Мы узнаем, что означает это новое улучшение медиа на практике!
Хорошие новости! Для этой функции вам даже не понадобится плагин, потому что, когда WordPress недавно выпустил версию 3.4.x, эта функция была введена.
О других изменениях вы также можете прочитать в Кодексе .
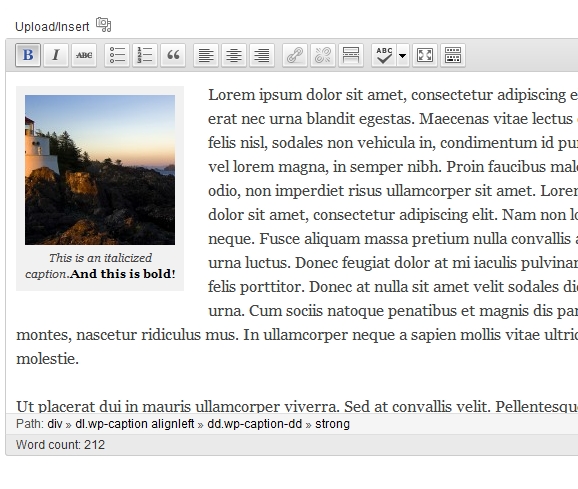
Когда вы вставляете изображение на страницу или пост WordPress, вы можете сделать для него подпись. Каждое вставленное изображение может иметь собственную подпись и может использовать стандартные теги HTML для его форматирования (конечно, вы можете оставить его пустым, тогда оно не будет иметь подписи вообще).
Теги, которые вы можете использовать, по умолчанию такие же, как те, что доступны в комментариях.
Например, у вас может быть жирный текст с <strong> , курсив с <em> и зачеркнутый текст с <strike> .
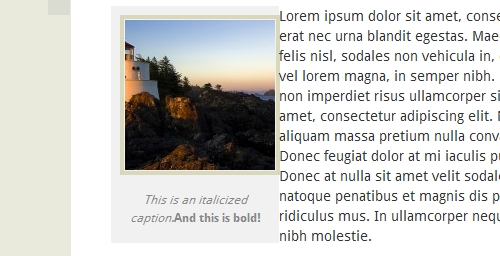
Обратите внимание, что WordPress по умолчанию использует светло-серый стиль для фона и темно-серый для текста. Эти селекторы классов CSS имеют вид .wp-caption и .wp-caption-text .
Если вы хотите использовать свои собственные стили, включите их в CSS темы (обычно в style.css ).
В нашем случае стиль темы следующий.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.wp-caption {
background: #F1F1F1;
line-height: 18px;
margin-bottom: 20px;
padding: 4px;
text-align: center;
}
.wp-caption-text {
color: #888;
font-size: 12px;
margin: 5px;
}
|
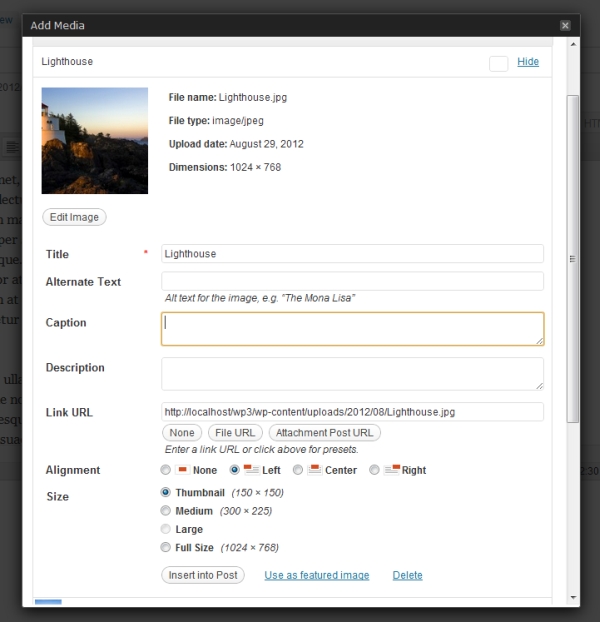
Обратите внимание, что вы всегда можете изменить заголовок, если вы нажмете на картинку в редакторе постов, а затем нажмете на Редактировать изображение .
HTML-код, который я использую, это:
|
1
|
<em>This text is italicized.</em> <strong>And this is bold.</strong>
|
Примеры в картинках

Вставьте изображение в поле администратора WordPress

Заголовок смотри в редакторе

Подпись на сайте