Это учебное пособие из четырех частей, охватывающее тему пользователей, ролей и возможностей WordPress. Серия будет посвящена архитектуре и дизайну пользовательских ролей в WordPress; выделить наиболее важные функции для взаимодействия с пользователями и управления ролями и возможностями; и в двух последних статьях мы собираемся создать реальный пример, демонстрирующий полезность этого API.
Вступление
В последнем уроке мы создали реальный пример с использованием системы ролей и возможностей WordPress. Система инкапсулирована в одном классе; и может использоваться путем инициализации класса и передачи ему параметров. Параметры — это массив идентификаторов пользователей, еще один массив имен ролей; а также переключатель для предоставления доступа всем пользователям. На практике вы хотите, чтобы администратор WordPress мог изменять эти параметры; и, таким образом, контролировать, какие пользователи имеют доступ « client_dashboard ».
В этом уроке мы создадим интерфейс, который даст администратору возможность автоматически инициализировать наш класс и снабжать его соответствующими данными. Интерфейс позволит администратору выбирать роли, пользователей; или выберите полный доступ.
Код для этого нового руководства доступен в том же репозитории Github . Чтобы получить доступ к предыдущему коду, перейдите к первой фиксации хранилища. Я решил оставить код нелицензированным, поэтому вы можете свободно использовать его и лицензировать по своему усмотрению.
Зачем нам нужен интерфейс?
В отличие от пользователей, WordPress не предоставляет интерфейс для ролей. Вы не можете добавлять, удалять или редактировать существующие роли или возможности без помощи стороннего плагина. Однако вы можете иметь список существующих ролей в своем блоге из выпадающего списка выбора ролей при редактировании существующего профиля пользователя. Интерфейс ограничивает вас выбором только одной роли для конкретного пользователя. Кроме того, вы не можете назначать возможности пользователям с интерфейсом WordPress по умолчанию.
По этой причине важно, чтобы ваш плагин предоставил необходимый интерфейс для настройки своих возможностей доступа пользователей. Пользователи вашего плагина не должны полагаться на внешний сторонний плагин. В зависимости от сложности ваших пользователей и их знания платформы WordPress, они могут захотеть:
- Разрешить доступ всем пользователям.
- Ограничить доступ для некоторых пользователей.
- Ограничьте доступ к одной или нескольким ролям.
- Сочетание пользователей и ролей.
Если вы немного запутались, здесь речь идет о плагине, который имеет две панели мониторинга: одну для администратора блога, которая имеет специфические функции и настройки администратора; и еще один для избранных пользователей, который имеет ограниченные возможности и настройки. Так что этот пример не применим ко всем плагинам; но только те, которые требуют доступа администратора и клиента.
Для этого у нас будет два разных интерфейса: один для выбора ролей, а другой для выбора пользователей. Для выбора роли нам нужно создать собственный интерфейс, потому что в WordPress нет визуального интерфейса для них. Для выбора пользователя мы можем использовать уже существующую страницу профиля пользователя, добавив дополнительные настраиваемые поля.
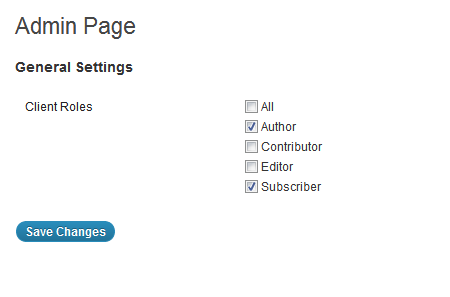
Создание панели выбора ролей
WordPress поставляется с небольшим количеством предопределенных ролей: администратор, автор, участник, редактор и подписчик. Знающие пользователи WordPress могут добавлять свои роли для классификации и управления своими пользователями. По этой причине наш интерфейс должен извлекать все роли на сайте и предлагать возможность выбрать, какие из них должны авторизовать клиентский доступ. Я также воспользовался возможностью, чтобы прикрепить переключатель «все» к тому же интерфейсу. Проверка «все» переопределит другие ваши настройки.

Использование API настроек WordPress
Для создания интерфейса мы будем использовать API настроек WordPress и создадим пользовательскую функцию, которая будет отображать флажки. Следующий код используется для регистрации wptuts_settings настроек » wptuts_settings «. Мы также регистрируем раздел внутри этой формы; и поле внутри раздела.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
// Registers a new settings form
add_action(‘admin_init’, ‘wptuts_settings_form’);
function wptuts_settings_form() {
// Register a new settings form
register_setting(‘wptuts_settings’, ‘wptuts_settings’);
// Register a new section
add_settings_section(‘wptuts_settings’, ‘General Settings’, ‘wptuts_section’, ‘general_settings_form’, ‘Client Access’);
// Register a new field
add_settings_field(‘client_roles’, ‘Client Roles’, ‘wptuts_roles_check’, ‘general_settings_form’, ‘wptuts_settings’, array(‘client_roles’, ‘wptuts_settings’));
}
function wptuts_section() {
return null;
}
|
Функция add_settings_section() требует функции в качестве третьего параметра, который возвращает описание раздела. Для простоты я передал функцию, которая возвращает ноль (или ничего).
Функция add_settings_field() принимает идентификатор поля, метку, функцию, раздел и форму для подключения поля; и аргумент для передачи в функцию поля. Функция поля выведет HTML-код поля.
API настроек WordPress используется для создания форм, которые автоматически сохраняют свое содержимое в опции WordPress. Опция » wptuts_settings «, и это массив, который имеет различные настройки нашего плагина. Чтобы WordPress распознал наши поля формы, нам нужно сначала зарегистрировать их, используя функции, указанные выше; а также назначить правильное имя для каждого поля. Таким образом, каждое поле будет иметь имя в форме wptuts[field_name] .
В нашем случае у нас непредсказуемое количество ролей; и, следовательно, непредсказуемое количество флажков. Не имеет смысла создавать и регистрировать поля для каждой роли. К счастью, HTML поддерживает элементы массива; поэтому мы wptuts[field_name][role_1] наши флажки wptuts[field_name][role_1] , wptuts[field_name][role_2] , wptuts[field_name][role_n] … WordPress распознает этот элемент массива HTML и сохранит его как массив PHP.
Ниже приведено содержимое массива « wptuts_settings », когда установлены wptuts_settings « all », « author » и « subscriber ».
|
1
2
3
4
5
6
7
|
‘wptuts_settings’ =>
array
‘client_roles’ =>
array
‘all’ => string ‘on’ (length=2)
‘author’ => string ‘on’ (length=2)
‘subscriber’ => string ‘on’ (length=2)
|
Вывод HTML-кода поля
Функция, связанная с полем, называется « wptuts_roles_check ». Он принимает массив с идентификатором настроек и именем поля; это делает нашу функцию многоразовой в других областях. Вы можете пропустить этот параметр и жестко закодировать идентификатор настройки и имя поля в вашей функции.
Функция будет перебирать массив имен ролей, возвращаемых $wp_roles->get_names() » $wp_roles->get_names() «. Также будет отменена роль администратора и добавлен дополнительный флажок «все».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
/**
* Generates the roles checkboxes form
*
* @param array $param
*/
function wptuts_roles_check($param) {
// Roles list
$settings = get_option($param[1]);
if (isset($settings[$param[0]])) {
$val = $settings[$param[0]];
}
else {
$val = »;
}
// Generate HTML Code
// Get WP Roles
global $wp_roles;
$roles = $wp_roles->get_names();
unset($roles[‘administrator’]);
// Generate HTML code
if ($val[‘all’] === ‘on’) {
echo ‘<input type=»checkbox» name=»‘ . $param[1] . ‘[‘ . $param[0] . ‘][all]» id=»‘ . $param[0] . ‘[all]» checked/> All<br />’;
}
else {
echo ‘<input type=»checkbox» name=»‘ . $param[1] . ‘[‘ . $param[0] . ‘][all]» id=»‘ . $param[0] . ‘[all]» /> All<br />’;
}
foreach ($roles as $key => $value) {
if ($val[$key] === ‘on’) {
echo ‘<input type=»checkbox» name=»‘ . $param[1] . ‘[‘ . $param[0] . ‘][‘ . $key . ‘]» id=»‘ . $param[0] . ‘[‘ . $key . ‘]» checked /> ‘ .
}
else {
echo ‘<input type=»checkbox» name=»‘ . $param[1] . ‘[‘ . $param[0] . ‘][‘ . $key . ‘]» id=»‘ . $param[0] . ‘[‘ . $key . ‘]» /> ‘ .
}
}
}
|
Добавление пользовательских полей профиля пользователя
Как описано в первом уроке этой серии, пользователи могут иметь дополнительные данные, связанные с ними, в виде пар ключ / значение. Мы рассмотрели функции добавления, обновления и удаления метаданных пользователей во втором руководстве. В этой части мы увидим, как добавить раздел на каждую страницу профиля пользователя и соответствующим образом обновить метаданные пользователя.

Шаг 1 Подключение к профилю пользователя
WordPress предоставляет четыре действия для подключения к странице профиля пользователя. Два действия для добавления новых полей на страницу редактирования; и два других действия для обработки HTTP-запроса POST. Разница между действием show_user_profile и действием edit_user_profile заключается в том, что последний передает объект WP_User для редактируемого пользователя. Однако разница между двумя другими действиями не ясна.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/**
* User Metabox hooks
*/
private function metabox_user() {
// Display the metabox
add_action(‘show_user_profile’, array(&$this, ‘display_metabox’));
add_action(‘edit_user_profile’, array(&$this, ‘display_metabox’));
// Save update
add_action(‘personal_options_update’, array(&$this, ‘update_metabox’));
add_action(‘edit_user_profile_update’, array(&$this, ‘update_metabox’));
}
|
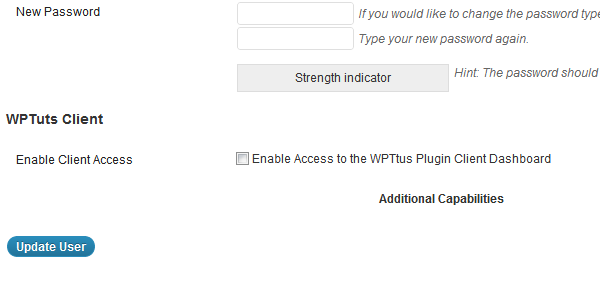
Шаг 2 Отображение пользовательского поля
В отличие от API настроек, нет никаких ограничений или требований к коду HTML, который выводит функция. WordPress не сохраняет метаданные, поэтому вы можете обрабатывать их по своему усмотрению.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
/**
* Display the custom field
*
* @param object $user
*/
public function display_metabox($user) {
$user_meta = get_user_meta($user->ID, ‘wptuts_client’, true);
if ($user_meta) {
$checked = ‘checked’;
}
else {
$checked = »;
}
print <<<form
<h3>Wptuts+ Client</h3>
<table class=»form-table»>
<tr>
<th><label for=»wptuts_client»>Enable Client Access</label></th>
<td><input type=»checkbox» name=»wptuts_client» id=»wptuts_client» $checked/> Enable Access to the Wptuts+ Plugin Client Dashboard</td>
</tr>
</table>
form;
}
|
Шаг 3 Сохранение пользовательских полей пользователя
Как упоминалось ранее, нам нужно обработать сохранение для другой функции. Эта функция вызывается, когда пользователь нажимает кнопку «Обновить профиль» и HTML-форма отправляется в запросе POST.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/**
* Update the user Meta-data
*
* @param integer $user_id
*/
public function update_metabox($user_id) {
if (isset($_POST[‘wptuts_client’]) && $_POST[‘wptuts_client’] === ‘on’) {
$checked = true;
}
else {
$checked = false;
}
update_user_meta($user_id, ‘wptuts_client’, $checked);
}
|
Обновление инициализации класса
Наконец, нам нужно обновить наш класс. В предыдущем уроке наш класс построен с тремя параметрами. Нам не нужны эти параметры сейчас; и наша функция должна сама извлечь их из данных, сохраненных интерфейсами.
У нас есть два источника данных для извлечения: опция » wptuts_settings » и метаданные пользователя. Хотелось бы надеяться, что выбор метаданных стал довольно простым с помощью функции « get_users() », которая возвращает именно то, что нам нужно (массив идентификаторов пользователей), просто указав мета-ключ и значение, которые должен иметь пользователь.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
/**
* Set the permission entities
*
* @param boolean $all
* @param array $roles
* @param array $users
*/
private function set_entities() {
$settings = get_option(‘wptuts_settings’);
$roles = $settings[‘client_roles’];
// ALL rule
if (isset($roles[‘all’]) && $roles[‘all’] === ‘on’) {
$this->all = true;
}
else {
$this->all = false;
}
// Roles rule
$this->roles = $roles;
unset($this->roles[‘all’]);
// Users rule
$this->users = get_users(array(‘meta_key’ => ‘wptuts_client’, ‘meta_value’ => true, ‘fields’ => ‘ID’));
}
|
Вывод
Это оно! Теперь у нас есть интерфейс в админке WordPress для ролей и возможностей. Сообщите нам в комментариях ниже, что вы думаете о ролях и возможностях, и какие функции вы можете добавить к классу и интерфейсу, которые мы создали в этой серии.