WordPress предлагает форму быстрого редактирования для управления информацией о терминах таксономии … это здорово, но что, если вы хотите редактировать больше, чем просто название термина и слаг? Этот урок объяснит, как расширить эту замечательную функцию WordPress, чтобы обновить больше, чем основы.
Вступление
Функция быстрого редактирования в WordPress — это простой инструмент, который позволяет пользователям редактировать фрагменты данных, связанных с записями, страницами и терминами, без необходимости переходить на отдельную страницу перед редактированием данных. Быстрое редактирование повсеместно используется в WordPress, и это руководство научит читателей использовать возможности этой функции для использования с терминами таксономии. Пройдя пять следующих шагов, вы сможете успешно добавить метаданные таксономического термина через панель быстрого редактирования в WordPress.
- Подготовка практического примера
- Регистрация таможенной таксономии
- Включение метаданных термина таксономии
- Создание столбцов таблицы списка терминов
- Добавление содержимого в форму быстрого редактирования
- Сохранение данных формы
- Предварительно заполненные поля формы
Шаг 1 Подготовка практического примера
Чтобы продемонстрировать, как добавить метаданные термина таксономии с помощью Quick Edit, я рассмотрю пример присоединения метаданных к терминам в таксономии «президент» в контексте плагина. В этом примере основная цель будет заключаться в том, чтобы прикрепить две части метаданных к каждому члену таксономии президента: дату начала и дату окончания. Президентская таксономия может быть полезна для политического блоггера, который хочет классифицировать посты обсуждаемых президентов.
Для этого примера я создам плагин, который использует следующую структуру каталогов и файлов:
- быстро редактировать
- JS
- Быстроразъемный edit.js
- быстро edit.php
- JS
Основная папка «быстрого редактирования» должна быть помещена в папку плагинов для использования в качестве плагина. Создайте эту файловую структуру, чтобы подготовиться к оставшейся части урока. Если все сделано правильно, структура файла должна выглядеть следующим образом.

Чтобы WordPress распознал плагин как плагин, необходимо добавить стандартную информацию заголовка плагина. Добавление следующего комментария вверху «quick-edit.php» позволит плагину распознаваться WordPress.
|
01
02
03
04
05
06
07
08
09
10
|
<?php
/*
Plugin Name: WP Tuts Quick Edit For Taxonomy Terms Plugin Example
Plugin URI: http://wp.tutsplus.com
Description: This plugin illustrates Quick Edit for Taxonomy Terms.
Version: 1.0
Author: Your Name
Author URI: http://yourdomain.com
License: GPL2
*/>
|
После добавления информации заголовка, активируйте плагин через страницу плагинов WordPress. Пример плагина полностью настроен и готов к работе до конца урока.
Регистрация таможенной таксономии
Прежде чем перейти к добавлению в форму быстрого редактирования, необходимо зарегистрировать таксономию президента и подготовить WordPress для обработки метаданных термина. Регистрация пользовательских таксономий не будет подробно рассмотрена в этом учебном пособии, поскольку она подробно рассматривается в других местах . Для данного примера таксономия «президента» должна быть зарегистрирована. Эта операция будет завершена с помощью функции «register_taxonomy».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
function my_taxonomies()
{
// Add new taxonomy, make it hierarchical (like categories)
$labels = array(
‘name’ => _x(‘Presidents’, ‘taxonomy general name’, ‘my_plugin’),
‘singular_name’ => _x(‘President’, ‘taxonomy singular name’, ‘my_plugin’),
‘search_items’ => __(‘Search Presidents’, ‘my_plugin’),
‘all_items’ => __(‘All Presidents’, ‘my_plugin’),
‘parent_item’ => __(‘Parent President’, ‘my_plugin’),
‘parent_item_colon’ => __(‘Parent President:’, ‘my_plugin’),
‘edit_item’ => __(‘Edit President’, ‘my_plugin’),
‘update_item’ => __(‘Update President’, ‘my_plugin’),
‘add_new_item’ => __(‘Add New President’, ‘my_plugin’),
‘new_item_name’ => __(‘New President Name’, ‘my_plugin’),
‘menu_name’ => __(‘Presidents’, ‘my_plugin’),
);
register_taxonomy(
‘president’,
array(‘post’),
array(
‘hierarchical’ => true,
‘labels’ => $labels,
‘show_ui’ => true,
‘query_var’ => true,
‘rewrite’ => array(
‘slug’ => ‘president’
)
)
);
}
add_action(‘init’, ‘my_taxonomies’, 10, 1);
|
Этот фрагмент кода создает новую пользовательскую таксономию типа «президент». Таксономия предназначена для работы с типом записей «должность» и представляет собой иерархическую таксономию, аналогичную встроенной таксономии категории. Для начала заполним таксономию президентов тремя последними президентами США:
- Билл Клинтон
- Джордж Буш
- Барак Обама
Если в этот момент все прошло правильно, у вас должна быть ссылка «Президенты» в меню «Сообщения», и у вас должна быть таблица со списком терминов, которая выглядит следующим образом.

Хотя эта работа ничего не сделала для включения быстрого редактирования метаданных терминов, в этом примере настроена таксономия для работы.
Включение метаданных термина таксономии
Следующая задача — подготовить WordPress для обработки метаданных термина. В WordPress 2.9 в ядро WordPress был добавлен набор полезных функций, которые заложили большую часть основы для мета-менеджмента термина. Функции «add_metadata», «update_metadata» и «get_metadata» позволили использовать простой метод для управления мета-термином; однако эти функции обеспечивают только часть решения. Чтобы добавить термин meta, необходимо сначала добавить таблицу в базу данных WordPress, чтобы эти функции могли управлять данными.
К счастью, Джейкоб Голдман написал замечательный плагин Simple Term Meta , который выполняет эту задачу, а также предоставляет разработчикам полезные функции (например, «add_term_meta», «update_term_meta», «get_term_meta») для управления мета-термином. По сути, этот плагин добавляет API метаданных термина таксономии в систему WordPress. Как говорит г-н Голдман:
«WordPress предлагает поддержку метаданных для сообщений, пользователей и комментариев из коробки. Но отсутствует поддержка мета-терминов для терминов таксономии (тег, категория или пользовательские термины таксономии)! Этот плагин добавляет полную и эффективную поддержку мета-терминов основан на фреймворке post meta, встроенном в WordPress. Добавляет таблицу postmeta и публикует функции meta, которые должны быть знакомы всем, кто работал с WordPress post meta. «
Для данного примера этот плагин должен быть установлен для работы с термином meta. Прежде чем продолжить, обязательно загрузите и установите Simple Term Meta. Установив этот плагин, пришло время начать кодирование формы быстрого редактирования.
«Подробное обсуждение управления мета-термином с помощью Simple Term Meta и создания пользовательского интерфейса для добавления и редактирования метаданных таксономического термина см. В моей статье« Добавление метаданных к терминам таксономии ».»
Шаг 2 Создание столбцов таблицы терминов
На предыдущем изображении страницы таксономии президентов обратите внимание, что в таблице списка терминов есть четыре столбца: Имя, Описание, Слаг и Сообщения. В конечном итоге наш плагин будет прикреплять дату начала и дату окончания к каждому президенту. Как и в случае с другими данными термина, в этой таблице должны отображаться Дата начала и Дата окончания. Эта цель может быть легко достигнута с помощью нескольких фильтров WordPress.
Прежде всего, заголовки будут добавлены
|
1
2
3
4
5
6
7
|
function my_column_header($columns)
{
$columns[‘start-date’] = __(‘Start Date’, ‘my_plugin’);
$columns[‘end-date’] = __(‘End Date’, ‘my_plugin’);
return $columns;
}
add_filter(‘manage_edit-president_columns’, ‘my_column_header’, 10, 1);
|
Используя фильтр manage_{$screen->id}_columns , два дополнительных столбца добавляются в таблицу списка терминов. Фильтр manage_{$screen->id}_columns отправляет один аргумент в функцию обратного вызова my_column_header . Этот аргумент $columns является массивом столбцов для текущего экрана.
Просто добавляя элементы в массив и возвращая этот массив, новые столбцы будут добавлены в таблицу списка терминов. Фильтр manage_{$screen->id}_columns — это переменный фильтр, в котором фактическое имя фильтра изменяется в зависимости от текущего просматриваемого экрана. В случае просмотра страницы управления таксономией переменная часть фильтра начинается с «edit-» и заканчивается именем текущей таксономии. Поскольку мы добавляем в таксономию президента, это значение «президент», которое было указано при первоначальном определении таксономии. Используйте следующие фильтры для стандартных таксономий WordPress:
- Категории : manage_edit-category_columns
- Метки сообщения : manage_edit-post_tag_columns
- Категории ссылок : manage_edit-link_category_columns
Теперь, когда добавлены столбцы, необходимо подготовить столбцы для отображения мета-термина для отдельных терминов, что достигается с помощью следующего фрагмента кода.
|
1
2
3
4
5
|
function my_column_value($empty = », $custom_column, $term_id)
{
return esc_html(get_term_meta($term_id, $custom_column, true));
}
add_filter(‘manage_president_custom_column’, ‘my_column_value’, 10, 3);
|
manage_{$screen->taxonomy}_custom_column мета-значения добавляются фильтром manage_{$screen->taxonomy}_custom_column . Переменная часть этого фильтра относится к текущей таксономии, которая в данном случае является «президентом». Фильтр manage_{$screen->taxonomy}_custom_column принимает три аргумента:
-
$empty: устаревший аргумент, который следует оставить пустым -
$custom_column: имя текущего столбца (например, «дата начала», «дата окончания») -
$term_id: идентификатор текущего термина таксономии
Последние два аргумента используются для нахождения значения мета-значения интереса. Позже в этом уроке «дата начала» и «дата окончания» будут добавлены в базу данных с add_term_meta функции add_term_meta из термина meta meta API, предоставляемого плагином Simple Term Meta. Значения будут сохранены с ключами «дата начала» и «дата окончания». Функция get_term_meta принимает ключ и термин id в качестве аргументов для определения правильного мета-значения.
Очевидно, что $ term_id, отправляемый в функцию my_column_value является необходимым идентификатором термина и, таким образом, используется для аргумента $ term_id в функции get_term_meta . К счастью, в этом случае переменная $column_name идентична ключу для термина meta. Как таковой, он используется в качестве второго аргумента в функции get_term_meta .
Наконец, вызов функции get_term_meta обернут в функцию esc_html , которая является базовой функцией форматирования WordPress, которая экранирует HTML на дисплее.
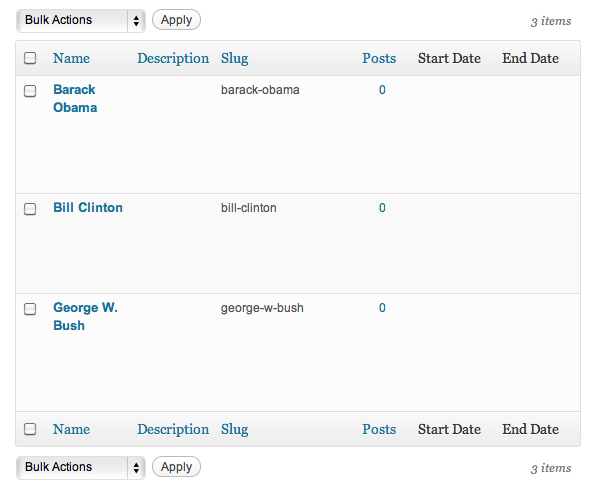
На этом этапе учебника этот код будет возвращать пустую строку, поскольку еще не установлен ни один термин meta. После добавления этих дат они появятся в правильной строке и столбце таблицы терминов. После добавления двух предыдущих фрагментов таблица списка терминов начинает обретать форму.

Теперь, когда столбцы заданы, пришло время добавить их в форму быстрого редактирования для подготовки к добавлению мета терминов в термины.
Шаг 3 Добавление контента в форму быстрого редактирования
Добавление содержимого в форму быстрого редактирования — самая простая часть этого урока; Тем не менее, есть несколько потенциальных ловушек, если вы не будете осторожны. Действие quick_edit_custom_box обеспечивает легкий доступ для добавления дополнительных полей в форму быстрого редактирования. Следующая функция добавляет настраиваемые поля в форму быстрого редактирования
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
function my_quick_edit_custom_box($column_name, $screen, $name)
{
if($name != ‘president’ && ($column_name != ‘start-date’ || $column_name != ‘end-date’)) return false;
?>
<fieldset>
<div id=»my-custom-content» class=»inline-edit-col»>
<label>
<span class=»title»><?php if($column_name == ‘start-date’) _e(‘Start Date’, ‘my_plugin’);
<span class=»input-text-wrap»><input type=»text» name=»<?php echo $column_name; ?>» class=»ptitle» value=»»>
</label>
</div>
</fieldset>
<?php
}
add_action(‘quick_edit_custom_box’, ‘my_quick_edit_custom_box’, 10, 3);
|
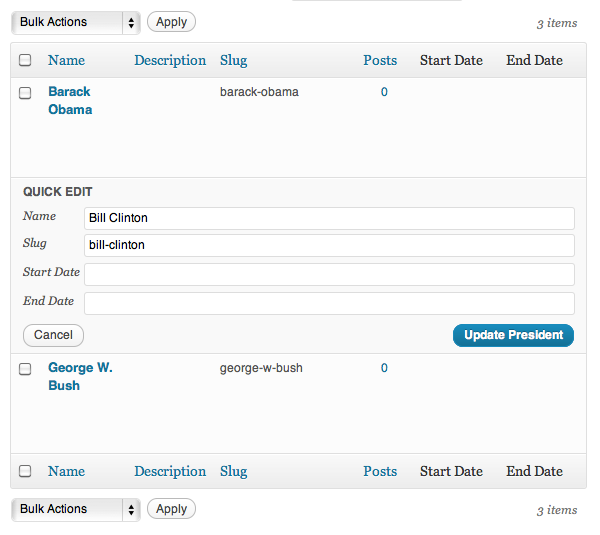
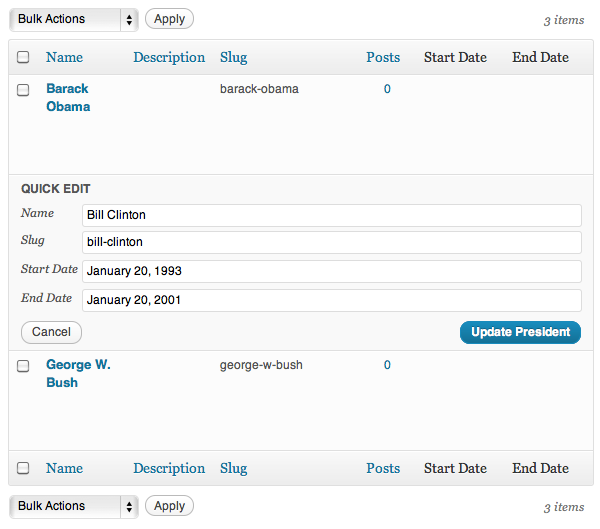
Прежде чем перейти к объяснению этой функции, нажмите одну из ссылок «Быстрое редактирование» на странице таксономии президентов. Вы должны увидеть нечто похожее на следующее изображение.

Основная концепция с этой функцией и действием довольно проста. Для каждого столбца, добавляемого через фильтр manage_{$screen->id}_columns , quick_edit_custom_box . Это позволяет добавлять настраиваемые поля формы (или любое другое содержимое) для каждого определенного столбца.
На этом этапе важно отметить, что если вы не добавили ни одного столбца в таблицу списка терминов, вы не сможете добавить какой-либо контент с помощью действия quick_edit_custom_box .
quick_edit_custom_box принимает три аргумента:
-
$column_name: ключ для значений, добавленных в функциюmy_column_header -
$screen: текущий экран -
$name: название текущей таксономии
В my_quick_edit_custom_box используются только аргументы $column_name и $name . Сначала проверяется, чтобы поля печатались только в правильном контексте. Если текущая таксономия не является «президентом», поля не должны отображаться.
Далее, поля должны отображаться только при quick_edit_custom_box действия quick_edit_custom_box «дата начала» или «дата окончания». Таким образом, условный оператор проверяет, является ли столбец одним из этих двух значений. Этот шаг важен для того, чтобы гарантировать, что поля не будут созданы для неожиданных столбцов. Например, во встроенной таксономии «link_category» есть дополнительный столбец, который называется «links». Когда вы используете этот фильтр для этой таксономии и не проверяете конкретные столбцы, которые были добавлены в список столбцов, будет напечатано дополнительное поле. Обратите внимание, что стандартные поля «name», «description» и «slug» не вызывают quick_edit_custom_box .
Теперь, когда соответствующий контекст проверен, поле формы распечатывается. Значение переменной $column_name позволяет нам определить контекст текущего использования действия quick_edit_custom_box .
Как таковой, он может быть использован для установки метки и поля имени. Так как наши ключи столбцов, «start-date» и «end-date» будут такими же, как ключи, используемые для термина meta, $column_name
переменная используется для атрибута имени в поле ввода текста. Обратите внимание, что эта функция выполняется один раз для каждого определенного столбца. При первом вызове поле «Дата начала» будет создано с соответствующей меткой. При втором выполнении поле «Дата окончания» будет создано с соответствующей меткой.
Чтобы разметка соответствовала существующей форме, я просто скопировал HTML- my_quick_edit_custom_box используемый для стандартных полей WordPress, и вставил его в функцию my_quick_edit_custom_box . Это придаст полученной форме согласованный вид. Значение для поля не установлено в этой точке.
Эта форма создается как «фиктивная» форма, которая будет клонироваться и помещаться при каждом нажатии на ссылку «Быстрое редактирование». При щелчке ссылки «Быстрое редактирование» функция javascript заполняет поле текущим значением, если оно установлено. Если вы просматриваете исходный код страницы таксономии президентов, форма быстрого редактирования находится рядом с закрывающим <div> содержания основного текста — нигде рядом с таблицей списка терминов.
Когда все поля готовы к использованию, следующий шаг — сохранение значений в базе данных.
Шаг 4 Сохранение данных формы
Сохранение даты начала и окончания президентских сроков потребует использования функции, предоставляемой Simple Term Meta, update_term_meta . Эта функция работает аналогично функции, используемой для сохранения мета-сообщения update_post_meta . Основное отличие, конечно, заключается в том, что функция update_term_meta сохраняет данные для терминов, а не для сообщений. Эта функция принимает четыре аргумента, три из которых будут использоваться в текущей реализации функции:
-
$term_id: идентификатор термина, с которым связаны метаданные -
$meta_key: имя значения метаданных -
$meta_value: значение для метаданных -
$prev_value: предыдущее значение метаданных; помогает различать две части метаданных с одинаковыми term_id и meta_key
Следующая функция сохраняет дату начала и дату окончания при обновлении термина.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
function my_save_term_meta($term_id)
{
$allowed_html = array(
‘b’ => array(),
’em’ => array (),
‘i’ => array (),
‘strike’ => array(),
‘strong’ => array(),
);
if(isset($_POST[‘start-date’]))
update_term_meta($term_id, ‘start-date’, wp_kses($_POST[‘start-date’], $allowed_html));
if(isset($_POST[‘end-date’]))
update_term_meta($term_id, ‘end-date’, wp_kses($_POST[‘end-date’], $allowed_html));
}
|
С этой функцией следует отметить несколько вещей. Прежде всего, перед отправкой данных функция проверяет, содержит ли массив $_POST ожидаемое значение. Если он существует, термин метаданные обновляются. Если в настоящее время не существует метаданных термина для термина с указанным ключом, создается новое значение. update_term_meta будет обрабатывать определение необходимости добавления или обновления записи в таблице.
Значение $term_id , которое передается в функцию, является идентификатором текущего термина и, следовательно, отправляется в функцию update_term_meta вместе с мета-ключом («start-date») и мета-значением (‘ $_POST['start-date'] ‘). Кроме того, было бы смертельным грехом не проверять эти данные перед отправкой в базу данных. В этом примере я использую wp_kses с основными тегами HTML, которые можно использовать для wp_kses тегов HTML при сохранении в базе данных.
Я занимаюсь только базовой очисткой данных, чтобы напомнить читателям, что очистка и проверка данных очень важны; тем не менее, я не буду далее решать эту проблему здесь, чтобы остаться на задаче и не путать проблему со сложными процедурами проверки. Поэтому я рекомендую прочитать некоторые статьи по этой проблеме, если вы не знакомы с проверкой и очисткой данных.
Простое добавление этой функции в файл не завершит задачу сохранения этих данных; функция должна быть выполнена с использованием хука WordPress. Поскольку идея состоит в том, чтобы запустить эту функцию при обновлении термина, edited_$taxonomy является подходящей edited_$taxonomy для задания. Часть крюка $taxonomy — это переменная, которая принимает название редактируемой таксономии. В этом примере этот хук будет использоваться с помощью edited_president . Следующий фрагмент вызовет my_save_term_meta в соответствующее время.
|
1
|
add_action(‘edited_president’, ‘my_save_term_meta’, 10, 1);
|
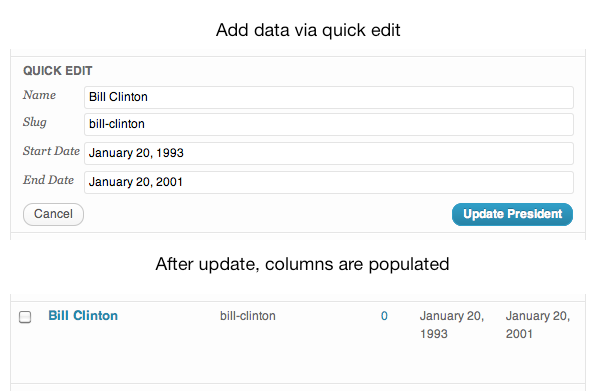
Если my_save_term_meta записана и выполнена на edited_president , данные должны быть сохранены в базе данных и отображаться в правильных столбцах. Если все работает как надо, результаты должны выглядеть примерно так, как показано на следующем рисунке.

Шаг 5 Предварительно заполненные поля формы
Прежде чем пройти победный круг для выполнения этой задачи, важно отметить, что в данном решении отсутствует критическая функция удобства использования. Более конкретно, для термина, к которому добавлены начальная и конечная даты, значения не заполняются в поле формы при вызове быстрого редактирования. Я упоминал об этом ранее на шаге 3, когда заявил, что значения для поля формы не добавляются при создании формы; скорее они заполняются с использованием Javascript, когда вызывается Quick Edit. Предварительное заполнение этих полей формы является важным дополнением для пользователей, поскольку делает обновление данных очень простым, особенно при опечатках.
Для предварительного заполнения полей будет использоваться jQuery, чтобы определить, какие значения входят в какие поля. Чтобы понять, как WordPress обрабатывает стандартные столбцы, я рекомендую взглянуть на метод «edit» в файле «inline-edit-tax-dev.js», расположенном в каталоге «wp-admin / js /» Ядро WordPress. Используя этот код в качестве руководства, я разработал следующую функцию для вставки существующих значений в поля формы при вызове быстрого редактирования. Добавьте эту функцию в файл «js / quick-edit.js», который вы создали на первом шаге руководства.
|
01
02
03
04
05
06
07
08
09
10
|
jQuery(document).ready(function(){
jQuery(‘.editinline’).live(‘click’, function(){
var tag_id = jQuery(this).parents(‘tr’).attr(‘id’);
var start_date = jQuery(‘.start-date’, ‘#’+tag_id).text();
var end_date = jQuery(‘.end-date’, ‘#’+tag_id).text();
jQuery(‘:input[name=»start-date»]’, ‘.inline-edit-row’).val(start_date);
jQuery(‘:input[name=»end-date»]’, ‘.inline-edit-row’).val(end_date);
return false;
});
});
|
Давайте пройдемся по этому коду, чтобы понять, что происходит. В рамках вызова функции jQuery ready вторая строка назначает событие «щелчка» каждой ссылке быстрого редактирования. Третья строка пытается найти идентификатор текущей строки таблицы в таблице списка терминов. Это значение id необходимо контекстным селекторам jQuery позже в функции. Извлечение HTML из таблицы списка терминов выглядит следующим образом (Примечание: для удобства чтения и иллюстрации концепции были удалены многочисленные строки):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<tr id=»tag-33″ style=»display: table-row; «>
…….
<td class=»name column-name»>
…….
<div class=»row-actions»>
…….
<span class=»inline hide-if-no-js»>
<a href=»#» class=»editinline»>Quick Edit</a> |
…….
</div>
<div class=»hidden» id=»inline_33″>
<div class=»name»>Bill Clinton</div>
<div class=»slug»>bill-clinton</div>
<div class=»parent»>0</div>
</div>
</td>
…….
<td class=»start-date column-start-date»>January 20, 1993</td>
<td class=»end-date column-end-date»>January 20, 2001</td>
</tr>
|
Оглядываясь на третью строку функции jQuery, можно увидеть, что при щелчке по текущему экземпляру ссылки Quick Edit, который имеет класс «editinline», функция пытается найти строку родительской таблицы (parent parents('tr') ) и, как только он будет найден, получите его идентификатор. В этом случае переменная tag_id будет «tag-33». Имея это значение идентификатора, четвертая строка функции jQuery ищет класс «дата начала» в контексте строки таблицы, идентификатор которой эквивалентен переменной tag_id .
Текст этого соответствующего элемента возвращается и присваивается переменной start_date . В этом случае текст в ячейке таблицы с классом «начальная дата» внутри строки таблицы с идентификатором «tag-33» — это «20 января 1993 года», начальная дата, которую мы пытаемся найти. Следующая строка кода отражает этот процесс для значения даты окончания. Поскольку эти значения были найдены, следующим шагом будет их использование для заполнения соответствующих полей. Шестая строка функции jQuery делает именно это. Он пытается найти вход с атрибутом имени «start-date», который является частью элемента с классом «inline-edit-row» ( jQuery(':input[name="start-date"]', '.inline-edit-row') ).
Если вы посмотрите на HTML- quick_edit_custom_box , написанный для формы быстрого редактирования, который был добавлен с помощью quick_edit_custom_box , вы увидите, что был создан ввод с именем «start-date», который был внутри div с классом «inline-edit-row» , Эта строка jQuery будет соответствовать этому вводу и установить значение атрибута «value» в текстовую строку, содержащуюся в переменной start_date . В этом случае вход с именем, равным «start-date», будет иметь свой атрибут «value», установленный на «20 января 1993». Затем те же шаги выполняются для «конечной даты», и это поле ввода будет заполнено аналогичным образом.
Теперь, когда эта функция была написана и добавлена в файл «quick-edit.js», ее необходимо поставить в очередь с помощью wp_enqueue_script . Следующая функция и действие добавляет скрипт в раздел заголовка HTML при загрузке страницы таксономии президентов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
function my_add_admin_scripts()
{
global $pagenow;
if($pagenow == ‘edit-tags.php’ && (isset($_GET[‘taxonomy’]) && $_GET[‘taxonomy’] == ‘president’) && !isset($_GET[‘action’]))
{
wp_register_script(
‘quick-edit-js’,
plugins_url(‘/js/quick-edit.js’, __FILE__),
array(‘jquery’)
);
wp_enqueue_script(‘quick-edit-js’);
}
}
add_action(‘admin_enqueue_scripts’, ‘my_add_admin_scripts’, 10, 1);
|
Эта функция сначала проверяет текущий контекст, чтобы определить, нужен ли Javascript. Если страница — «edit-tags.php», текущая таксономия — «президент», а параметр «действие» не задан (т. Е. Страница не является страницей условия редактирования), файл Javascript добавляется в сценарии. очередь. Одна из самых больших компаний в сообществе разработчиков WordPress не заботится о том, где добавляются файлы Javascript и CSS. Поскольку этот скрипт нужен только, когда пользователь находится на странице таксономии президентов, он добавляется только тогда. Остальная часть функции регистрирует скрипт и добавляет его, используя wp_enqueue_script . Наконец, эта функция выполняется в действии admin_init, которое запускается на ранней стадии процесса загрузки страниц в панели администрирования WordPress. Если все выполнено правильно, поля формы должны быть заполнены при нажатии ссылки «Быстрое редактирование».

Вывод
В этом руководстве вы узнали, как использовать функцию быстрого редактирования в таблице терминов для добавления контента для редактирования метаданных терминов. С помощью этой стратегии вы можете добавлять свои собственные элементы в область быстрого редактирования в следующем плагине или теме. Следует отметить, что если вы используете Быстрое редактирование, у вас также должен быть способ добавлять и редактировать поля, как правило, через страницы добавления и редактирования терминов таксономии. Вы можете найти несколько великолепных учебных пособий по этой теме и объединить свои знания, полученные в этом учебном пособии, чтобы создать для пользователей отличный и удобный способ управления метаданными терминов таксономии. Наконец, я хочу поблагодарить Rarst за то, что он посмотрел мой код для этого руководства перед его публикацией!