Если вы когда-либо использовали WordPress для быстрого создания сайта, скорее всего, вы использовали один из многих плагинов, которые предлагаются для расширения функциональности этого популярного программного обеспечения для ведения блогов. Плагины — одна из многих вещей, которые делают WordPress таким привлекательным. Если вам нужна галерея изображений или контактная форма, возможно, уже имеется плагин, который вы можете скачать и использовать. Однако бывают случаи, когда вы не можете найти то, что вам нужно, из существующих плагинов. В этой статье вы узнаете, как создавать свои собственные плагины для WordPress, рассмотрев пример отображения текста с помощью виджета на боковой панели.
Основной файл плагина
Плагины обнаруживаются автоматически из каталога wp-content/plugins При создании нового плагина вы должны создать там новый подкаталог. Имя подкаталога может быть любым, какое вы захотите; разумным вариантом было бы назвать его именем вашего плагина. Старайтесь избегать общих имен, таких как «textwidget» или «shoppingcart», так как они, возможно, уже использовались с другим плагином и могут вызвать проблемы, если вы захотите распространить его среди других пользователей WordPress. Для этого примера создайте подкаталог с именем phpmaster_examplewidget
WordPress обнаруживает, что плагин доступен из дескриптора, размещенного в комментариях к файлу PHP. Дескриптор должен предоставить основную информацию о том, что делает плагин, кто его создал, и информацию о его лицензии. Это то, что WordPress использует, чтобы определить, что плагин присутствует и готов к активации. Этот пример плагина будет содержать определение вверху файла, размещенного в только что созданном phpmaster_examplewidget Имя файла также произвольно, но желательно указывать имя. В этом примере будет вызываться файл widget_init.php
<?php
/*
Plugin Name: Simple Text Plugin
Plugin URI: http://www.example.com/textwidget
Description: An example plugin to demonstrate the basics of putting together a plugin in WordPress
Version: 0.1
Author: Tim Smith
Author URI: http://www.example.com
License: GPL2
Copyright 2011 Tim Smith
This program is free software; you can redistribute it and/or
modify it under the terms of the GNU General Public License,
version 2, as published by the Free Software Foundation.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA
02110-1301 USA
*/
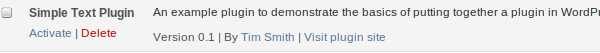
Это обязательная структура для любого плагина, который вы создадите для WordPress. Теперь, когда вы войдете в систему и посмотрите на экран администрирования плагина в WordPress, вы увидите, что новый плагин готов к активации.
Вы можете увидеть всю информацию, которую вы ввели в разделе комментариев, описывающих плагин отображается здесь. Вы можете активировать его сейчас, если хотите, но вам все равно нужно добавить некоторые функции, прежде чем он что-то сделает.
Файл с таким определением теперь считается отправной точкой для любого кода, связанного с плагином. Код, который появится после определения комментариев, будет выполнен, что даст вам возможность инициализировать плагин и его функции.
Виджеты WordPress
WordPress предоставляет класс, который вы можете расширить с именем WP_Widget Когда вы расширяете его, ваш собственный виджет будет доступен для любой боковой панели, которую предлагает ваша тема. WordPress поставляется с несколькими виджетами по умолчанию, такими как «Последние сообщения» и «Архивы», которые расширяют WP_Widget
Класс WP_Widget
-
__construct() -
form() -
update() -
widget()
Конструктор
Конструктор похож на любой другой конструктор, который вы, вероятно, написали. Здесь важно помнить, что нужно вызвать родительский конструктор, который может принимать три аргумента: идентификатор виджета, понятное имя виджета (оно будет отображаться как заголовок виджета на экране виджета администратора) и массив детализация свойств виджета (для которого нужно только значение «описание»).
<?php
class TextWidget extends WP_Widget
{
public function __construct() {
parent::__construct("text_widget", "Simple Text Widget",
array("description" => "A simple widget to show how WP Plugins work"));
}
}
Имея базовую структуру виджетов, вы захотите зарегистрировать виджет и убедиться, что это сделано в то время, когда все остальные виджеты инициализируются. Регистрация виджета осуществляется с помощью функции register_widget()WP_Widget Этот вызов для регистрации виджета должен быть вызван в соответствующее время, поэтому конкретный хук WordPress, который вы хотите использовать, называется «widgets_init». Чтобы связать регистрацию виджета с ловушкой, вы используете add_action() (Второй аргумент может быть либо строковым именем функции, либо замыканием.) Этот код должен идти непосредственно под дескриптором плагина, созданного в widget_init.php.
<?php
add_action("widgets_init",
function () { register_widget("TextWidget"); });
?>
Теперь, когда он зарегистрирован и инициализирован, вы сможете увидеть свой виджет доступным для использования.
Форма () метод
Приведенный здесь примерный виджет должен позволять вводить заголовок и некоторый текст, который будет отображаться при просмотре в блоге, поэтому, чтобы иметь возможность изменить эти два аспекта виджета, необходимо создать форму для запроса этих значений. Метод form() Метод принимает один аргумент, массив переменных $instance Когда форма отправлена, виджет вызовет метод update()$instance Позже будет вызвана widget()$instance
<?php
public function form($instance) {
$title = "";
$text = "";
// if instance is defined, populate the fields
if (!empty($instance)) {
$title = $instance["title"];
$text = $instance["text"];
}
$tableId = $this->get_field_id("title");
$tableName = $this->get_field_name("title");
echo '<label for="' . $tableId . '">Title</label><br>';
echo '<input id="' . $tableId . '" type="text" name="' .
$tableName . '" value="' . $title . '"><br>';
$textId = $this->get_field_id("text");
$textName = $this->get_field_name("text");
echo '<label for="' . $textId . '">Text</label><br>';
echo '<textarea id="' . $textId . '" name="' . $textName .
'">' . $text . '</textarea>';
}
Вы используете WP_Widgetget_field_id()get_field_name() WordPress сгенерирует для вас уникальные идентификаторы, чтобы не конфликтовать с другими используемыми виджетами, и при отправке формы значения обновят соответствующие элементы массива $instance Вы можете использовать переданный аргумент $instance
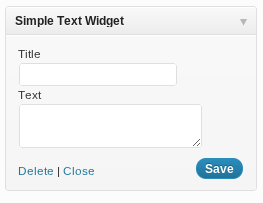
Вот как выглядит форма в представлении администратора:
WordPress автоматически создает для вас родительский элемент <form> Форма отправит переменные и вызовет метод update()$instance.
Метод обновления ()
update() Здесь вы можете принимать решения на основе старых значений и соответственно обновлять новые значения. update() WordPress передает ему два аргумента: массив с новыми значениями экземпляра из формы и массив с исходными значениями экземпляра.
<?php
public function update($newInstance, $oldInstance) {
$values = array();
$values["title"] = htmlentities($newInstance["title"]);
$values["text"] = htmlentities($newInstance["text"]);
return $values;
}
WordPress сохранит эти значения для вас, поэтому нет необходимости реализовывать эту функциональность.
Метод виджета ()
Метод widget() Выход из метода будет отображать страницу блога. WordPress передает методу widget()$args$instance $args просто помните, что $instance
<?php
public function widget($args, $instance) {
$title = $instance["title"];
$text = $instance["text"];
echo "<h2>$title</h2>";
echo "<p>$text</p>";
}
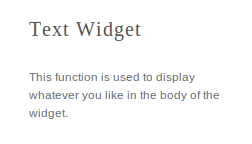
Это даст следующие возможные результаты на сайте:
Вот и все! Объединение всего этого даст вам очень простой виджет для отображения текста на стороне блога установки WordPress.
Резюме
Теперь вы знакомы с необходимыми основами для плагина WordPress, который гарантирует, что WordPress сможет его обнаружить и активировать, и расширением класса WP_Widget Пример виджета, представленный в этой статье, продемонстрировал возможность настройки отображения виджета с помощью формы конфигурации, предоставленной администратором. Несмотря на простоту, он выделил основные методы WP_Widget Код для этого примера доступен под учетной записью PHPMaster GitHub, так что вы можете взглянуть на код целиком.
Изображение через Bioraven / Shutterstock