Около двух месяцев назад Мэтт Малленвег ( Matt Mullenweg) (человек, стоящий за WordPress) опубликовал обновление в блоге разработчика WordPress, теперь разработчики плагинов смогут добавлять собственные изображения заголовков на страницы своих плагинов. Эта инициатива была высоко оценена за предоставление авторам плагинов большего контроля над их плагинами. Сегодня я расскажу вам, как добавить собственное изображение заголовка в ваш плагин WordPress и каковы преимущества его добавления.
Что такое пользовательский заголовок?
«Одна картинка стоит тысячи слов.»
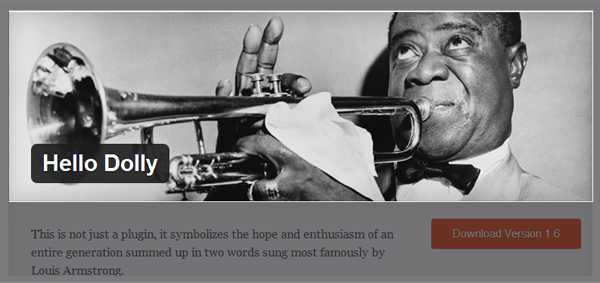
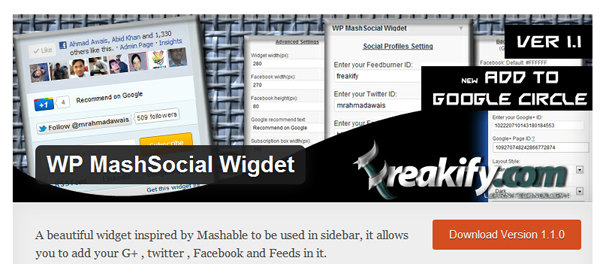
Прежде всего, если вы являетесь разработчиком плагинов WordPress, то теперь вы можете добавить изображение баннера JPG / PNG размером 772 x 250 пикселей на свою страницу плагинов WordPress.org. Вот некоторые примеры:

Как добавить пользовательское изображение заголовка на страницу плагина WP
Добавление изображения является простой задачей, выполните следующие действия:
- Создайте изображение размером 772 x 250 пикселей, которое должно быть PNG или JPEG / JPG. Формат изображения GIF не поддерживается.
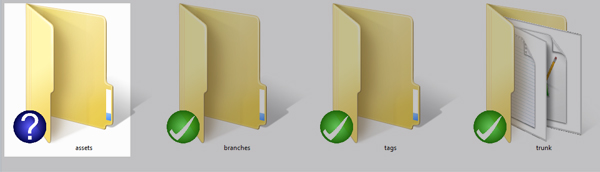
- Откройте плагин с помощью программного обеспечения SVN (я использую TortoiseSVN ) и создайте папку с именем « assets » в корневом каталоге вашего плагина. Это тот же уровень папок, который содержит ваш ствол и другие папки. Смотрите изображение ниже.
- Поместите изображение в папку ресурсов и назовите его «banner-772×250. [Jpeg / jpg / png]».
- Щелкните правой кнопкой мыши папку с активами , затем выберите TortoiseSVN-> Добавить . Он добавит вашу папку и баннер в ваш плагин в SVN.
- Затем снова щелкните правой кнопкой мыши по папке с активами и выберите SVN Commit.
- Вы сделали! Подождите 15 минут, а затем посетите страницу вашего плагина на wordpress.org, чтобы увидеть баннер.
Преимущества и креативный подход
Кто-то может спросить, что может сделать это маленькое изображение для продвижения вашего плагина, но поверьте мне, это действительно работает Разработчики используют этот баннер для следующих преимуществ:
- Чтобы сделать их плагины более заметными.
- Чтобы получить много трафика на свои сайты.
- Чтобы конечному пользователю было проще просматривать НОВЫЕ функции в обновлениях плагина.
Пример:
См. Ниже плагин WP MashSocial Widget , как он используется для размещения водяного знака на сайте разработчика и для отображения последних обновленных функций в плагине (т. Е. Версия 1.1). Этот плагин не имел баннера до 16-02-2012, и когда я его поставлю, вы увидите значительные изменения в статистике загрузки плагина.

Твоя очередь
Теперь твоя очередь! Сделайте креативный баннер для своего плагина и поделитесь своим опытом с нами в комментариях ниже.