Делать ваш магазин Shopify более интуитивно понятным — это отличный способ конвертировать больше продаж и увеличить количество товаров в магазине. В сочетании с отображением ваших продуктов в простом списке, мы можем сделать процесс добавления в корзину простым нажатием одной кнопки без перехода на страницу со списком продуктов.
Эта модификация может работать в виде сетки или списка, и для ее работы требуется всего несколько изменений, плюс она легко расширяема. Итак, начнем и максимизируем монетизацию вашего магазина!
Список готовой коллекции

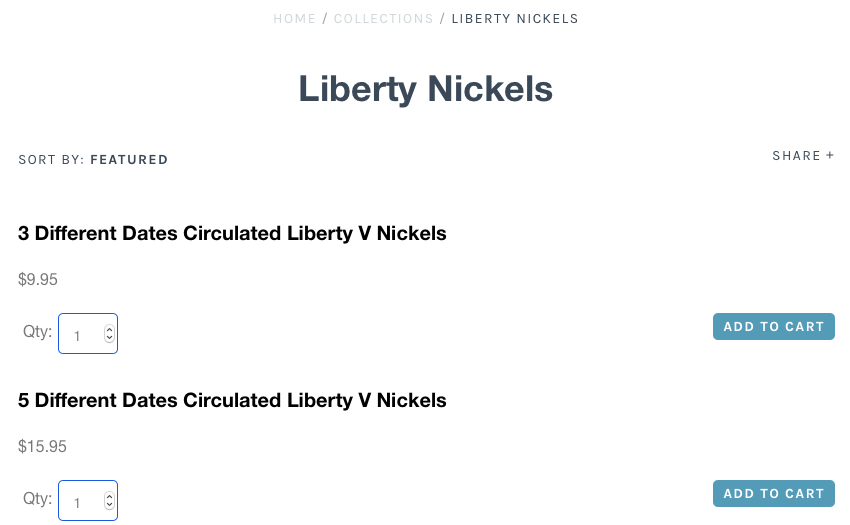
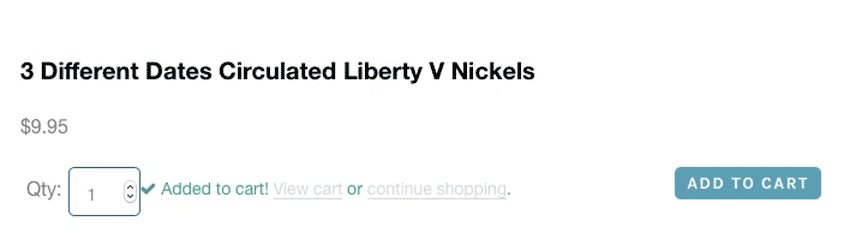
Вот пример того, что вы можете создать с помощью этой модификации. У нас есть магазин, где продаются памятные монеты, и для удобства пользования пользователь может выбрать количество каждой монеты и добавить в корзину, не покидая страницу.
Это достигается с помощью вызова AJAX, написанного на JavaScript, который отправляет запрос в API-интерфейс Shopify. По сути, браузер может отправлять форму с помощью фонового запроса и держать пользователя на странице.
Модификация темы
Для этого нам нужно изменить тему Shopify, поэтому войдите в систему своего администратора и зайдите в Интернет-магазин, а затем в раздел « Темы » (или для быстрого доступа нажмите G W T ).

Теперь нажмите на кнопку ... в вашей теме и выберите Изменить HTML / CSS . Внутри этого раздела посмотрите слева и нажмите на папку с фрагментами, а затем добавьте новый фрагмент.

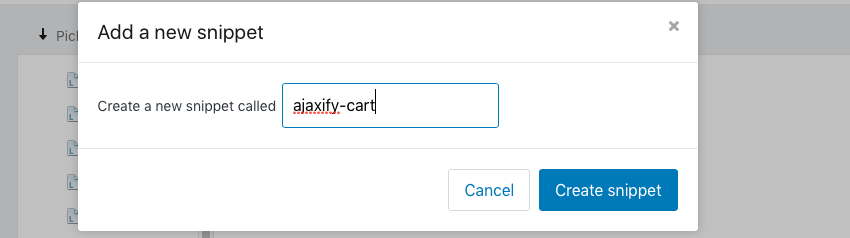
Назовите ваш фрагмент ajaxify-cart и нажмите Создать фрагмент .
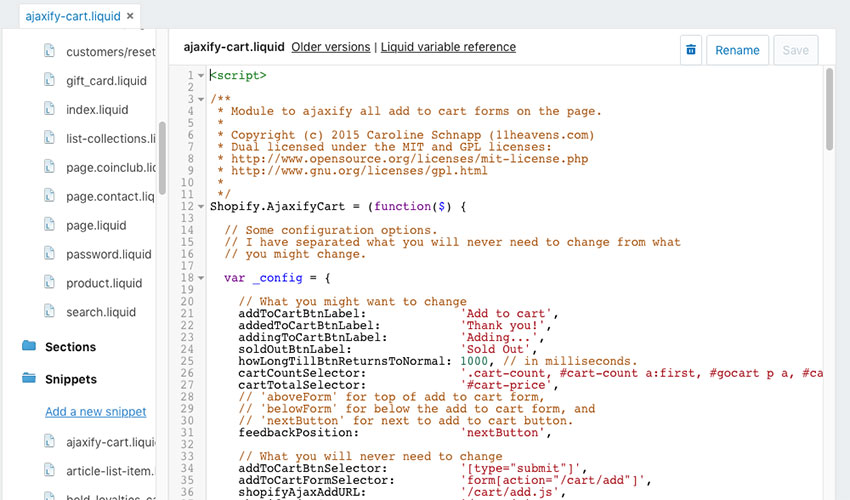
Теперь откройте этот файл , выберите все и скопируйте и вставьте содержимое в только что созданный фрагмент ajaxify-cart.liquid .

Убедитесь, что вы сохранили свои изменения перед выходом. Если вы хотите изменить текст корзины ajaxify, вы можете посмотреть на изменение строк в этом файле, таких как addToCartBtnLabel . Для получения дополнительной информации о конфигурации прочитайте файл readme для корзины ajaxify.
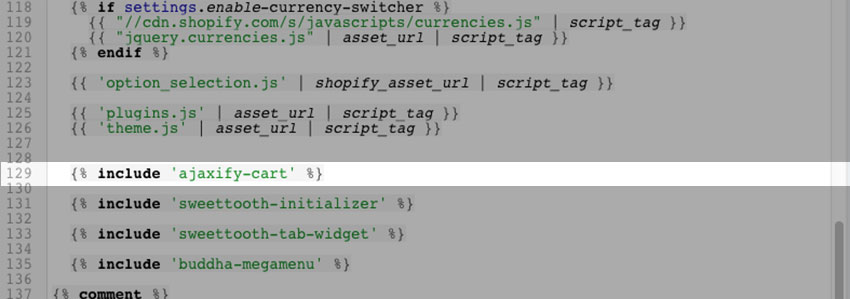
Теперь внутри вашей папки раскладок нажмите на файл theme.liquid. Найдите </body> в редакторе и убедитесь, что перед ним добавлено следующее:
|
1
|
{% include ‘ajaxify-cart’ %}
|
Это будет включать фрагмент ajaxify-cart вы только что добавили на все страницы, чтобы код был доступен, когда мы вызовем его на следующем шаге.

Вы можете включить ajaxify-cart и другие фрагменты также в <body> </body> как показано выше.
Убедитесь, что вы сохранили файл theme.liquid перед выходом из окна.
Добавление количества
Теперь, когда у вас есть основа для корзины ajax, мы можем добавить еще несколько модификаций, чтобы использовать больше функций Shopify API.
Давайте добавим поле количества в форму, изменив тему списка товаров. Просмотрите файлы фрагментов темы, чтобы найти форму для добавления в корзину; Вы можете изменить его, как показано ниже:
|
1
2
3
4
5
6
|
<form method=»post» action=»/cart/add»>
<input type=»hidden» name=»id» value=»{{ product.variants.first.id }}» />
<label for=»quantity»>Qty: </label>
<input min=»1″ type=»number» id=»quantity» name=»quantity» value=»1″ />
<input type=»submit» value=»Add to cart» class=»btn» />
</form>
|
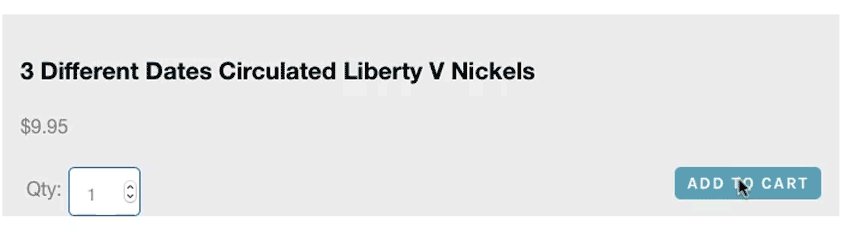
Теперь сохраните файл и посмотрите в браузере, и у вас также будет поле количества в вашей форме.
Тестирование
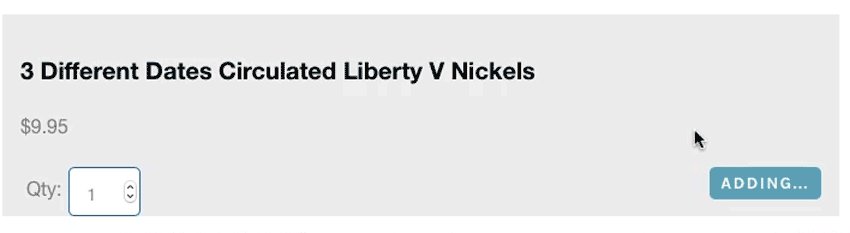
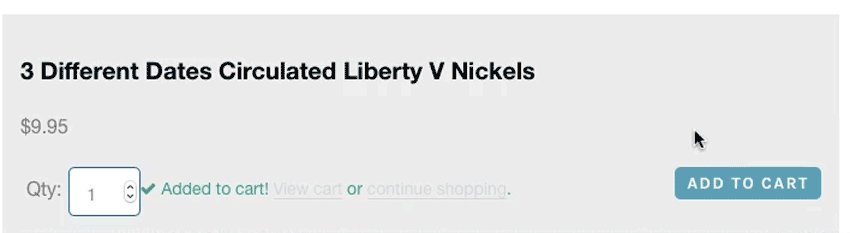
Зайдите в свой магазин и перейдите к любому товару, и если все пошло по плану, кнопка «Добавить в корзину» с полем количества теперь добавит в корзину без обновления страницы.

Если это не работает, пожалуйста, проверьте предыдущие шаги и посмотрите в консоли ошибок инструментов веб-разработчика вашего браузера, чтобы увидеть, есть ли сообщения об ошибках.
Отображать ваши товары в списке
Чтобы отобразить вашу коллекцию в виде списка, нам понадобится немного CSS, чтобы это произошло. Измените файл CSS вашей темы и добавьте следующее для достижения этой цели.
Примечание: имейте в виду, что некоторые темы могут отображаться иначе, чем тема, которую мы использовали, которая является тихоокеанской темой, но чтобы адаптировать эти знания к вашей теме, знайте, что основной принцип — добавление числа с плавающей запятой: left; в сочетании с настройками ширины.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
.product-list-item-title {
font-size: 16px;
line-height: 22px;
margin: 5px 0 0;
float:left;
width: 50%;
.product-list-item-price {
float:left;
width: 10%;
margin-top:5px}
.product-list-item-details form {
float:left;
width: 30%;
}
|
Чтобы это работало на мобильных и настольных компьютерах, вам нужно использовать медиа-запросы, такие как следующие, чтобы очистить плавающее поле:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
@media (min-width: 1020px) {
.product-list-item-title-list { font-size: 16px;
line-height: 22px;
margin: 5px 0 0;
.product-list-item-price-list {float:left;
.product-list-item-details-list form { float:left;
}
@media only screen
and (min-device-width: 320px)
and (max-device-width: 480px)
and (-webkit-min-device-pixel-ratio: 2) {
.product-list-item-title-list { font-size: 16px;
line-height: 22px;
margin: 20px 0 0;
.product-list-item { }
.product-list-item-price-list { float: none;}
.product-list-item-details-list form { float:none;
}
|
Создание Добавить в корзину Отображение только по определенным критериям
Скажем, например, вы просто хотите отобразить кнопки внутри коллекций, а не на домашней странице. Это можно легко сделать, добавив условие к вашему жидкому файлу шаблона.
Откройте свой шаблон и добавьте следующее условие, где вы хотели бы, чтобы кнопка «Добавить в корзину» появлялась, например, в макете списка продуктов, где мы добавили количество. Добавьте условное выражение {% if collection.title %} как показано в следующем коде:
|
1
2
3
4
5
6
7
8
|
{% if collection.title %}
<form method=»post» action=»/cart/add»>
<input type=»hidden» name=»id» value=»{{ product.variants.first.id }}» />
<label for=»quantity»>Qty: </label>
<input min=»1″ type=»number» id=»quantity»name=»quantity» value=»1″ />
<input type=»submit» value=»Add to cart» class=»btn» />
</form>
{% endif %}
|
Вы можете указать любые критерии, которые вам нравятся, вместо {% if collection.title %} если вы хотите проверить другое значение, например, есть ли товар в наличии или к какой категории или тегам он применен.
Завершение отображения
Вы можете изменить CSS своей темы, чтобы изменить отображение корзины ajax и настроить его так, как вам хочется. Некоторые полезные классы для изменения: .cart-count и #cart-count a:first .
Чтобы указать добавленную стоимость в корзину, вы также можете изменить ссылку для просмотра корзины с классами #gocart pa , #cart и .checkout em .
Чтобы изменить общее количество предметов, посмотрите на .item-count .
Кроме того, в конце фрагмента ajaxify-cart.liquid вы можете редактировать следующие цвета.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
.ajaxified-cart-feedback {
display: block;
line-height: 36px;
font-size: 90%;
vertical-align: middle;
}
.ajaxified-cart-feedback.success {
color: #3D9970;
}
.ajaxified-cart-feedback.error {
color: #FF4136;
}
.ajaxified-cart-feedback a {
border-bottom: 1px solid;
}
|
Измените выравнивание, поля и отступы в соответствии с вашей темой и получите наилучшее отображение для ваших конечных пользователей.
Мобильная адаптивная поддержка
Не забудьте проверить мобильное разрешение, чтобы увидеть, как работает корзина ajax. Возможно, вам придется добавить несколько медиа-запросов, чтобы они хорошо отображались на всех экранах.
Как упоминалось ранее, вы можете использовать следующие условные носители, чтобы проверить это:
|
01
02
03
04
05
06
07
08
09
10
|
@media (min-width: 1020px) {
/* Classes go here for wide screen */
}
@media only screen
and (min-device-width: 320px)
and (max-device-width: 480px)
and (-webkit-min-device-pixel-ratio: 2) {
/* Classes go here for mobile devices */
}
|
Вывод
Таким образом, теперь в вашем магазине есть отрегулированный компонент корзины покупок, что означает, что рабочий процесс покупки несколько упрощен для конечного пользователя. Надеюсь, это приведет к большему количеству конверсий. В сочетании с отображением ваших товаров в списке с настройкой количества, вероятность увеличения заказа несколько увеличилась.
Для сайтов, предлагающих часто покупаемые расходные материалы, и для тех, кто пытается предложить широкий выбор нескольких покупок за одну покупку, корзина ajaxify работает очень хорошо.
В дальнейшем вы можете захотеть добавить больше элементов ajax на ваш сайт. Если это так, то вашей первой точкой отсчета будет API-интерфейс Shopify — и он разберет источник, предоставленный для корзины покупок ( ajaxify-cart.liquid ), чтобы более внимательно изучить, как выполняются вызовы.
Для этого потребуется базовое понимание JavaScript и AJAX, но не волнуйтесь, если вы новичок — это действительно очень простые вещи.
Всю обработку вызова AJAX можно найти в разделе файла $.ajax , а дополнительную информацию о том, как это работает, можно найти на веб-сайте jQuery .
Я надеюсь, вам понравится изменять ваши магазины и увеличивать продажи с помощью этих новых концепций!