В зависимости от вашего опыта вы можете слышать или не слышать о модульном тестировании, разработке на основе тестирования, разработке на основе поведения или методологии тестирования другого типа. Часто эти методологии применяются в контексте более крупных программных систем или приложений и реже в контексте проектов на основе WordPress (хотя это становится лучше!)
Честно говоря, сообщество разработчиков немного разделено на автоматическое тестирование программного обеспечения — у вас есть люди, которые считают, что вам нужно иметь тесты для 100% всего вашего кода, некоторые считают, что 80% достаточно, около 50%, а некоторые довольны 20% или около того. Как бы то ни было, эта статья не посвящена обоснованию уровня тестов, которые вы должны иметь в своем проекте, и не занимает позицию по общему тестированию программного обеспечения.
Вместо этого мы собираемся взглянуть на то, что требуется для начала работы с модульным тестированием ваших проектов разработки WordPress. Мы собираемся подойти к этой серии с точки зрения абсолютного новичка, чтобы мы могли понять преимущества модульного тестирования и как настроить нашу среду для поддержки библиотек модульного тестирования, чтобы мы могли начать делать это в нашей будущей работе. Наконец, все это будет сделано путем создания и тестирования простого тестируемого плагина с нуля.
Что такое модульное тестирование?
Прежде чем приступить к настройке нашей среды и написанию какого-либо кода, давайте точно определим, что такое модульное тестирование, почему оно стоит, и как начать внедрять его в наши проекты.
На высоком уровне модульное тестирование относится к практике тестирования определенных функций и областей — или блоков — нашего кода. Это дает нам возможность убедиться, что наши функции работают как положено. То есть, для любой функции и заданного набора входных данных мы можем определить, возвращает ли функция правильные значения и будет ли она корректно обрабатывать сбои в ходе выполнения, если будет предоставлен неверный ввод.
В конечном счете, это помогает нам выявлять сбои в наших алгоритмах и / или логике, чтобы улучшить качество кода, составляющего определенную функцию. Когда вы начинаете писать все больше и больше тестов, вы в конечном итоге создаете набор тестов, которые вы можете запускать в любое время в процессе разработки, чтобы постоянно проверять качество своей работы.
Второе преимущество подхода к разработке с точки зрения модульного тестирования заключается в том, что вы, вероятно, будете писать код, который легко тестировать. Поскольку модульное тестирование требует, чтобы ваш код был легко тестируемым, это означает, что ваш код должен поддерживать этот конкретный тип оценки. Таким образом, вы, скорее всего, будете иметь большее количество меньших, более сфокусированных функций, которые обеспечивают одну операцию над набором данных, а не большие функции, выполняющие ряд различных операций.
Третье преимущество написания надежных модульных тестов и хорошо протестированного кода состоит в том, что вы можете предотвратить нарушение функциональности будущих изменений. Поскольку вы тестируете свой код при представлении своей функциональности, вы начнете разрабатывать набор тестовых случаев, которые можно запускать каждый раз, когда вы работаете над своей логикой. Когда происходит сбой, вы знаете, что вам есть, к чему обратиться.
Конечно, это происходит за счет затрат времени на написание набора тестов на ранних стадиях разработки, но по мере роста проекта вы можете просто запускать разработанные тесты, чтобы гарантировать, что существующие функциональные возможности не будут нарушены при появлении новых функциональных возможностей. представил.
Планирование нашего плагина
Один из лучших способов начать работу с модульным тестированием — это сделать это в контексте практического применения. В этой серии из двух частей мы собираемся создать простой плагин и написать тесты, чтобы охватить все функциональные возможности.
Во-первых, давайте спланируем проект: мы собираемся написать небольшой плагин, который добавит простое сообщение в верхней части одного сообщения, которое приветствует пользователя в зависимости от того, как он нашел конкретное сообщение в блоге. Идея очень похожа на Welcome Reader, но она не будет включать в себя почти такую же функциональность — мы просто создаем демо, чтобы изучить все тонкости тестирования.
В любом случае, вот как плагин будет работать:
- Если пользователь перейдет на сайт из Google, мы дадим уникальное сообщение
- Если пользователь перейдет на сайт из Twitter, мы дадим уникальное сообщение
- В противном случае мы не будем ничего отображать
Достаточно просто, верно? Это также обеспечит основу для добавления пользовательских сообщений для других служб и дальнейшего расширения наших возможностей модульного тестирования, если вы захотите это сделать.
Подготовка окружающей среды
Для модульного тестирования нашего кода нам понадобится сторонняя библиотека, которую мы включим в наш проект, которая будет фактически выполнять тесты, которые мы пишем. В этой серии мы будем использовать PHPUnit. Вы можете взять его копию здесь .
Затем нам нужно подготовить нашу среду разработки, заглушить наш плагин и включить необходимые библиотеки для тестирования нашего кода. В этой статье предполагается, что у вас уже установлена и запущена функциональная установка WordPress.
Итак, для начала давайте подготовим каталог плагинов:
- В / wp-content / plugins создайте каталог с именем Hello-Reader
- В каталоге Hello-Reader создайте файл с именем plugin.php и каталог с именем tests
- Мы отключим плагин, чтобы убедиться, что WordPress правильно видит наш проект
- Мы импортируем библиотеки модульного тестирования, чтобы начать писать наши тесты
Вот скелет плагина, который мы будем создавать:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
/*
Plugin Name: Hello Reader
Plugin URI: http://github.com/tommcfarlin/Hello-Reader
Description: A simple plugin used to help demonstrate unit testing in the context of WordPress.
Version: 1.0
Author: Tom McFarlin
Author URI: http://tom.mcfarl.in
Author Email: tom@tommcfarlin.com
License:
Copyright 2012 Tom McFarlin (tom@tommcfarlin.com)
This program is free software;
it under the terms of the GNU General Public License, version 2, as
published by the Free Software Foundation.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY;
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program;
Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA
*/
// Only create an instance of the plugin if it doesn’t already exists in GLOBALS
if( ! array_key_exists( ‘hello-reader’, $GLOBALS ) ) {
class Hello_Reader {
function __construct() {
} // end constructor
} // end class
// Store a reference to the plugin in GLOBALS so that our unit tests can access it
$GLOBALS[‘hello-reader’] = new Hello_Reader();
} // end if
|
На этом этапе вы должны иметь возможность перейти к «Плагинам» на панели инструментов WordPress и увидеть запись «Hello Reader». Очевидно, что этот плагин еще ничего не делает — мы сосредоточимся на этом (а также на том, почему мы используем массив $GLOBALS ) в следующей статье.
Наконец, давайте настроим среду тестирования, чтобы мы могли писать наши тесты. Сначала нам нужно установить PHPUnit, а затем нам нужно будет установить тесты WordPress .
Примечание : следующий раздел потребует некоторой работы с терминалом и, вероятно, потребует от вас нескольких команд для создания символических ссылок. Я пытался сделать это как можно проще и проще, но каждая операционная система и конфигурация будут разными. Пожалуйста, внимательно следите, и я приглашаю вас поделиться своими инструкциями для ваших операционных систем в комментариях.
Установка PHPUnit
PHPUnit — это пакет фреймворков для модульных тестов, специально для PHP Тесты WordPress и структура, которую мы будем использовать для написания наших тестов WordPress, зависят от этого. К сожалению, установка зависит от вашей платформы. В настоящее время я использую Mac OS X Lion с MAMP Pro и PHP 5.3.6. Если вы работаете на другой платформе, обязательно ознакомьтесь с документацией и / или не стесняйтесь делиться своими комментариями в комментариях.
Сначала откройте терминал и обновите pear (это средство, которое мы будем использовать для установки PHPUnit):
$ cd /Applications/MAMP/bin/php/php5.3.6/bin
$ sudo ./pear upgrade pear
Далее, проинструктируйте Pear использовать репозитории, которые мы укажем в терминале:
$ sudo /Applications/MAMP/bin/php/php5.3.6/bin/pear config-set auto_discover 1
После этого установите Pear, введя следующую команду:
$ sudo /Applications/MAMP/bin/php/php5.3.6/bin/pear install pear.phpunit.de/PHPUnit
Это установит PHPUnit в контексте вашей установки MAMP. Чтобы проверить это, выполните следующую команду в терминальной сессии:
$ /Applications/MAMP/bin/php/php5.3.6/bin/phpunit --version
После чего должно появиться следующее сообщение:
PHPUnit 3.6.11 by Sebastian Bergmann.
Примечание. Если вы получили сообщение об ошибке терминала, в котором упоминается «unserialize ()», то существует несоответствие между конфигурацией pear и вашей версией pear. Чтобы устранить проблему, введите следующую команду (это просто переименовывает файл, если вы хотите восстановить его позже):
$ /Applications/MAMP/bin/php/php5.3.6/conf/pear.conf /Applications/MAMP/bin/php/php5.3.6/conf/pear.conf.old
Установка тестов WordPress
Теперь, когда у нас установлен и работает PHPUnit, пришло время настроить среду тестирования WordPress. Вы можете получить пакет из GitHub . Если вам удобно клонировать репозиторий, не стесняйтесь делать это; в противном случае просто загрузите архив проекта и распакуйте его в тестовый каталог, который мы создали ранее в этой статье.
Перед тем, как запускать тесты, нам нужно создать файл конфигурации для запуска тестов WordPress. Это похоже на редактирование файла wp-config.php с новой установкой WordPress, но вместо этого мы делаем это для тестовой базы данных. Ниже я вставил свой файл конфигурации и добавил комментарии. Я обязательно добавлю это в репозиторий GitHub этой статьи.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
/* Path to the WordPress codebase in relation to the location of these tests.
define( ‘ABSPATH’, ‘../../../../../’ );
/* The name of the database for running the tests.
define( ‘DB_NAME’, ‘throwaway’ );
/* The usual credentials for a local database.
define( ‘DB_USER’, ‘root’ );
define( ‘DB_PASSWORD’, » );
define( ‘DB_HOST’, ‘localhost’ );
define( ‘DB_CHARSET’, ‘utf8’ );
define( ‘DB_COLLATE’, » );
define( ‘WPLANG’, » );
define( ‘WP_DEBUG’, true );
define( ‘WP_DEBUG_DISPLAY’, true );
define( ‘WP_TESTS_DOMAIN’, ‘localhost’ );
define( ‘WP_TESTS_EMAIL’, ‘tom@tommcfarlin.com’ );
define( ‘WP_TESTS_TITLE’, ‘Test Blog’ );
/* Not worried about testing networks or subdomains, so setting to false.
define( ‘WP_TESTS_NETWORK_TITLE’, ‘Test Network’ );
define( ‘WP_TESTS_SUBDOMAIN_INSTALL’, false );
$base = ‘/’;
/* Cron tries to make an HTTP request to the blog, which always fails, because tests are run in CLI mode only */
define( ‘DISABLE_WP_CRON’, true );
/* Also not interested in testing multisite for this project, so setting to false.
define( ‘WP_ALLOW_MULTISITE’, false );
if ( WP_ALLOW_MULTISITE ) {
define( ‘WP_TESTS_BLOGS’, ‘first,second,third,fourth’ );
}
if ( WP_ALLOW_MULTISITE && !defined(‘WP_INSTALLING’) ) {
define( ‘SUBDOMAIN_INSTALL’, WP_TESTS_SUBDOMAIN_INSTALL );
define( ‘MULTISITE’, true );
define( ‘DOMAIN_CURRENT_SITE’, WP_TESTS_DOMAIN );
define( ‘PATH_CURRENT_SITE’, ‘/’ );
define( ‘SITE_ID_CURRENT_SITE’, 1);
define( ‘BLOG_ID_CURRENT_SITE’, 1);
}
$table_prefix = ‘wp_’;
|
Чтобы убедиться, что вы правильно установили тесты, вы можете запустить в терминале следующую команду:
$ /Applications/MAMP/bin/php/php5.3.6/bin/phpunit all
Если вы получили ошибку, это потому, что тесты WordPress пытаются использовать сокет для базы данных MySQL, а не тот, который используется MAMP. Чтобы это исправить, нам нужно создать символическую ссылку из гнезда MAMP на место на диске, которое используют модульные тесты. Введите следующие команды в терминальной сессии:
$ sudo mkdir / var / mysql $ sudo ln -s /Applications/MAMP/tmp/mysql/mysql.sock /var/mysql/mysql.sock $ sudo ln -s /Applications/MAMP/tmp/mysql/mysql.sock /var/mysql/mysql.sock
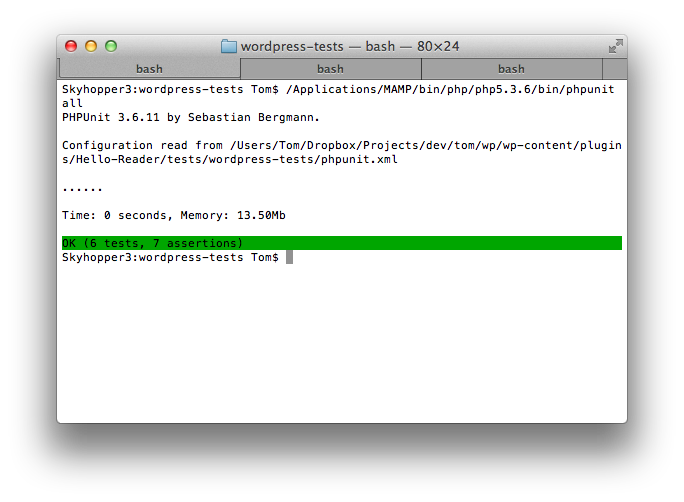
Теперь попробуйте снова запустить тесты, и вы должны увидеть что-то вроде следующего скриншота.

Опять же, ваш пробег может варьироваться в зависимости от платформы, которую вы используете, поэтому не стесняйтесь делиться своим опытом в комментариях или даже записывать файл README на GitHub, чтобы другие могли иметь точку отсчета.
К этому моменту мы готовы приступить к созданию нашего плагина и написанию наших модульных тестов. Приведенный выше код был добавлен в GitHub, и я буду его расширять по мере проработки следующей статьи серии. А пока убедитесь, что вы настроили свою среду и готовы начать разработку. В следующей статье мы на самом деле начинаем писать тесты, собираем наш плагин и видим, как весь проект собирается вместе от начала до конца.