В прошлом году WordPress перешел на использование плагинов для работы над новыми функциями для ядра. Одним из первых появился плагин MP6 . Это был полный редизайн администратора WordPress. Одним из изменений был переход от использования изображений к значку шрифта, Dashicons .
В WordPress 3.8 мы видели, как этот новый дизайн пробился в ядро. Все иконки в админке WordPress теперь используют Dashicons, и мы тоже можем использовать их в наших темах и плагинах.
Dashicons
Проект является проектом с открытым исходным кодом и в настоящее время поддерживается на GitHub . WordPress использует его, и вы также можете использовать его для своих собственных проектов. Вы также можете увидеть все иконки в документации .
Вы можете нажать на каждый значок, и он покажет вам увеличенный предварительный просмотр каждого из них и отобразит название значка. Есть также несколько ссылок, которые помогут вам скопировать CSS, HTML или Glyph. Там также есть ссылка внизу, чтобы показать инструкции.
Использование Dashicons для пунктов меню
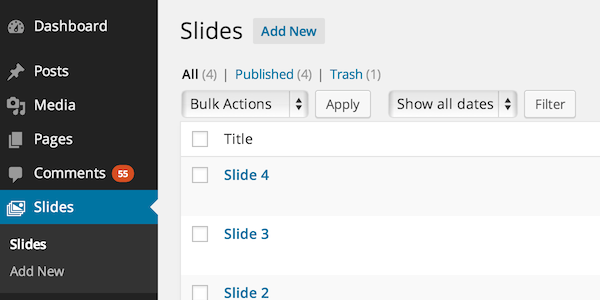
Допустим, ваша тема добавляет пользовательский тип записи для слайдера изображений. Мы хотим использовать значок, похожий на некоторые изображения, и решили использовать dashicons-images-alt2 .
Теперь нам просто нужно указать его при регистрации нашего пользовательского типа записи следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
|
register_post_type(‘slides’,
array(
‘labels’ =>
‘name’ =>
‘singular_name’ =>
),
‘public’ =>
‘has_archive’ =>
‘menu_icon’ =>
)
);
|

Теперь наш пользовательский элемент меню имеет тот же стиль, что и другие элементы меню по умолчанию. Он имеет тот же цвет и высоту, что и все соответствующие цвета при наведении.
Проблемы и запросы
Если вы обнаружите какие-либо проблемы с использованием одного из дашиконов, обязательно зарегистрируйте проблему в Core Trac, как если бы вы столкнулись с любыми другими проблемами WordPress. Если вы не нашли значок, который соответствует вашим целям, вы можете запросить новый .
Вывод
Как я уже упоминал ранее, теперь, когда Dashicons включен в ядро WordPress, мы можем использовать его в наших темах и плагинах.
Мы можем легко использовать их для пунктов меню, которые мы добавляем в меню администратора WordPress. Это определенно один из небольших штрихов, который может сделать вашу работу более естественной для основного приложения WordPress.