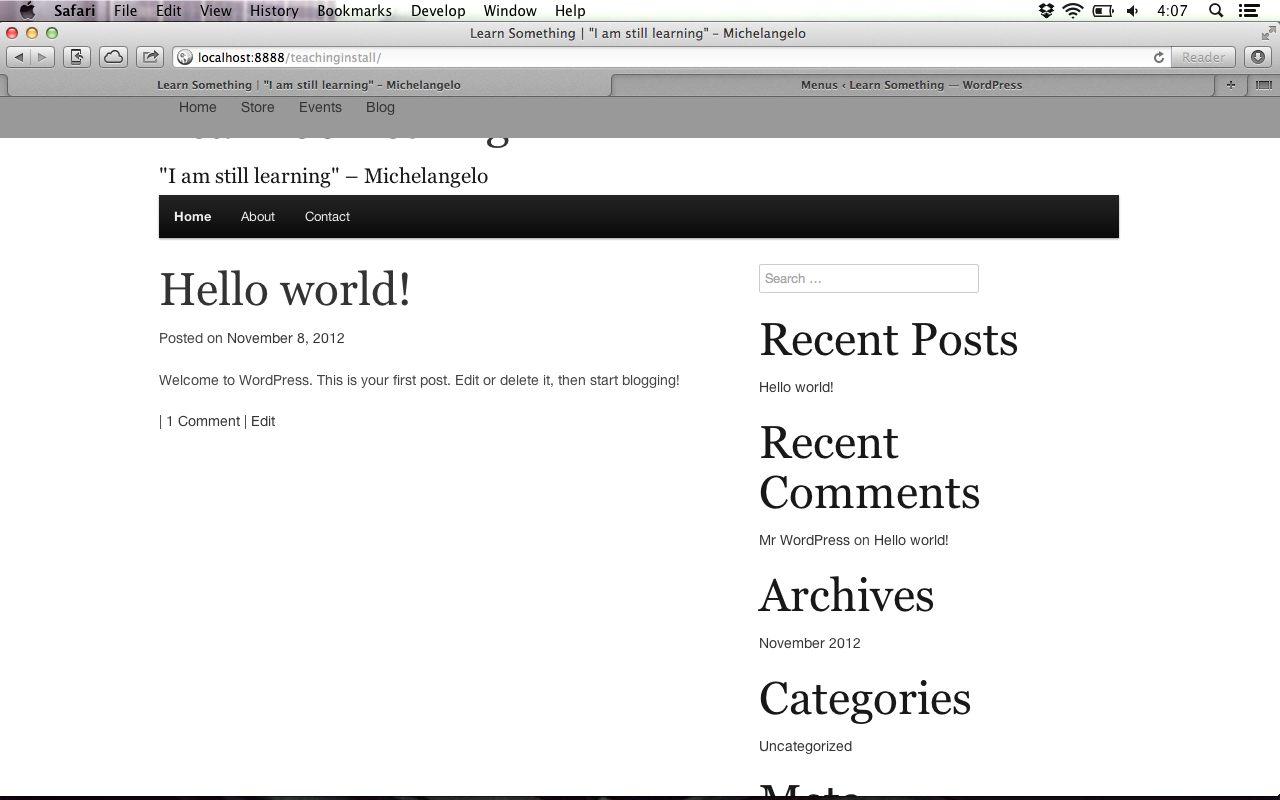
Обновите свою страницу, и вы (если вы следили) увидим это:

Шаг 5 Поместить его в центр
Теперь мы хотим убедиться, что наши ссылки идут в центр этой серой полосы. Итак, мы создадим элемент nav вокруг меню навигации:
|
1
2
3
|
<div id=»topnavigation»>
<nav><?php wp_nav_menu( array( ‘theme_location’ => ‘topnavigation’ ) );
</div>
|
Затем нам нужно придать этой новой навигации некоторый стиль. Мы можем сделать это так:
|
01
02
03
04
05
06
07
08
09
10
|
#topnavigation nav {
width: 940px;
margin: 0 auto;
}
#topnavigation li {
display: inline;
padding: 10px;
margin: 20px 0;
}
|
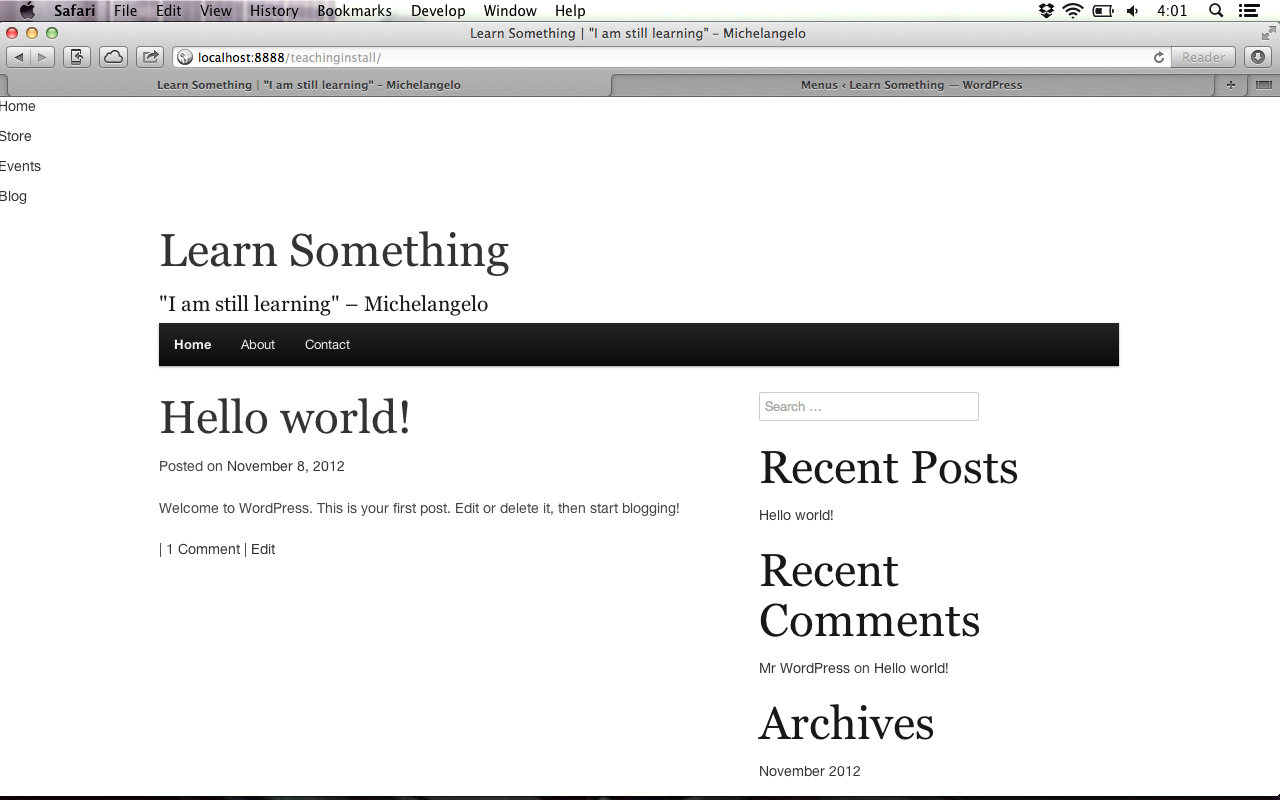
Эти две вещи сделают меню навигации на вашей странице таким:

Шаг 6 Исправление для прокрутки
Наконец, мы готовы сделать это прокрутки. Лучший способ сделать это — зафиксировать его в верхней части окна, а затем сделать так, чтобы он «завис» над всеми другими элементами на странице.
Обновите свой стиль #topnavigation чтобы он выглядел следующим образом:
|
1
2
3
4
5
6
7
|
#topnavigation {
width: 100%;
background-color: #999;
position: fixed;
z-index: 1;
height: 50px;
}
|
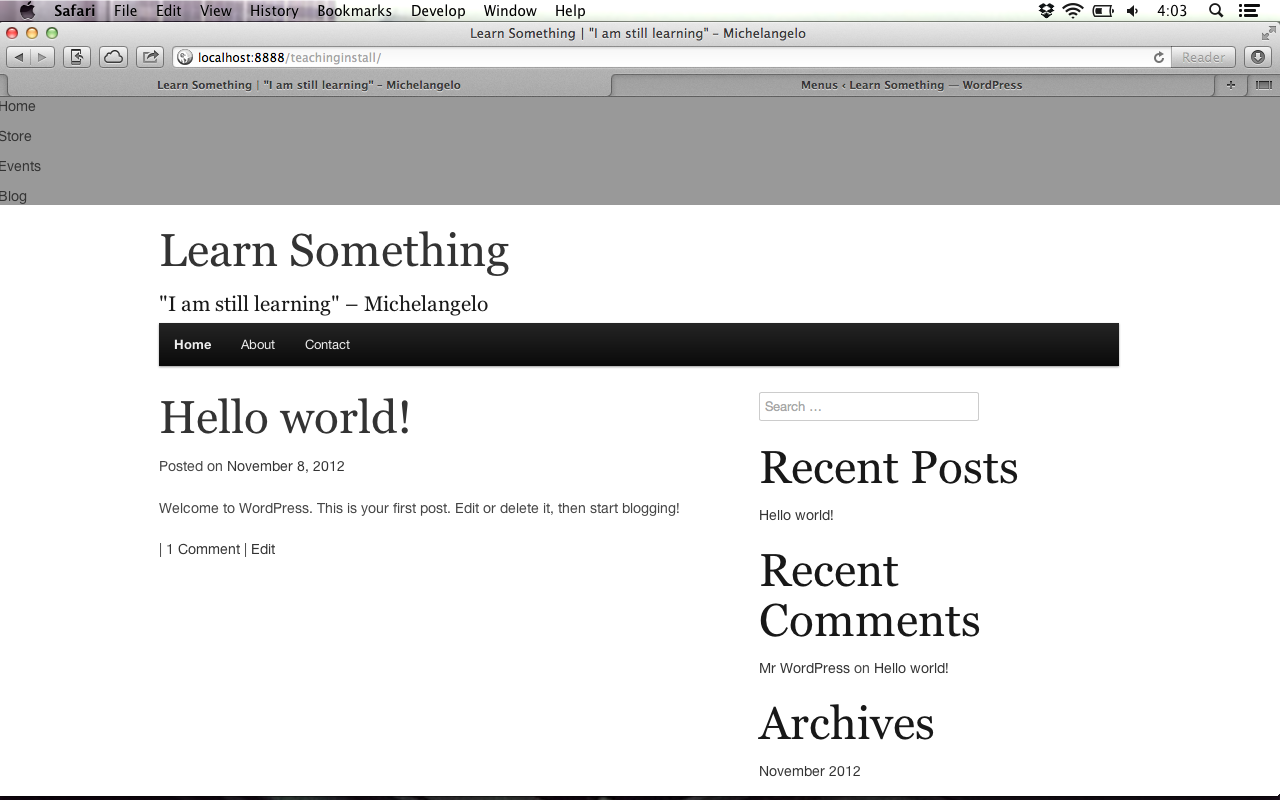
Но если вы перезагрузите свое окно, вы заметите, что, поскольку навигация плавает, она позволяет всему остальному контенту проходить под ним.

Чтобы обойти это, добавьте поле в верхней части контейнера div со всем остальным в нем. В моем шаблоне этот div называется #page . Поэтому я добавлю это в мой файл CSS:
|
1
2
3
|
#page {
padding-top: 60px;
}
|
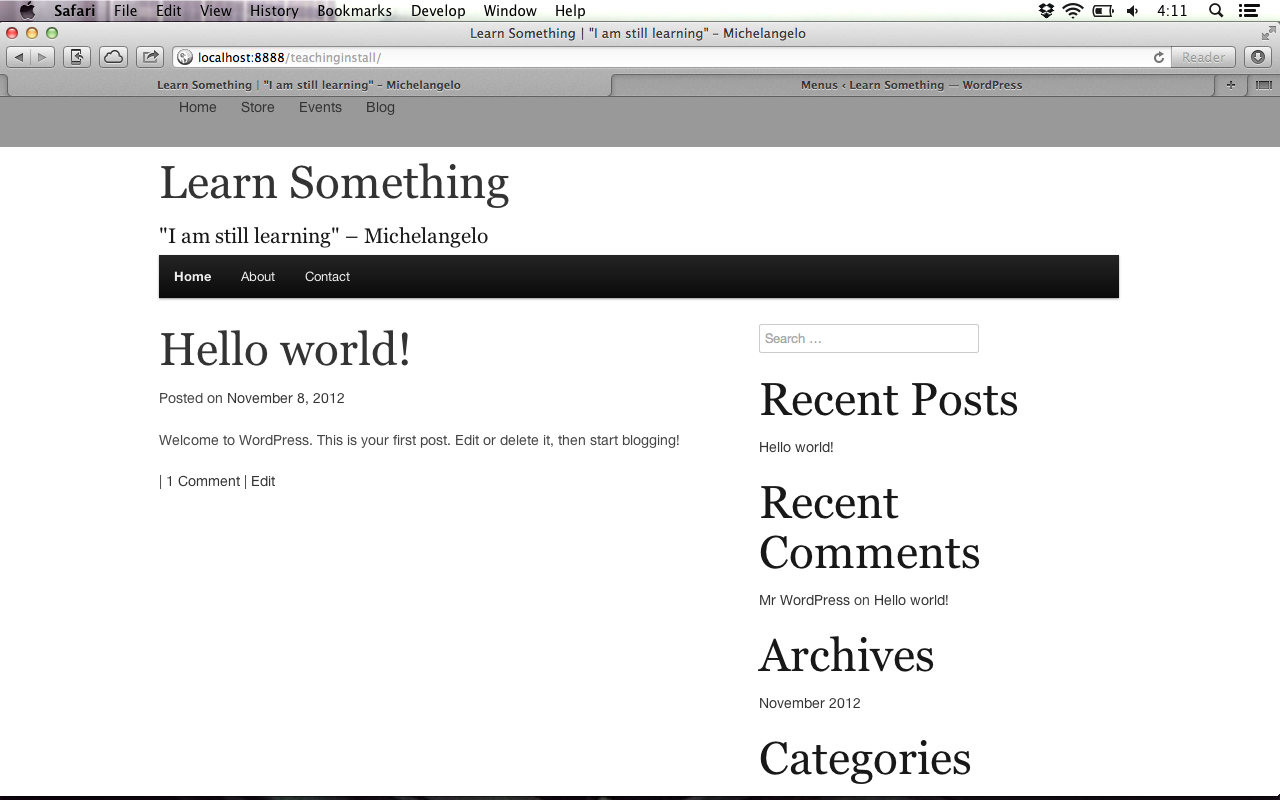
Это оставит вас с этим:

После этого вы можете свободно перемещаться по своему вкусу!