Если в прошлом у вас не было возможности использовать шорткод галереи WordPress, это станет отличной отправной точкой для вас. Для тех, кто его использовал, мы рассмотрим некоторые функции шорткода, которые вы, возможно, еще не рассмотрели. В этом уроке мы рассмотрим конкретный шорткод WordPress, [галерею] и различные способы его использования.
Вступление
WordPress имеет небольшие фрагменты кода, называемые шорткодами , которые можно использовать в сообщениях, страницах и типах сообщений. WordPress имеет много шорткодов, которые можно добавить к API шорткода, описанному здесь . Эти шорткоды, размещенные в области редактора контента или в файле темы, связаны с функциями, которые запускаются при загрузке контента или публикации. Шорткоды WordPress являются гибкими, часто позволяя вам указать параметры, которые настраивают работу шорткода.
Сегодня мы рассмотрим шорткод [gallery], но вы также можете прочитать другие наши вступительные статьи о шорткоде в WordPress:
- Начало работы с шорткодами WordPress
- Совет: использование шорткодов в разработке тем
- Совет: Улучшение шорткодов с помощью функции has_shortcode ()
- Использование шорткодов для ускорения публикации с популярными сервисами
Основное использование

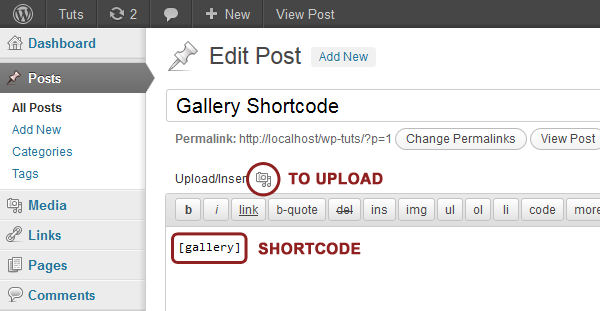
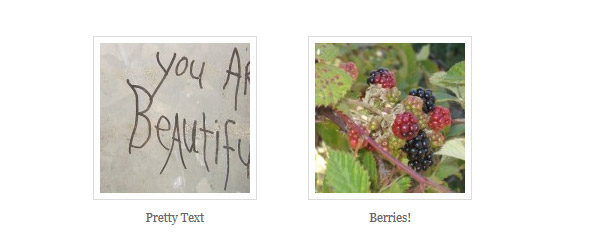
Чтобы начать работу с шорткодом [gallery], перейдите в раздел «Сообщения» и добавьте «Новое сообщение», которое мы назовем «Галерея сообщений». В области редактора поместите шорткод [gallery] (в любом из представлений Visual / HTML). После этого нажмите Опубликовать / Обновить.

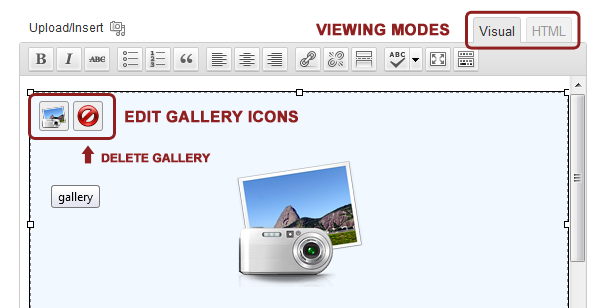
Страница будет обновлена, и если вы перейдете в визуальный редактор, вы увидите пунктирную рамку со значком фотографии в центре. Если вы нажмете на поле, в верхнем левом углу вы увидите еще один значок изображения. Нажмите на этот значок, и появится диалоговое окно. Это диалоговое окно позволит вам загружать и прикреплять изображения к сообщению. Продолжайте и перетащите ваши фотографии в область перетаскивания или нажмите Выбрать файлы и выберите фотографии, которые вы хотите загрузить.

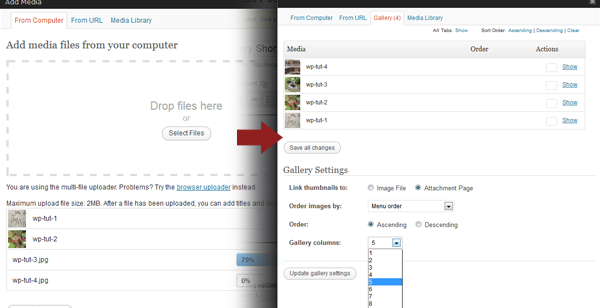
После загрузки изображений вам нужно будет нажать «Сохранить все изменения». Это приведет вас к вкладке «Галерея» в том же диалоговом окне. Вы увидите эскизы всех изображений, которые вы только что загрузили, а также некоторые настройки. Посмотрите вокруг, измените некоторые настройки, чтобы увидеть разные варианты. Теперь настройте столбцы галереи на 5, а затем нажмите «Обновить настройки галереи».
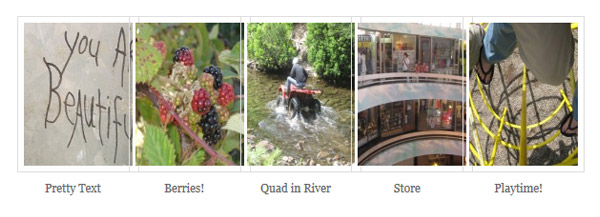
Теперь идите вперед и нажмите View Post. Вы увидите пост с сеткой галерей изображений, с 5 столбцами. Если вы нажмете на изображение, оно приведет вас к сообщению с вложенным изображением.

Галерея Шорткод Вывод
Теперь, когда мы видим, что шорткод [gallery] работает, давайте продолжим, проверим исходный код и посмотрим, что выводится.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<style type=’text/css’>
#gallery-1 {
margin: auto;
}
#gallery-1 .gallery-item {
float: left;
margin-top: 10px;
text-align: center;
width: 20%;
}
#gallery-1 img {
border: 2px solid #CFCFCF;
}
#gallery-1 .gallery-caption {
margin-left: 0;
}
</style>
|
То, что вы видите выше, это первая часть кода, которую WordPress автоматически генерирует для каждого шорткода [gallery]. CSS автоматически выводится для каждого используемого шорткода [gallery]. Есть элементы и классы по умолчанию для каждой галереи и каждого элемента, оборачивающего изображение. Если бы у вас была вторая галерея на странице, это вывело бы # gallery-2 ..
Ниже приведен остальной код, HTML, сгенерированный галереей. Вы можете видеть, что галерея обернута в div и каждое изображение и подпись также обернуты в элементы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div id=’gallery-1′ class=’gallery galleryid-1 gallery-columns-5 gallery-size-thumbnail’>
<dl class=’gallery-item’>
<dt class=’gallery-icon’>
<a href=’http://localhost/wp-tuts/2011/12/10/hello-world/wp-tut-1/’ title=’Pretty Text’><img width=»150″ height=»150″ src=»http://localhost/wp-tuts/wp-content/uploads/2011/12/wp-tut-1-150×150.jpg» class=»attachment-thumbnail» alt=»Pretty Text» title=»Pretty Text» /></a>
</dt>
<dd class=’wp-caption-text gallery-caption’>
Pretty Text
</dd></dl><dl class=’gallery-item’>
<dt class=’gallery-icon’>
<a href=’http://localhost/wp-tuts/2011/12/10/hello-world/wp-tut-2/’ title=’Berries!’><img width=»150″ height=»150″ src=»http://localhost/wp-tuts/wp-content/uploads/2011/12/wp-tut-2-150×150.jpg» class=»attachment-thumbnail» alt=»Berries!»
</dt>
<dd class=’wp-caption-text gallery-caption’>
Berries!
</dd></dl><dl class=’gallery-item’>
<dt class=’gallery-icon’>
<a href=’http://localhost/wp-tuts/2011/12/10/hello-world/wp-tut-3/’ title=’Quad in River’><img width=»150″ height=»150″ src=»http://localhost/wp-tuts/wp-content/uploads/2011/12/wp-tut-3-150×150.jpg» class=»attachment-thumbnail» alt=»Quad in River» title=»Quad in River» /></a>
</dt>
<dd class=’wp-caption-text gallery-caption’>
Quad in River
</dd></dl><dl class=’gallery-item’>
<dt class=’gallery-icon’>
<a href=’http://localhost/wp-tuts/2011/12/10/hello-world/wp-tut-4/’ title=’wp-tut-4′><img width=»150″ height=»150″ src=»http://localhost/wp-tuts/wp-content/uploads/2011/12/wp-tut-4-150×150.jpg» class=»attachment-thumbnail» alt=»Store» title=»wp-tut-4″ /></a>
</dt>
<dd class=’wp-caption-text gallery-caption’>
Store
</dd>
</dl>
<br style=’clear: both;’
</div>
|
Параметры шорткода
Теперь, когда мы познакомились с основным использованием шорткода галереи, давайте проверим все возможные варианты настройки вывода [gallery]. Параметры шорткода [gallery] включают столбцы , идентификатор , размер , ссылку , include , exclude , orderby , order , itemtag , icontag и captiontag .
столбцы
[gallery columns="2"]
Если вы вернетесь на вкладку HTML в редакторе сообщений, вы увидите шорткод [gallery columns = «5»]. Когда мы настроили параметры столбца в интерфейсе галереи, он передал эти параметры в шорткод. Теперь вместо использования графического интерфейса давайте вручную зададим настройки через шорткод. Давайте изменим столбцы = «5» на столбцы = «2». Теперь перейдите к View Post — вы можете видеть, что есть сетка изображений галереи, и вместо 5 изображений на столбец, есть 2. Давайте снова посмотрим на источник в «Post Gallery» и посмотрим, что выводит WordPress. Прямо перед галереей в исходном коде мы можем увидеть CSS — обратите внимание на отличие от предыдущего вывода CSS? Этот CSS автоматически генерируется шорткодом [gallery]. Если вы измените столбцы, вы заметите, как меняется CSS.
|
1
2
3
4
5
6
|
#gallery-1 .gallery-item {
float: left;
margin-top: 10px;
text-align: center;
width: 50%;
}
|

CSS по существу регулирует ширину до 100 / $ столбцов, при этом $ столбцы по умолчанию равны либо 3, либо числу, которое мы указываем в шорткоде.
Я бы
[gallery id="4"]
По умолчанию шорткод галереи извлекает галерею, связанную с текущим идентификатором поста. Однако, если вы укажете ID, вы можете получить изображения из другого поста. Чтобы проверить это, давайте добавим новый пост и назовем его «Другая страница». Загрузите несколько других картинок на страницу «Другие» и нажмите «Опубликовать». Затем в URL-адресе браузера найдите post =.

Запомните этот номер, затем вернитесь в шорткод «Галерея» и добавьте шорткод галереи [gallery id = «99»] (используйте номер из другого поста вместо 99). Обновите шорткод в галерее, а затем перейдите в View Post. Обратите внимание, что теперь есть две галереи, одна с изображениями из поста «Шорткод галереи», а другие с «Другой страницы». Вы также можете настроить параметры на шорткод, изменение столбцов, порядок и т. Д.
размер
[gallery size="large"]
Размер по умолчанию для изображений галереи — миниатюра. Другие варианты включают «миниатюру», «средний», «большой» и «полный». «Миниатюра», «средний», «большие размеры» указываются в «Параметры WordPress»> «Мультимедиа». Полный размер — это просто полный размер изображения. Если мы изменим settign на size = «large», то WordPress выведет изображение и обрезает / масштабируйте его до соответствующих размеров. «Большой» размер по умолчанию для WordPress — «Макс. ширина 1024» и «Макс. высота 1024», поэтому изображения будут масштабироваться и обрезаться до нужного размера. (примечание: изображения можно настраивать в WordPress по своему усмотрению). хочу.)

* Примечание: ваши изображения будут искажены, если они намного больше указанного размера.
Сортировать по
[gallery orderby="menu_order"]
По умолчанию изображения упорядочены по ‘menu_order’ (который я настоятельно рекомендую оставить), другие опции включают ‘ID’, ‘title’ — упорядочение по заголовку. , ‘date’ — изображение по дате загрузки было загружено, ‘updated’ — изображение по дате последней даты было обновлено или изменено & ‘RAND’ — элементы заказа в случайном порядке.
заказ
[gallery order="ASC"]
После установки ‘orderby’ вы можете установить ‘ASC’ или ‘DESC’ (не используйте, если ‘orderby’ не установлен или установлен на ‘menu_order’). Так, например, если вы хотите, чтобы изображения были перечислены в алфавитном порядке назад (ZA) по названию изображения, убедитесь, что orderby = «title», а затем также укажите order = «DESC» (по умолчанию ASC). [gallery orderby="title" order="DESC"]
ссылка на сайт
[gallery link="file"]
По умолчанию галерея отображает каждую ссылку на страницу вложения каждого изображения. Другими словами, каждое изображение отправляется по существу в один пост с изображением. Если вы хотите сделать ссылку на источник изображения (my-image-name.jpg), вы можете перейти в [gallery link="file"] .
включают
[gallery include="23,39,45"]
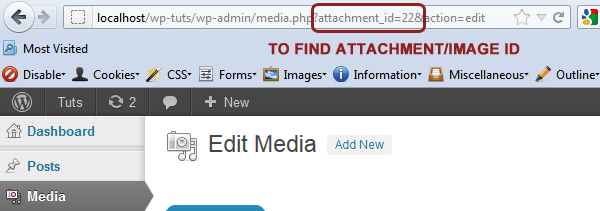
Иногда вы можете включить только очень конкретные изображения. Вы можете сделать это, используя опцию включения, [gallery include="23,39,45"] (например, 23,39,45, используйте идентификаторы, соответствующие вашим изображениям). Вы передаете идентификатор каждого изображения, которое вы хочу ассоциироваться. Чтобы найти идентификаторы изображений, выберите «Медиа»> «Библиотека», а затем нажмите на каждое изображение, которое вы хотите.

В строке URL браузера найдите wp-admin / media.php? Attachment_id =, а затем запишите и используйте этот номер в шорткоде галереи в соответствии с форматом, показанным выше.
исключать
[gallery exclude="21,32,43"]
Эта опция в значительной степени именно то, что звучит. Если вы следуете инструкциям для включения , найдите идентификаторы изображений, которые вы не хотите в галерее. После того, как вы найдете изображения, которые вы не хотите включать (ищите только те изображения, которые вам не нужны и которые прикреплены к сообщению) [gallery exclude="21,32,43"] . Обратите внимание, если вы используете включить и исключить, интернет сломается! Хорошо, не совсем, но это не сработает! Он будет игнорировать исключение и использовать только включение.
itemtag, icontag, captiontag
[gallery itemtag="section" icontag="div" captiontag="figure"]
Эти параметры могут фактически изменять элементы HTML, которые WordPress выводит с помощью шорткода галереи. Теги опций по умолчанию: itemtag = «» dl «, icontag =» dt «, captiontag =» dd «. По сути, шорткод галереи по умолчанию для этих опций — [gallery itemtag="dl" icontag="dt" captiontag="dd"] . Скажем, мы хотели изменить теги HTML, мы могли бы легко передать элемент, который мы предпочли бы использовать, чтобы мы могли использовать что-то вроде [gallery itemtag="section" icontag="div" captiontag="figure"] . Попробуйте эти варианты, и вы увидите разницу в результатах.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<div id=’gallery-1′ class=’gallery galleryid-1 gallery-columns-2 gallery-size-thumbnail’><section class=’gallery-item’>
<div class=’gallery-icon’>
<a href=’http://localhost/wp-tuts/2011/12/10/hello-world/wp-tut-1/’ title=’Pretty Text’><img width=»150″ height=»150″ src=»http://localhost/wp-tuts/wp-content/uploads/2011/12/wp-tut-1-150×150.jpg» class=»attachment-thumbnail» alt=»Pretty Text» title=»Pretty Text» /></a>
</div>
<figure class=’wp-caption-text gallery-caption’>
Pretty Text
</figure></section><section class=’gallery-item’>
<div class=’gallery-icon’>
<a href=’http://localhost/wp-tuts/2011/12/10/hello-world/wp-tut-2/’ title=’Berries!’><img width=»150″ height=»150″ src=»http://localhost/wp-tuts/wp-content/uploads/2011/12/wp-tut-2-150×150.jpg» class=»attachment-thumbnail» alt=»Berries!»
</div>
<figure class=’wp-caption-text gallery-caption’>
Berries!
</figure></section><br style=»clear: both» /><section class=’gallery-item’>
<div class=’gallery-icon’>
<a href=’http://localhost/wp-tuts/2011/12/10/hello-world/wp-tut-3/’ title=’Quad in River’><img width=»150″ height=»150″ src=»http://localhost/wp-tuts/wp-content/uploads/2011/12/wp-tut-3-150×150.jpg» class=»attachment-thumbnail» alt=»Quad in River» title=»Quad in River» /></a>
</div>
<figure class=’wp-caption-text gallery-caption’>
Quad in River
</figure></section><section class=’gallery-item’>
<div class=’gallery-icon’>
<a href=’http://localhost/wp-tuts/2011/12/10/hello-world/wp-tut-4/’ title=’wp-tut-4′><img width=»150″ height=»150″ src=»http://localhost/wp-tuts/wp-content/uploads/2011/12/wp-tut-4-150×150.jpg» class=»attachment-thumbnail» alt=»Store» title=»wp-tut-4″ /></a>
</div>
<figure class=’wp-caption-text gallery-caption’>
Store
</figure></section><br style=»clear: both» />
<br style=’clear: both;’
</div>
|
Тематическая галерея
Если вы создаете или настраиваете тему, есть несколько основных классов, на которые вы хотите обратить внимание. Это классы, которые галерея выводит в HTML каждый раз, когда используется шорткод [gallery].
Галерея Wrap
«Обертка галереи» охватывает каждый экземпляр шорткода [gallery]. Это означает, что если вы используете шорткод [gallery] три раза, этот перенос будет существовать в исходном коде три раза. Каждый раз, когда [галерея] используется в посте, выходной идентификатор увеличивается.
<div class="gallery galleryid-1 gallery-columns-3 gallery-size-large" id="gallery-1"><div>
-
.gallery— оборачивает каждую галерею, включенную в сообщение -
.galleryid-{$id}— увеличивается, если секунда [галерея], то {$ id} будет 2 -
.gallery-columns-{$columns}— изменяется в зависимости от параметра столбца -
.gallery-columns-{$size}— изменяется в зависимости от размера
Другие элементы
-
.gallery-item— оборачивает каждое изображение галереи и подпись -
.gallery-icon— внутри.gallery-item, привязывает.gallery-itemк изображению (файлу или ссылке) и изображению -
.gallery-caption— внутри.gallery-item, переносит текст заголовка изображения
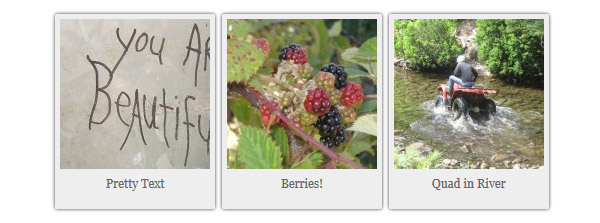
Расширение нашей галереи CSS
Итак, теперь, когда мы понимаем основы шорткода [gallery], различные опции и доступные CSS / классы, давайте посмотрим, как мы можем улучшить уже существующий CSS. (В этом и следующем разделе мы предполагаем, что вы понимаете основы CSS.) В теме TwentyEleven галерея по умолчанию выглядит как галерея из снимков экрана в предыдущих разделах.
WordPress уже выводит базовый CSS для макета, но мы можем добавить еще несколько стилей, чтобы добавить галерее дополнительную пиццу. В теме, с которой мы работаем (для TwentyEleven /wp-content/themes/twentyeleven/style.css или других тем /wp-content/themes/*themename/style.css), откройте style.css в редакторе, добавьте это код до конца таблицы стилей.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
.gallery .gallery-item{
position:relative;
}
.gallery .gallery-caption{
position:absolute;
bottom:4px;
text-align:center;
width:100%;
}
.gallery .gallery-icon img{
border-radius:2px;
background:#eee;
box-shadow:0px 0px 3px #333;
padding:5px 5px 40px 5px;
border:solid 1px #000;
}
|

Зная классы элемента, мы можем ориентироваться на определенные части галереи. С помощью этого стиля мы нацеливаемся на каждое из изображений и придаем им вид Polaroid.
Переопределение галереи CSS
В некоторых случаях вы можете переопределить существующий CSS для шорткода [gallery]. Так как мы знаем элементы и CSS, которые выводит [gallery], при желании мы могли бы легко переопределить CSS — мы могли бы сделать это, используя специфичность CSS. Поскольку существует только один уровень специфичности, и указывается только один идентификатор: #gallery-1 (1 для первой галереи и нумерация продолжается для каждой галереи в публикации), вы можете переопределить CSS, просто найдя родительский идентификатор (для TwentyEleven # контент работает), а затем также укажите .gallery , так как это класс, прикрепленный к каждой галерее.
|
1
2
3
4
5
|
#content .gallery {
/* This style would override the default #gallery-1 styling */
margin:0px;
display:none;
}
|
Очевидно, что выше приведен основной пример переопределения CSS, но вы понимаете суть!
Вывод
Встроенный шорткод [gallery] для WordPress очень удобен со всеми возможными вариантами настройки настраиваемой галереи. Он не идеален, как мы видели ранее на экране, но работает очень хорошо. Оставайтесь с нами, и в ближайшие недели узнайте, как переоснастить шорткод галереи с помощью опций лайтбокса и слайдера!