Повторное использование кода является одной из сильных сторон современных методов кодирования. Это упрощает ваши файлы тем и ускоряет процесс разработки, поскольку вам не нужно постоянно переписывать код. WordPress имеет несколько стандартных встроенных включений, таких как get_header (), get_footer () и get_sidebar (). Однако, начиная с WordPress 3.0, вы можете легко создавать свои собственные пользовательские включения, используя функцию get_template_part ().
Что такое Включения и почему я должен их использовать?

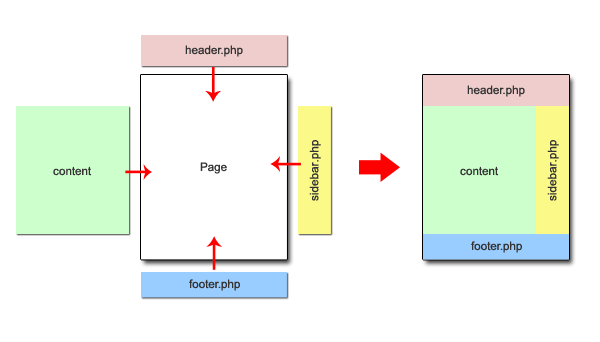
Для тех из вас, кто не знаком с включениями, концепция довольно проста. Думайте об этом как о разных кусочках головоломки, которые собираются вместе, чтобы создать целостную картину.
Основное преимущество использования включает в себя то, что вы можете изменять один фрагмент кода и отображать изменения по всему сайту без необходимости изменять каждую страницу.
Они также используются для уменьшения объема кода, который необходимо написать или изменить, поскольку вы можете повторно использовать один и тот же фрагмент кода в нескольких местах.
Кроме того, include может использоваться для упрощения сложной страницы кода путем разделения ее на более мелкие фрагменты.
Для разработчиков тем пользовательские включения могут быть очень полезны при создании собственных шаблонов страниц . Если дизайн шаблона требует использования другой боковой панели или заголовка, создание файла в качестве пользовательского включения может быть более полезным, чем редактирование файла основной боковой панели.
Создание и использование пользовательских включений
Итак, теперь, когда у нас есть основы того, что включает в себя включение, давайте быстро пройдем упражнение по созданию собственного с помощью WordPress get_template_part (); функция.
В этом примере мы собираемся создать пользовательскую боковую панель для использования на странице 404 стандартной темы WordPress.
Шаг 1: Создайте пользовательский файл боковой панели
Создайте новый пустой документ с помощью вашего любимого редактора кода и добавьте следующий код:
|
1
2
3
4
5
|
<div id=»primary» class=»widget-area» role=»complementary»>
<ul class=»xoxo»>
</ul>
</div>
|
Это предоставляет нам базовый div для боковой панели с использованием идентификаторов и классов, которые работают с двадцатью файлами CSS.
Затем добавьте следующий код между тегами ul, чтобы добавить форму поиска:
|
1
2
3
|
<li id=»search» class=»widget-container widget_search»>
<?php get_search_form();
</li>
|
После поиска li мы добавим список всех страниц сайта:
|
1
2
3
4
5
6
|
<li id=»list_pages» class=»widget-container»>
<h3 class=»widget-title»>Pages</h3>
<ul>
<?php wp_list_pages();
</ul>
</li>
|
После того, как вы добавили весь код, ваш готовый код боковой панели должен выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div id=»primary» class=»widget-area» role=»complementary»>
<ul class=»xoxo»>
<li id=»search» class=»widget-container widget_search»>
<?php get_search_form();
</li>
<li id=»list_pages» class=»widget-container»>
<h3 class=»widget-title»>Pages</h3>
<ul>
<?php wp_list_pages();
</ul>
</li>
</ul>
</div>
|
Структура имени файла для get_template_part ();
Прежде чем мы перейдем к именованию и сохранению включаемого файла, нам нужно понять, насколько важно присвоить имя вашему файлу для get_template_part ();
Включить имена файлов придерживаются следующего формата:
{Пробкового} - {имя} .php
Новичкам может быть немного сложно понять концепцию имени файла, но это довольно просто, когда вы разбиваете его:
«Слизняк»
Слаг — это общее или общее имя файла. Думайте о слаге как о категории или типе файла, который будет включен. Например, если мы создаем файл, который является боковой панелью, мы можем дать ему фрагмент «боковой панели». То же самое можно сказать, если создаваемый нами файл включения является типом нижнего колонтитула, мы можем указать ему «нижний колонтитул».
Теперь несколько файлов могут иметь один и тот же фрагмент и отличаться друг от друга с помощью второго параметра, называемого «имя».
«имя»
Второй параметр имени файла или «имени» является уникальным идентификатором для этого конкретного файла.
Итак, допустим, мы собираемся создать боковую панель, которая будет использоваться только на странице 404.
В этом случае мы можем назвать наш include «sidebar-errorpage.php».
Это говорит системе, что файл является «боковой панелью» и имеет имя «errorpage».
Вы можете использовать любую уникальную комбинацию слагов и имен, если они имеют формат:
{Пробкового} - {имя} .php
Например, «dodad-lower.php» или «dodad-upper.php».
Шаг 2: Назовите файл

Теперь, когда мы понимаем, как назвать наш файл, давайте вернемся к нашему упражнению и сохраним нашу пользовательскую боковую панель.
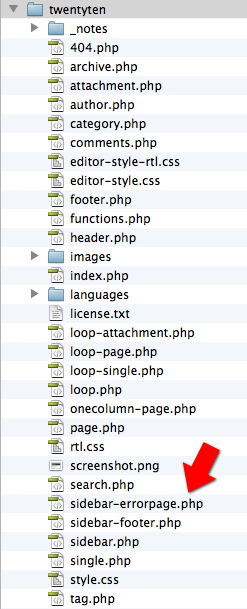
Вернитесь в редактор и сохраните его в папке темы двадцати как:
Боковая панель-errorpage.php
ПРИМЕЧАНИЕ. Важно сохранить его в корневой папке темы, а не в корневой папке сайта, иначе WordPress не сможет его найти.
Шаг 3: Включение вашего файла на странице шаблона
Как только у нас будет файл с именем и сохранен в папке двадцати тем, давайте включим его в шаблон страницы 404.php.
Мы включаем файл на страницу со следующей функцией (с добавлением общих переменных):
|
1
|
<?php get_template_part($slug, $name);
|
Чтобы использовать эту функцию, мы просто заменим $ slug на slug, который мы использовали для сохранения нашего файла, а $ name на имя, которое мы использовали для сохранения файла.
Откройте страницу двадцатки 404.php и добавьте следующий код прямо над get_footer (); функция:
|
1
|
<?php get_template_part(‘sidebar’, ‘errorpage’);
|
Как видите, у него есть слаг и имя, которое мы использовали в файле, чтобы сообщить функции, какой файл использовать.
Вот весь код для этой страницы с нашей функцией включения в конце кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?php
/**
* The template for displaying 404 pages (Not Found).
*
* @package WordPress
* @subpackage Twenty_Ten
* @since Twenty Ten 1.0
*/
get_header();
<div id=»container»>
<div id=»content» role=»main»>
<div id=»post-0″ class=»post error404 not-found»>
<h1 class=»entry-title»><?php _e( ‘Not Found’, ‘twentyten’ );
<div class=»entry-content»>
<p><?php _e( ‘Apologies, but the page you requested could not be found. Perhaps searching will help.’, ‘twentyten’ );
<?php get_search_form();
</div><!— .entry-content —>
</div><!— #post-0 —>
</div><!— #content —>
</div><!— #container —>
<script type=»text/javascript»>
// focus on search field after it has loaded
document.getElementById(‘s’) && document.getElementById(‘s’).focus();
</script>
<?php get_template_part(‘sidebar’, ‘errorpage’);
<?php get_footer();
|
Сохраните страницу шаблона 404.php с внесенными нами изменениями.
Шаг 4: Загрузите и проверьте свою работу.

После того, как вы сохранили файл 404.php и sidebar-errorpage.php, пришло время посмотреть, сработало ли это.
Загрузите файлы 404.php и sidebar-errorpage.php на свой сервер и введите URL-адрес на своем сайте, который, как вы знаете, не существует, чтобы перейти на страницу ошибки 404.
Например: http://www.yoursite.com/tieowkf
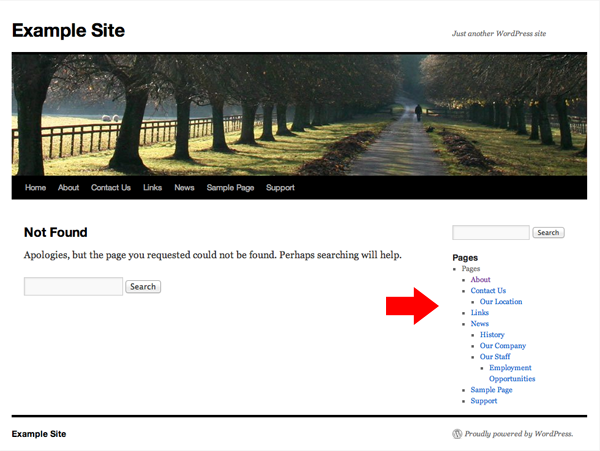
Если все работало хорошо, вы должны увидеть боковую панель только с поиском и списком страниц, который мы только что создали.
Затем, если вы перейдете на любую другую страницу на сайте, вы должны увидеть стандартную боковую панель на этих страницах.
Если вы ничего не видите, проверьте следующее, чтобы убедиться, что на этом пути не было ошибок.
- Включаемый файл называется sidebar-errorpage.php.
- Включаемый файл сохраняется в папке двадцати тем.
- Включаемый файл загружается на сервер.
- Вы правильно ввели «slug» и «name» в get_template_part (); функция.
Вывод
Существует много способов включения файлов в документ WordPress, однако с помощью встроенного в WordPress метода get_template_part (); Функция поможет сохранить ваши файлы организованными и чистыми, используя общую таксономию и структуру WordPress.
Есть гораздо более мощные и сложные способы использования этой функции для включения наших файлов, но это дает вам основу для начала работы.
Я рекомендую вам проверить код темы twentyeleven, включенной в WordPress, чтобы увидеть другие способы использования этого кода.