Из этого туториала вы узнаете, как расширить экраны администрирования WordPress для ваших типов постов, настроив, какие столбцы информации будут отображаться.
Мы начнем с описания того, как WordPress по умолчанию отображает ваши списки типов записей и какую информацию показывают ваши пользователи. Затем мы перейдем к тому, какие хуки понадобятся и как мы будем манипулировать столбцами, отображаемыми для вашего типа поста.
Наконец, мы добавим дополнительные метаданные для наших сообщений и отобразим эту информацию в наших столбцах.
К концу вы сможете расширить и изменить административные экраны для вашего типа сообщений, что позволит вам показать дополнительную информацию и действия для ваших пользователей.
Интерфейс управления сообщениями WordPress
Когда вы создаете свои собственные типы сообщений (или используете типы сообщений по умолчанию, такие как «сообщения» и «страницы»), WordPress создаст административную область, из которой вы сможете управлять своими сообщениями. Доступ к этой области обычно осуществляется из бэкэнда вашего сайта через главное административное меню.
На изображении выше мы можем выбрать меню администрирования «Сообщения» или его подменю «Все сообщения».
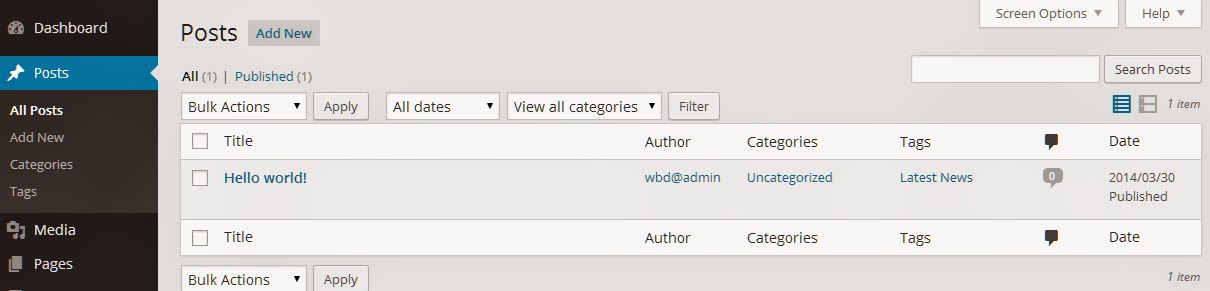
Выбор любого из этих параметров приведет вас к экрану администрирования сообщений, показанному ниже.
На этом экране администрирования будут показаны все сообщения для вашего типа сообщений. В этом примере он будет отображать все ваши сообщения в блоге, но он может легко отображать ваши «страницы» или любые пользовательские типы сообщений, которые вы определили.
Расширение интерфейса управления сообщениями
Теперь, когда вы знаете, что такое управление сообщениями, мы можем работать над расширением этого интерфейса, чтобы обеспечить дополнительную функциональность.
Основная причина, по которой вы захотите расширить эти интерфейсы, — предоставить дополнительные действия и информацию своим конечным пользователям.
Если вы расширили стандартные типы сообщений WordPress, добавив в них дополнительную метаинформацию (или вы определили совершенно новые типы сообщений), часто вы захотите показать эту информацию пользователю непосредственно из этой области управления.
Мы собираемся показать вам, как вы можете улучшить эти интерфейсы управления постами, настраивая и заполняя колонки постов.
Настройка и заполнение столбцов записей
Когда WordPress отображает административную область для вашего типа записи, он перечислит ряд столбцов по умолчанию. Например, при просмотре Pages вы обычно видите Title , Author , Comments и Date как показано ниже
Чтобы настроить способ отображения информации, вам потребуется использовать два фильтра: один для определения столбцов, которые будут отображаться для вашего типа записей, а другой для заполнения данных столбцов.
Настройка столбцов сообщений
Чтобы настроить тип контента, вам нужно использовать фильтр manage_$post_type_posts_columns .
Замените $post_type именем вашего типа контента, и вы сможете определить, какие столбцы отображаются для этого типа. Например, вот несколько способов, которыми этот фильтр может быть вызван
-
manage_post_posts_columns- настроить тип сообщения
-
manage_page_posts_columns- настроить тип поста вашей
page
- настроить тип поста вашей
-
manage_services_posts_columns- настроить пользовательский тип контента, называемый
services(который вы определили ранее)
- настроить пользовательский тип контента, называемый
В нашем примере мы будем использовать фильтр manage_page_posts_columns чтобы определить, какие столбцы отображаются для нашего типа поста на page .
Этот фильтр принимает один параметр, называемый $ columns, который представляет собой ассоциативный массив имен столбцов и отображаемого заголовка. С этой переменной вы будете взаимодействовать.
Теперь, когда у вас есть доступ к массиву $ columns, вы можете добавить новые столбцы к вашему типу записи, удалить столбцы или даже изменить положение, в котором они отображаются. Для нашего примера мы удалим несколько столбцов и добавим новые.
//manage the columns of the `page` post type function manage_columns_for_page($columns){ //remove columns unset($columns['date']); unset($columns['comments']); unset($columns['author']); //add new columns $columns['page_featured_image'] = 'Page Featured Image'; $columns['page_template'] = 'Page Template'; $columns['page_content'] = 'Page Content'; return $columns; } add_action('manage_page_posts_columns','manage_columns_for_page');этот//manage the columns of the `page` post type function manage_columns_for_page($columns){ //remove columns unset($columns['date']); unset($columns['comments']); unset($columns['author']); //add new columns $columns['page_featured_image'] = 'Page Featured Image'; $columns['page_template'] = 'Page Template'; $columns['page_content'] = 'Page Content'; return $columns; } add_action('manage_page_posts_columns','manage_columns_for_page');не//manage the columns of the `page` post type function manage_columns_for_page($columns){ //remove columns unset($columns['date']); unset($columns['comments']); unset($columns['author']); //add new columns $columns['page_featured_image'] = 'Page Featured Image'; $columns['page_template'] = 'Page Template'; $columns['page_content'] = 'Page Content'; return $columns; } add_action('manage_page_posts_columns','manage_columns_for_page');этот//manage the columns of the `page` post type function manage_columns_for_page($columns){ //remove columns unset($columns['date']); unset($columns['comments']); unset($columns['author']); //add new columns $columns['page_featured_image'] = 'Page Featured Image'; $columns['page_template'] = 'Page Template'; $columns['page_content'] = 'Page Content'; return $columns; } add_action('manage_page_posts_columns','manage_columns_for_page');не//manage the columns of the `page` post type function manage_columns_for_page($columns){ //remove columns unset($columns['date']); unset($columns['comments']); unset($columns['author']); //add new columns $columns['page_featured_image'] = 'Page Featured Image'; $columns['page_template'] = 'Page Template'; $columns['page_content'] = 'Page Content'; return $columns; } add_action('manage_page_posts_columns','manage_columns_for_page');эта//manage the columns of the `page` post type function manage_columns_for_page($columns){ //remove columns unset($columns['date']); unset($columns['comments']); unset($columns['author']); //add new columns $columns['page_featured_image'] = 'Page Featured Image'; $columns['page_template'] = 'Page Template'; $columns['page_content'] = 'Page Content'; return $columns; } add_action('manage_page_posts_columns','manage_columns_for_page');не//manage the columns of the `page` post type function manage_columns_for_page($columns){ //remove columns unset($columns['date']); unset($columns['comments']); unset($columns['author']); //add new columns $columns['page_featured_image'] = 'Page Featured Image'; $columns['page_template'] = 'Page Template'; $columns['page_content'] = 'Page Content'; return $columns; } add_action('manage_page_posts_columns','manage_columns_for_page');
Эта функция сначала удалит столбцы date , comments и author с помощью функции unset() (которая удаляет / уничтожает переменные). Во-вторых, функция добавит три новых столбца с page_featured_image , page_template и page_content .
Заполнение столбцов
Теперь, когда вы определили, какие столбцы будут отображаться для вашего типа записи, вам нужно подключиться к другому фильтру, чтобы вы могли заполнить свои столбцы.
Для manage_$post_type_posts_custom_column будет использован фильтр manage_$post_type_posts_custom_column .
Замените $post_type именем вашего типа контента, и вы сможете точно определить, какой контент отображается в ваших столбцах. Например, вот несколько способов, которыми этот фильтр может быть вызван
-
manage_post_posts_custom_column- заполнить столбцы типа записей
-
manage_page_posts_custom_column- заполнить
pageстолбцы типа сообщения
- заполнить
-
manage_services_posts_custom_column- заполнить столбцы для пользовательского типа контента, называемого
services
- заполнить столбцы для пользовательского типа контента, называемого
Для нашего урока мы будем manage_page_posts_custom_column столбцы для нашего типа поста на page поэтому будем вызывать фильтр manage_page_posts_custom_column .
Этот фильтр принимает два параметра: $column и $post_id . С помощью этих переменных мы можем определить, какой столбец настраивается (поскольку он будет циклически проходить по всем столбцам, установленным в массиве $columns ), а также каков идентификатор сообщения (поэтому мы можем использовать функции WordPress, учитывая, что мы знаем, что сообщение мы хотим получить данные из).
Мы будем вызывать функцию, передавая эти переменные, а затем искать наши вновь созданные столбцы. Когда мы находим столбец, который ищем, мы собираем наши данные и затем выводим их для отображения.
//Populate custom columns for `page` post type function populate_page_columns($column,$post_id){ //featured image column if($column == 'page_featured_image'){ //if this page has a featured image if(has_post_thumbnail($post_id)){ $page_featured_image = get_the_post_thumbnail($post_id,'thumbnail'); echo $page_featured_image; }else{ echo 'This page has no featured image'; } } //page template column if($column == 'page_template'){ //get the current page template being used for the page $page_template_name = get_post_meta( $post_id, '_wp_page_template', true ); //get a listing of all of the page templates for our site $page_templates = get_page_templates(); if(in_array($page_template_name,$page_templates)){ //search through each template foreach($page_templates as $key <= $value){ //if the template matches our current template, we found it if($page_template_name == $value){ echo 'This page is using the ' . $key . ' template'; } } }else{ echo 'This page is using the default template'; } } //page content column if($column == 'page_content'){ //get the page based on its post_id $page = get_post($post_id); if($page){ //get the main content area $page_content = apply_filters('the_content', $page->post_content); echo $page_content; } } } add_action('manage_page_posts_custom_column','populate_page_columns',10,2);
Для нашего столбца избранных изображений мы проверяем, есть ли на странице набор избранных изображений (миниатюры сообщений). Мы вызываем has_post_thumbnail() и передаем переменную $post_id которая возвращает true или false в зависимости от того, было ли выбрано изображение для этой страницы.
Если у нас есть показанное изображение, мы вызываем get_the_post_thumbnail() , передавая нашу переменную $post_id и размер, который мы хотим использовать для thumbnail . Затем мы выведем на экран этот элемент изображения, и он появится внутри нашего столбца.
Для нашего столбца шаблона страницы мы сначала получаем текущий шаблон страницы, используемый страницей, посмотрев ее метаданные _wp_page_template . Этот ключ содержит имя файла того, какой шаблон будет обслуживаться при отображении страницы.
После этого мы получаем массив, содержащий все шаблоны страниц веб-сайтов с помощью функции get_page_templates() . Это возвращает ассоциативный массив, где ключом является красивое имя шаблона (определенное в ваших шаблонах с template name: name_of_the_template фразы template name: name_of_the_template ) и его значение в качестве фактического имени файла шаблона (например, my_page_template.php)
Мы проверяем, существует ли шаблон страницы для этой страницы в списке всех шаблонов страницы. Если это не так, это означает, что он использует шаблон по default (то есть он будет отображать page.php).
Однако, если значение существует, мы затем перебираем все зарегистрированные шаблоны страниц и сравниваем их значения с текущим мета-значением страницы. Когда мы нашли шаблон с тем же именем, мы знаем, что этот шаблон правильный, и отображаем его красивое имя (повторяя простое утверждение)
Для нашего столбца содержимого страницы мы вызываем get_post() , передавая нашу переменную $post_id . Эта функция извлечет страницу, принадлежащую этому идентификатору. Если мы нашли страницу, мы собираем содержимое страниц в переменную с помощью функции apply_filters . Мы передаем в этот фильтр значение the_content а также содержимое страницы, извлеченное из переменной $page (post object). После сбора мы показываем это.
В заключение, обратите внимание, как мы передаем 10 и 2 в нашу функцию add_action . Они указывают, что этот хук будет выполняться с приоритетом 10, а также будет передавать 2 аргумента. Не стесняйтесь просматривать документацию для функции add_action на WordPress Codex
Ниже приведен пример того, как экран администрирования вашей страницы может дать новые столбцы.
В заключение
Теперь, когда вы знаете, как расширить экран администрирования своих pages с помощью настраиваемых столбцов, вы можете просмотреть все типы сообщений и настроить точные данные, которые вы хотите показывать для своего сообщения.
Возможность настраивать, какие данные вы отображаете для своих пользователей, будет очень полезна для пользовательских типов постов, поскольку вы можете вносить любую необходимую вам информацию, учитывая, что у вас есть доступ к идентификатору каждого поста (и, следовательно, ко всем его метаданным). Возможно, вы даже захотите добавить дополнительные действия в эти столбцы, такие как динамическое обновление содержимого или выбор нового носителя, это все возможно с помощью настраиваемых столбцов.