Когда сайт работает не так, как задумано, я уверен, что вы спросили себя: «Должен ли я очистить кеш?»
Кэширование было частью нашего словарного запаса, благодаря веб-браузерам и их реализации, но в этом посте мы попытаемся выйти за рамки понимания кэширования неспециалистами и внедрить его на нашем веб-сайте для повышения эффективности.
По мере роста вашего сайта вы поймете, что вам необходимо изменить свою стратегию, чтобы управлять всем новым трафиком, который вы получаете, — начиная с масштабирования ваших серверов и заканчивая повышением эффективности на этом пути.
Что такое кеширование
Проще говоря, кеш — это временное хранилище, а кеширование — это процесс хранения данных в кеше. Как это поможет веб-мастеру WordPress? Давайте разберем шаги того, что происходит за кулисами, когда читатель открывает страницу на вашем сайте.
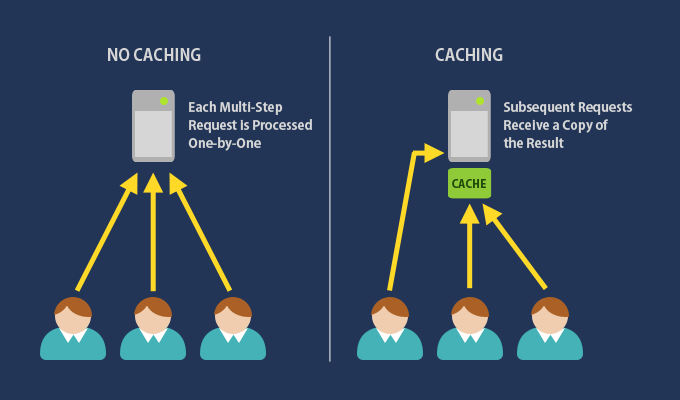
 Кеширование на сайтах [Источник]
Кеширование на сайтах [Источник] Сначала браузер отправляет запрос по URL на вашем сайте. Ваш веб-сервер отвечает на запрос, выполняя несколько запросов к базе данных, чтобы получить информацию, такую как заголовок, тело и комментарии, и возвращает HTML-документ. Этот HTML-документ читается браузером и отображается как страница, которую вы видите. Это возможно путем загрузки всех таблиц стилей, сценариев и изображений, связанных с HTML-документом.
Существует возможность задержки на каждом этапе процесса, описанного выше. Возможно, на вашем веб-сервере слишком много запросов, сервер базы данных не отвечает, сервер, на котором размещены другие файлы, такие как сценарии и изображения, может не отвечать.
Кэширование помогает устранить некоторые из этих промежуточных этапов, создавая копии часто запрашиваемых элементов, таких как запросы к базе данных, изображения или целые страницы. Кэширование полезно, когда вы размещаете контент, который не сильно меняется со временем — например, отчет о матче о недавнем финале Кубка мира . Вы можете просто кэшировать версию страницы, которая отображается каждый раз, когда пользователь заходит по ссылке.
Достаточно ли я «большого» для кеширования?
Как видно из этого обсуждения Stack Exchange , не существует заранее установленного предела того, насколько «большим» должно быть для включения кэширования. Хотя сложные сайты нуждаются в этом больше, всегда приветствуется дополнительная скорость за счет повышения эффективности, что дает вам больше читателей и меньший счет.
Различные исследования показали, что увеличение времени загрузки приводит к тому, что пользователи покидают страницу. Например, задержка в полсекунды может привести к сокращению трафика на 20% , а сокращение времени загрузки Amazon на одну секунду может привести к потере дохода в 1,6 миллиарда долларов в год . Google даже использует время загрузки в качестве важного параметра для определения рейтинга сайтов.
Короче говоря, всегда нужно быть настороже, чтобы улучшить производительность своих сайтов, и кеширование — это способ добиться этого.
Типы кеширования
Давайте разберемся с различными типами кэширования, прежде чем мы их реализуем. Вообще говоря, методы кэширования могут быть сгруппированы в два — на стороне клиента и на стороне сервера.
Кэширование на стороне клиента
Помните необходимость «очистить кеш»? Это кеширование осуществляется браузером. Наиболее распространенным способом кэширования на стороне клиента является кэширование в браузере. Браузер может хранить файлы, связанные с веб-страницей, и отображать их без запроса. В зависимости от настроек пользователя браузер может хранить только статические файлы (такие как таблицы стилей, скрипты и изображения) или даже веб-страницу в целом.
Стоит отметить, что кэш на стороне клиента создается, когда пользователь впервые посещает веб-сайт, и работает при последующих посещениях.
Кэширование на стороне сервера
Как следует из названия, кэширование на стороне сервера — это любое кэширование, инициируемое на сервере. Существует два распространенных типа кэширования на стороне сервера:
- Кэш базы данных : обычные запросы, такие как список сообщений, которые должны отображаться на домашней странице сайта, могут быть кэшированы, а соответствующие запросы к базе данных могут быть исключены для повышения производительности.
- Кэш страницы : сервер может кэшировать полный HTML-ответ на запрос
- Кэш кода операции : код PHP может быть скомпилирован и сохранен после запроса, что позволяет избежать необходимости обрабатывать тот же файл в последующих запросах.
В отличие от кэширования на стороне клиента, кэш на сервере может быть создан при создании или редактировании контента. Поэтому, даже когда читатель посещает сайт впервые, может использоваться серверный кеш, что приводит к сокращению времени загрузки.
Изучите методы оптимизации, подобные кешированию
Есть много методов, связанных с кэшированием, которые часто связаны с плагинами кэширования, но которые вы можете достичь самостоятельно. Мы обсудим некоторые из этих методов здесь.
Сжатие HTTP
Ответ, отправленный сервером в браузер, представляет собой простой текстовый файл. Сервер может сжимать этот текст перед отправкой, тем самым уменьшая размер содержимого, подлежащего отправке. Это экономит полосу пропускания и, следовательно, снижает расходы. Некоторые плагины могут использовать термин сжатие GZIP для сжатия HTTP.
Использование CDN
Сети доставки контента (CDN) работают при условии, что сервер, который географически ближе к клиенту, обслуживает информацию за меньшее время. CDN относится к сети серверов, распределенных по всему миру, которая решает, какой сервер использовать в зависимости от местоположения клиента. Если вы размещаете ваши статические файлы, такие как изображения, в CDN, они покоятся на большинстве серверов CDN, и сервер, ближайший к вашему считывателю, выбирается для рендеринга файла.
минификация
Каждая таблица стилей, сценарий или изображение загружается через отдельный запрос к серверу. Чем больше размер этих файлов и количество запросов, тем больше времени требуется для отображения страницы. Минификация — это метод, который удаляет все ненужные символы из вашего исходного кода (например, пробелы) и уменьшает размер файла. В качестве следующего шага некоторые плагины также объединяют все похожие файлы в один, чтобы уменьшить количество HTTP-запросов.
Оптимизация изображения
Еще один метод повышения производительности вашей страницы — переформатирование изображений для Интернета. Прежде чем использовать их на своих страницах, вы можете сжать и изменить размеры изображений, чтобы уменьшить размер файла.
Давайте теперь рассмотрим три самых популярных плагина для кеширования в WordPress.
Кэширующие плагины в WordPress
Кеш кометы
Comet Cache, популярный плагин, предоставляет возможность кеширования одним щелчком мыши. Выбор этой функции достаточен для большинства сайтов. В дополнение к этому, Comet Cache предоставляет расширенные функции, такие как очистка кэша при изменении содержимого, возможность устанавливать время истечения вручную, запускать кэширование на стороне клиента и оптимизировать веб-сервер путем изменения файла .htaccess
Если вы только начинаете с кеширования, Comet Cache является хорошим вариантом.
WP Super Cache
Automattic , владелец WordPress.com, является создателем WP Super Cache. Плагин имеет четко определенную страницу параметров, удачно сгруппированную в сегменты, которые имеют смысл для тех, кто знаком с типами кэширования, упомянутыми ранее.
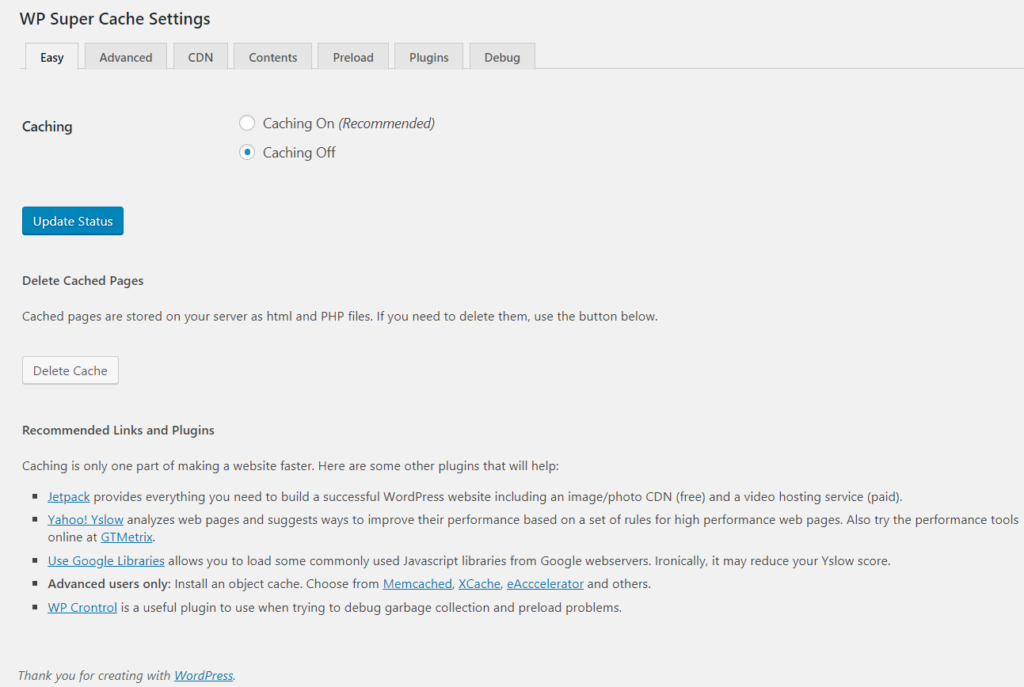
 Страница настроек WP Super Cache на WP Admin
Страница настроек WP Super Cache на WP Admin WP Super Cache также предоставляет кнопку включения одним щелчком мыши с настройками по умолчанию, а также обеспечивает поддержку CDN.
В его выборе дополнительных настроек вы можете выбрать способ доставки для кэширования, поддержку мобильного кэширования и изменить местоположение кэша. Он также предоставляет вам режим отладки через журналы кэша.
W3 Total Cache
W3 Total Cache — один из самых популярных плагинов для кеширования WordPress, предназначенный как для начинающих, так и для опытных веб-мастеров. В дополнение к функциям, которые мы уже обсуждали, вы можете сделать намного больше с этим плагином:
- Параметры для кэширования на уровне страницы, базы данных, объекта и браузера.
- Сократите ваши статические файлы, чтобы уменьшить их размер
- Импорт и экспорт настроек, выгодно при миграции.
Таким образом, W3 Total Cache — это универсальное решение для тех, кто ищет комплексное решение.
Последние мысли
На рынке существует множество плагинов для кэширования, и мы показали только несколько из них. Вы дали им попробовать? Вы используете другой плагин? Дайте нам знать об этом в комментариях!