Работа в сообществе WordPress — это и благословение, и проклятие. Благодаря своей природе с открытым исходным кодом, у нас есть фантастическая платформа для создания веб-сайтов, тем, плагинов и даже приложений. У него есть умное сообщество, богатая документация и стандарты, нацеленные на то, чтобы обеспечить способ написания кода для него и способ создания инструментов на его основе.
В то же время, природа WordPress с открытым исходным кодом, а также языки, на которых он построен, позволяют любому отправлять свою работу независимо от того, соответствует ли она какому-либо стандарту или использует какой-либо передовой опыт. Для многих пользователей они не знают, что происходит под капотом. Если продукт работает, они счастливы.
Как люди, которые серьезно относятся к своему ремеслу, мы абсолютно не можем согласиться на «просто заставить его работать». Мы должны заботиться о том, что под капотом.
Если вы серьезный разработчик WordPress, то, скорее всего, у вас уже есть метод работы, но если вы только начинаете или хотите определить себя как профессионального разработчика WordPress, то есть стратегии, среды и инструменты. что вы можете использовать, что может помочь.
В этой серии из трех статей мы рассмотрим, что это такое и как они применяются в нашей работе над проектом. Сначала мы начнем со стратегий.
Организация файлов
Значительная часть строительного программного обеспечения фактически поддерживает его после первого запуска. Правда в том, что на поддержание проектов уходит больше времени, чем на их строительство. Это имеет смысл, верно? Продукт существует гораздо дольше, чем требуется для его создания, и, предполагая, что он высокого качества, пользователи будут находить ошибки и запрашивать новые функции.
К сожалению, значительное количество времени на обслуживание тратится на устранение ошибки или быстрое добавление новой функции, и часто это делается таким образом, что больше внимания уделяется просто выполнению, чем правильному выполнению. Это также не является абсолютно неправильным — когда продукт привязан непосредственно к конечному результату бизнеса, тогда время является приоритетом.
Но есть вещи, которые можно сделать во время первоначальной разработки, которые могут значительно облегчить обслуживание продукта после его запуска.
Для Темы

Кодекс WordPress предоставляет исчерпывающее руководство по созданию тем . Он охватывает руководства по таблицам стилей, файлы шаблонов, информацию о JavaScript, рекомендации по тестированию, контрольные списки и различные ссылки. Даже если вы занимаетесь созданием тем, я настоятельно рекомендую время от времени просматривать этот список.
В дополнение к следованию базовому набору рекомендаций, есть и другие вещи, которые можно сделать для улучшения обслуживания. Предполагая, что вы следуете руководящим принципам Кодекса по созданию тем, рассмотрите следующее в отношении некоторых ваших активов и зависимостей.
активы
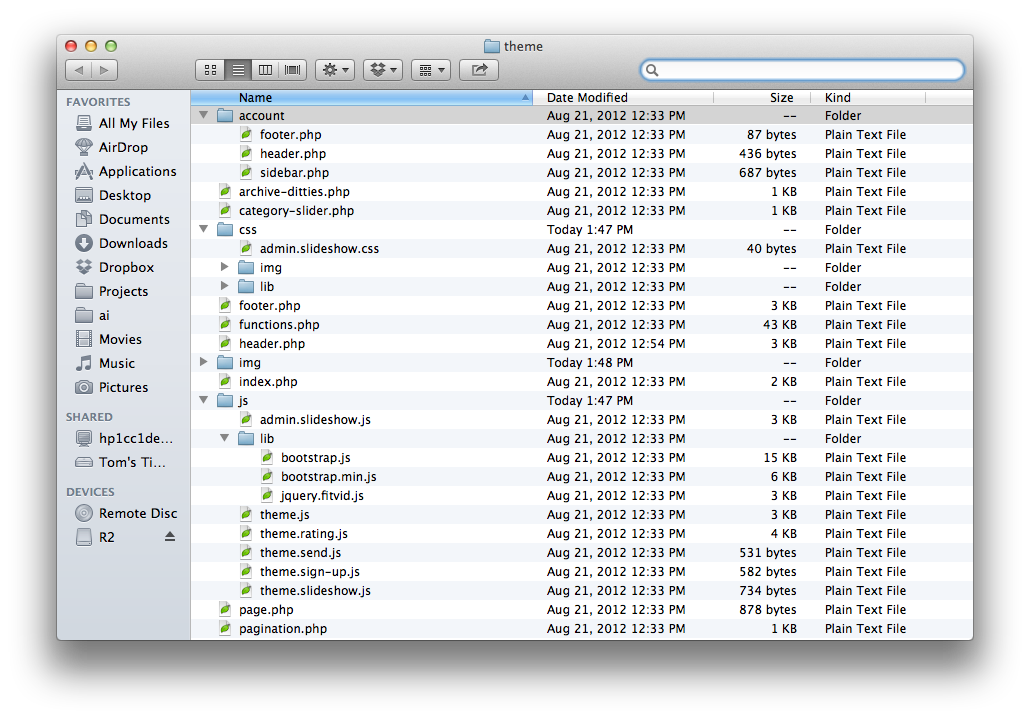
Одна из вещей, которую я делаю для каждого из моих проектов, — убедитесь, что у меня есть специальные каталоги для ресурсов, которые находятся за пределами обычных файлов, необходимых для разработки тем. Под этим я подразумеваю, что у меня есть специальные каталоги для:
- Картинки
- Stylesheets
- JavaScript
- Языковые файлы
- Библиотеки, такие как более модульный код, такой как плагины или классы PHP
- …и так далее
Конечно, каждая тема требует как минимум одну таблицу стилей, но предположим, что вы собираетесь предоставлять таблицы стилей специально для административной панели мониторинга. Для обслуживания лучше хранить их отдельно, чем в одной таблице стилей, а затем позволить инструменту объединить их перед их выпуском.
Мы рассмотрим инструментарий именно для этого в заключительной статье серии.
Независимо от того, где вы приземляетесь, выполнение небольшого планирования заранее может иметь большое значение для хорошо организованного набора активов.
Соглашения об именах
При рассмотрении вопроса о том, как наилучшим образом организовать наши различные ресурсы, соглашения об именах могут помочь обеспечить уровень ясности и предоставить стандарт, которому должны следовать все связанные файлы. Например, в каждом из моих проектов я обычно делаю следующее:
- Изображения, связанные с конкретным шаблоном, имеют префикс с именем шаблона, например: full-width.background.png
- JavaScript
- Для административной панели инструментов, перед ней будет стоять префикс admin, и в зависимости от того, для какой страницы они загружены, будут называться admin.edit-post.js , admin.users.js .
- Для темы или общедоступных областей будет добавлен префикс theme и имя для шаблона, в который они загружены: theme.about.js .
- Таблицы стилей названы как JavaScript
- Для таблиц стилей, связанных с администрацией, добавляется префикс admin и имя, в зависимости от страницы, на которой они загружены: admin.widgets.css
- Специфичные для темы таблицы стилей именуются так же, как и имена в зависимости от шаблона, в который они загружены: theme.about.css .
Конечно, есть несколько универсальных JavaScript и таблиц стилей, которые применяются по всей теме. В этом случае я просто поддерживаю набор файлов admin.css и style.css .
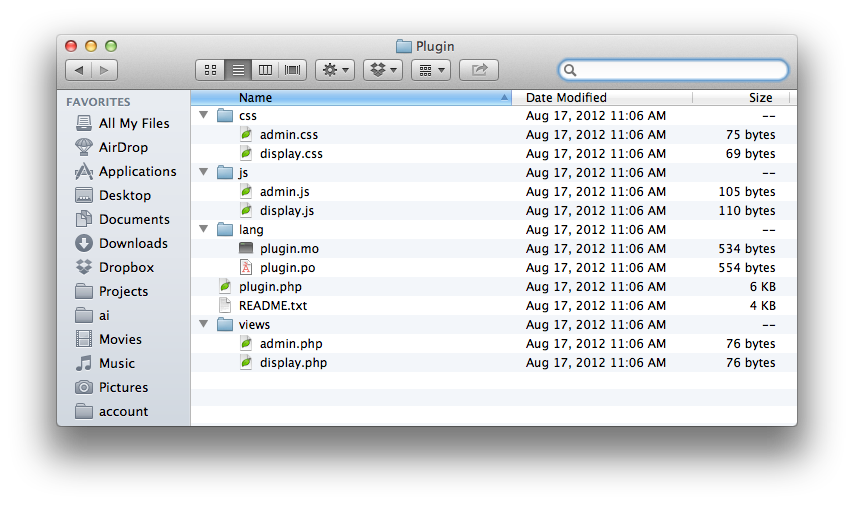
Для плагинов

Большинство разработчиков WordPress знают, что плагины должны быть независимыми от темы. То есть они не должны зависеть от какой-либо функции какой-либо конкретной темы и не должны накладывать какие-либо свои таблицы стилей или скрипты Java на существующую тему, за исключением их собственной конкретной функции.
Кроме того, есть два способа разработки плагинов:
Для этого существует несколько стратегий, которые можно использовать при написании ваших плагинов, чтобы убедиться, что таблицы стилей, JavaScript, изображения и другие ресурсы не конфликтуют с существующей темой.
Не смешивать и сочетать
Когда дело доходит до написания плагинов, различные API обычно позволяют легко смешивать и сопоставлять языки, которые вы используете для создания своего плагина. Под этим я подразумеваю, что можно полностью включить все стили, скрипты Java, HTML и PHP в один файл и затем отправить его.
Но я не фанат этого.
Как правило, каждый язык служит определенной цели, и поэтому я стараюсь максимально сохранить каждый язык в своем файле. Учти это:
- HTML используется для описания данных, отображаемых в браузере
- CSS используется для стилизации или представления данных, отображаемых в браузере
- JavaScript используется для обработки событий и передачи информации в и из браузера и сервера
- PHP предназначен для работы на сервере
Таким образом, я считаю, что имеет больше смысла держать файлы разделенными, чтобы вы знали, где сосредоточиться, когда возникает проблема, или пришло время представить новую функцию.
Это не означает, что вы не будете время от времени писать PHP в вашей разметке или что вы не будете динамически создавать HTML-элементы на стороне сервера, но это должно обеспечить основу, на которой вы организуете свою работу.
Разделение проблем
В дополнение к тому, чтобы убедиться, что каждый набор таблиц стилей и файлов JavaScript имеет четкие имена, я стремлюсь следовать той же структуре, что и для тем, и называть специфичный для администратора код с префиксом admin и theme или public-специфичный код с дисплей .
Это простая стратегия, но она имеет большое значение для оптимизации того, где вы размещаете свои файлы, и для поддержания проблем, когда они появляются, когда ваша работа находится в дикой природе.
Последнее слово о стратегии
Суть этого не в том, чтобы навязать мой способ организации файлов в вашей системе и даже не сказать, что это стандартный способ сделать это. Он предназначен для того, чтобы обеспечить отправную точку для поддержки ваших проектов.
В конечном счете, цель состоит в том, чтобы максимально сократить обслуживание. Четко определенные соглашения об именах и стандарт организации позволяют вам точно знать, как и где размещать ваши файлы, не делая никаких догадок, и это позволяет вашим соавторам и / или членам команды знать, где сосредоточиться, чтобы отслеживать проблемы по мере их появления.
Справочные документы
Одна из проблем, с которой сталкиваются разработчики, заключается в том, чтобы убедиться, что они знакомы с надлежащими способами использовать платформу, на которой они работают.
По большей части, каждый язык, фреймворк и библиотека включают некоторую форму документации, и WordPress ничем не отличается. Дело в том, что WordPress состоит из нескольких разных частей — не только приложение, построенное с использованием PHP, но и API-интерфейсы для конкретных приложений, а также библиотеки, такие как jQuery, которые необходимо иметь в качестве ссылок.
Поскольку для глубокого знакомства с подробностями каждого языка, приложения и библиотеки требуется очень много времени, у профессиональных разработчиков WordPress обычно есть ссылки, которые легко доступны. Для разработчиков WordPress следующие ссылки чрезвычайно полезны.
- PHP Очевидно, что язык, на котором написан WordPress, является ценным. Наличие руководства, легкодоступного для просмотра функций и классов, очень важно, особенно если вы работаете вне стандартного API WordPress.
- Стандарты кодирования . Одна из самых больших проблем в разработке WordPress заключается в том, что разработчики часто не применяют стандарты кодирования к своей работе (я тоже был в этом виноват!). Следуя стандарту, мы гарантируем, что весь наш код будет выглядеть одинаково и, таким образом, будет проще внести свой вклад в сообщество, если мы того пожелаем. Если ничего другого, это делает для чистого кода.
- WordPress API . Это должно быть легко, но для профессионального развития необходимо убедиться, что вы правильно работаете с различными объектами WordPress. Просто потому, что вы можете обойти это не значит, что вы должны. Скорее всего, если есть метод, который вам нужен, он уже доступен как часть основного API.
- API jQuery . jQuery — это библиотека JavaScript, которая поставляется с WordPress и используется для основных функций как внутри панели инструментов, так и внутри многих тем и плагинов. Лучше не пытаться внести свой собственный вариант JavaScript в смесь, но придерживаться того, что предоставляется.
По большей части это все — добавьте их в закладки или сделайте так, чтобы они были легко доступны в вашей IDE (если она это поддерживает), проведите время в каждой из них, и вы будете на пути к более профессиональным методам разработки.
Что касается стратегии, это охватывает ее. Проще говоря, имейте определенный способ организации и именования ваших файлов, убедитесь, что вы следуете рекомендациям основного API WordPress, и обязательно обращайтесь к документам API различных языков при построении своей работы, и вы будете в гораздо лучшая позиция, чем просто выстраивать свою работу из манжеты.
В следующей статье мы рассмотрим различные среды, контроль версий, их взаимосвязь и то, как их можно наилучшим образом использовать при разработке, тестировании и в финальной версии.