Поскольку мобильные устройства становятся все менее роскошными и более необходимыми, суть становится очевидной: ваша тема WordPress фиксированной ширины должна быть отзывчивой. Настало время серьезно подумать о том, чтобы превратить вашу тему WordPress в мобильную. Этот учебник покажет вам основные шаги, чтобы сделать ваш сайт плавным.
Шаг 1 Создайте резервную копию
Прежде чем начинать какие-либо существенные изменения в коде, нужно сделать резервную копию ваших файлов. В этом случае вам просто нужно скопировать папку вашей темы через FTP, или, если у вас есть SSH-доступ к вашему веб-серверу, простой cp -R twentyten ./twentyten~ в папке WordPress /home/yourwordpressroot/wp-content/themes должен сделать /home/yourwordpressroot/wp-content/themes дело ,
Шаг 2 Деконструкция вашей темы WordPress
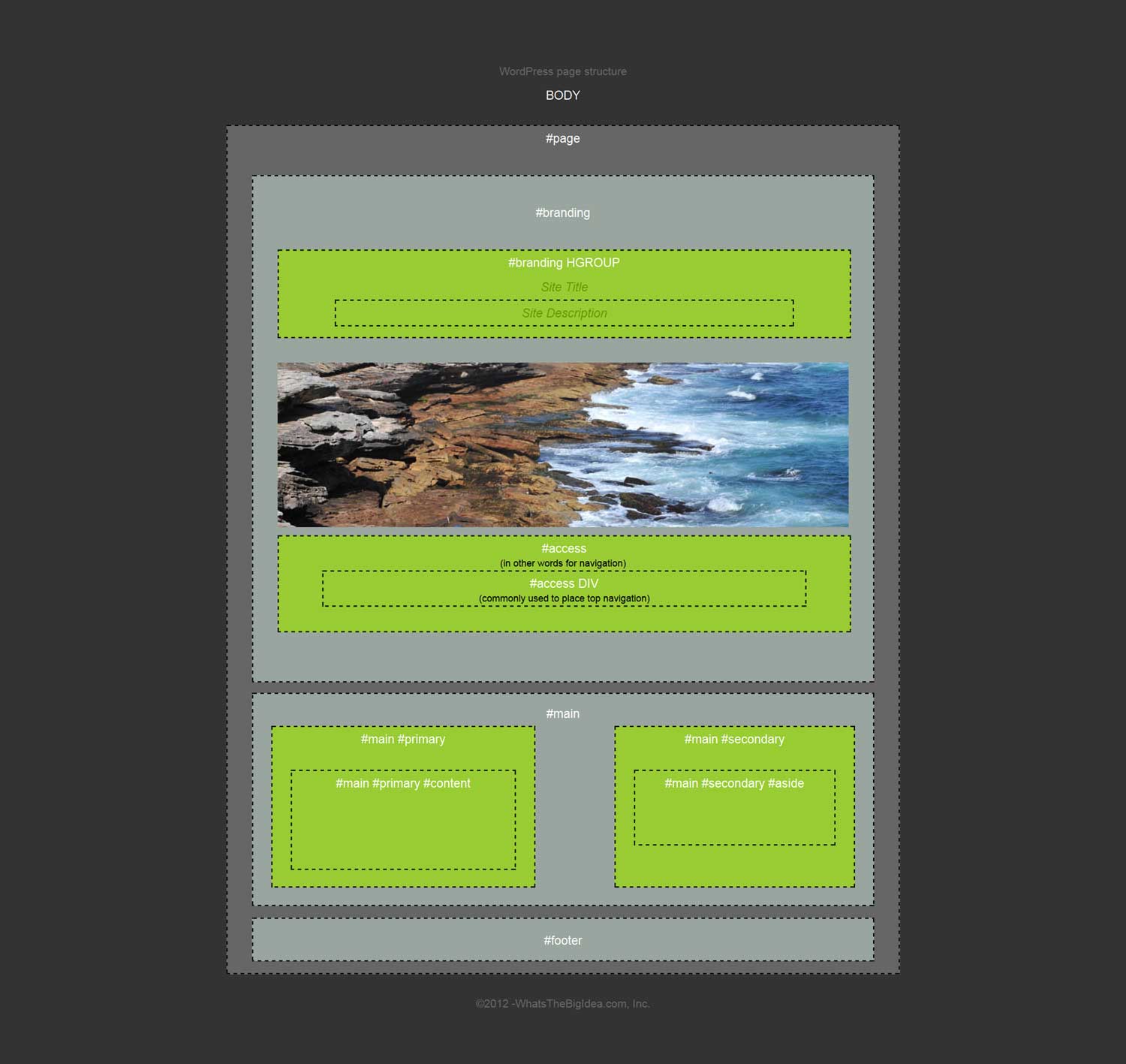
Чтобы лучше понять, как работают вещи, иногда лучше разобрать их (визуально). Давайте образно деконструируем веб-сайт, разбив основные компоненты стандартной (двадцать первой) структуры страницы WordPress. См. «Диаграмма структуры страницы WordPress».

Шаг 3 Сделайте ваши элементы контейнера текучими с помощью CSS и медиа-запросов
Подготовьтесь к меньшим экранам, используя медиазапросы, заменяя правила CSS новыми процентными свойствами. Если вы посмотрите на style.css вашей темы, вам необходимо заменить фиксированные значения базовых разделов (DIV-контейнеры, например, #header , #main , #container , #primary , #secondary , #sidebar и #footer ) на значения в процентах. , Например, в теме «Двадцать десять» вы добавите следующее в конец таблицы стилей:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
|
@media screen and max-width 1024px {
#wrapper
{
WIDTH:94%;
MARGIN:20px auto;
}
#access,#access .menu-header,div.menu,#colophon,#branding,#main,#footer
{
WIDTH:100%;
MARGIN:0 auto;
}
#branding
{
OVERFLOW:hidden;
}
#container
{
FLOAT:left;
WIDTH:99%;
MARGIN:0 -25.5319149% 0 0;
}
#content
{
WIDTH:68.5957447%;
MARGIN:0 29.787234% 0 20px;
}
#primary,#secondary
{
OVERFLOW:hidden;
WIDTH:23.40425535%;
}
#site-title,#site-info
{
WIDTH:74.4680851%;
}
#footer-widget-area .widget-area,#site-generator,#site-description
{
WIDTH:23.40425535%;
}
}
@media screen and max-width 660px {
#wrapper
{
WIDTH:90%;
MARGIN:5px auto;
PADDING:0 3%;
}
#access,#access .menu-header,div.menu,#colophon,#branding,#main,#footer
{
WIDTH:100%;
MARGIN:0 auto;
}
#branding
{
OVERFLOW:hidden;
}
#site-title
{
WIDTH:100%;
}
#container
{
FLOAT:left;
WIDTH:100%;
OVERFLOW:auto;
}
#content
{
WIDTH:99%;
MARGIN:0;
}
#primary,#secondary
{
FLOAT:left;
OVERFLOW:hidden;
WIDTH:99%;
}
#secondary
{
CLEAR:left;
}
#site-generator,#site-description,#site-info,#site-title
{
CLEAR:left;
FLOAT:left;
WIDTH:95%;
MARGIN:0;
PADDING:0;
}
}
|
CSS3 Media Queries
Старые версии Internet Explorer не распознают новые элементы разметки HTML5 и / или медиазапросов. Необходимо сослаться на два файла JavaScript, которые исправляют недостатки IE8 (и ниже). Поместите эти ссылки в заголовок кода вашей страницы:
|
1
2
3
4
|
<!—[if lt IE 9]>
<script src=»http://html5shim.googlecode.com/svn/trunk/html5.js»></script>
<script src=»http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js»></script>
<![endif]—>
|
Шаг 4 Сделайте ваши изображения текучими
В методе Fluid одинаковое большое изображение используется для всех размеров экрана, что отрицательно влияет на время загрузки. Например; представьте себе изображение в 1000 пикселей, которое нужно загрузить на мобильный телефон, чтобы в конечном итоге уменьшить его до 100 пикселей. Это пустая трата времени и пропускной способности, а также очень накладные расходы на ресурсы мобильного устройства. Лучшее (общее) решение называется прогрессивным улучшением. В этом случае мы загрузим меньшие версии изображения для экранов меньшего размера. С помощью JavaScript, аппроксимация ближайшего размера определяется, загружается и обновляется с помощью CSS.
WordPress автоматически добавляет атрибуты ширины и высоты ко всем изображениям, которые динамически подаются в код страницы. Итак, для достижения текучести нам необходимо их удалить. Сначала мы создадим файл JavaScript в папке theme с именем respive-images.js со следующим содержимым:
|
1
2
3
4
5
6
|
jQuery(document).ready( function ($) {
$(‘img’).each( function () {
$(this).removeAttr( ‘width’ );
$(this).removeAttr( ‘height’ );
});
});
|
Затем также поместите следующий код в файл functions.php вашей темы:
|
1
2
3
4
|
add_action( ‘wp_enqueue_scripts’ ‘tutsresponsive_enqueue’ );
function tutsresponsive_enqueue() {
wp_enqueue_script( ‘responsive-images’, get_theme_directory_uri() . ‘/responsive-images.js’, array( ‘jquery’ ) );
}
|
Также добавьте приведенное ниже правило CSS в файл styles.css :
|
1
2
3
4
5
|
img {
max-width: 100%;
height: auto;
width: auto\9;
}
|
Иди вперед, сделай это легким путем, почему бы тебе не …
Есть несколько плагинов WordPress, которые помогают сделать изображения адаптивными. Ради целесообразности, использование нескольких плагинов сэкономит нам время. Если вы не готовы углубиться в код, найдите простой, хорошо написанный плагин. Чтобы сделать наши изображения отзывчивыми, WP Fluid Images в каталоге плагинов WordPress.org.
Шаг 5 Еще немного лакомых кусочков кода
Есть ряд других соображений iPhone, которые необходимо учитывать. Два, которые, несомненно, возникнут, это настройка размера текста и масштаб. Вот две дополнительные строки кода; первое, что вам нужно добавить в файл styles.css, а второе — между тегом <head> вашей страницы:
|
1
2
3
|
html {
-webkit-text-size-adjust: none;
}
|
|
1
|
<meta name=»viewport» content=»width=device-width; initial-scale=1.0″>
|