В моих предыдущих статьях мы рассмотрели, что такое Docker , и подготовили нашу локальную среду. Во второй статье мы заставили Docker работать с WordPress . В третьей статье мы увидели, как мы можем лучше использовать Docker Compose для создания контейнеров более простым и гораздо более управляемым способом. Теперь я собираюсь показать вам, как развернуть проект (WordPress) с локальной машины в каплю DigitalOcean.
Настройка вашего DigitalOcean Droplet
Сначала создайте учетную запись на DigitalOcean . DigitalOcean — это популярный и доступный поставщик VPS . Это один из более дешевых VPS-провайдеров, но это не значит, что дешево = плохое качество. Вы можете запустить экземпляр объемом 512 МБ с 20 ГБ хранилища SSD всего за 5 долларов в месяц.
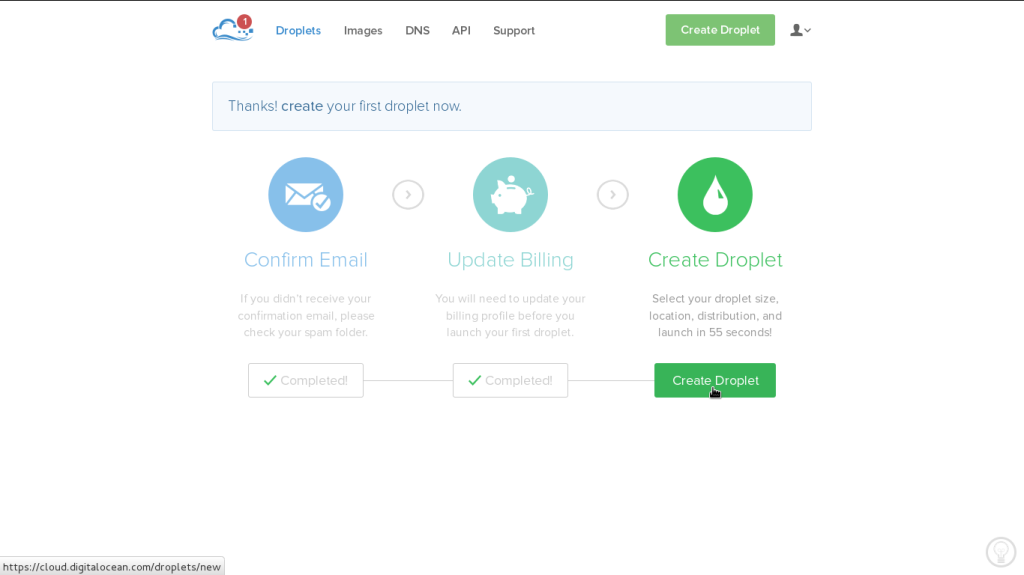
После обновления платежной информации (если вы новичок в DigitalOcean) вам нужно создать каплю. Капля — это отдельный экземпляр VPS (в конце концов, облачные технологии — это крутые имена!).
Далее выберите имя для вашего экземпляра. Когда вы только начинаете, экземпляр объемом 512 МБ за 5 долларов в месяц довольно хорош. Позже вы можете обновить этот экземпляр до 1 ГБ или пройти до 64 ГБ. Регион — это место, где будет жить ваш экземпляр. Выберите свой экземпляр где-то рядом с регионом, где вы и / или ваши пользователи будут. В конце концов, вы хотите лучшую скорость для вашего сайта. В моем случае я выбрал Амстердам, так как живу в Европе. Для изображений вы можете начать с простой ОС или перейти с приложения. Существует приложение (готовая коробка), которое поставляется с установленным Docker. Выберите это изображение.
Теперь вам нужно выбрать ключ SSH . SSH — это безопасный способ, которым мы можем подключиться к нашей капле и начать работать через терминал. Чтобы лучше понять, как работает SSH и как его настроить для использования с DigitalOcean, прочитайте эту статью в их блоге. Поскольку у меня уже настроен ключ SSH, мне не нужно добавлять новый. После этого просто нажмите «Создать дроплет», и это займет всего пару секунд, пока он не создаст полнофункциональную систему Ubuntu 14.04 с предустановленной Docker.
Установка Docker Compose
Самый простой способ настроить WordPress на DigitalOcean — это использовать Docker Compose. В конце концов, кто хочет застрять, работая с загадочными командами все время. Чтобы настроить Docker Compose, нам нужно подключение к нашей капле. Соединение SSH позволит нам выполнять команды на дроплете.
ssh root@[ip_of_the_machine] Чтобы установить Compose, выполните эти две команды:
curl -L https://github.com/docker/compose/releases/download/1.2.0/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
Теперь мы проверим, правильно ли был установлен Compose:
docker-compose --version
Если вы получили номер версии, вы все сделали правильно.
Далее создайте папку для проекта. Внутри этого создайте новый файл docker-compose.yml .
⧸⧸mkdir wpdocker cd wpdocker touch docker-compose.yml nano docker-compose.yml
Внутри вашего файла docker-compose.yml добавьте:
web: image: wordpress links: - mysql environment: - WORDPRESS_DB_PASSWORD=password working_dir: /var/www/html volumes: - wordpress/wp-content/:/var/www/html/wp-content ports: - "80:80" mysql: image: mysql:5.7 environment: - MYSQL_ROOT_PASSWORD=password - MYSQL_DATABASE=wordpress-web: image: wordpress links: - mysql environment: - WORDPRESS_DB_PASSWORD=password working_dir: /var/www/html volumes: - wordpress/wp-content/:/var/www/html/wp-content ports: - "80:80" mysql: image: mysql:5.7 environment: - MYSQL_ROOT_PASSWORD=password - MYSQL_DATABASE=wordpressпо темеweb: image: wordpress links: - mysql environment: - WORDPRESS_DB_PASSWORD=password working_dir: /var/www/html volumes: - wordpress/wp-content/:/var/www/html/wp-content ports: - "80:80" mysql: image: mysql:5.7 environment: - MYSQL_ROOT_PASSWORD=password - MYSQL_DATABASE=wordpress
Единственное отличие от нашего последнего примера в том, что IP-адрес не указан. Порты должны быть настроены, даже если порт 80 на контейнере является портом 80 на капле, без этого он не будет работать.
Выполнение:
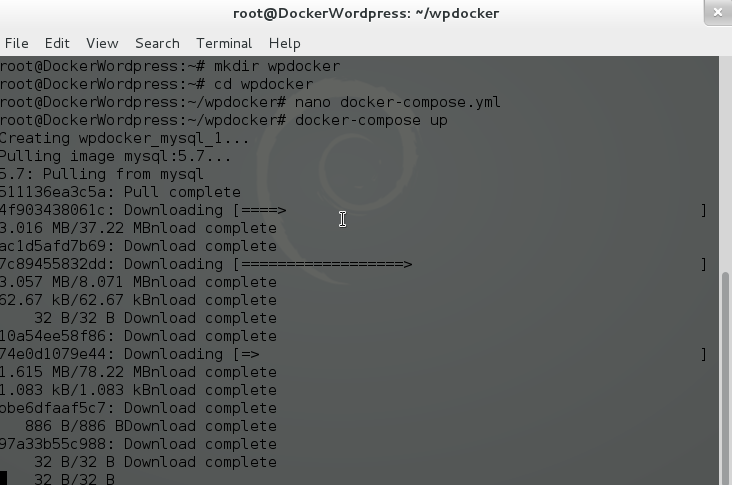
docker-compose up
Поскольку эта капля впервые использует Docker, она сначала извлекает все изображения. Теперь проверьте в браузере IP-адрес дроплета, и вы получите страницу установки WordPress. Ура, ты это сделал!
В этом примере есть две проблемы. Во-первых, если мы закроем терминал, процесс (на капле) остановится. Вторая проблема заключается в том, что мы можем захотеть редактировать файлы нашей темы. На самом деле это не развертывание, а установка на VPS.
Для первой проблемы вам нужно только добавить -d .
docker-compose up -d
Синхронизация локального развития с DigitalOcean
Здесь начинается самое интересное. Мы можем использовать git и репозиторий, чтобы внести изменения в нашу локальную установку WordPress и отправить изменения в репозиторий. После отправки изменений в хранилище мы можем вернуть эти изменения обратно в каплю. Вы можете выбрать частный репозиторий. Вы можете выбрать BitBucket в качестве альтернативы, поскольку GitHub предлагает общедоступные репозитории, только если вы не платите. В моем примере я собираюсь использовать BitBucket.
Далее нам нужен ключ SSH. Если у вас еще нет ключа SSH, прочитайте эту статью на GitHub.
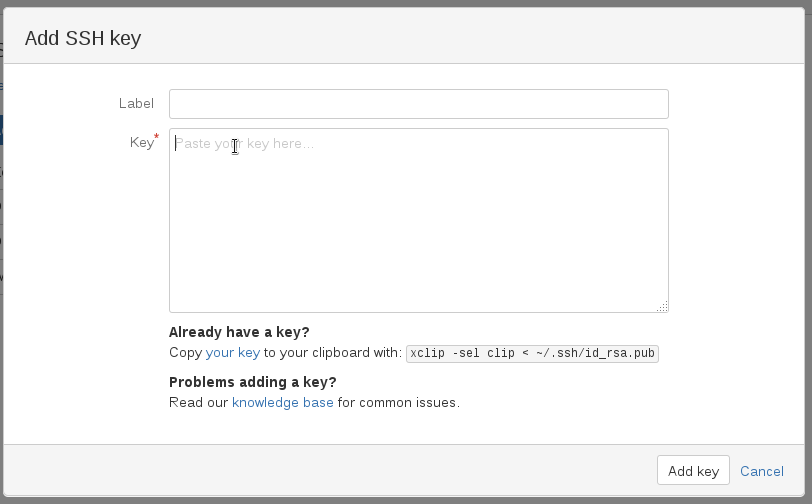
Получив свой SSH-ключ, создайте учетную запись в BitBucket. Если вы хотите использовать GitHub, не стесняйтесь, он будет работать так же. Создайте новый репозиторий и настройте ваши ключи SSH. Ваши ключи SSH находятся в папке ~/.ssh/ . Откройте файл id_rsa.pub в папке SSH и скопируйте содержимое этого файла.
Затем перейдите к вашему локальному проекту (проекту, который мы создали в предыдущей статье, если вы подписались). Выполните docker-compose up -d если он не запущен, и начните вносить изменения. Установите несколько плагинов и тему. Кроме того, добавьте новые сообщения, страницы или все, что вы хотите.
Теперь перейдите в папку wp-content и выполните эти команды:
git init git remote add origin git@bitbucket.org:[repository].git git add . git commit -m "first init" git push -u origin master
Содержимое папки wp-content теперь находится в вашем хранилище BitBucket. Далее нам нужно натянуть их на нашу капельку. SSH к вашей капле, если вы еще не вошли в систему.
ssh root@[droplet_ip]
После подключения перейдите в папку проекта, а затем:
docker-compose stop cd wordpress rm -rf wp-content
Вы увидите, что я удалил папку wp-content в дроплете, потому что мы будем использовать контент из репозитория.
Теперь нам нужно сгенерировать ключ SSH для капли, мы можем сделать это, выполнив:
ssh-keygen -t rsa -C "your_email_here"
Нам нужно снова скопировать содержимое id_rsa.pub и зарегистрировать этот ключ SSH в BitBucket:
cat ~/.ssh/id_rsa.pub
Скопируйте содержимое, отображаемое в терминале, и добавьте его в качестве нового ключа в BitBucket, убедившись, что вы даете ему осмысленное имя.
git clone git clone git@bitbucket.org:[repository].git wp-content
Вы только что клонировали репозиторий и дали новой папке имя wp-content .
После этого вернитесь к корню проекта и снова запустите контейнеры.
cd .. docker-compose up -d
Теперь вы можете проверить свой сайт с помощью браузера. Вы должны иметь возможность войти в панель администратора, и вы увидите новые установленные плагины и темы. Вы также можете экспортировать локальные данные WordPress и использовать их при установке капель. Я позволю вам решить этот шаг как домашнее задание (если вам нравится такое домашнее задание).
Вывод
Мы приближаемся к концу этой серии на Docker. Docker — это потрясающая новая технология, которая, похоже, изменит способ создания приложений и их развертывания.
В этой статье мы увидели, как развернуть нашу локальную установку WordPress Docker в DigitalOcean. Мы создали репозиторий в BitBucket и использовали этот репозиторий для синхронизации с нашей каплей DigitalOcean. Если вы еще не читали наши предыдущие статьи из этой серии о Docker, вы можете найти их ниже:
- Введение в Docker для разработчиков WordPress
- Как вручную создать Docker-контейнеры для WordPress
- Как использовать официальный Docker WordPress Image
Мы действительно хотим услышать от вас. И тот же вопрос, что и в прошлый раз, рассмотрите возможность использования Docker в производстве?