В предыдущей части этой серии я исследовал способы использования дочерних тем для создания сайтов с использованием вашей тематической структуры. В этом уроке я расскажу о случаях, когда вместо этого вы можете создавать плагины.
Решая, когда создать плагин
Иногда бывает трудно решить, использовать ли плагин или файл functions.php вашей дочерней темы, когда вы хотите добавить функциональность к сайту, который использует вашу платформу.
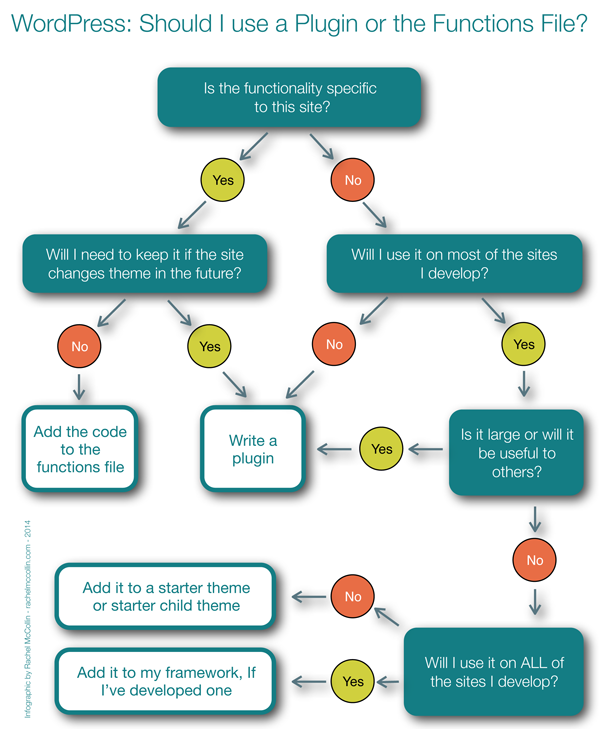
Решая, что делать, я задавал себе несколько вопросов, как показано в этой инфографике:

Это поможет вам решить, следует ли вам использовать файл функций дочерней или родительской темы, плагин или начальную дочернюю тему.
Если добавляемая вами функциональность добавляет много кода, будет полезна для других или будет использоваться на других сайтах, которые вы разрабатываете, но не на всех из них, написание плагина, как правило, лучшая идея.
Создание ваших плагинов
Если вы решили, что вам нужен плагин, то вы можете использовать хуки, которые вы добавили к своей платформе, чтобы сделать их более мощными. Например:
- Если ваш плагин добавляет функциональность хлебных крошек, вы можете
wptp_above_contentего вывод кwptp_above_contentдействийwptp_above_contentчтобы отобразитьwptp_above_contentхлебных крошек над содержимым на каждой странице. - Если ваш плагин создает более мощное или релевантное поле поиска, вы можете прикрепить его к
wptp_in_headerдействийwptp_in_headerилиwptp_sidebar. - Плагин, создающий окно призыва к действию (как функция в последнем уроке по дочерним темам ), будет прикреплен к
wptp_sidebarилиwptp_after_content.
Список можно продолжить!
Очевидно, что будут также плагины, которые не используют хуки вашей платформы, вместо этого активируются через основные хуки WordPress, но ваши собственные хуки дают вам дополнительные опции.
Пример навигационного плагина
Примером является плагин навигации, который я создал для использования со своей собственной платформой. Это активируется только на страницах и сначала проверяет, где находится текущая страница в иерархии. Если страница имеет дочерние или родительские страницы, она отображает страницу верхнего уровня в этой иерархии со списком ее дочерних страниц, предоставляя вам локальную навигацию.
Я использовал это на клиентских сайтах и прикрепил его либо к before_content либо к sidebar , либо иногда к обоим, с дополнительными условными тегами.
Плагин использует две функции: первая, wptp_check_for_page_tree() , находит текущую страницу в дереве страниц:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function wptp_check_for_page_tree() {
//start by checking if we’re on a page
if( is_page() ) {
global $post;
// next check if the page has parents
if ( $post->post_parent ) {
// fetch the list of ancestors
$parents = array_reverse( get_post_ancestors( $post->ID ) );
// get the top level ancestor
return $parents[0];
}
// return the id — this will be the topmost ancestor if there is one, or the current page if not
return $post->ID;
}
}
|
Следующий, wptp_list_subpages() , проверяет, находимся ли мы на странице (но не на домашней странице), затем запускает wptp_check_for_page_tree() и на основе ее результата выводит список страниц:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
function wptp_list_subpages() {
// don’t run on the main blog page
if ( is_page() && ! is_home() ) {
// run the wptp_check_for_page_tree function to fetch top level page
$ancestor = wptp_check_for_page_tree();
// set the arguments for children of the ancestor page
$args = array(
‘child_of’ => $ancestor,
‘depth’ => ‘-1’,
‘title_li’ => »,
);
// set a value for get_pages to check if it’s empty
$list_pages = get_pages( $args );
// check if $list_pages has values
if ( $list_pages ) {
// open a list with the ancestor page at the top
?>
<ul class=»page-tree»>
<?php // list ancestor page ?>
<li class=»ancestor»>
<a href=»<?php echo get_permalink( $ancestor ); ?>»><?php echo get_the_title( $ancestor );
</li>
<?php
// use wp_list_pages to list subpages of ancestor or current page
wp_list_pages( $args );;
// close the page-tree list
?>
</ul>
<?php
}
}
}
|
Установив и активировав плагин, вам нужно будет активировать его в своей дочерней теме, добавив в файл functions.php :
|
1
|
add_action( ‘wptp_sidebar’, ‘wptp_list_subpages’ );
|
Конечно, вы можете использовать другой хук действий, если вы хотите вывести список в другом месте.
Резюме
Плагины — это еще одна часть экосистемы, которую вы создаете как часть вашей платформы. Вы можете создавать плагины, специально разработанные для активации через хуки, которые вы добавили в свою платформу, как я продемонстрировал выше.
Тем не менее, стоит потратить некоторое время, прежде чем написать плагин, определяющий, правильно ли это делать: если вы сомневаетесь, обратитесь к инфографике, приведенной ранее в этом посте, чтобы помочь вам определиться.