Как и большинство разработчиков WordPress, я использовал MAMP для локальных сред разработки. MAMP хорошо работает для некоторых людей, но на самом деле он не позволяет создавать воспроизводимые среды разработки. Ваша среда действительно зависит от самого MAMP (то есть от ваших настроек), а также от того, на какой операционной системе вы разрабатываете; и это действительно не очень хорошая вещь.
Спустя некоторое время рабочий процесс MAMP — это еще не все, чем он придуман, особенно когда вы начинаете нуждаться в обмене средами между членами команды. Достаточно сказать, что мы оставили рабочий процесс MAMP после того, как нас познакомили с вездесущим Vagrant . Я не буду вдаваться в подробности этого дела, потому что уже написана отличная статья о том, что происходит с кем-то еще . Но как вы облегчаете себе жизнь в Vagrant, когда вы так привыкли к своему любимому рабочему процессу MAMP?
Enter, Theme Juice (или tj ), утилита командной строки для современной разработки WordPress. Это облегчает локальную разработку благодаря использованию Vagrant и Apache-форка VVV под названием VVV-Apache в качестве виртуальной машины. Он позволяет создавать неограниченное количество локальных проектов разработки, управлять их зависимостями и даже управлять их развертыванием, все из командной строки .
Требования
Этот проект требует, чтобы Vagrant и VirtualBox могли создавать виртуальные машины для локальной разработки. Пожалуйста, загрузите и установите оба из них, прежде чем следовать вместе с этой статьей.
tj полностью написан на Ruby и требует как минимум версии 1.9.3., но я рекомендую одну из последних версий Ruby MRI (2.2, 2.1, 2.0). Если вам интересно, поддерживается ли ваша версия, посмотрите сборку Travis CI , где я проверяю множество различных интерпретаторов Ruby.
Наконец, рекомендуется установить SSH-ключи для GitHub . Внутренне, tj использует git clone с URL-адресами SSH, поэтому все может сломаться, если у вас не настроены ваши ключи .
Если вы используете Windows, будьте уверены, что вас поддерживают ! Обязательно ознакомьтесь с документацией , потому что вам может понадобиться сделать пару дополнительных вещей, чтобы убедиться, что она хорошо работает с вашей операционной системой.
Установка
Это так же просто, как запустить команду ниже в вашем терминале:
gem install theme-juice
В зависимости от того, как настроена ваша среда Ruby, вам может потребоваться запустить ее с помощью sudo .
Вступление
Сообщество проделало огромную работу в VVV, но если есть одна вещь, которая не так уж велика, это будет процесс создания нового проекта. После нескольких недель использования VVV я обнаружил, что делаю одни и те же шаги снова и снова, снова и снова:
- Создайте новую папку проекта в каталоге
www/ - Создайте новый файл
config/вconfig/для домена.dev(который может использовать Nginx или Apache, в зависимости от вашего вкуса VVV) - Создайте новую запись в
database/init-custom.sqlчтобы настроить новую базу данных, а также нового пользователя - Создайте новую запись в пользовательском
Customfileдля синхронизации локальных папок проекта с папкой виртуальной машины (мне не нравится, когда мой фактический проект находится внутри виртуальной машины, потому что для удаления сайта на самом деле требуется удалить папки проекта) - Создайте новую запись в
Customfileдля автоматизации добавления вашего нового домена в ваш/etc/hosts(в нашем случае, настройку локального DNS-сервера с помощью Landrush ) - Создайте новую запись в пользовательском
Customfileчтобы я мог получить доступ к своему локальному проекту с другого устройства (например, моего телефона и планшета), используя xip.io - Настройте локальный файл
wp-cli.local.ymlчтобы позволить мне быстро выполнять команды WP-CLI для проекта (без необходимости подключаться к SSH по виртуальной машине, перейти в каталог проекта и затем выполнять команды оттуда)
Я буквально делал бы это несколько раз в неделю. Разговор о повторении! Хорошей новостью является то, что tj сидит поверх VVV, автоматизируя все это повторение; позволяя вам быстро создавать новые проекты разработки и управлять ими всего за несколько секунд.
Характеристики
Мы немного углубимся в мельчайшие подробности, но сначала позвольте мне быстро изложить все функции, которые предлагает tj :
- Создание нового проекта местного развития (выполнив шаги, описанные выше)
- Управление существующими проектами, включая удаление проектов
- Инструмент сборки и управления зависимостями (подробнее об этом позже)
- Многоэтапное развертывание одной командой, включая миграцию базы данных
Но нет ли уже нескольких инструментов, которые выполняют большую часть этой работы? В то время (то есть в середине прошлого года) существовал только мастер сайтов VVV , который на самом деле не удовлетворял всем требованиям, предъявляемым вышеописанными шагами; не говоря уже о том, что мы устанавливаем WordPress внутри подкаталога, который этот скрипт не поддерживает так, как нам нужно.
Одна из особенностей tj которая отличается от проектов, таких как VVV Site Wizard и Variable VVV, заключается в том, что tj находится на вершине проверенных технологий с открытым исходным кодом, таких как Capistrano для развертывания, и Composer для управления плагинами и реальной установки WordPress . Вокруг WPackigist существует огромная экосистема, поэтому мы считаем, что использование таких больших усилий не представляет никакой сложности.
Это означает, что tj не предоставляет вам вариантов выбора версии WordPress или того, какие плагины вы хотите установить, поскольку всем этим можно (и нужно) управлять вне tj помощью начальной темы. Если у вас есть набор плагинов, которые вы предпочитаете использовать в каждом проекте, это прекрасно! Просто создайте репозиторий для вашей стартовой темы и вуаля! Вы можете использовать его в tj , либо запросив его добавление в сам CLI , либо просто передав его через приглашения (обсуждаемые ниже).
Стоит отметить одну вещь: когда я говорю о «стартовой теме», я не имею в виду что-то вроде Underscores ; скорее я говорю о целой установке WordPress-стартера, такой как WP-Skeleton , Bedrock или нашей стартовой теме . Итак, если вы хотите использовать пользовательскую начальную тему, убедитесь, что это полная установка WordPress, а не просто тема. В будущей версии это может быть изменено на что-то вроде «kit»; это осталось таким образом, чтобы мы могли «просто отправить его!» то есть передать этот проект в руки сообщества как можно скорее.
Создание вашего первого проекта
Теперь, когда мы обсудили этапы, требующие автоматизации, давайте посмотрим, как мы можем воспользоваться преимуществами того, что может предложить tj . Для начала нам просто нужно выполнить следующую команду:
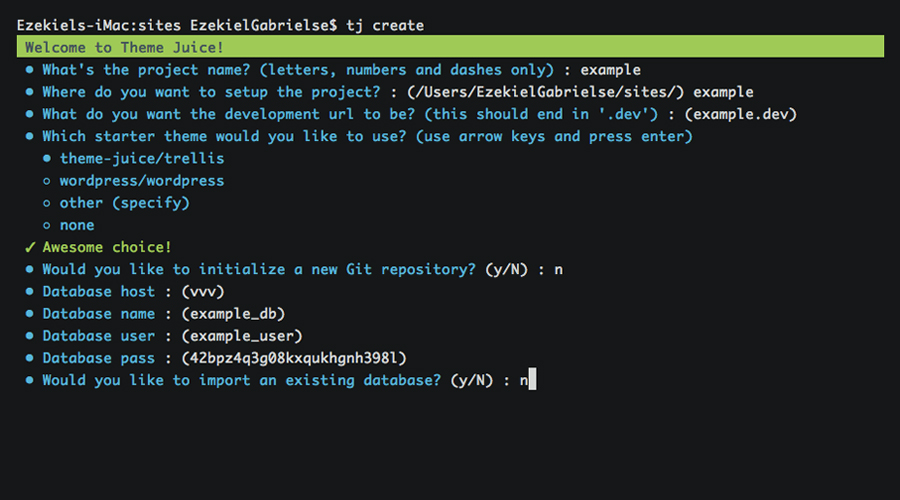
tj create
Для этой команды есть тонна флагов , но мы не будем их обсуждать сегодня.
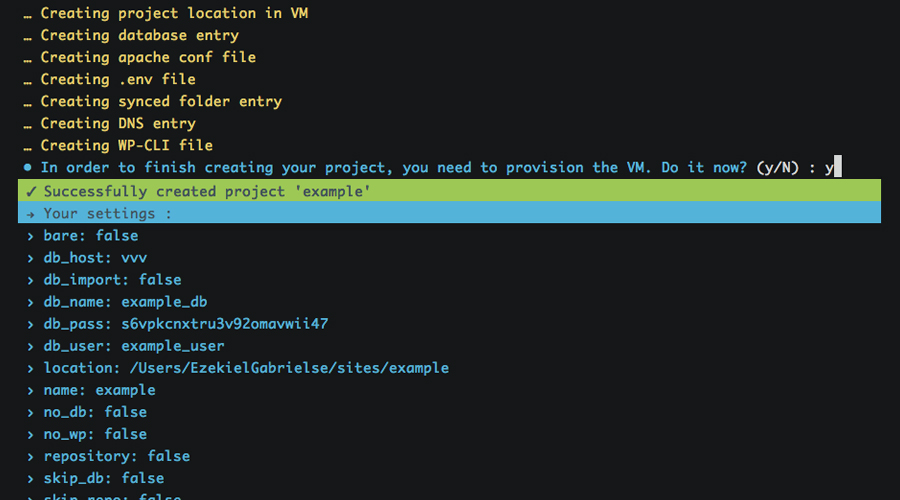
Это проведет нас через серию запросов для настройки нашего проекта, включая имя и путь к проекту (помните, путь может быть где угодно в вашей системе!), Начальную тему, которую вы хотели бы использовать, информацию о базе данных и т. Д. Используя всю эту информацию, tj создаст необходимые файлы, необходимые для максимально быстрого запуска и запуска. После серии подсказок вам будет предложено подтвердить:
При первом create он будет устанавливать VVV в каталог ~/vagrant (если другой путь не указан с помощью глобальных флагов или VVV уже установлен), а затем будет предоставлять виртуальную машину, что может занять несколько минут. если ты никогда не делал это раньше.
После того, как все это закончится, tj сделает свое дело, и через несколько минут (в основном, времени, которое требуется для предоставления ВМ новых изменений), у вас будет совершенно новый проект для разработки. Я упоминал, что вы можете автоматически получить доступ к этому новому проекту с любого устройства в вашей сети ?
Настройка существующего проекта
Работаете над существующим проектом? Чтобы упростить жизнь, вы можете запустить команду ниже, чтобы настроить существующие проекты на ВМ:
tj setup
Подсказки в значительной степени будут идентичны create (внутренне это фактически одна и та же команда), с несколькими пропущенными подсказками, такими как запрос начальной темы. Как и команда create , для этой команды также доступно множество флагов .
Удаление проекта
Одна вещь, которую я хотел убедиться в том, что это возможно с tj — это свобода удалять проект с виртуальной машины без фактического удаления всех моих файлов. Почему? Потому что мне не нужно 20 проектов, работающих внутри моей виртуальной машины, когда я активно работаю только над 2-3 из них. Это позволяет с легкостью создавать, удалять и воссоздавать проекты.
Теперь, когда я упомянул, как tj обрабатывает удаления, чтобы удалить проект из виртуальной машины, просто запустите команду ниже и следуйте инструкциям:
tj delete
По умолчанию ваша база данных не удаляется при удалении проекта (чтобы потом было проще восстановить), но на всякий случай, если вы хотите удалить ее, вы можете использовать флаг --drop-db . Ознакомьтесь с документацией, чтобы увидеть полный список флагов.
Используя Juicefile
Juicefile — это файл конфигурации YAML, который можно использовать для хранения часто используемых сценариев сборки и конфигурации развертывания. Каждый список команд может быть привязан к инструменту сборки отдельного проекта, что позволяет упростить набор команд для нескольких проектов, в которых используются разные инструменты. Чтобы лучше понять это, ознакомьтесь с Juicefile нашей стартовой темы ; он содержит сопоставления команд для всех наших инструментов сборки и менеджеров зависимостей:
commands: install: # Run application install scripts - composer install - bundle install - npm install - bower install - grunt build watch: # Manage build tools - grunt %args% assets: # Manage front-end dependencies - bower %args% vendor: # Manage back-end dependencies - composer %args% wp: # Manage WP installation - wp ssh --host=vagrant %args% backup: # Create a backup of the local database - mkdir -p backup - wp ssh --host=vagrant db export backup/$(date +'%Y-%m-%d-%H-%M-%S').local.sql
Как вы можете заметить, взглянув на приведенную выше конфигурацию, мы можем сделать несколько небольших сценариев с аргументами. Это не очень много, но позволяет вам лучше использовать ваши псевдонимы. Например, запустив tj install мы сможем быстро запустить весь процесс сборки в правильном порядке; или другой пример, мы можем запустить tj vendor update чтобы обновить все наши зависимости Composer .
Эта функция, очевидно, не для всех, особенно если вы не используете много менеджеров зависимостей или инструментов сборки. При этом у нас это хорошо работает, тем более что наш стек сборки полон предварительно скомпилированных языков, таких как Haml, Sass и CoffeeScript.
Juicefile узнать больше о том, как настроить и использовать Juicefile ? Проверьте документацию для всех доступных вариантов.
Развертывание проекта
Там не так много вещей, которые мне не нравятся больше, чем развертывание FTP. Используя популярный инструмент Capistrano , а также великолепное расширение rsync , tj может создавать развертывания одной командой для всех ваших проектов, которые являются быстрыми и надежными, без необходимости установки всех инструментов сборки на удаленных серверах. Настроить этап развертывания так же просто, как это:
stages: production: # Stage name server: 192.168.50.4 # Server IP or domain path: /var/www/production # Path to the web root user: deploy # User to deploy as url: example.com # URL for stage uploads: app/uploads # Path to uploads directory from project root tmp: tmp # Path to temp directory shared: # Files to share between deployments - .env.production ignore: # Files to ignore on deployments - robots.txt roles: # Stage roles (for Capistrano) - :web - :app - :db
Как только вы настроите конфигурацию развертывания в Juicefile вашего проекта ( ознакомьтесь с нашей конфигурацией для вдохновения ), вам просто нужно запустить:
tj deploy <stage>
Ааааа, и ты ушел! tj также может обрабатывать миграцию базы данных с помощью одной команды через tj remote <stage> db:pull и tj remote <stage> db:push .
.env таким же образом вы можете переносить uploads/ folder и .env между этапами. Хотите начать с первого развертывания? Пройдите сюда и следуйте краткому руководству по установке, чтобы легко приступить к работе.
Вывод
Надеюсь, вам понравилась эта статья. Мы рассмотрели, как tj может помочь вам забыть о устаревшем рабочем процессе MAMP, а также позволить вам воспользоваться его многочисленными функциями. Хотите узнать больше? Дайте нам знать! Если спрос есть, я бы хотел сделать скринкаст для создания нового проекта или настройки и развертывания вашего первого проекта.
Если у вас есть какие-либо вопросы относительно того, что мы обсуждали сегодня, дайте мне знать в комментариях ниже или напишите мне в Twitter, и я помогу вам, где смогу.