Если кто-то упоминает термин «Система управления контентом», возможно, на ум приходят WordPress, Joomla, Drupal и другие. Но единственными поддерживаемыми WordPress типами контента являются страницы и статьи, что хорошо для большинства веб-сайтов, но что, если вам нужно больше? К счастью, вы можете использовать Pods Framework; это плагин WordPress, который позволяет добавлять пользовательские типы контента и управление ими в вашу установку WordPress.
Я покажу вам некоторые функциональные возможности Pods Framework, предоставив вам краткое руководство о том, как вы можете использовать его для создания сайта библиотеки. Сайт будет содержать обзорную страницу со всеми книгами, которые у нас есть на данный момент, и когда пользователь щелкает ссылку на книгу, он видит ее детали.
Добавление типов контента
Сначала вы должны установить фреймворк. Просто используйте установщик плагинов в своем бэкэнде WordPress, как вы всегда это делаете; Полное название плагина — Pods CMS Framework .
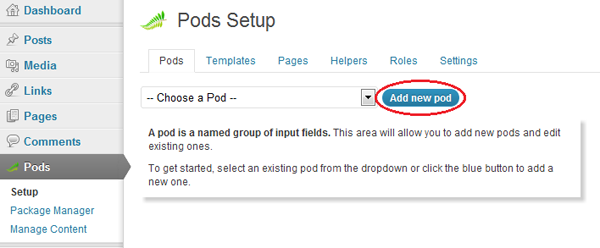
После установки нажмите на пункт меню Pods в боковом меню. Как сказано в описании, модуль — это именованная группа полей ввода, что означает, что это пользовательский тип содержимого со свойствами, которые вы определяете. Нажмите кнопку «Добавить новый модуль» и создайте модуль с именем «книги».
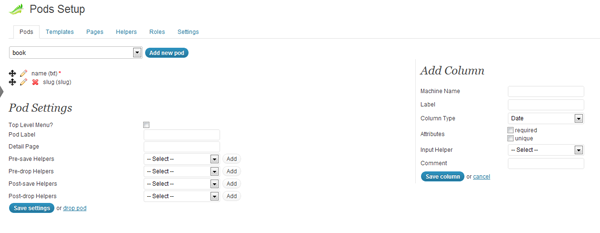
После создания модуля книги экран изменится и отобразит его свойства:
По умолчанию наш новый модуль уже имеет имя столбца и слаг. В этом примере нам не понадобится слаг, поэтому просто нажмите на красный крестик слева от него, чтобы удалить его. Книга, однако, нуждается в некоторой дополнительной информации, такой как ее издатель, описание, жанр, автор, дата публикации и обложка книги. Давайте создадим их сейчас.
Справа вы увидите раздел «Добавить столбец». Введите соответствующие имена столбцов в поле «Имя машины» и используйте «Однострочный текст» для типа столбца, за исключением даты публикации и описания. Тип даты публикации должен быть «Дата», а описание — «Текст абзаца». Что касается обложки, мы можем просто сохранить строку URL для изображения.
Страницы и шаблоны
После настройки модуля вернитесь в боковое меню и нажмите «Добавить книгу».
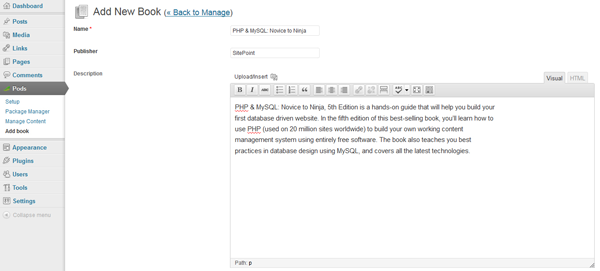
В качестве примера добавьте несколько своих любимых книг, предоставляя необходимую информацию и сохраняя свою работу.
Чтобы правильно отображать наши страницы, нам нужно сделать небольшую модификацию темы. Перейдите в каталог темы (я использую Twentyeleven для этого примера) и создайте новый файл с именем pods.php Содержание должно быть:
<?php
/*
Template Name: Custom Pods template
*/
get_header();
?>
<div id="primary">
<div style="width: 93%;" id="content" role="main">
<article id="post-0" class="post page hentry">
<?php pods_content(); ?>
</article>
</div>
</div>
<?php
get_sidebar();
get_footer();
?>
Не забудьте добавить комментарий к имени шаблона в верхней части файла. Таким образом, WordPress обнаружит его как файл шаблона и назовет его так же, как вы назвали его.
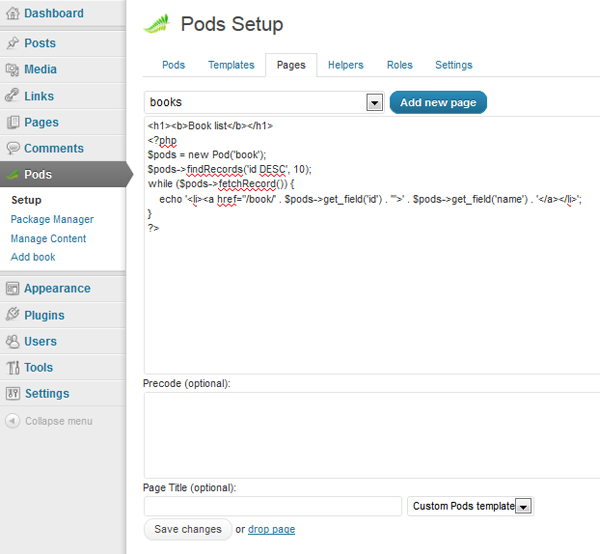
Теперь, чтобы наши посетители увидели коллекцию книг, нам нужно создать страницу со списком, чтобы показать все книги, которые в данный момент находятся в базе данных. Перейдите в меню настройки модулей, затем вкладку «Страницы» и нажмите «Добавить новую страницу». Назовите это «книги».
Теперь вы должны увидеть текстовое поле, где вы можете ввести код, который вы хотите для этой страницы. Вы можете включить HTML, Javascript, CSS и PHP. Используйте следующее:
<h1><b>Book List</b></h1>
<?php
$pods = new Pod('book');
$pods->findRecords('id DESC', 10);
while ($pods->fetchRecord()) {
echo '<li><a href="/book/' . $pods->get_field('id') . '">' . $pods->get_field('name') . '</a></li>'; //Create a link to each different book
}
?>
Затем установите для параметра «Шаблон страницы» значение «Шаблон пользовательских модулей» и сохраните свою работу.
Для правильного просмотра страниц необходимо внести еще одно изменение конфигурации. Перейдите в «Настройки»> «Постоянные ссылки», выберите «Пользовательская структура» и в текстовом поле введите «/% postname% /». Теперь вы сможете просматривать только что созданную страницу, перейдя на yoursite.com/books
Нам все еще нужно создать страницу, которая отображает информацию о книге, поэтому снова нажмите кнопку «Добавить новую страницу» и выберите имя «book / *». Знак * важен, потому что это подстановочный знак в URL, в нашем случае это идентификатор книги.
Мы можем получить первое значение шаблона (и в нашем случае единственное) с помощью функции pods_url_variable()
Вот код, который нужно использовать для нашей книги / * страницы:
<?php
// store the book’s id into $bookId
$bookId = pods_url_variable(1);
// retrieves all book entries which fullfill the parameter requirement
$params = array('where'=>'t.id = '. $bookId);
$book = new Pod('book', $params);
// the pods is mostly a data class which contains multiple pod objects
while ($book->fetchRecord()) {
// use get_field() to retrieve the value of a specific field
echo '<h1>' . $book->get_field('name') . '</h1><br />';
echo '<img src="' . $book->get_field('cover') . '" /><br />';
echo 'Autor: ' . $book->get_field('autor') . '<br />';
echo 'Publisher: ' . $book->get_field('publisher') . '<br />';
echo 'Release date: ' . $book->get_field('release') . '<br />';
}
?>
Теперь мы можем легко управлять нашей коллекцией книг и показывать ее миру. Вы можете видеть, что с Pods Framework вы можете легко создать мощный веб-сайт с помощью WordPress. На самом деле, возможности практически безграничны, так как с подстановочными знаками вы можете эмулировать систему маршрутизации, которую могут использовать другие платформы.
Для получения дополнительной информации о различных методах Pod вы можете посетить Кодекс Pods и обратиться за поддержкой на форумы Pods .
Изображение через Fotolia