
Следующая в очереди для нашей серии Шпаргалок WordPress, Базовая Анатомическая Модель Темы WordPress ! Если вы не видели первые посты в этой серии, это новая серия этих быстрых карманных справочников, которые вы, ребята, можете скачать, сохранить на своих телефонах для быстрого ознакомления или даже распечатать и держать рядом с собой. в то время как вы работаете над настройкой WordPress для выполнения ваших ставок.
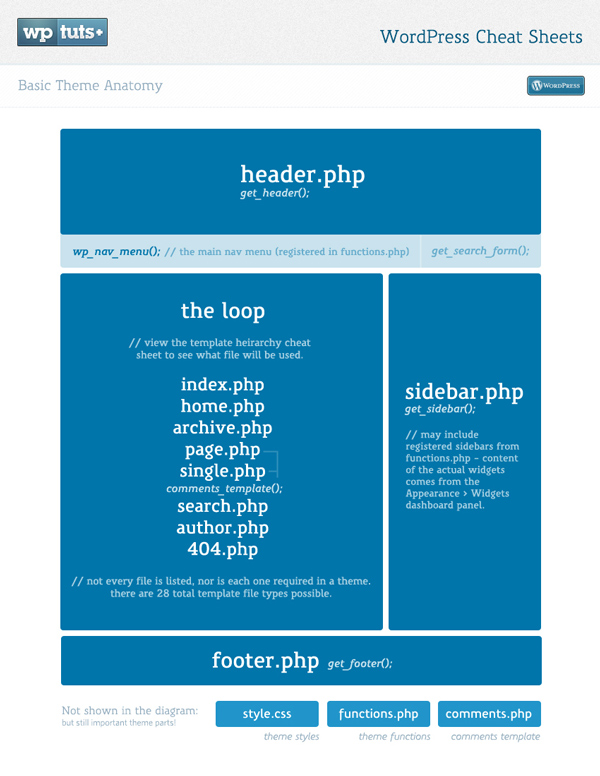
Это то, что обычно считается «основной темой анатомии». Однако важно отметить несколько вещей: здесь присутствует не каждый файл, который может использовать тема (на самом деле у нас будет большой шпаргалка об этом в следующей части Cheat Sheet!). Кроме того, технически все, что вам действительно нужно для создания темы, — это отдельный файл «style.css» … поэтому вам не нужно показывать каждый из этих файлов, хотя в настоящее время большинство тем (кроме дочерних тем) будут использовать все это как минимум.
Это просто грубая диаграмма, чтобы дать вам представление о том, что составляет самую общую из тем WordPress! Быстрая визуальная модель, которая может быть отличным помощником при попытке обернуть мозг вокруг того, что входит в тему WordPress впервые (или тридцатым!). Он не включает в себя все, что вы можете с ним сделать (т. Е. Шаблоны глубокой иерархии не показаны), но это простая модель, которая должна хорошо сочетаться с кодированным учебником на сайте, как эта, которую мы только начали: Тема WordPress Колеса Тренировочные разработки .
Не пропустите …
Не пропустите нашу полную серию « Разработка первой темы WordPress » или наше руководство по созданию дочерней темы в WordPress , в котором рассказывается о содержании этого шпаргалки.
О, и мы сделаем все возможное, чтобы эти листы обновлялись по мере того, как WordPress перерастает в новые версии, но если вы заметите ошибку (или просто захотите отправить немного любви), сообщите нам об этом в комментариях!