WordPress используется на большой части сайтов в Интернете. Это позволяет нам создавать различные типы сайтов, но одной из важнейших составляющих любого веб-сайта всегда является домашняя страница. Идеальная целевая страница поможет вам снизить показатель отказов, повысить трафик и количество клиентов. В этой статье мы рассмотрим, как мы можем создать собственную домашнюю страницу (или целевую страницу) веб-сайта WordPress.
Есть много способов достичь этой цели, это только один из способов .
Обзор того, что мы рассмотрим в этой статье
Сначала мы выполним эти основные шаги:
- Показать слайдер на странице индекса WordPress.
- Показать три панели для отображения описания продуктов.
- Покажите две строки, которые содержат информацию о ваших продуктах с изображениями и текстом рядом.
- Панели, показывающие членов вашей команды.
Затем мы рассмотрим следующие дополнительные темы:
- Извлечение контента с другой страницы (например, со страницы О нас ).
- Создание боковой панели только для главной страницы.
- Наиболее важным аспектом будет то, что мы можем изменить изображения слайдера с помощью опции «WordPress Customizer». Нам не понадобятся плагины для добавления слайдера или создания слайд-шоу изображений.
Вещи, которые нам понадобятся
- Кирки инструментарий для предоставления опций по теме.
- Flexslider для предоставления опции слайдера.
Мария Антониетта Перна рассказывала о Кирки в предыдущей статье , если вы ищете хорошее введение в тему.
Заметка
Ради модульности я создал папку с именем library и поместил в нее все файлы функций , чтобы было легко редактировать только необходимый компонент. Не стесняйтесь раскошелиться на мою тему на GitHub . В этой теме я назвал все файлы в папке библиотеки из файла functions.php . Я использовал Foundation CSS Framework для этой темы.
Вы найдете файл с именем theme-options.php в папке библиотеки, который мы будем редактировать больше всего в этом уроке. Откройте этот файл в вашем любимом текстовом редакторе и приготовьтесь испачкать руки!
Kirki
Кирки это не рамки. Это инструментарий, позволяющий разработчикам WordPress использовать Customizer и использовать его расширенные функции и гибкость, абстрагируя код и облегчая создание красивого и значимого пользовательского опыта для всех.
Мы можем использовать Kirki для добавления конфигураций, полей, разделов и панелей в настройщик. Это не заменяет WordPress Customizer API. API Кирки — это просто оболочка для стандартных методов WordPress, упрощающая синтаксис и позволяющая писать больше с меньшим количеством кода и использующая некоторые из его самых передовых функций.
Загрузите файлы Kirki с GitHub и поместите их в папку с именем «kirki» внутри папки вашей темы.
Сначала вам нужно будет создать новую конфигурацию. Конфигурации имеют уникальный идентификатор, и все поля, которые используют один и тот же config_id будут наследовать свойства этой конфигурации.
Как только вы добавите свою конфигурацию, вы можете добавить панели, разделы и поля. Обратите внимание, что у вас должен быть хотя бы один раздел в настройщике, чтобы можно было добавлять поля. Поля не могут быть «сиротами», они должны быть сгруппированы в разделе.
конфигурация
Kirki позволяет вам создавать конфигурации для ваших плагинов или тем и группировать их по идентификатору. Все поля, связанные с этим идентификатором, будут наследовать свойства конфигурации.
Kirki::add_config( 'my_theme', array( 'capability' => 'edit_theme_options', 'option_type' => 'option', 'option_name' => 'my_theme', ) );
-
capability: любая действительная возможность WordPress. Посмотрите Кодекс WordPress для деталей. -
option_type: может быть либо option, либо theme_mod. -
option_name: если вы используете опции вместо модов тем, то вы можете использовать это, чтобы указать имя опции. Все ваши поля будут сохранены в виде массива под этой опцией в базе данных WordPress.
Панели
Панели — это обертки для секций, способ группировать несколько секций вместе.
Kirki::add_panel( 'panel_id', array( 'priority' => 10, 'title' => __( 'My Title', 'textdomain' ), 'description' => __( 'My Description', 'textdomain' ), ) );
Разделы
Разделы — это оболочки для полей, способ группировки нескольких полей вместе. Все поля должны принадлежать разделу, ни одно поле не может быть сиротой.
Kirki::add_section( 'section_id', array( 'title' => __( 'My Title', 'textdomain' ), 'description' => __( 'My Description', 'textdomain' ), 'panel' => '', // Not typically needed. 'priority' => 160, 'capability' => 'edit_theme_options', 'theme_supports' => '', // Rarely needed. ) );
поля
Поля — это такие параметры, как текстовое поле и флажок, которые позволяют пользователям вводить собственный текст внутри него. Каждое поле должно быть связано только с конкретным разделом.
function my_custom_text_settings( $fields ) { // Add the controls $fields[] = array( 'label' => __( 'My custom control', 'translation_domain' ), 'section' => 'my_section', 'settings' => 'my_setting', 'type' => 'text', 'priority' => 10, 'option_type' => 'theme_mod', 'capability' => 'edit_theme_options', ); $fields[] = array( 'label' => __( 'My custom control 2', 'translation_domain' ), 'section' => 'my_section', 'settings' => 'my_setting_2', 'type' => 'text', 'priority' => 20, 'option_type' => 'theme_mod', 'capability' => 'edit_theme_options', ); return $fields; } add_filter( 'kirki/fields', 'my_custom_text_settings' );
Достаточно введения. Теперь давайте настроим нашу тему!
Интеграция Кирки с нашей темой
Первое, что нам нужно сделать, это интегрировать Kirki с нашей темой. Для этого откройте файл theme-options.php, который вы найдете в папке библиотеки, и добавьте в него следующий код:
// Integrating Kirki with our theme include_once( get_template_directory() . '/kirki/kirki.php' );
Приведенный выше код связывает файлы Kirki с нашей темой. Обратите внимание, что, как упоминалось ранее, файлы, которые мы загрузили из источника GitHub, должны быть помещены в папку с именем «kirki» внутри папки темы .
Создание конфигурации
Как указывалось ранее, нам нужно создать конфигурацию, которую мы можем использовать с нашими опциями. Добавьте следующий код в ваш файл theme-options.php .
// Adding the configuration Kirki::add_config( 'mc', array( 'capability' => 'edit_theme_options', 'option_type' => 'option', 'option_name' => 'mc', ) );
Мы успешно создали конфигурацию для нашей темы. Теперь мы будем использовать mc в качестве нашего option_name в наших опциях.
дизайн
Давайте теперь посмотрим на дизайн нашей целевой страницы. Наша домашняя страница будет состоять из следующего:
- Product Slider (для показа слайдов на страницах ваших товаров).
- Описание коробки (для отображения информации о вашей компании).
- Информация о продукте (для отображения некоторых деталей о ваших продуктах).
- Team Showcase (для отображения информации о членах вашей команды).
Мы расскажем, как сделать эти пункты по одному для нашей домашней страницы.
Заметка
Все параметры будут настраиваться с помощью опции WordPress Customizer . Чтобы настроить эти параметры, вам нужно зайти в « Внешний вид»> «Настройка» внутри панели администратора WordPress.
Создание пользовательского шаблона для главной страницы
Мы не хотим изменять наш файл index.php, так как мы можем создать собственный шаблон для нашей главной страницы. В этот пользовательский шаблон мы добавим наш код, чтобы он отображал нашу настроенную главную страницу. Итак, мы создадим собственный шаблон, который будет отображать содержимое на первой странице.
Создайте новый файл в папке вашей темы с именем homepage.php и добавьте следующее:
/** Template Name: Custom Homepage **/
Внутри этого файла мы добавляем код, чтобы показать слайдер.
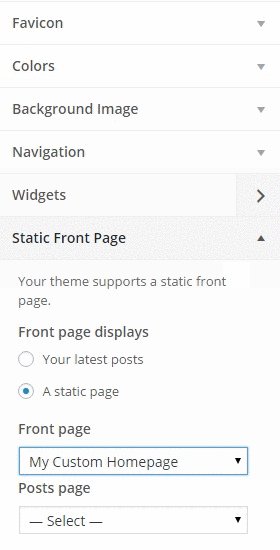
Мы должны установить это на нашей статической главной странице . Но изначально нет страницы, которая будет использовать этот шаблон. Нам нужно будет создать новую страницу, которая будет использовать этот шаблон. Выполните следующие шаги:
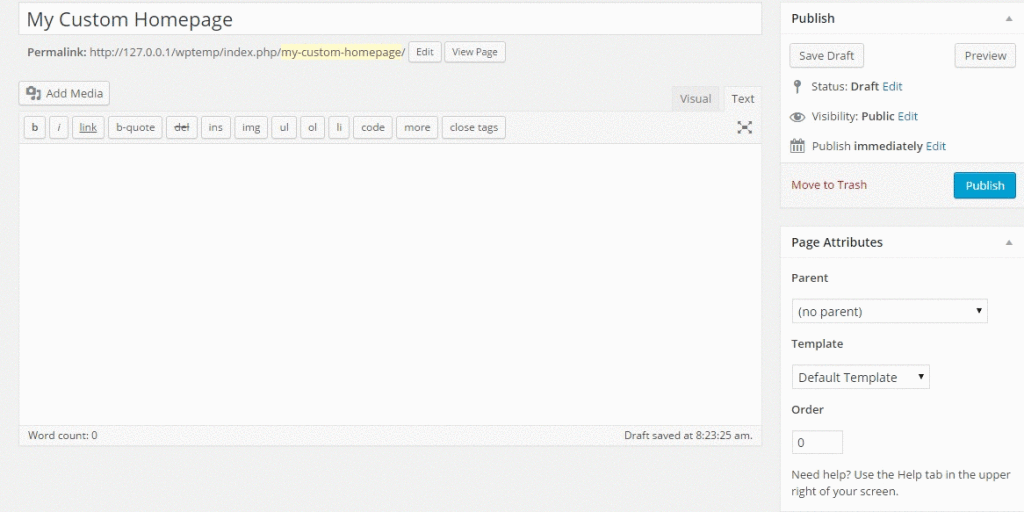
- Создать новую страницу (** Страницы> Добавить новую **).
- Добавьте заголовок на страницу (например, ** Моя настраиваемая домашняя страница **).
- Выберите ** Пользовательская домашняя страница ** из раскрывающегося списка ** Шаблон ** под ** Атрибуты страницы **.
- Нажмите на кнопку ** Опубликовать **.
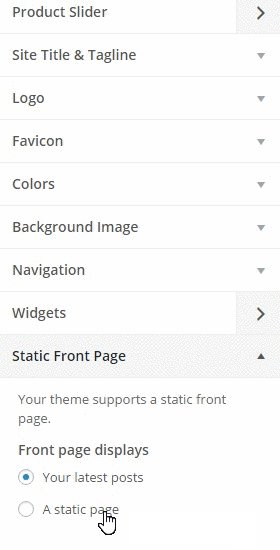
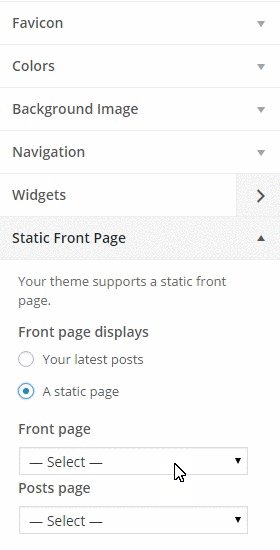
Теперь установите для статической главной страницы в настройщике WordPress значение «Статическая страница» и выберите « Моя настраиваемая домашняя страница» (или, если вы использовали какое-либо другое имя для страницы, выберите ее) в раскрывающемся списке под ней.
Не забудьте нажать кнопку « Сохранить и опубликовать» в настройщике.
Вы не заметите никаких видимых изменений внутри Настройщика, так как мы не добавили никакого кода в наш файл homepage.php . Откройте homepage.php и начнем добавлять к нему код!
Давайте добавим следующий код:
// Add the header get_header(); // Add the footer get_footer();
Приведенный выше код включает в себя наши файлы header.php и footer.php из текущей директории темы. Если вы обновите свой настройщик сейчас, вы, вероятно, увидите только меню навигации и нижнего колонтитула.
Слайдер продукта
Слайдер продукта показывает ваши самые креативные или самые продаваемые продукты. Это продукты, которые посетитель сначала видит на вашем сайте. Создание слайдера продукта включает в себя следующие шаги:
- Создание набора ползунков (как правило, 5).
- Добавление фонового изображения к слайдеру.
- Добавление подписи к слайдеру.
Создание набора слайдеров
Как упоминалось ранее, мы используем FlexSlider для показа слайдера в нашей теме. Итак, для начала нам нужно скачать Flexslider с GitHub . Нам потребуется только использовать файлы jquery.flexslider.js , flexslider.css , bg_play_pause.png и fonts . Скопируйте эти ресурсы в папку вашей темы.
Заметка
Если вы работаете вместе с предоставленной мной темой, вы можете скопировать jquery.flexslider.js в папку vendor , представить в папке js , файл flexslider.css в папке css , файл bg_play_pause.png в папке images и содержимое папки fonts (из источника FlexSlider GitHub) внутри папки fonts, которая уже находится в папке темы.
Теперь нам нужно добавить эти файлы в нашу тему. Мы добавим следующий код enqueue в файл enqueue-scripts.php, находящийся в папке библиотеки :
// adding flexslider scripts file in the footer wp_register_script( 'flexslider-js', get_template_directory_uri() . '/js/vendor/jquery.flexslider.js', array( 'jquery' ), '', true ); wp_enqueue_script( 'flexslider-js' );
Затем мы помещаем CSS-файл в наш enqueue-style.php , внутри папки библиотеки, используя следующий код:
// flexslider stylesheet wp_register_style( 'magnificient-flexslider-stylesheet', get_stylesheet_directory_uri() . '/css/flexslider.css', array(), '' ); wp_enqueue_style( 'magnificient-flexslider-stylesheet' );
Поздравляем! Вы успешно поставили в очередь файлы Flexslider с вашей темой. Вы можете проверить успешность постановки в очередь, проверив источник вашей страницы. Вы можете проверить источник своей страницы, щелкнув правой кнопкой мыши на своей странице и нажав на просмотр источника страницы . Ищите flexslider, и вы обнаружите, что файлы JS и CSS были успешно поставлены в очередь.
Заметка
Если вы не используете тему, которую я предоставил, вам может потребоваться отредактировать следующие части: /js/vendor/jquery.flexslider.js и /css/flexslider.css и заменить ее на путь к файлам JS и CSS. ,
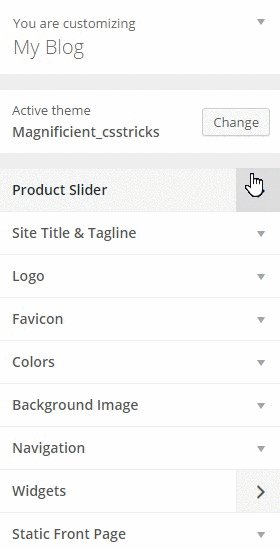
Прежде всего, давайте создадим панель внутри нашего WordPress Customizer, которая будет показывать изображения, ссылки и подписи для нашего слайдера.
Снова откройте файл theme-options.php и добавьте в него следующий код:
// Adding the Product Slider panel Kirki::add_panel( 'product_slider', array( 'priority' => 10, 'title' => __( 'Product Slider', 'magnificient' ), 'description' => __( 'A slider to show the products', 'magnificient' ), ) );
Приведенный выше код добавляет панель « Слайдер продукта» к нашему настройщику, но она не будет видна, поскольку ни одна из секций не имеет этой панели, и никакие поля не содержат никаких секций, связанных с этой панелью. Смешение? Давайте продолжим, и это станет яснее.
Далее нам нужно добавить раздел под названием Product Slider для домашней страницы . Это можно сделать, добавив следующий код в файл theme-options.php :
// Adding the Product Slider for Homepage section Kirki::add_section( 'product_slider_for_homepage', array( 'title' => __( 'Product Slider for Homepage', 'magnificient' ), 'description' => __( 'This slider will be shown on the front page of your website', 'magnificient' ), 'panel' => 'product_slider', // Not typically needed. 'priority' => 160, 'capability' => 'edit_theme_options', 'theme_supports' => '', // Rarely needed. ) );
Приведенный выше код добавляет раздел « Слайдер продукта для домашней страницы » на панели « Слайдер продукта» .
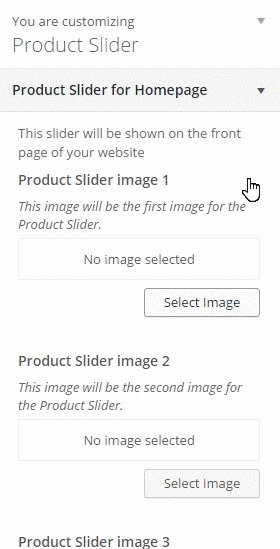
Далее добавляем поле для показа изображений. Мы можем создать поле изображения, используя следующий код:
// Adding the Product Slider image 1 field Kirki::add_field( 'mc', array( 'type' => 'image', 'settings' => 'product_slider_image_1', 'label' => __( 'Product Slider image 1', 'magnificient' ), 'description' => __( 'This image will be the first image for the Product Slider.', 'magnificient' ), 'section' => 'product_slider_for_homepage', 'default' => '', 'priority' => 10, ) );
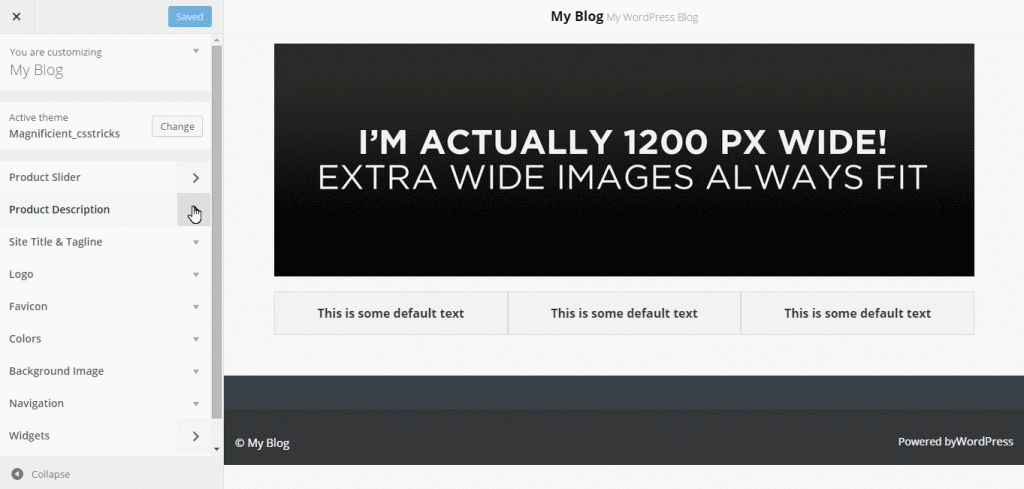
Теперь, если мы обновим наш Customizer , мы увидим, что появилась панель Product Slider .
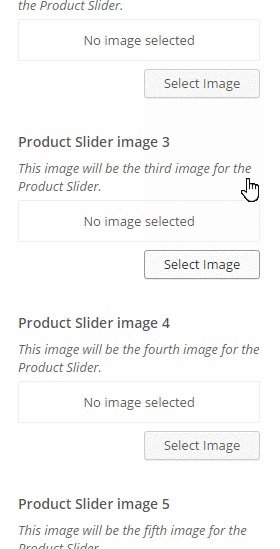
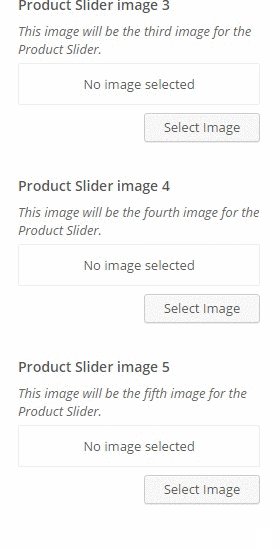
Через поле изображения мы можем добавлять изображения, которые будут отображаться в слайдере. Мы создадим еще четыре похожих поля, чтобы у слайдера было как минимум пять изображений. Следующий код добавит еще четыре поля изображения:
// Adding the Product Slider image 2 field Kirki::add_field( 'mc', array( 'type' => 'image', 'settings' => 'product_slider_image_2', 'label' => __( 'Product Slider image 2', 'magnificient' ), 'description' => __( 'This image will be the second image for the Product Slider.', 'magnificient' ), 'section' => 'product_slider_for_homepage', 'default' => '', 'priority' => 10, ) ); // Adding the Product Slider image 3 field Kirki::add_field( 'mc', array( 'type' => 'image', 'settings' => 'product_slider_image_3', 'label' => __( 'Product Slider image 3', 'magnificient' ), 'description' => __( 'This image will be the third image for the Product Slider.', 'magnificient' ), 'section' => 'product_slider_for_homepage', 'default' => '', 'priority' => 10, ) ); // Adding the Product Slider image 4 field Kirki::add_field( 'mc', array( 'type' => 'image', 'settings' => 'product_slider_image_4', 'label' => __( 'Product Slider image 4', 'magnificient' ), 'description' => __( 'This image will be the fourth image for the Product Slider.', 'magnificient' ), 'section' => 'product_slider_for_homepage', 'default' => '', 'priority' => 10, ) ); // Adding the Product Slider image 5 field Kirki::add_field( 'mc', array( 'type' => 'image', 'settings' => 'product_slider_image_5', 'label' => __( 'Product Slider image 5', 'magnificient' ), 'description' => __( 'This image will be the fifth image for the Product Slider.', 'magnificient' ), 'section' => 'product_slider_for_homepage', 'default' => '', 'priority' => 10, ) );
Мы можем загрузить изображения через эти поля и затем отобразить их на целевой странице.
Добавление фонового изображения в слайдер
Теперь мы добавим код для Product Slider . Добавьте следующий код рядом с <?php get_header(); ?> <?php get_header(); ?> внутри <?php :
// Getting the images $product_slider_image_1 = Kirki::get_option( mc, product_slider_image_1 ); $product_slider_image_2 = Kirki::get_option( mc, product_slider_image_2 ); $product_slider_image_3 = Kirki::get_option( mc, product_slider_image_3 ); $product_slider_image_4 = Kirki::get_option( mc, product_slider_image_4 ); $product_slider_image_5 = Kirki::get_option( mc, product_slider_image_5 );
Эти строки выбирают изображения для каждого слайда, который мы сохранили в нашем настройщике. На следующем шаге мы проверим, существует ли какое-либо из этих изображений или нет. Если какой-либо из них существует, мы назовем наш слайдер.
// Check if any image exists if ( $product_slider_image_1 || $product_slider_image_2 || $product_slider_image_3 || $product_slider_image_4 || $product_slider_image_5 ) {
Эта строка проверяет, существует ли какое-либо изображение внутри слайда или нет. Если изображения существуют, то вызывается flexslider . Теперь мы выведем изображения для каждого слайда, используя код ниже:
<div class="product-slider"> <ul class="slides"> <?php if ( $product_slider_image_1 ) { echo '<li><img src="'. $product_slider_image_1 .'" class="product-slider-image-1"></li>'; } ?> <?php if ( $product_slider_image_2 ) { echo '<li><img src="'. $product_slider_image_2 .'" class="product-slider-image-2"></li>'; } ?> <?php if ( $product_slider_image_3 ) { echo '<li><img src="'. $product_slider_image_3 .'" class="product-slider-image-3"></li>'; } ?> <?php if ( $product_slider_image_4 ) { echo '<li><img src="'. $product_slider_image_4 .'" class="product-slider-image-4"></li>'; } ?> <?php if ( $product_slider_image_5 ) { echo '<li><img src="'. $product_slider_image_5 .'" class="product-slider-image-5"></li>'; } ?> </ul> </div>
Далее нам просто нужно добавить JavaScript для работы Flexslider.
<script type="text/javascript"> (function($) { $(window).load(function() { $('.product-slider').flexslider({ animation: "slide", controlNav: false, directionNav: false, slideshowSpeed: 3000, }); }); })(jQuery); </script>
Добавление подписи к ползунку
Мы также можем добавить подпись к нашим слайдам. Нам просто нужно добавить новое поле в нашем настройщике, которое будет принимать заголовок (текст) для каждого слайда и выводить его на экран.
Давайте сначала добавим поле.
// Adding the Product Slider caption 1 field Kirki::add_field( 'mc', array( 'type' => 'text', 'settings' => 'product_slider_caption_1', 'label' => __( 'Product Slider caption 1', 'magnificient' ), 'description' => __( 'This caption will be the description for the first slide.', 'magnificient' ), 'section' => 'product_slider_for_homepage', 'default' => __( 'This is some default text', 'magnificient' ), 'priority' => 10, ) );
Мы можем сделать аналогичную вещь для четырех других слайдов.
Теперь во внешнем интерфейсе нашего шаблона пользовательской домашней страницы нам нужно немного отредактировать наш код, чтобы отобразить эти подписи.
Во-первых, нам нужно сохранить подписи в переменных:
//Getting the captions $product_slider_caption_1 = Kirki::get_option( mc, product_slider_caption_1 ); $product_slider_caption_2 = Kirki::get_option( mc, product_slider_caption_2 ); $product_slider_caption_3 = Kirki::get_option( mc, product_slider_caption_3 ); $product_slider_caption_4 = Kirki::get_option( mc, product_slider_caption_4 ); $product_slider_caption_5 = Kirki::get_option( mc, product_slider_caption_5 );
Затем замените следующий код:
<div class="product-slider"> <ul class="slides"> <?php if ( $product_slider_image_1 ) { echo '<li><img src="'. $product_slider_image_1 .'" class="product-slider-image-1"></li>'; } ?> <?php if ( $product_slider_image_2 ) { echo '<li><img src="'. $product_slider_image_2 .'" class="product-slider-image-2"></li>'; } ?> <?php if ( $product_slider_image_3 ) { echo '<li><img src="'. $product_slider_image_3 .'" class="product-slider-image-3"></li>'; } ?> <?php if ( $product_slider_image_4 ) { echo '<li><img src="'. $product_slider_image_4 .'" class="product-slider-image-4"></li>'; } ?> <?php if ( $product_slider_image_5 ) { echo '<li><img src="'. $product_slider_image_5 .'" class="product-slider-image-5"></li>'; } ?> </ul> </div>
со следующим кодом:
<div class="product-slider"> <ul class="slides"> <?php if ( $product_slider_image_1 ) { ?> <li> <img src="<?php echo $product_slider_image_1; ?>" class="product-slider-image-1" /> <?php if ( $product_slider_caption_1 ) { echo '<p class="flex-caption">'. $product_slider_caption_1 .'</p>'; } ?> </li> <?php } ?> <?php if ( $product_slider_image_2 ) { ?> <li> <img src="<?php echo $product_slider_image_2; ?>" class="product-slider-image-2" /> <?php if ( $product_slider_caption_2 ) { echo '<p class="flex-caption">'. $product_slider_caption_2 .'</p>'; } ?> </li> <?php } ?> <?php if ( $product_slider_image_3 ) { ?> <li> <img src="<?php echo $product_slider_image_3; ?>" class="product-slider-image-3" /> <?php if ( $product_slider_caption_3 ) { echo '<p class="flex-caption">'. $product_slider_caption_3 .'</p>'; } ?> </li> <?php } ?> <?php if ( $product_slider_image_4 ) { ?> <li> <img src="<?php echo $product_slider_image_4; ?>" class="product-slider-image-4" /> <?php if ( $product_slider_caption_4 ) { echo '<p class="flex-caption">'. $product_slider_caption_4 .'</p>'; } ?> </li> <?php } ?> <?php if ( $product_slider_image_5 ) { ?> <li> <img src="<?php echo $product_slider_image_5; ?>" class="product-slider-image-5" /> <?php if ( $product_slider_caption_5 ) { echo '<p class="flex-caption">'. $product_slider_caption_5 .'</p>'; } ?> </li> <?php } ?> </ul> </div>
Описание Коробки
Описание коробки могут предоставить полезные описания о наших продуктах. Эти коробки расположены чуть ниже ползунка, так что он привлекает внимание наших посетителей. Эти поля полезны, если вы хотите показать подробности о ваших продуктах. Как правило, может быть от трех до четырех ящиков (или панелей), но вы можете иметь больше, если хотите.
В этом руководстве мы создаем три блока и используем свойство эквалайзера данных Foundation CSS Framework, чтобы обеспечить одинаковую высоту для каждой панели.
Давай приступим к работе!
Создание панели
Сначала мы создадим отдельную панель для отображения полей описания. Мы также можем предоставить все параметры под одной панелью (в первой панели, которую мы создали), но это хорошая привычка хранить вещи отдельно для последующего использования.
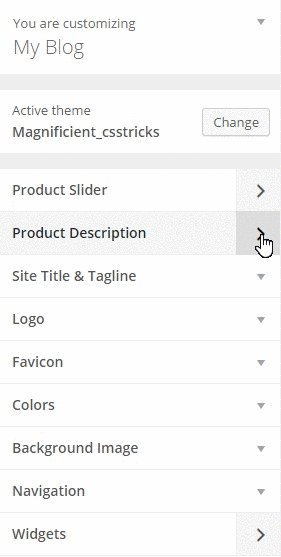
Нам нужно добавить следующий код в наш файл theme-options.php :
// Adding the Product Description panel Kirki::add_panel( 'product_description', array( 'priority' => 10, 'title' => __( 'Product Description', 'magnificient' ), 'description' => __( 'Panels to show description of the products', 'magnificient' ), ) );
Создание раздела
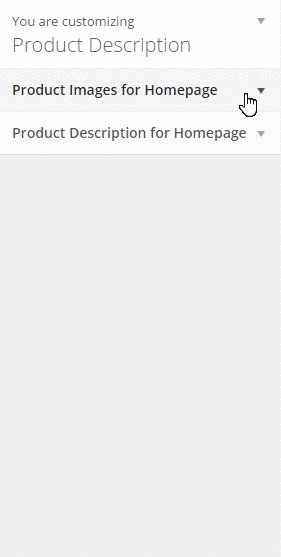
Теперь мы создадим два раздела для описания продукта . Мы загрузим изображения в один раздел и добавим описание в другой раздел.
Сначала создайте раздел для изображений, используя следующий код:
// Adding the Product Images for Homepage section Kirki::add_section( 'product_images_for_homepage', array( 'title' => __( 'Product Images for Homepage', 'magnificient' ), 'description' => __( 'These images will be shown on the product description panels on the front page of your website', 'magnificient' ), 'panel' => 'product_images', // Not typically needed. 'priority' => 160, 'capability' => 'edit_theme_options', 'theme_supports' => '', // Rarely needed. ) );
Затем мы создаем раздел для описания :
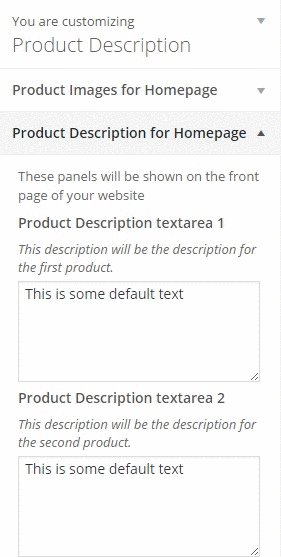
// Adding the Product Description for Homepage section Kirki::add_section( 'product_description_for_homepage', array( 'title' => __( 'Product Description for Homepage', 'magnificient' ), 'description' => __( 'These panels will be shown on the front page of your website', 'magnificient' ), 'panel' => 'product_description', // Not typically needed. 'priority' => 160, 'capability' => 'edit_theme_options', 'theme_supports' => '', // Rarely needed. ) );
Создание полей
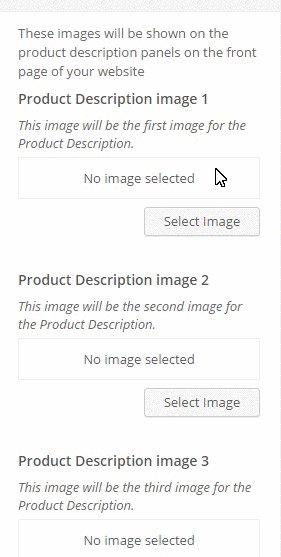
Далее нам нужно создать три поля (так как будет три поля и, следовательно, три изображения) для ввода изображений, и после этого мы создадим три поля для описания продукта. Код выглядит следующим образом:
// Adding the Product Description Image 1 field Kirki::add_field( 'mc', array( 'type' => 'image', 'settings' => 'product_description_image_1', 'label' => __( 'Product Description image 1', 'magnificient' ), 'description' => __( 'This image will be the first image for the Product Description.', 'magnificient' ), 'section' => 'product_images_for_homepage', 'default' => '', 'priority' => 10, ) ); // Adding the Product Description Image 2 field Kirki::add_field( 'mc', array( 'type' => 'image', 'settings' => 'product_description_image_2', 'label' => __( 'Product Description image 2', 'magnificient' ), 'description' => __( 'This image will be the second image for the Product Description.', 'magnificient' ), 'section' => 'product_images_for_homepage', 'default' => '', 'priority' => 10, ) ); // Adding the Product Description Image 3 field Kirki::add_field( 'mc', array( 'type' => 'image', 'settings' => 'product_description_image_3', 'label' => __( 'Product Description image 3', 'magnificient' ), 'description' => __( 'This image will be the third image for the Product Description.', 'magnificient' ), 'section' => 'product_images_for_homepage', 'default' => '', 'priority' => 10, ) ); // Adding the Product Description Textarea 1 field Kirki::add_field( 'mc', array( 'type' => 'textarea', 'settings' => 'product_description_textarea_1', 'label' => __( 'Product Description textarea 1', 'magnificient' ), 'description' => __( 'This description will be the description for the first product.', 'magnificient' ), 'section' => 'product_description_for_homepage', 'default' => __( 'This is some default text', 'magnificient' ), 'priority' => 10, ) ); // Adding the Product Description Textarea 2 field Kirki::add_field( 'mc', array( 'type' => 'textarea', 'settings' => 'product_description_textarea_2', 'label' => __( 'Product Description textarea 2', 'magnificient' ), 'description' => __( 'This description will be the description for the second product.', 'magnificient' ), 'section' => 'product_description_for_homepage', 'default' => __( 'This is some default text', 'magnificient' ), 'priority' => 10, ) ); // Adding the Product Description Textarea 3 field Kirki::add_field( 'mc', array( 'type' => 'textarea', 'settings' => 'product_description_textarea_3', 'label' => __( 'Product Description textarea 3', 'magnificient' ), 'description' => __( 'This description will be the description for the third product.', 'magnificient' ), 'section' => 'product_description_for_homepage', 'default' => __( 'This is some default text', 'magnificient' ), 'priority' => 10, ) );
Отображение вывода
Теперь нам нужно отобразить вывод в нашем пользовательском шаблоне, используя следующий код.
$product_description_image_1 = Kirki::get_option( mc, product_description_image_1 ); $product_description_textarea_1 = Kirki::get_option( mc, product_description_textarea_1 ); if ( $product_description_image_1 ) { echo '<img src="'. $product_description_image_1 .'" class="product-description-image">'; } if ( $product_description_textarea_1 ) { echo '<h6 class="product-description-textarea text-center">'. product_description_textarea_1 .'</h6>'; }
Это отображает вывод для первого поля. Точно так же мы сделаем то же самое для других двух коробок.
$product_description_image_2 = Kirki::get_option( mc, product_description_image_2 ); $product_description_textarea_2 = Kirki::get_option( mc, product_description_textarea_2 ); if ( $product_description_image_2 ) { echo '<img src="'. $product_description_image_2 .'" class="product-description-image">'; } if ( $product_description_textarea_2 ) { echo '<h6 class="product-description-textarea text-center">'. $product_description_textarea_2 .'</h6>'; } $product_description_image_3 = Kirki::get_option( mc, product_description_image_3 ); $product_description_textarea_3 = Kirki::get_option( mc, product_description_textarea_3 ); if ( $product_description_image_3 ) { echo '<img src="'. $product_description_image_3 .'" class="product-description-image">'; } if ( $product_description_textarea_3 ) { echo '<h6 class="product-description-textarea text-center">'. $product_description_textarea_3 .'</h6>'; }
Теперь перейдите к настройщику и добавьте изображения и описание, и вы увидите страницу, отображающую ваш ввод!
информация о продукте
Эта часть содержит две строки, где изображение находится на одной стороне и описание на другой стороне. Эта часть или раздел этой страницы могут быть использованы в качестве визуального для наиболее важных аспектов продуктов для посетителей.
Создание панели
Давайте сначала создадим панель. Мы назовем это Подробности продукта .
// Adding the Product Details panel Kirki::add_panel( 'product_details', array( 'priority' => 10, 'title' => __( 'Product Details', 'magnificient' ), 'description' => __( 'Panels to show details of the products', 'magnificient' ), ) );
Создание раздела
Мы сделаем раздел для полей, используя код ниже:
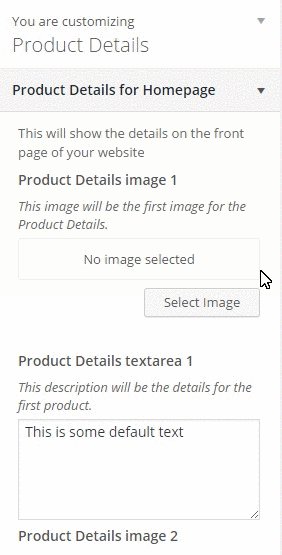
// Adding the Product Details for Homepage section Kirki::add_section( 'product_details_for_homepage', array( 'title' => __( 'Product Details for Homepage', 'magnificient' ), 'description' => __( 'This will show the details on the front page of your website', 'magnificient' ), 'panel' => 'product_details', // Not typically needed. 'priority' => 160, 'capability' => 'edit_theme_options', 'theme_supports' => '', // Rarely needed. ) );
Создание полей
Подобно ранее описанным концепциям, мы создадим два поля изображения и два поля текстовой области, используя приведенный ниже код.
// Adding the Product Details image 1 field Kirki::add_field( 'mc', array( 'type' => 'image', 'settings' => 'product_details_image_1', 'label' => __( 'Product Details image 1', 'magnificient' ), 'description' => __( 'This image will be the first image for the Product Details.', 'magnificient' ), 'section' => 'product_details_for_homepage', 'default' => '', 'priority' => 10, ) ); // Adding the Product Details image 2 field Kirki::add_field( 'mc', array( 'type' => 'image', 'settings' => 'product_details_image_2', 'label' => __( 'Product Details image 2', 'magnificient' ), 'description' => __( 'This image will be the second image for the Product Details.', 'magnificient' ), 'section' => 'product_details_for_homepage', 'default' => '', 'priority' => 10, ) ); // Adding the Product Details textarea 1 field Kirki::add_field( 'mc', array( 'type' => 'textarea', 'settings' => 'product_details_textarea_1', 'label' => __( 'Product Details textarea 1', 'magnificient' ), 'description' => __( 'This description will be the details for the first product.', 'magnificient' ), 'section' => 'product_details_for_homepage', 'default' => __( 'This is some default text', 'magnificient' ), 'priority' => 10, ) ); // Adding the Product Details textarea 2 field Kirki::add_field( 'mc', array( 'type' => 'textarea', 'settings' => 'product_details_textarea_2', 'label' => __( 'Product Details textarea 2', 'magnificient' ), 'description' => __( 'This description will be the details for the second product.', 'magnificient' ), 'section' => 'product_details_for_homepage', 'default' => __( 'This is some default text', 'magnificient' ), 'priority' => 10, ) );
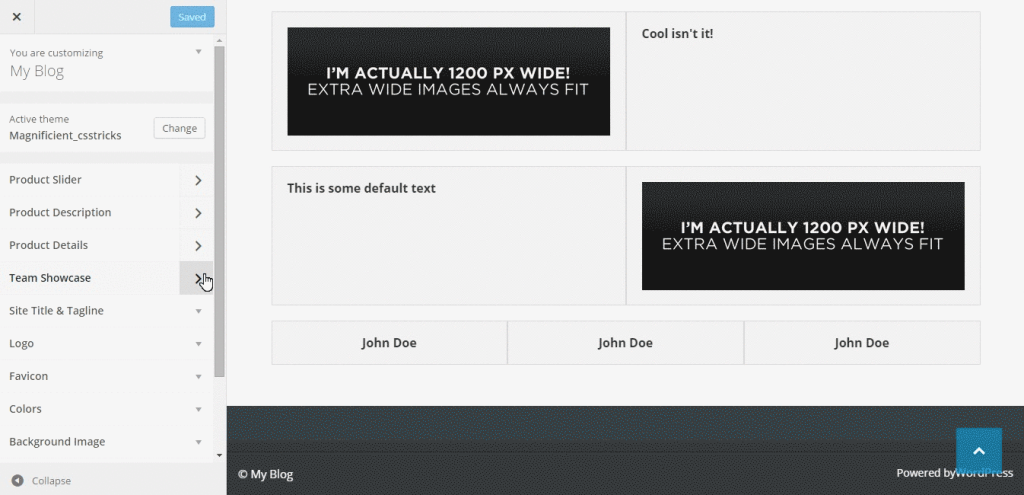
Отображение вывода
Нам нужно показать вывод на шаблоне пользовательской домашней страницы . Откройте файл homepage.php и добавьте следующий код:
<?php $product_details_image_1 = Kirki::get_option( mc, product_details_image_1 ); $product_details_textarea_1 = Kirki::get_option( mc, product_details_textarea_1 ); if ( $product_details_image_1 || $product_details_textarea_1 ) { ?> <div class="row" data-equalizer id="product-details-one"> <div class="large-6 columns panel" data-equalizer-watch id="product-image"> <?php if ( $product_details_image_1 ) { echo '<img src="'. $product_details_image_1 .'" />'; } ?> </div> <div class="large-6 columns panel" data-equalizer-watch id="product-description"> <?php if ( $product_details_textarea_1 ) { echo '<h6>'. $product_details_textarea_1 .'</h6>'; } ?> </div> </div> <?php } ?>
Просто сделайте то же самое для другого ряда. Затем перейдите к настройщику и обновите его.
Витрина команды
Этот раздел страницы используется для предоставления некоторой информации о вашей команде. Этот раздел должен быть полезен, потому что он позволяет нашим посетителям узнать, с кем они будут работать.
Как правило, этот раздел может состоять из множества членов команды. В этом примере мы будем предоставлять опции только для трех участников, но вы можете расширять их по мере необходимости.
Создание панели
Мы создадим новую панель и назовем ее Team Showcase .
// Adding the Team Showcase panel Kirki::add_panel( 'team_showcase', array( 'priority' => 10, 'title' => __( 'Team Showcase', 'magnificient' ), 'description' => __( 'A section to show your team', 'magnificient' ), ) );
Создание раздела
Далее мы создадим раздел, в котором есть опции для демонстрации команды.
// Adding the Team Showcase for Homepage section Kirki::add_section( 'team_showcase_for_homepage', array( 'title' => __( 'Team Showcase for Homepage', 'magnificient' ), 'description' => __( 'This will show the team members on the front page of your website', 'magnificient' ), 'panel' => 'team_showcase', // Not typically needed. 'priority' => 160, 'capability' => 'edit_theme_options', 'theme_supports' => '', // Rarely needed. ) );
Создание полей
Всего будет шесть полей, которые состоят из трех полей изображения для аватаров и трех текстовых полей для имен участников.
// Adding the Team Showcase image 1 field Kirki::add_field( 'mc', array( 'type' => 'image', 'settings' => 'team_showcase_image_1', 'label' => __( 'Team Showcase image 1', 'magnificient' ), 'description' => __( 'This image will be the first image for the Team Showcase.', 'magnificient' ), 'section' => 'team_showcase_for_homepage', 'default' => '', 'priority' => 10, ) ); // Adding the Team Showcase image 2 field Kirki::add_field( 'mc', array( 'type' => 'image', 'settings' => 'team_showcase_image_2', 'label' => __( 'Team Showcase image 2', 'magnificient' ), 'description' => __( 'This image will be the second image for the Team Showcase.', 'magnificient' ), 'section' => 'team_showcase_for_homepage', 'default' => '', 'priority' => 10, ) ); // Adding the Team Showcase image 3 field Kirki::add_field( 'mc', array( 'type' => 'image', 'settings' => 'team_showcase_image_3', 'label' => __( 'Team Showcase image 3', 'magnificient' ), 'description' => __( 'This image will be the third image for the Team Showcase.', 'magnificient' ), 'section' => 'team_showcase_for_homepage', 'default' => '', 'priority' => 10, ) ); // Adding the Team Showcase text 1 field Kirki::add_field( 'mc', array( 'type' => 'text', 'settings' => 'team_showcase_text_1', 'label' => __( 'Team Member 1', 'magnificient' ), 'description' => __( 'Name of the first member.', 'magnificient' ), 'section' => 'team_showcase_for_homepage', 'default' => __( 'John Doe', 'magnificient' ), 'priority' => 10, ) ); // Adding the Team Showcase text 2 field Kirki::add_field( 'mc', array( 'type' => 'text', 'settings' => 'team_showcase_text_2', 'label' => __( 'Team Member 2', 'magnificient' ), 'description' => __( 'Name of the second member.', 'magnificient' ), 'section' => 'team_showcase_for_homepage', 'default' => __( 'John Doe', 'magnificient' ), 'priority' => 10, ) ); // Adding the Team Showcase text 3 field Kirki::add_field( 'mc', array( 'type' => 'text', 'settings' => 'team_showcase_text_3', 'label' => __( 'Team Member 3', 'magnificient' ), 'description' => __( 'Name of the third member.', 'magnificient' ), 'section' => 'team_showcase_for_homepage', 'default' => __( 'John Doe', 'magnificient' ), 'priority' => 10, ) );
Отображение вывода
Теперь мы отобразим изображения и имена трех членов команды в нашем шаблоне пользовательской домашней страницы . Откройте homepage.php и вставьте следующее:
Давайте сначала сохраним значения изображений и текста в переменных.
// For team member 1 $team_showcase_image_1 = Kirki::get_option( mc, team_showcase_image_1 ); $team_showcase_text_1 = Kirki::get_option( mc, team_showcase_text_1 ); // For team member 2 $team_showcase_image_2 = Kirki::get_option( mc, team_showcase_image_2 ); $team_showcase_text_2 = Kirki::get_option( mc, team_showcase_text_2 ); // For team member 3 $team_showcase_image_3 = Kirki::get_option( mc, team_showcase_image_3 ); $team_showcase_text_3 = Kirki::get_option( mc, team_showcase_text_3 );
Затем мы можем показать каждого участника, используя код ниже:
//Team Member 1 if ( $team_showcase_image_1 ) { echo '<img src="'. $team_showcase_image_1 .'" />'; } if ( $team_showcase_text_1 ) { echo '<h6 class="team-showcase-member text-center">'. $team_showcase_text_1 .'</h6>'; } //Team Member 2 if ( $team_showcase_image_1 ) { echo '<img src="'. $team_showcase_image_1 .'" />'; } if ( $team_showcase_text_1 ) { echo '<h6 class="team-showcase-member text-center">'. $team_showcase_text_1 .'</h6>'; } //Team Member 3 if ( $team_showcase_image_1 ) { echo '<img src="'. $team_showcase_image_1 .'" />'; } if ( $team_showcase_text_1 ) { echo '<h6 class="team-showcase-member text-center">'. $team_showcase_text_1 .'</h6>'; }
Расширенные темы
Извлечение контента с другой страницы
Мы также можем загрузить содержимое другой страницы на нашу домашнюю страницу. Это особенно полезно, если вы хотите показать некоторую информацию о вашей компании, и у вас уже есть страница О нас .Вам не нужно писать один и тот же контент снова и снова. Вы можете просто получить этот контент, используя Кирки.
Мы можем создать отдельную панель для предоставления этой опции, давайте сделаем это!
Вот код для панели:
// Adding the Frontpage Separate Page Content panel Kirki::add_panel( 'front_page_separate_page_content', array( 'priority' => 10, 'title' => __( 'Frontpage Separate Page Content', 'magnificient' ), 'description' => __( 'A section to fetch content from another page', 'magnificient' ), ) );
И вот код для раздела:
// Adding the Frontpage Separate Page Content for Homepage section Kirki::add_section( 'front_page_separate_page_content_for_homepage', array( 'title' => __( 'Frontpage Separate Page Content for Homepage', 'magnificient' ), 'description' => __( 'This will show the separate page content on the front page of your website', 'magnificient' ), 'panel' => 'front_page_separate_page_content', // Not typically needed. 'priority' => 160, 'capability' => 'edit_theme_options', 'theme_supports' => '', // Rarely needed. ) );
Далее мы покажем выпадающий список, из которого администратор может выбрать, какую страницу показывать на первой странице. Мы можем использовать опцию раскрывающихся страниц Кирки.
Мы можем добавить поле, используя следующее:
// Adding the Separate Page Content dropdown field Kirki::add_field( 'mc', array( 'type' => 'dropdown-pages', 'settings' => 'front_page_separate_page_content_dropdown', 'label' => __( 'Frontpage Separate Page Content', 'kirki' ), 'description' => __( 'Select the page whose content will be shown on the front page inside the frontpage separate page section', 'kirki' ), 'section' => 'front_page_separate_page_content_for_homepage', 'default' => '', 'priority' => 10, ) );
Это активирует опцию в настройщике WordPress. Теперь мы можем отредактировать наш homepage.php файл, чтобы показать содержимое. Откройте этот файл и скопируйте следующий код, где вы хотите, чтобы этот контент был показан:
$front_page_separate_page_content_dropdown = Kirki::get_option( mc, front_page_separate_page_content_dropdown ); if ( $front_page_separate_page_content_dropdown ) { $front_page_separate_page_content_dropdown_content = get_post_field('post_content', $front_page_separate_page_content_dropdown); echo $front_page_separate_page_content_dropdown_content; }
Создание боковой панели только для главной страницы
Создать боковую панель для вашей темы очень просто, если вы следуете Кодексу WordPress. Вместо того, чтобы вдаваться в подробности, я бы просто добавил боковую панель к этой теме, используя следующий код в файле library / widget-Area.php .
Откройте widget-area.php и добавьте следующее:
// Frontpage Sidebar register_sidebar(array('name'=> 'Frontpage Sidebar', 'id' => 'frontpage-sidebar', 'description' => __( 'This is the sidebar which will be visible only on the frontpage (homepage) of your website.', 'magnificient' ), 'before_widget' => '<article id="%1$s" class="panel widget %2$s">', 'after_widget' => '</article>', 'before_title' => '<h4>', 'after_title' => '</h4>' ));
Заметка
Виджет-areas.php файл , расположенный внутри библиотеки папки содержит все области виджета для этой темы, поэтому я добавил код боковой панели там.
Затем нам просто нужно отредактировать наш файл homepage.php, чтобы показать эту область виджетов на этой странице. Откройте ваш homepage.php и добавьте следующий код:
<?php dynamic_sidebar("frontpage-sidebar"); ?>
Теперь, когда вы добавляете виджет на этой боковой панели, он будет отображаться только на главной странице.
Завершение
В этом уроке я объяснил, как создать целевую страницу для вашего сайта WordPress с помощью инструментария Kirki. Вы можете украсить это с помощью некоторого CSS и настроить его так, как вам нравится. Было бы здорово иметь какие-нибудь интересные идеи по реализации этого инструментария, и дайте мне знать в разделе комментариев ниже. Если у вас возникнут какие-либо проблемы или у вас возникнут вопросы, просто дайте мне знать, и я буду рад помочь.