Иногда вам может понадобиться расширить свое присутствие в Интернете и охватить более широкую аудиторию, разместив свой контент за пределами вашего веб-сайта. Например, вы можете захотеть сделать свои сообщения доступными в самых популярных агрегаторах социальных сетей, или сделать их доступными на мобильных устройствах, или опубликовать свои аудио / видео подкасты в цифровых магазинах.
В большинстве этих случаев необходимо настроить RSS-канал, чтобы сделать его пригодным для публикации путем добавления пользовательских метаданных.
В этом уроке мы увидим, как достичь этой цели для двух основных платформ: Flipboard и iTunes Store, но код легко настраивается для других платформ и веб-сервисов.
Вступление
Flipboard — это приложение для объединения в социальные сети для устройств Android и iOS, которое периодически берет контент с вашего веб-сайта и представляет его в формате журнала, чтобы мобильные пользователи могли читать ваши новости через приложение, установленное на их смартфоне или планшете. iTunes Store — это онлайн-магазин мультимедиа, где вы можете публиковать свои аудио- или видеоподкасты.
Подписка на обе услуги бесплатна, но подлежит утверждению, особенно в случае с Flipboard, который, кажется, принимает только веб-сайты со значительным количеством читателей.
Они оба позволяют публиковать контент через RSS-канал вашего блога, но это должно соответствовать их спецификациям. К счастью, WordPress позволяет разработчикам изменять структуру RSS-канала по умолчанию.
Шаг 1 Структура RSS-канала WordPress по умолчанию
По умолчанию WordPress поставляется с различными каналами. В этом руководстве мы будем использовать канал RSS 2.0, доступный по адресу http://example.com/?feed=rss2 или http://example.com/feed/, если вы используете постоянные ссылки. Этот канал представляет собой простой XML-документ, структурированный так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<?xml version=»1.0″ encoding=»UTF-8″?>
<rss version=»2.0″
<!— these are the namespaces —>
xmlns:content=»http://purl.org/rss/1.0/modules/content/»
xmlns:wfw=»http://wellformedweb.org/CommentAPI/»
xmlns:dc=»http://purl.org/dc/elements/1.1/»
xmlns:atom=»http://www.w3.org/2005/Atom»
xmlns:sy=»http://purl.org/rss/1.0/modules/syndication/»
xmlns:slash=»http://purl.org/rss/1.0/modules/slash/»
>
<channel>
<!— this is the head —>
<title>Your Blog Title</title>
<atom:link href=»http://your-site-url.com/feed» rel=»self» type=»application/rss+xml» />
<link>http://your-site-url.com</link>
<description>your Blog Description</description>
<lastBuildDate>Thu, 27 Sep 2012 18:30:06 +0000</lastBuildDate>
<language>en-US</language>
<sy:updatePeriod>hourly</sy:updatePeriod>
<sy:updateFrequency>1</sy:updateFrequency>
<generator>http://wordpress.org/?v=3.4.2</generator>
<!— this is the first post —>
<item>
<title>Post 1 Title</title>
<link>http://your-site-url.com/post-1-slug</link>
<comments>http://your-site-url.com/post-1-slug#comments</comments>
<pubDate>Tue, 15 May 2012 13:47:12 +0000</pubDate>
<dc:creator>John Doe</dc:creator>
<category><![CDATA[Category 1]]></category>
<guid isPermaLink=»false»>http://your-site-url.com/?p=1</guid>
<description><![CDATA[Aliquam rutrum placerat aliquet.
<content:encoded><![CDATA[<p>Aliquam rutrum placerat aliquet.
<wfw:commentRss>http://your-site-url.com/post-1-slug/feed</wfw:commentRss>
<slash:comments>0</slash:comments>
</item>
<!— this is the second post —>
<item>
<title>Post 2 Title</title>
<link>http://your-site-url.com/post-2-slug</link>
<comments>http://your-site-url.com/post-2-slug#comments</comments>
<pubDate>Tue, 15 May 2012 13:37:56 +0000</pubDate>
<dc:creator>John Doe</dc:creator>
<category><![CDATA[Category 1]]></category>
<category><![CDATA[Category 2]]></category>
<guid isPermaLink=»false»>http://your-site-url.com/?p=2</guid>
<description><![CDATA[Aliquam rutrum placerat aliquet.]]></description>
<content:encoded><![CDATA[<p>Aliquam rutrum placerat aliquet</p>]]></content:encoded>
<wfw:commentRss>http://your-site-url.com/post-2-slug/feed</wfw:commentRss>
<slash:comments>0</slash:comments>
</item>
</channel>
</rss>
|
Как видите, каждый <item> представляет собой сообщение и содержит несколько подэлементов, каждый из которых связан с этим «компонентом» сообщения. Основными являются:
-
<title>— заголовок сообщения -
<link>это постоянная<link>на пост -
<pubDate>— дата публикации в формате RFC822. -
<dc:creator>— имя автора сообщения. -
<dc:category>— это подмножество элементов, по одному для каждой категории сообщений. -
<description>— выдержка без тегов HTML -
<content:encoded>— это весь контент публикации с тегами HTML
Шаг 2 Настройка RSS-канала для Flipboard
В соответствии с техническими требованиями Flipboard возможно усовершенствовать контент.
предоставляя дополнительную семантику в разметке статьи, добавляя возможность указывать цитаты, слайд-шоу и другие элементы дизайна
Эта дополнительная семантика:
- Название и субтитры
- Вытащить цитаты
- Изображение, видео и аудио активы
- Слайды
- Географическая информация
Мы можем реализовать эту семантику в нашей ленте RSS через плагин. Как уже было сказано, WordPress предоставляет специальные хуки, которые позволяют вам изменять структуру RSS-канала по умолчанию:
-
rss2_ns— позволяет добавлять новые пространства имен внутри корневого элемента XML; -
rss2_head— позволяет добавить добавить теги в заголовок канала; -
the_content_feed— позволяет изменять содержимое каждого сообщения, отображаемого в ленте; -
rss2_item— позволяет добавлять новые вложенные элементы к каждому<item>(Post);
Создайте новый файл с именем flipboard-feed.php , откройте его в своем любимом текстовом редакторе и вставьте заголовок этого плагина:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
/*
* Plugin Name: Flipboard RSS Feed
* Plugin URI: http://www.studio404.it
* Description: A plugin to customize the default RSS Feed according to Flipboard technical specifications.
* Version: 1.0
* Author: Claudio Simeone
* Author URI: http://www.studio404.it
*/
?>
|
Скопируйте файл в каталог / wp-content / plugins / и активируйте его со страницы администрирования плагинов .
Название и субтитры
Если вы хотите добавить заголовок и подзаголовок перед публикацией содержимого, вы должны добавить что-то вроде:
|
1
2
3
4
|
<hgroup>
<h1>Title of the Post</h1>
<h2>This is the Post subtitle</h2>
</hgroup>
|
Вы также можете добавить это вручную в Post Content, в текстовом редакторе, но это не оптимальное решение, потому что эти теги будут также отображаться на вашем веб-сайте (если вы не скрываете элемент hgroup через стиль CSS) , Таким образом, чтобы достичь этого автоматически и только в RSS-ленте , лучше использовать заголовок «Post» для элемента <h1> и настраиваемое поле для субтитра <h2> .
На странице редактирования сообщения добавьте настраиваемое поле flipboard_subtitle .

Добавьте эти строки в наш плагин Flipboard RSS Feed :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
add_filter( ‘the_content_feed’, ‘flipboard_title_and_subtitle’ );
function flipboard_title_and_subtitle( $content ) {
global $post;
$post_subtitle = get_post_meta( $post->ID, ‘flipboard_subtitle’, TRUE );
// add hgroup only if the Custom Field is set
if ( $post_subtitle ) {
$hgroup = ‘<hgroup><h1>’ .
$hgroup .= ‘<h2>’ .
return $hgroup .
} else {
return $content;
}
}
|
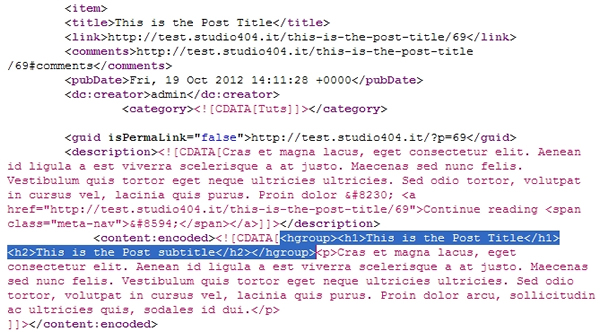
Теперь, если вы опубликуете публикацию и обновите свой источник страницы RSS- hgroup , вы увидите тег hgroup перед публикацией контента.

Вытащить Котировки
Для получения цитат вы можете использовать в своем содержимом сообщения <blockquote> чтобы указать на некоторые части текста. Мы можем воспользоваться плагином для замены <blockquote> на <aside> .

Добавьте эти строки в наш плагин Flipboard RSS Feed :
|
1
2
3
4
5
6
|
add_filter( ‘the_content_feed’, ‘flipboard_pull_quotes’ );
function flipboard_pull_quotes( $content ) {
// replace blockquote tag with aside
return str_replace( ‘blockquote>’, ‘aside>’, $content );
}
|
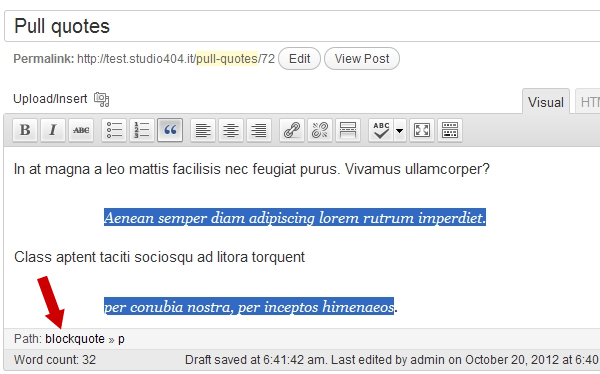
Перезагрузите свой источник RSS-страницы, вы увидите новый <aside> .

Образ
Для всех этих элементов мы будем следовать другому методу, предложенному Flipboard: вместо того, чтобы помещать семантику непосредственно в содержимое публикации, мы добавим новое подмножество элементов Media RSS в <item> .
Media RSS — это расширение RSS, которое улучшает публикацию мультимедийных файлов в каналах RSS. Изображения, видео и аудио файлы и их метаданные могут быть включены в RSS-каналы благодаря специальным элементам.
В нашем случае мы будем использовать основной из них: <media:content> .
Кроме того, нам также необходимо расширение GeoRSS для поддержки географической информации, поэтому мы должны добавить правильные пространства имен в канал RSS, чтобы сделать его действительным.
Добавьте эти строки в наш плагин Flipboard RSS Feed :
|
1
2
3
4
5
6
|
add_filter( ‘rss2_ns’, ‘flipboard_namespace’ );
function flipboard_namespace() {
echo ‘xmlns:media=»http://search.yahoo.com/mrss/»
xmlns:georss=»http://www.georss.org/georss»‘;
}
|
И результат будет:

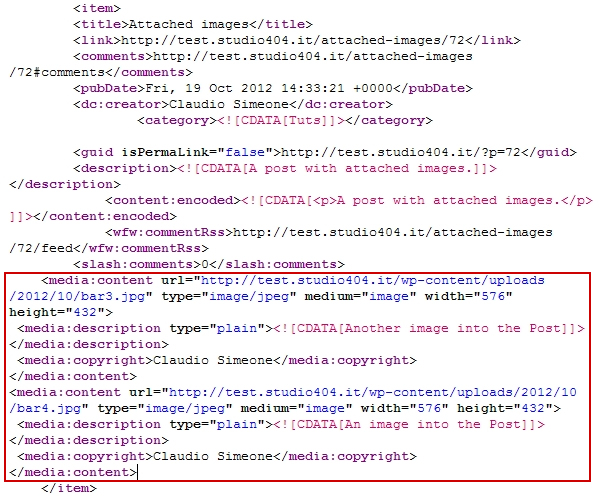
Теперь мы хотим добавить в наш канал RSS все изображения, прикрепленные к нашим сообщениям. Мы должны сделать что-то вроде:
|
1
2
3
4
5
6
7
|
<item>
<!— Full item markup omitted for brevity —>
<media:content type=»image/jpeg» media=»image» width=»900″ height=»600″ url=»http://media.example.com/kitten-landscape.jpg»>
<media:description type=»plain»>An adorable kitten</media:description>
<media:copyright>Carl Carlson</media:copyright>
</media:content>
</item>
|
Элемент <media:content> поддерживает два подэлемента: <media:description> — это заголовок, используемый для изображения, а в WordPress — заголовок изображения, а <media:copyright> содержит информацию об авторских правах или ссылку на автора. изображения.
Теперь мы реализуем это в нашей ленте WordPress. Напишите сообщение и приложите к нему несколько изображений (обратите внимание, что изображения должны иметь размер не менее 400 пикселей в наименьшем измерении):

Опубликуйте сообщение, затем добавьте следующие строки в наш плагин Flipboard RSS Feed :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
add_filter( ‘rss2_item’, ‘flipboard_attached_images’ );
function flipboard_attached_images() {
global $post;
$attachments = get_posts( array(
‘post_type’ => ‘attachment’,
‘post_mime_type’ => ‘image’,
‘posts_per_page’ => -1,
‘post_parent’ => $post->ID,
‘exclude’ => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$img_attr = wp_get_attachment_image_src( $att->ID, ‘full’ );
?>
<media:content url=»<?php echo $img_attr[0]; ?>» type=»<?php echo $att->post_mime_type; ?>» medium=»image» width=»<?php echo $img_attr[1]; ?>» height=»<?php echo $img_attr[2]; ?>»>
<media:description type=»plain»><
Краткое примечание об элементе <media:group> : его можно использовать для указания альтернативных полей и размеров одного и того же изображения, например, в портретной / альбомной версиях.
видео
Для видеофайлов Flipboard предлагает использовать этот код:
|
1
2
3
4
5
|
<media:content url=»http://www.example.com/lisa-saxophone.mp4″ type=»video/mp4″>
<media:description type=»plain»>Lisa plays the saxophone</media:description>
<media:thumbnail url=»http://www.example.com/lisa-saxophone.jpg» width=»200″ height=»200″ />
<media:copyright>Carl Carlson</media:copyright>
</media:content>
|
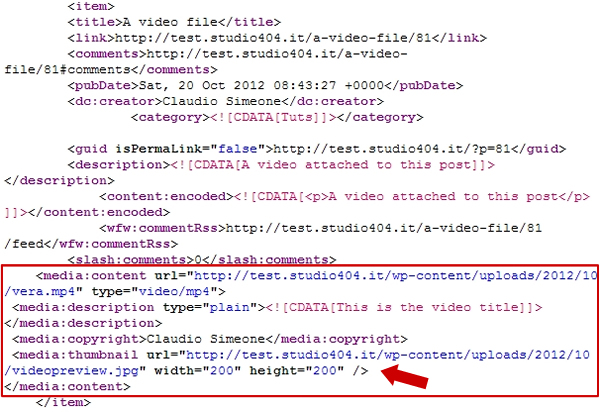
Здесь у нас есть новый подэлемент: <media:thumbnail> : он просто указывает изображение для предварительного просмотра видео. Это может быть немного сложно, так как нам нужен способ создать прямую связь между приложенным видео и его превью-изображением и сообщить WordPress, что оба файла связаны. Мы можем действовать следующим образом:
- Добавить новое сообщение и прикрепить к нему одно или несколько видео / аудио
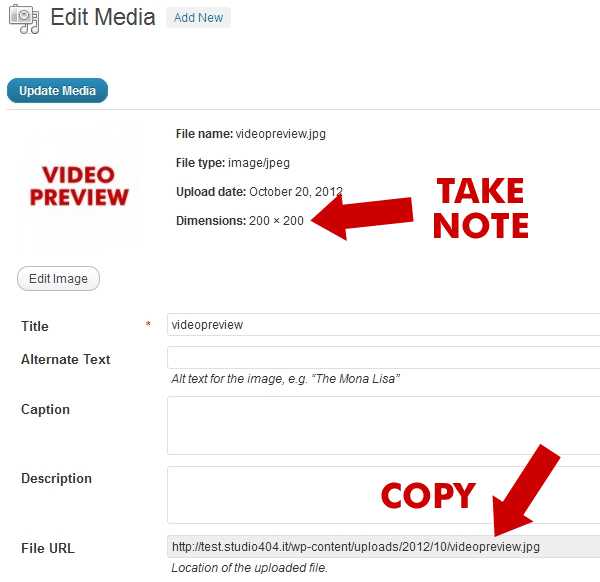
- На странице библиотеки мультимедиа загрузите изображение для предварительного просмотра, запишите размеры изображения и скопируйте URL-адрес файла изображения.
- В библиотеке мультимедиа найдите видео, отредактируйте его и вставьте URL-адрес изображения в поле « Описание», а также добавьте ширину и высоту изображения, каждый из которых разделен символом конвейера «
|». Это необходимо, чтобы установить правильные размеры изображения.
Теперь пришло время разместить видео в нашей ленте RSS. Добавьте эти строки в наш плагин Flipboard RSS Feed :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
add_filter( ‘rss2_item’, ‘flipboard_attached_videos’ );
function flipboard_attached_videos() {
global $post;
$attachments = get_posts( array(
‘post_type’ => ‘attachment’,
‘post_mime_type’ => ‘video’,
‘posts_per_page’ => -1,
‘post_parent’ => $post->ID,
‘exclude’ => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$video_url = wp_get_attachment_url( $att->ID );
$parts = explode( ‘|’, $att->post_content );
?>
<media:content url=»<?php echo $video_url; ?>» type=»<?php echo $att->post_mime_type; ?>»>
<media:description type=»plain»><![CDATA[<?php echo $att->post_title;
<media:copyright><?php echo get_the_author();
<media:thumbnail url=»<?php echo $parts[0]; ?>» width=»<?php echo $parts[1]; ?>» height=»<?php echo $parts[2]; ?>» />
</media:content>
<?php
}
}
}
|
И вот окончательный результат:

аудио
Код Fliboard для аудиофайлов:
|
1
2
3
4
5
|
<media:content url=»http://www.example.com/bartman.mp3″ fileSize=»1000″ type=»audio/mpeg» >
<media:description type=»plain»>Lisa plays the saxophone</media:description>
<media:thumbnail url=»http://www.example.com/lisa-saxophone.jpg» width=»200″ height=»200″ />
<media:copyright>Carl Carlson</media:copyright>
</media:content>
|
Как видите, он практически идентичен видео: поэтому, чтобы прикрепить предварительный просмотр изображения к аудиофайлу, мы можем использовать тот же метод, который мы использовали для видео.
Итак, добавьте эти строки в наш плагин:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
add_filter( ‘rss2_item’, ‘flipboard_attached_audio’ );
function flipboard_attached_audio() {
global $post;
$attachments = get_posts( array(
‘post_type’ => ‘attachment’,
‘post_mime_type’ => ‘audio’,
‘posts_per_page’ => -1,
‘post_parent’ => $post->ID,
‘exclude’ => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$audio_url = wp_get_attachment_url( $att->ID );
$parts = explode( ‘|’, $att->post_content );
$headers = get_headers( $audio_url, 1 );
$filesize = $headers[‘Content-Length’];
?>
<media:content url=»<?php echo $audio_url; ?>» fileSize=»<?php echo $filesize; ?>» type=»<?php echo $att->post_mime_type; ?>»>
<media:description type=»plain»><![CDATA[<?php echo $att->post_title;
<media:copyright><?php echo get_the_author();
<media:thumbnail url=»<?php echo $parts[0]; ?>» width=»<?php echo $parts[1]; ?>» height=»<?php echo $parts[2]; ?>» />
</media:content>
<?php
}
}
}
|
Слайды
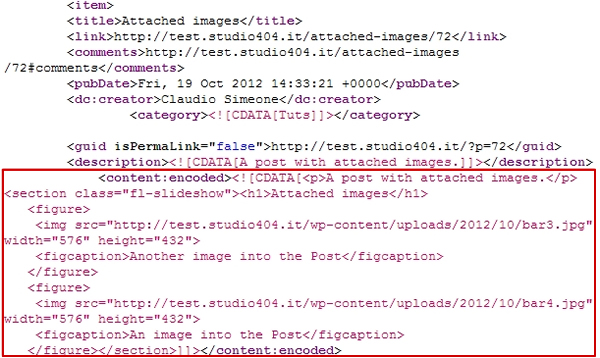
Чтобы добавить все изображения, прикрепленные к сообщению, в формате слайд-шоу, мы должны добавить часть HTML-кода в содержимое сообщения RSS-канала:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<section class=»fl-slideshow»>
<h1>My favorite animals</h1>
<figure>
<img src=»puppy.jpg» width=»1200″ height=»900″>
<figcaption>Puppies are cute</figcaption>
</figure>
<figure>
<img src=»kitten.jpg» width=»900″ height=»1200″>
<figcaption>Kittens are too</figcaption>
</figure>
<figure>
<img src=»lamb.jpg» width=»900″ height=»900″>
<figcaption>And baby sheep grow into ewe</figcaption>
</figure>
</section>
|
Добавьте эти строки в наш плагин:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
add_filter( ‘the_content_feed’, ‘flipboard_slideshow’ );
function flipboard_slideshow( $content ) {
global $post;
$attachments = get_posts( array(
‘post_type’ => ‘attachment’,
‘post_mime_type’ => ‘image’,
‘posts_per_page’ => -1,
‘post_parent’ => $post->ID,
‘exclude’ => get_post_thumbnail_id()
) );
if ( $attachments ) {
$slide = ‘<section class=»fl-slideshow»><h1>’ .
foreach ( $attachments as $att ) {
$img_attr = wp_get_attachment_image_src( $att->ID, ‘full’ );
$slide .= ‘<figure>
<img src=»‘ . $img_attr[0] . ‘» width=»‘ . $img_attr[1] . ‘» height=»‘ . $img_attr[2] . ‘»>
<figcaption>’ .
</figure>’;
}
$slide .= ‘</section>’;
return $content .
} else {
return $content;
}
}
|
И вот результат:

Географическая информация
Для отображения географической информации мы можем использовать настраиваемое поле, как мы это делали для субтитров hgroup .
Итак, на странице редактирования сообщения добавьте настраиваемое поле flipboard_geo и установите значение в следующем формате: 45.256 -71.92 (полный список поддерживаемых тегов доступен в документации GeoRSS ).
Добавьте эти строки в наш плагин Flipboard RSS Feed :
|
01
02
03
04
05
06
07
08
09
10
11
12
|
add_filter( ‘the_content_feed’, ‘flipboard_geo’ );
function flipboard_geo( $content ) {
global $post;
$flipboard_geo = get_post_meta( $post->ID, ‘flipboard_geo’, TRUE );
if ( $flipboard_geo ) {
$geo = ‘<georss:poin>’ .
return $content .
} else {
return $content;
}
}
|
Отправить ваш фид на Flipboard
Когда RSS-канал будет готов, вы можете попросить Flipboard включить его в свои источники новостей: вам необходимо связаться с сотрудниками Flipboard по электронной почте, включая URL-адрес RSS-канала, Twitter, Facebook и данные веб-сайта. Персонал рассмотрит всю информацию и сообщит вам в течение 5 рабочих дней.
Шаг 3 Настройте канал RSS для своих подкастов в iTunes
Чтобы публиковать наши аудио- или видеоподкасты в Apple iTunes, нам необходимо отформатировать RSS-канал в соответствии с техническими характеристиками iTunes с помощью нового плагина:
Создайте новый файл с именем itunes-feed.php , откройте его в своем любимом текстовом редакторе и вставьте его:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
/*
* Plugin Name: iTunes RSS Feed
* Plugin URI: http://www.studio404.it
* Description: A plugin to customize the default RSS Feed according to iTunes technical specifications.
* Version: 1.0
* Author: Claudio Simeone
* Author URI: http://www.studio404.it
*/
?>
|
Скопируйте файл в каталог / wp-content / plugins / и активируйте его на странице администрирования плагинов .
пространство имен iTunes
Чтобы добавить пространство имен iTunes и поддерживать определенные метатеги iTunes, мы можем использовать фильтр rss2_ns :
|
1
2
3
4
5
6
|
add_filter( ‘rss2_ns’, ‘itunes_namespace’ );
// Add namespace
function itunes_namespace() {
echo ‘xmlns:itunes=»http://www.itunes.com/dtds/podcast-1.0.dtd»‘;
}
|
Теги головы iTunes
Следующим шагом будет добавление различной информации, которая поможет iTunes лучше классифицировать ваш канал в магазине и отображать подробную информацию о вашем канале подкастов.
Мы можем добавить всю эту информацию через фильтр rss2_head :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
add_filter( ‘rss2_head’, ‘itunes_head’ );
function itunes_head() {
?>
<itunes:subtitle>A show about everything</itunes:subtitle>
<itunes:author>John Doe</itunes:author>
<itunes:summary>All About Everything is a show about everything…</itunes:summary>
<itunes:owner>
<itunes:name>John Doe</itunes:name>
<itunes:email>john.doe@example.com</itunes:email>
</itunes:owner>
<itunes:image href=»http://example.com/podcasts/everything/AllAboutEverything.jpg» />
<itunes:category text=»Technology»>
<itunes:category text=»Gadgets»/>
</itunes:category>
<?php
}
|
Для краткости этого урока, пример статичен. Вы можете изменить всю информацию вручную в исходном коде плагина. Если вы предпочитаете делать его динамичным, вы можете создать страницу параметров для обработки всей этой информации (см. Также: Обработка параметров плагинов в WordPress 2.8 с register_setting () от Ozh).
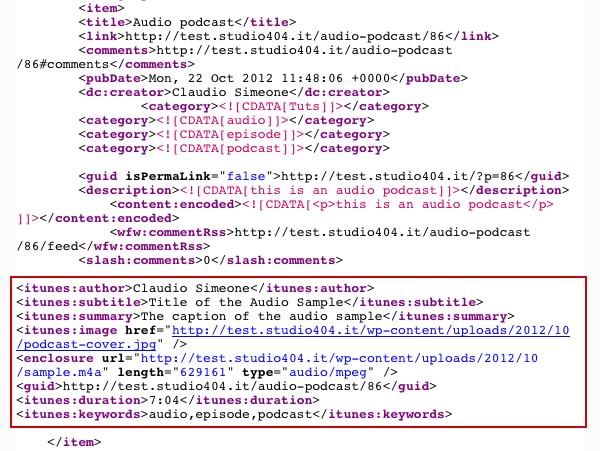
Теги постов iTunes
Для каждой публикации iTunes просит добавить несколько дополнительных тегов:
|
1
2
3
4
5
6
7
8
|
<itunes:author>John Doe</itunes:author>
<itunes:subtitle>A short primer on table spices</itunes:subtitle>
<itunes:summary>This week we talk about salt and pepper shakers…</itunes:summary>
<itunes:image href=»http://example.com/podcasts/everything/AllAboutEverything/Episode1.jpg» />
<enclosure url=»http://example.com/podcasts/everything/AllAboutEverythingEpisode3.m4a» length=»8727310″ type=»audio/x-m4a» />
<guid>http://example.com/podcasts/archive/aae20050615.m4a</guid>
<itunes:duration>7:04</itunes:duration>
<itunes:keywords>salt, pepper, shaker, exciting</itunes:keywords>
|
Мы можем обработать часть этой информации следующим образом:
- автор : мы будем использовать Автор сообщения
- подзаголовок : мы будем использовать заголовок приложения к сообщению
- Резюме : мы будем использовать заголовок вложения
- Продолжительность : мы будем использовать описание вложения
- ключевые слова : мы будем использовать теги Post
Написать новое сообщение, добавить заголовок, некоторый контент и некоторые теги. Затем прикрепите аудиофайл к сообщению.
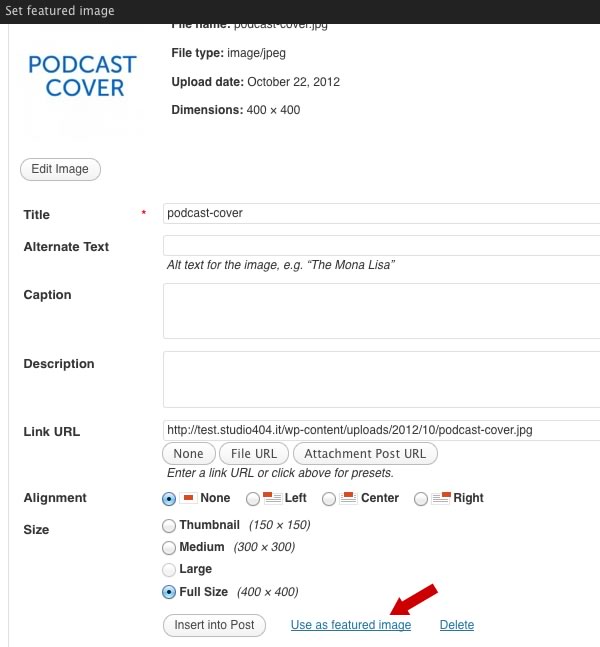
После загрузки файла добавьте другую информацию: Заголовок, Заголовок и используйте поле Описание, чтобы указать продолжительность.

Добавьте рекомендуемое изображение в сообщение и, наконец, опубликуйте его.

Теперь добавьте эти строки в наш плагин itunes-feed.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
// add support for Post Thumbnails we will use for podcast covers
add_theme_support( ‘post-thumbnails’ );
// iTunes prefers square .jpg images that are at least 400 x 400 pixels
add_image_size( ‘itunes-cover’, 400, 400, true );
function itunes_attached_audio() {
global $post;
$attachments = get_posts( array(
‘post_type’ => ‘attachment’,
‘post_mime_type’ => ‘audio’, // if you use videos, change here
‘posts_per_page’ => -1,
‘post_parent’ => $post->ID,
‘exclude’ => get_post_thumbnail_id()
) );
// use the post tags for itunes:keywords
$itunes_keywords_arr = get_the_tags();
if ( $itunes_keywords_arr ) {
foreach( $itunes_keywords_arr as $tag ) {
$itunes_keywords .= $tag->name .
}
$itunes_keywords = substr_replace( trim( $itunes_keywords ), », -1 );
}
// use the post thumb for itunes:image
$post_thumbnail_id = get_post_thumbnail_id( $post->ID );
$itunes_image_arr = wp_get_attachment_image_src( $post_thumbnail_id, ‘itunes-cover’ );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$audio_url = wp_get_attachment_url( $att->ID );
$parts = explode( ‘|’, $att->post_content );
$headers = get_headers( $audio_url, 1 );
$filesize = $headers[‘Content-Length’];
?>
<itunes:author><?php echo get_the_author();
<itunes:subtitle><?php echo $att->post_title;
<itunes:summary><?php echo $att->post_excerpt;
<itunes:image href=»<?php echo $itunes_image_arr[0]; ?>» />
<enclosure url=»<?php echo $audio_url; ?>» length=»<?php echo $filesize; ?>» type=»<?php echo $att->post_mime_type; ?>» />
<guid><?php the_permalink();
<itunes:duration><?php echo $att->post_content;
<itunes:keywords><?php echo $itunes_keywords;
<?php
}
}
}
|
Наконец, опубликуйте сообщение и перезагрузите источник страницы RSS-канала.

В заключение
Хотя это руководство охватывает только две основные платформы, благодаря WordPress Hooks можно настроить RSS-канал по умолчанию и сделать его подходящим для других внешних веб-приложений. К каждой публикации вы можете прикрепить дополнительную информацию, используя новые расширения RSS, или вы можете усовершенствовать контент публикации, предоставив дополнительный HTML-код, отвечающий требованиям всех платформ, которые вы хотите использовать для публикации своего контента.
Ссылки
- Apple iTunes пример канала
- GeoRSS-Простая документация
- Публикация контента на Flipboard через RSS-каналы
- Крючки и фильтры WordPress