Reverie — это популярная начальная тема WordPress, которая была показана в моей предыдущей статье « Начало работы с Foundation и WordPress ».
Reverie в основном основан на основе Foundation ZURB, с несколькими добавленными льготами. Вам не нужно преодолевать трудности, связанные с попыткой объединить основу Foundation с WordPress самостоятельно. Это отличный способ начать работу, если вы хотите погрузиться в разработку.
Когда вы работаете с существующей темой, даже если это фреймворк, и вы собираетесь ее настраивать, важно понимать, как это сделать, чтобы упростить процесс. Если вы не потратите время на то, чтобы разобраться в используемой вами фреймворке или стартовой теме, это может стоить вам больше времени, чем если бы вы просто создали все с нуля.
Ваше первое важное решение
Всякий раз, когда вы настраиваете какую-либо базовую или начальную тему, вы хотите оценить потребность в дочерней теме. Если вы собираетесь обновлять тему, вам определенно нужно будет пойти по пути использования дочерней темы. Основная причина этого заключается в том, что при обновлении основной темы вы, скорее всего, потеряете все внесенные изменения. Это может легко привести к катастрофе, если вы создаете сайт для клиента.
С другой стороны, если вы не хотите, чтобы клиенты самостоятельно обновляли тему и уничтожали всю вашу тяжелую работу, вы можете отключить обновления с помощью простого фрагмента кода. Это сделает обновления темы недоступными из серверной части для этого пользователя. Обновления тем и плагинов могут в конечном итоге сломать весь сайт, поэтому вы можете отключить их, добавив следующее в файл functions.php.
function remove_core_updates() {
global $wp_version;return(object) array('last_checked'=> time(),'version_checked'=> $wp_version,);
}
add_filter('pre_site_transient_update_core','remove_core_updates');
add_filter('pre_site_transient_update_plugins','remove_core_updates');
add_filter('pre_site_transient_update_themes','remove_core_updates');После первой установки
На скриншоте видно, что при первой установке темы Reverie она поставляется с функцией настройки, которая позволяет предварительно просматривать основные изменения внешнего интерфейса, такие как цвет фона, фоновое изображение и виджеты. Многие популярные темы настраивают эту область детально, вплоть до цветов шрифтов, семейств шрифтов и многого другого.
Создание детской темы для задумчивости
Работа дочерней темы заключается в том, что файлы хранятся в отдельной папке, поэтому при обновлении основной темы файлы в отдельной папке не затрагиваются. Это означает, что все ваши трудолюбивые и нестандартные проекты не стираются при каждом обновлении основной темы.
Настройка дочерней темы для Reverie выполняется по большей части так же, как и любая другая тема. В каталоге тем вам нужно создать папку с надписью Reverie-Child. Внутри него вам нужно разместить файл style.css и файл functions.php. Это характерно для любой детской темы. Если вы хотите добавить свои собственные пользовательские функции и хотите добавить свои собственные пользовательские стили, эти файлы необходимы.
В таблице стилей вашей дочерней темы все, что вам нужно сделать, — это выполнить основные настройки CSS-файла дочерней темы.
/*
Theme Name: Reverie Child Theme
Description: Child theme for Reverie
Author: James George
Template: reverie
*/
@import url("../reverie/style.css");
/* Start child theme customization below *
Теперь все готово для добавления пользовательских функций и стилей в новую дочернюю тему Reverie.
Как правило, именно так выглядит Reverie сразу после установки. Если мы хотим настроить внешний вид, нам нужно добавить собственный CSS в файл style.css в папке нашей дочерней темы.
Лучший способ сделать это — открыть файл main-index.php и файл single-page.php и посмотреть на структуру. Важно отметить любые специальные классы, на которые вы хотите обратить внимание. По большей части все должно быть довольно просто.
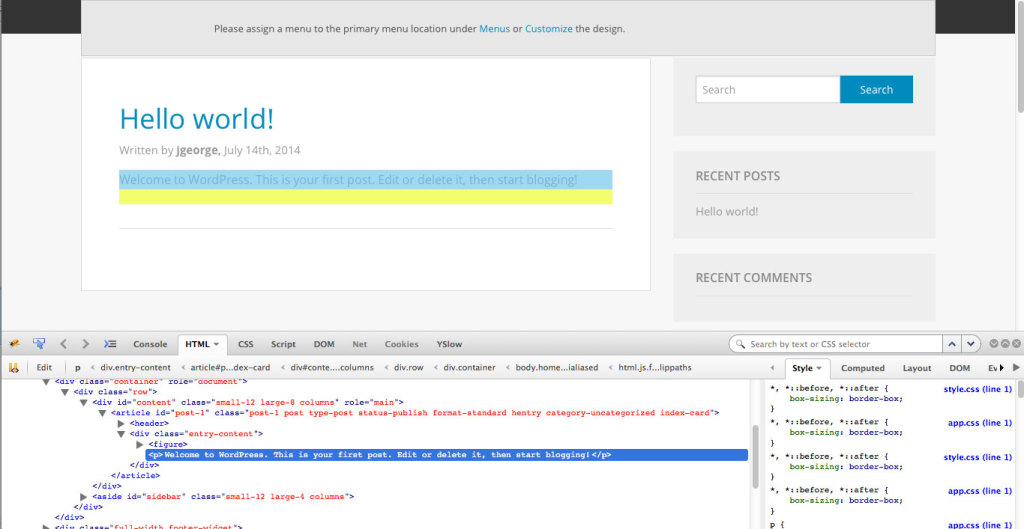
Другой метод (и мой метод выбора) — использовать Firebug Inspector для Firefox и инструмент Inspect в Chrome. Неважно, какой вы выберете, они оба близки к одному и тому же. Мое личное предпочтение — Firebug Firefox. Я могу осмотреть элемент, и он сообщит мне идентификатор div и любые классы с атрибутами, которые определяют стиль конкретного элемента.
Это также отличный способ увидеть, как все строится, когда вы наводите курсор на элемент в разбивке вверху окна Firebug, он подсвечивает этот элемент. Вы можете видеть, как вложены div, что может помочь вам сузить любые проблемы, которые вы пытаетесь решить.
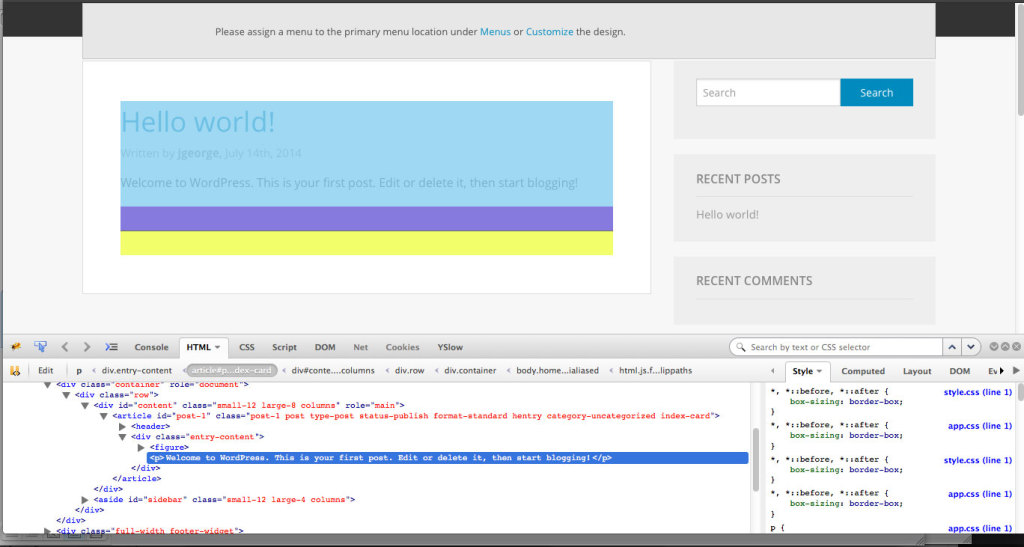
На изображении выше вы можете видеть, что область кода, которую вы просматриваете, подсвечивается голубым цветом. Если есть фиолетовая область, это представляет любой существующий отступ. Желтый представляет любые значения полей. Это отличный способ для точной настройки любых пробелов и диагностики того, почему ваш дизайн не структурирован так, как вы хотите.
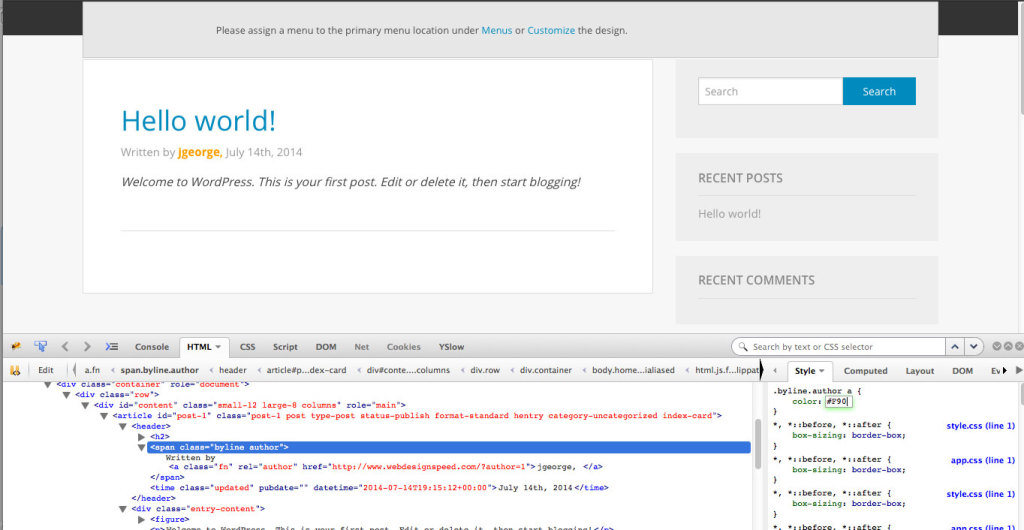
В приведенном выше примере, если я хочу стилизовать имя автора, изменив его цвет, я могу навести на него курсор мыши, щелкнуть правой кнопкой мыши и выбрать элемент inspect. Затем в приведенном ниже коде вы можете увидеть div и имя класса, который на самом деле является классом span автора byline.
Поскольку имя автора является ссылкой, я могу добавить a
.byline.author a{color: #F90;}
Это изменяет ссылку автора на оранжевый. Все просто, но это основы стиля вашей темы. Кроме того, это намного проще, чем смотреть со страницы PHP, div и классов — и пытаться разобраться во всем этом.
В следующей статье серии мы рассмотрим добавление функциональности в тему Reverie. Здесь много гибкости, и небо — это предел. Понимание общей структуры темы Reverie и того, как управлять ее внешним видом, поможет вам понять, как ее успешно использовать.