На протяжении всей этой серии мы рассматривали настройщик тем, как его реализовать в наших темах, как сохранять, сериализовать, извлекать параметры и как реализовывать параметры, чтобы они автоматически обновлялись при каждом обновлении параметров.
Когда мы начнем сворачивать серию, мы рассмотрим расширенные элементы управления, предлагаемые WordPress, и способы реализации одного из них в нашей теме. Затем мы рассмотрим некоторые ресурсы, доступные для тех из вас, кто решит изучить, внедрить и использовать настройщик тем в своей повседневной работе.
Но сначала давайте начнем с рассмотрения некоторых элементов управления, которые изначально предлагаются в WordPress.
Расширенные элементы управления настройкой темы
Возможно, более подходящим ответом на конкретные элементы управления темы являются просто собственные элементы управления Theme Customizer. Правда в том, что они представляют собой набор элементов управления, связанных с WordPress, которые позволяют нам использовать их в своих интересах.
Я просто называю их расширенными элементами управления, главным образом потому, что они предлагают больше функциональных возможностей, чем обычный набор полей select , элементов input , переключателей и checkboxes .
Обратите внимание, что на момент написания этой статьи не было так много документации по кодам для некоторых элементов управления, но мы сделаем все возможное, чтобы документировать каждый из них, покажем, как реализовать один из них, а затем заполните остальные. с последней статьей в серии.
Ввод простого текста
Если вы хотите внедрить возможность ввода поля ввода для захвата текста — такого как заголовок сайта и / или описание сайта — тогда вас может заинтересовать использование WP_Customize_Control .
Хотя это официально не задокументировано в Кодексе, оно предназначено для сбора информации от пользователей в виде простого текста. Обратите внимание, что если вы решите использовать такой элемент управления, то вы захотите очистить данные, которые сохраняются в базе данных, прежде чем их фактически сохранить, чтобы ничего опасного не было сохранено и в конечном итоге восстановлено.
Наконец, для тех, кто является объектно-ориентированными разработчиками, стоит упомянуть, что этот вызов является базовым классом для всех элементов управления, которые будут обсуждаться в оставшейся части этой статьи.
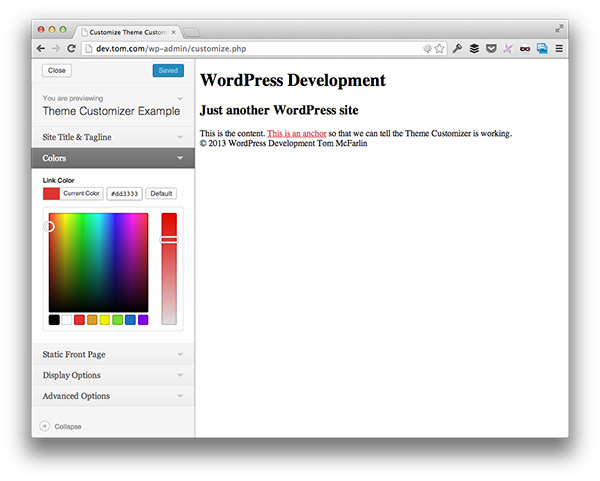
Палитра цветов
Выбор цвета официально известен как WP_Customize_Color_Control . Мы видели это ранее в серии, когда реализовали функцию выбора цвета якорей в нашей теме.

Короче говоря, это позволяет нам выбрать цвет из палитры доступных цветов, а затем сериализовать значение в базу данных для последующего извлечения при использовании темы.
Конечно, это не ограничивается применением его глобально к якорям или тексту, но его можно применять ко всему, к чему вы можете получить доступ с помощью селектора CSS.
Элемент управления загрузкой файлов
Одним из наиболее распространенных, но потенциально запутанных элементов управления является элемент управления загрузкой файлов. Вы можете найти его страницу в Кодексе на WP_Customize_Upload_Control . Хотя для загрузки файлов, таких как изображения, есть другие элементы управления, которые мы реализуем на мгновение, это дает некоторую гибкость при загрузке различных файлов.
Тем не менее, этот элемент управления обычно реализуется в контексте других элементов управления, таких как элемент управления загрузкой изображений, для упрощения загрузки файлов.
Конечно, если есть случай, когда вам нужно загрузить более общий файл, такой как PDF, CSV или что-то еще, тогда элемент управления предоставляет хороший интерфейс для этого.
Контроль изображения
WP_Customize_Image_Control — это простой способ реализовать функциональность, позволяющую пользователям загружать общее изображение. Позже в этой статье мы будем реализовывать этот элемент управления для загрузки фонового изображения.
Конечно, этот элемент управления является более общим и может использоваться для загрузки других изображений для чего-либо, например, логотипа, изображения для нижнего колонтитула или чего-то еще.
Управление фоновым изображением
WP_Customize_Background_Image_Control разработан, чтобы позволить пользователям загружать фоновое изображение. Этот элемент управления дополняет пользовательскую фоновую функциональность, которая была представлена в WordPress 3.4.
Сам элемент управления очень похож на другой элемент управления загрузкой изображений, но он разработан специально для реализации фонового изображения.
Управление изображением заголовка
Наконец, используется WP_Header_Image_Control — только WP_Header_Image_Control управления изображением и фоновый WP_Header_Image_Control управления — чтобы пользователям было проще загружать изображения заголовков.
Уникальной особенностью этого конкретного элемента управления является то, что он предоставляет пользователям возможность обрезать, изменять размер и манипулировать изображением так же, как это делает функциональность настраиваемого заголовка , представленная в WordPress 3.4.
Реализация расширенного контроля
Теперь, когда мы рассмотрели расширенные — или нативные элементы управления — давайте реализуем WP_Customize_Image_Control в нашей теме. Эта особенность потребует следующего:
- Введите новый раздел под названием Advanced Controls
- Добавить новый параметр для пользовательского изображения
- Используйте изображение в качестве фонового изображения для темы
Поскольку у нас уже есть наша методология, мы можем продолжить внедрение новой функции, также как и с предыдущими функциями.
Новый раздел
В functions.php добавьте следующий блок кода:
|
1
2
3
4
5
6
7
|
$wp_customize->add_section(
‘tcx_advanced_options’,
array(
‘title’ => ‘Advanced Options’,
‘priority’ => 201
)
);
|
Это введет раздел « Дополнительные параметры » в настройщик тем, а его приоритет будет размещен непосредственно под нашим предыдущим разделом.
Однако, поскольку мы на самом деле не реализовали какие-либо разделы или настройки, раздел пока не будет отображаться в настройщике.
Новые настройки и контроль
Далее мы представим новый параметр и дадим ему идентификатор tcx_background_image чтобы мы могли ссылаться на него в functions.php , по всей теме и в JavaScript.
Для этого добавьте следующее сразу после кода, который мы определили выше:
|
1
2
3
4
5
6
7
|
$wp_customize->add_setting(
‘tcx_background_image’,
array(
‘default’ => »,
‘transport’ => ‘postMessage’
)
);
|
Обратите внимание, что мы также определили transport как postMessage чтобы мы могли асинхронно отображать изменения, когда пользователь загружает изображение.
Далее нам нужно добавить элемент управления и привязать его к новой настройке. Для этого добавим следующее:
|
01
02
03
04
05
06
07
08
09
10
11
|
$wp_customize->add_control(
new WP_Customize_Image_Control(
$wp_customize,
‘tcx_background_image’,
array(
‘label’ => ‘Background Image’,
‘settings’ => ‘tcx_background_image’,
‘section’ => ‘tcx_advanced_options’
)
)
);
|
К этому моменту должно быть ясно, как именно мы подключаем элементы управления, но чтобы было ясно, мы подключаем элемент управления, устанавливая значение его settings равное значению параметра, и значение section равное значению расширенных настроек. ID раздела
Подключаем JavaScript
Поскольку мы определили транспорт, давайте теперь обновим фоновое изображение элемента theme-customizer.js .
|
1
2
3
4
5
6
7
8
9
|
wp.customize( ‘tcx_background_image’, function( value ) {
value.bind( function( to ) {
0 === $.trim( to ).length ?
$( ‘body’ ).css( ‘background-image’, » ) :
$( ‘body’ ).css( ‘background-image’, ‘url( ‘ + to + ‘)’ );
});
});
|
Выше мы используем троичный оператор, чтобы определить, является ли параметр to пустой строкой. Если это пустая строка, мы удаляем свойство background-image ; в противном случае мы устанавливаем для него URL-адрес, установленный для этой переменной.
Обновление темы
Последнее, что нам нужно сделать, это обновить блок style в функции tcx_customizer_css чтобы мы могли получить фоновое изображение после его сериализации.
Для этого добавьте следующий код в блок style :
|
1
2
3
|
<?php if ( 0 < count( strlen( ( $background_image_url = get_theme_mod( ‘tcx_background_image’ ) ) ) ) ) { ?>
background-image: url( <?php echo $background_image_url; ?> );
<?php } // end if ?>
|
По сути, это делает то же самое, что и вышеупомянутый JavaScript: если значение tcx_background_image не пустое, то мы установим его значение равным значению CSS-свойства background-image .
Следующий…
В следующей статье мы рассмотрим коллекцию ресурсов, которые значительно продвинули взгляд на настройщик тем WordPress.
Мы также завершим разработку нашей темы, но до тех пор вы можете скачать версию 0.6.0 темы, чтобы взглянуть на исходный код, прежде чем мы закончим в следующей статье.