Темы — огромная часть того, что делает WordPress столь же популярным, как и он, и в этой серии из трех частей мы проведем вас через пошаговый процесс, который приведет к завершенной, функционирующей теме WordPress. Предварительные знания не требуются, это идеальное место для начала, если вы новичок в WordPress!
Ищете бесплатную тему WordPress, чтобы быстро начать работу? У нас есть несколько отличных для вас на выбор!
Темы WordPress
Добро пожаловать в первый выпуск этой серии из трех статей о том, как начать создавать темы для WordPress. Темы — это одна из лучших вещей в WordPress, а простота их поиска, установки и изменения — один из факторов, которые помогли WordPress стать таким гигантом, каким он является сегодня — более 20 миллионов блогов размещены только на WordPress.com.
Вероятно, из миллионов людей, использующих WordPress, подавляющее большинство из этих пользователей не знают, как создать шаблон веб-сайта, не говоря уже о создании темы WordPress. Также вполне вероятно, что многие пользователи WordPress не знакомы с такими терминами, как «FTP» или «Загрузка». Благодаря встроенной поисковой системе тем и установщику тем пользователям не нужно знать технические детали или аспекты работы тем или даже как загружать их в свою учетную запись хостинга.

Именно этот простой в использовании аспект тем делает WordPress надежной платформой для ведения блогов, которая поддерживает не только личные блоги и дневники, но и некоторые из крупнейших технологических и новостных блогов в Интернете сегодня. Есть даже целые торговые площадки, использующие темы WordPress, например, ThemeForest , авторы которого зарабатывают миллионы долларов каждый год.
Итак, мы установили, что темы важны, но вы, вероятно, уже знаете все это. Если вы читаете, то очевидно, что вы хотите запрыгнуть на борт и начать создавать свои собственные темы для личного использования, чтобы делиться ими с другими или продавать на рынке или чем-то подобном. Чтобы ваша тема имела влияние или стала популярной, важно понять, как она составлена.
Что делает хорошую тему?
Тема WordPress легко собрать вместе, но хорошая тема требует планирования, подготовки и больших усилий. Многие люди зарабатывают на жизнь, продавая темы WordPress, потому что они знают, что делает хорошую тему, и знают, как применить эти знания на практике — талант, который вы надеетесь приобрести.
Эта серия фокусируется на том, чтобы взять существующий кодированный дизайн HTML / CSS и преобразовать его в живую, дышащую тему WordPress. Очевидно, это означает, что вам понадобится проект, который вы можете преобразовать, но не беспокойтесь, если у вас его нет, так как мы предоставим простой для практики во второй части.
Поскольку вы будете разрабатывать свои темы без нашей помощи, давайте рассмотрим некоторые вещи, которые отличают самые продаваемые темы от стандартной темы халявы, которая не получает много эфирного времени.
Общий дизайн
Этот момент немного сложно описать, но тема должна выглядеть хорошо разработанной в соответствии с современными стандартами дизайна. Под этим я подразумеваю, что важно знать тенденции и ожидания современного веб-дизайна. Сегодня замена шрифтов, CSS3-градиенты, прозрачные рамки и «шумные фоны» — это онлайн-мода, но 10 лет назад все еще было обычным делом использовать курсоры, анимированные картинки и пламенный текст …

Кто из вас просто вздрогнул? Конечно, все эти уловки и тенденции выходят за рамки этой серии, и вам решать, насколько привлекательным является дизайн. Всегда полезно получать отзывы сообщества от таких веб-сайтов, как Dribbble или Forrst, так как они являются домом для многих уважаемых дизайнеров и разработчиков тем.
Поддержка виджетов
Общим для всех самых популярных тем является их поддержка виджетов. Для тех, кто жил под скалой все эти годы; виджеты — это небольшие настраиваемые надстройки, которые часто отображаются на боковой панели или в нижнем колонтитуле темы. Виджеты — это еще один отличный вариант расширения для WordPress, который помогает сделать его таким популярным.
Многие темы поставляются с пользовательскими виджетами, созданными специально для этой темы, WordPress также поставляется с набором встроенных стандартных виджетов, таких как календарь, окно поиска или архивы. С помощью панели инструментов можно настроить порядок отображения виджетов и даже в какой области (боковой панели, нижнем колонтитуле или где-либо еще) они отображаются.
Виджеты хороши тем, что предлагают пользователям отличный способ добавить функциональность к теме, не затрагивая ни строчки кода. Виджеты (в основном) используют стандартизированные классы CSS, что означает, что вам не нужно готовиться к каждому отдельному виджету, просто предоставьте несколько простых правил, которым они должны следовать.
Поддержка комментариев и трекбэков
Одна из самых распространенных ошибок, которые я вижу, которые делают многие разработчики новых тем WordPress, — это забывать обратные ссылки и не поддерживать должным образом систему комментариев. Хотя не каждый блог использует трекбэки, важно понимать, что это может стать преградой для многих блогов, которые отображают трекбеки.
Для тех, кто незнаком или не совсем осознает, что такое трекбеки; это отличный способ создать входящие ссылки и начать общаться с другими блоггерами. Но они отличаются от комментариев.
Новая идея разработчиков поддержки трекбека может включать в себя просто показ трекбэков, смешанных с комментариями, чего следует избегать, чтобы избежать беспорядка комментариев. Пользователь, читающий комментарии к сообщению, должен прокручивать смесь пингов, трекбэков и комментариев, чтобы найти то, что им нужно, когда легко предотвратить такое поведение.

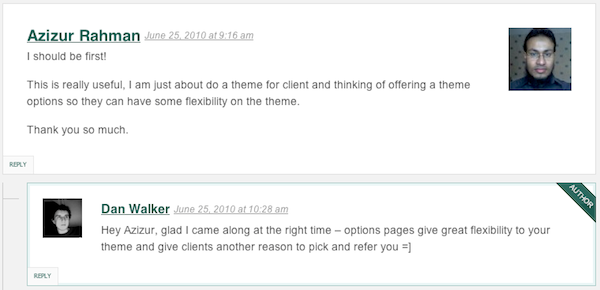
Начиная с WordPress 2.7, вложенные комментарии стали основной функцией. Вложенные комментарии позволяют пользователям не только отвечать на сообщение или страницу, но и отвечать на комментарии, как на сайтах Tuts + (как показано выше). Вложенные комментарии немного сложнее в реализации, чем большинство других функций, но при правильном выполнении это фантастическая функция, которая может значительно повысить ценность темы, поскольку вложенные комментарии способствуют активности комментариев — что очень нравится блоггерам.
Gravatars
Всемирно признанные аватары — отличная возможность добавить к любой теме, я уверен, что вы, вероятно, все знакомы с ними, но для тех, кто не знаком с этим термином; Граватар — это аватар, связанный с вашей электронной почтой, поэтому, когда вы комментируете блог, он показывает установленный вами аватар.
Gravatars очень просты в реализации, если они правильно размещены в вашем дизайне (а не в запоздалой мысли). Хотя некоторые темы работают лучше без них, в целом, Gravatars дают пользователям более тесную связь с блогом, поскольку он добавляет немного индивидуальности в комментарии.
Избранные посты и аватары
Если вы зайдете на популярный рынок, такой как ThemeForest, и просмотрите самые популярные темы недели, вы заметите, что почти во всех из них есть некоторая форма пост аватара. Давайте рассмотрим одну из самых популярных тем, доступных на ThemeForest — Striking :

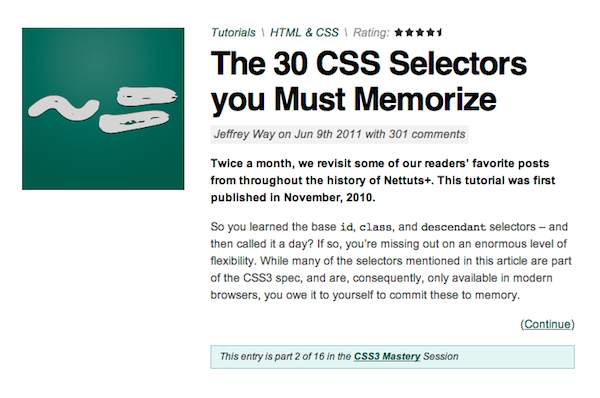
Каждое сообщение имеет изображение с заданной шириной и высотой, которое действует как аватар. Включая пост аватар, изображения помогают разбить текст и дать странице хороший поток. Конечно, аватары не должны быть такими, вот другой способ отображения почтовых аватаров, используемых на нашем родственном сайте Nettuts +:

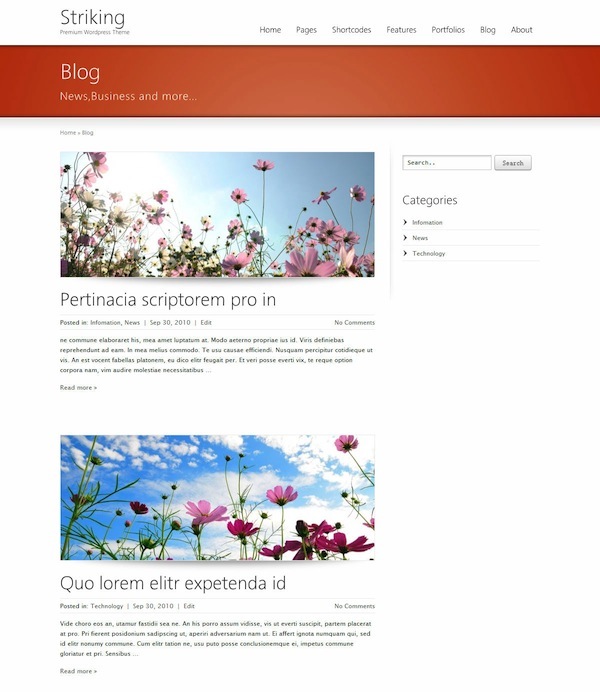
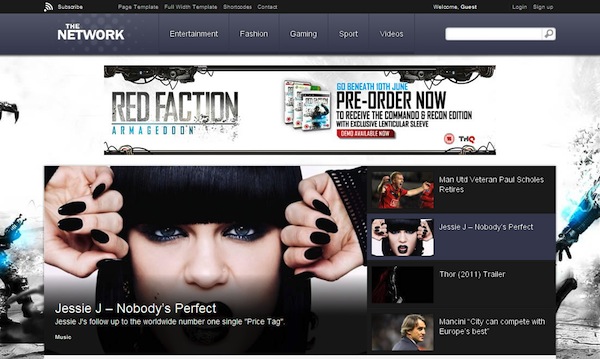
Еще один отличный способ отображения сообщений — это использование раздела избранных сообщений. Как правило, они чаще встречаются в темах журнальных стилей (мы не будем использовать их в нашей личной теме), но придают теме большой дополнительный уровень функциональности. Вот пример из популярной темы:

Как видите, в верхней части темы у нас есть большое изображение, наложенное заголовком и выдержкой или описанием поста / страницы, к которому он ведет. Избранные посты могут быть самыми популярными постами месяца или просто последними постами. Они часто немного подавляют личные блоги, поэтому замечательно предлагать их как вариант, а не как обязательную часть дизайна. Чем больше настраиваемых тем, тем выше вероятность того, что они станут популярными.
Пользовательские типы сообщений
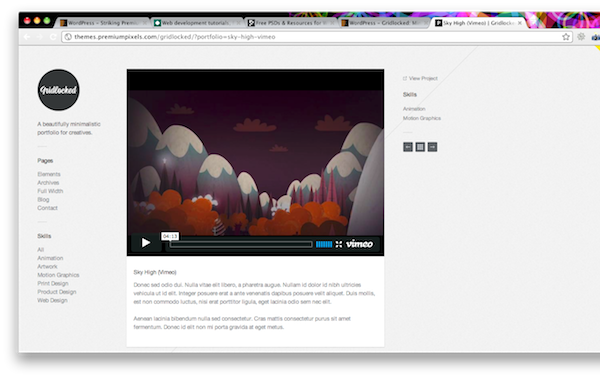
Конечно, не все, что публикуется в блоге, это просто сообщение в блоге. Блоггеры могут также просто захотеть поделиться какой-либо формой мультимедиа, такой как vimeo, видео YouTube или аудио. Фантастический пример такого рода интеграции есть в недавней теме под названием Gridlocked :

Gridlocked использует пользовательский тип поста (в данном случае тип поста — пост Vimeo), который красиво встраивает vimeo в тему. Некоторые из других опций, поддерживаемых темой, — это видео на YouTube, аудиоплеер и аватары. Все из которых (с использованием их соответствующего пользовательского типа записи) отлично смотрятся на полной ширине без полей или отступов в верхней части макета.
Пользовательские типы сообщений эффективны и просты в реализации, блогер просто указывает часть мета-информации, тема берет эту информацию и решает, какой код она должна отображать.
Компоненты темы
Как вы, наверное, знаете, темы состоят из множества различных файлов, каждый из которых играет свою роль в отображении или функциональности темы. Давайте посмотрим на некоторые из наиболее распространенных файлов, распознаваемых WordPress по умолчанию, с которыми мы будем иметь дело. Большинство файлов говорят сами за себя только по имени:
header.php
Обычно этот файл содержит нашу тему вплоть до </ head>, он также воспроизводит функцию wp_head (), которая является одной из самых важных ловушек в WordPress.
sidebar.php
Необязательный файл, вызываемый с помощью get_sidebar (), вы можете использовать этот файл для боковой панели, навигации или чего-либо подобного. Это также, где вы обычно будете включать код, позволяющий запускать виджеты, если ваша тема позволяет им.
footer.php
Легко догадаться, это где тема заканчивается, а также где вы можете зарегистрировать вторую область для отображения виджетов. Конечно, вы можете отображать виджеты где угодно, но боковая панель и нижний колонтитул являются наиболее распространенными.
page.php
Используется для отображения одной страницы — не путать с постом.
single.php
Файл поста, используемый для отображения одного поста в блоге, но очень похожий на page.php в коде.
index.php
Как вы можете догадаться, index выполняет большую часть работы для блога; отображение сообщений, результатов поиска, выдача сообщений об ошибках и так далее.
functions.php
Файл функций может быть новым для вас. Здесь хранятся специфические для темы функции — чаще всего это функции для регистрации областей, готовых для виджетов.
comments.php
Отображает цикл, похожий на index.php, который перебирает комментарии. Здесь также выполняются обратные ссылки, вложенные комментарии и другие связанные функции.
Тема может использовать столько файлов тем, сколько пожелает, но это файлы, наиболее часто встречающиеся почти в каждой теме. Структура файла темы по сути является решением разработчика темы — например, могут быть vimeo.php, youtube.php и audio.php, которые отображают свои соответствующие типы записей, а не весь код, связанный в один page.php или один .php.
Настройка темы с помощью страницы параметров
Страница параметров панели инструментов, которая позволяет легко настроить тему, может помочь в заключении сделки. Подавляющее большинство популярных тем имеют своего рода панель опций, которая избавляет блоггера от необходимости когда-либо изменять какой-либо код или графические файлы. Это хороший пункт продажи, так как не каждый блоггер, использующий вашу новую тему, будет знать, что # 000000 означает черный.
Страницы параметров могут представлять собой простой одностраничный макет с несколькими флажками, текстовыми областями и ползунками, либо они могут представлять собой целую административную панель внутри панели мониторинга с несколькими страницами для управления многими различными элементами темы. Как правило, страницы параметров позволяют настраивать такие элементы, как:
- Цветовая схема
- Логотип (открытый текст или изображение)
- Favicon
- Сведения о социальных сетях (например, имя пользователя Twitter)
- Различные варианты стиля
- Многое другое
Невозможно перечислить все опции, так как каждая тема отличается от предыдущей и требует разных дополнительных опций. Хотя небольшая личная тема может не требовать полноценной страницы опций, важно помнить, что большинство блоггеров не разбираются в технологиях.
На следующей неделе
На следующей неделе мы перейдем непосредственно к нашим редакторам кода и начнем работу над основной, персональной темой WordPress. Мы рады приветствовать использование вашего собственного макета, который вы хотите конвертировать в тему WordPress, но не беспокойтесь, если у вас его нет, так как вам будет предоставлен простой макет.
Предварительными условиями для следующей недели будут понимание базового HTML, некоторые базовые знания PHP и, в идеале, понимание CSS. Вам не нужно ничего знать о темах WordPress, так как мы начнем с нуля!