В этом совете мы узнаем, для чего wp_editor !
Что такое wp_editor ?

Это функция WordPress, которая создает визуальный (WYSIWYG) редактор, подобный тому, который есть у администратора WordPress при создании постов или страниц. Эта удобная маленькая функция была доступна начиная с WordPress v3.3 .
Существует подробная страница Кодекса о wp_editor , если вам нужна дополнительная информация. WordPress использует пользовательскую версию редактора TinyMCE, которую можно найти здесь . Чтобы проверить файлы, смотрите wp-includes/js/tinymce в каталоге установки WordPress.

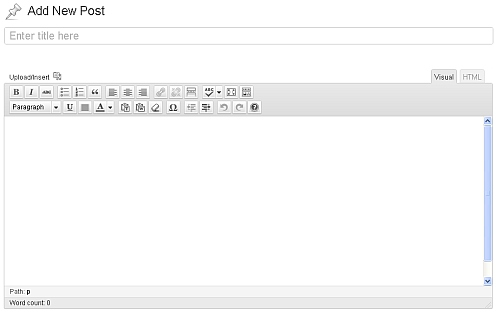
Обычный редактор в админе
Зачем нам это нужно?
Потому что мы можем использовать эту функцию в темах и плагинах! Богатый контент полезен в нескольких случаях, а не только в сообщениях. Мы можем использовать несколько редакторов на одной подстранице, просто используйте переменные содержимого и идентификатора соответственно.
Примеры

В этой части предполагается, что вы знаете хотя бы немного базового программирования на PHP. Переменные $content и $editor_id являются обязательными, они должны быть установлены постоянно. Переменная $settings — это массив, в котором можно включать / выключать отдельные функции редактора.
Обратите внимание, что большинство объяснений есть в комментариях, прочитайте их!
Следующие коды (1, 2, 3 и 4) показывают, как использовать функцию.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
/**
* Mandatory variables
*/
wp_editor( $content, $editor_id );
/**
* Basic syntax
*/
wp_editor( $content, $editor_id, $settings = array() );
/**
* 1.
* The first variable will set the content to show in the box,
* the second one holds the HTML id attribute of the editor
* (must be lowercase letters and no underscores or hyphens).
*/
wp_editor( ‘Hello World! This is our first test! Enjoy!’, ‘ourmaineditor’ );
/**
* 2.
* This code renders an editor box and a submit button.
* The box will have 15 rows, the quicktags won’t load
* and the PressThis configuration is used.
*/
$args = array(
‘textarea_rows’ => 15,
‘teeny’ => true,
‘quicktags’ => false
);
wp_editor( ‘This is the default text!’, ‘editor’, $args );
submit_button( ‘Save content’ );
/**
* 3.
* We can recreate the post editor with the get_post function,
* which retrieves an existing post (in this case number 117)
* from the database.
*/
$post = get_post( 117, ‘OBJECT’ );
wp_editor( $post, ‘editor’ );
/**
* 4.
* Custom buttons for the editor.
* This is a list separated with a comma after each feature
* eg.
*/
$settings = array(
‘textarea_name’ => ‘content’,
‘media_buttons’ => false,
‘tinymce’ => array(
‘theme_advanced_buttons1’ => ‘formatselect,|,bold,italic,underline,|,’ .
‘bullist,blockquote,|,justifyleft,justifycenter’ .
‘,justifyright,justifyfull,|,link,unlink,|’
‘,spellchecker,wp_fullscreen,wp_adv’
)
);
wp_editor( », ‘content’, $settings );
|
Настройка редактора

Мы можем настроить функции редактора с помощью этого описания в Кодексе . Для более глубокого class-wp-editor.php вы также можете проверить class-wp-editor.php разделе wp-includes в вашей установке WordPress.