
Одной из самых больших проблем, стоящих сегодня перед веб-разработчиками, является правильная обработка изображений для адаптивного дизайна. Мы сталкиваемся с такими проблемами, как правильное изменение размера изображения для экрана, на котором оно просматривается, с учетом скорости загрузки пользователя, независимо от того, является ли устройство сетчаткой (или вообще экранов с очень высоким разрешением), и многое другое.
К счастью, элемент <picture> недавно стал принятой спецификацией, которая будет реализована основными браузерами, но предстоит еще проделать определенную работу. К счастью, то, как WordPress обрабатывает изображения, делает вещи намного проще.
Как работает Media Uploader
Сначала давайте пройдем краткий курс по использованию Media Uploader. Он доступен в админке WordPress из нескольких областей, включая посты, страницы, пользовательские типы постов, которые его поддерживают (вообще говоря, редактор) и меню «Медиа».
Единственное отличие между меню «Медиа» и остальным состоит в том, что изображение будет напрямую связано с постом или страницей, если оно загружено из редактора.

После загрузки изображения WordPress по умолчанию создает до 4 размеров:
- миниатюра (150×150)
- средний (300 макс. х 300 макс.)
- большой (640 макс. х 640 макс.)
- полный (оригинальный размер изображения).
Вы также можете добавить свои собственные размеры изображения с помощью функции add_image_size() . Например, если бы мы хотели добавить изображение для продукта шириной 700px и высотой 450px, мы бы сделали:
|
1
|
add_image_size( ‘product-img’, 700, 450, false );
|
Это говорит WordPress о создании нового изображения с именем product-img с указанными нами размерами. Последний аргумент — нужно ли обрезать изображение.
При значении false размер изображения будет пропорционально изменен без кадрирования; при значении true изображение будет обрезано по бокам или сверху / снизу. Будьте осторожны с этим, потому что результаты будут отличаться от изображения к изображению.
Вставка изображения
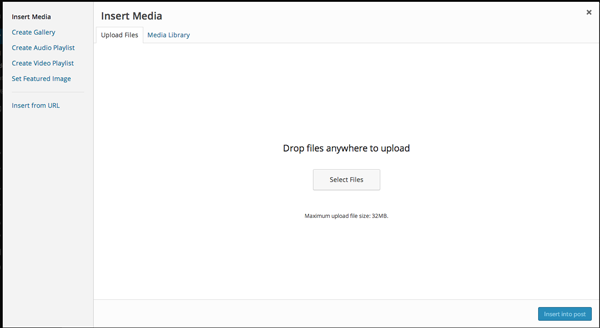
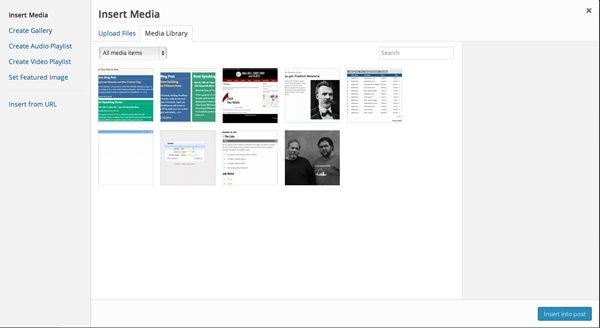
Есть два способа вставить изображение в сообщение или страницу: первый способ — через Media Uploader, как показано здесь:

Второй способ — использование избранного изображения. Вы можете включить избранные изображения, добавив этот код в файл functions.php вашей темы или где-то в начале ваших плагинов:
|
1
2
3
|
if ( function_exists( ‘add_theme_support’ ) ) {
add_theme_support( ‘post-thumbnails’ );
}
|
Это добавит поле «Избранные изображения» ко всем сообщениям, страницам и пользовательским типам сообщений, которые его поддерживают. Вы также можете отправить второй аргумент, который представляет собой массив того, что должно иметь показанное изображение.
Например, если вы хотите, чтобы сообщения поддерживали только избранные изображения:
|
1
2
3
|
if ( function_exists( ‘add_theme_support’ ) ) {
add_theme_support( ‘post-thumbnails’, array(‘post’ );
}
|
Последний шаг — поместить этот код в цикл вашего шаблона там, где вы хотите, чтобы изображение отображалось:
|
1
2
3
|
if ( has_post_thumbnail() ) {
the_post_thumbnail(‘large’);
}
|
Принятым аргументом является имя размера изображения, которое вы хотите использовать. По умолчанию это post-thumbnail . Как только вы это сделаете, вы добавите свое изображение через это поле:

Наконец, если вы загружаете набор изображений в одно и то же сообщение или страницу, вы можете вставить их в виде галереи, используя шорткод , о котором вы можете прочитать подробнее здесь .
Улучшения в 3.9
С выпуском WordPress 3.9, а также с некоторыми действительно хорошими улучшениями изображений и галереи. Помимо улучшений визуального редактора, таких как возможность перетаскивания изображений, add_image_size() получает новый аргумент, чтобы указать, следует ли обрезать по бокам или сверху / снизу.
Так какое отношение все это имеет к Responsive? Рад, что ты спросил!
Использование Media Uploader
Основой элемента <picture> является то, что мы, веб-разработчики, предоставляем несколько копий изображения для отображения в определенных точках останова, например, image-small.jpg для смартфонов и image-full.jpg для больших экранов.
На данный момент этот элемент принят, но через несколько месяцев после интеграции в браузеры. Однако есть и другой вариант.
picturefill.js
Существует файл JavaScript, созданный группой Filament с именем picturefill.js , который эмулирует ту же функцию, что и элемент <picture> .
Синтаксис выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
|
<span data-picture data-alt=»A giant stone face at The Bayon temple in Angkor Thom, Cambodia»>
<span data-src=»small.jpg»>
<span data-src=»medium.jpg» data-media=»(min-width: 400px)»>
<span data-src=»large.jpg» data-media=»(min-width: 800px)»>
<span data-src=»extralarge.jpg» data-media=»(min-width: 1000px)»>
<!— Fallback content for non-JS browsers.
<noscript>
<img src=»small.jpg» alt=»A giant stone face at The Bayon temple in Angkor Thom, Cambodia»>
</noscript>
|
Обратите внимание, что для каждого изображения, которое мы хотим использовать, есть запись data-src , а также соответствующая минимальная точка останова, чтобы показать это изображение. Стоит отметить, что количество изображений / точек останова не ограничено.
В настоящее время это общепринятый способ достижения того же эффекта, что и у элемента <picture> . Я полагаю, что по мере продвижения в браузеры правильный способ кодирования реагирующих изображений будет: <picture> -> picturefill.js -> <noscript> .
Это позволит нам использовать новейший и лучший HTML в современных браузерах с должными запасными вариантами (у меня прогрессивное улучшение!).
С picturefill.js и несколькими изображениями, которые создает Media Uploader, мы можем создать автоматизированный процесс для адаптивных изображений на наших сайтах на WordPress.
Собираем все вместе
В данный момент WordPress не может сделать это изначально; Я полагаю, что это изменится, когда элемент <picture> будет запущен (см. При отправке его в Core :). Это не значит, что мы можем сделать несколько вещей сами, чтобы автоматизировать процесс. В этом разделе мы рассмотрим некоторые возможности.
Примечание: вы заметите, что я использую префикс jlc_ в своих функциях. Я рекомендую вам использовать его для предотвращения конфликтов с другими темами и плагинами.
Замена избранных изображений
Первая и самая прямолинейная часть этой головоломки — заменить избранные изображения разметкой picturefill.js .
Это может быть достигнуто с помощью фильтра post_thumbnail_html , который заменит разметку по умолчанию для нашей. Первое, что нам нужно сделать, это поставить в очередь picturefill.js (что можно сделать в functions.php или в вашем плагине):
|
1
2
3
4
5
|
function jlc_script() {
wp_register_script( ‘picturefill’, get_stylesheet_directory_uri() . ‘/js/picturefill.js’);
wp_enqueue_script( ‘picturefill’ );
}
add_action( ‘wp_enqueue_scripts’, ‘jlc_script’ );
|
Обязательно измените путь, чтобы указать местоположение файла picturefill.js . Как только это будет сделано, пришло время добавить нашу функцию замены:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
function jlc_get_featured_image( $html, $aid = false ) {
$sizes= array( ‘thumbnail’, ‘medium’, ‘large’, ‘full’ );
$img= ‘<span data-picture data-alt=”’.get_the_title().’”>’;
$ct = 0;
$aid = ( ! $aid ) ?
foreach ( $sizes as $size ) {
$url = wp_get_attachment_image_src( $aid, $size );
$width = ( $ct < sizeof( $sizes ) — 1 ) ?
$img .= ‘<span data-src=”’.
$img .= ( $ct > 0) ?
$ct++;
}
$url= wp_get_attachment_image_src( $aid, $sizes[1] );
$img.= ‘<noscript>
<img src=”’.$url[0] .’” alt=”’.get_the_title().’”>
</noscript>
return $img;
}
|
Здесь выполняется несколько задач:
- У нас есть массив каждого размера изображения, которое мы хотим включить (по имени). Вы можете добавить или удалить здесь, как вы хотите
-
picturefill.jsразметкуpicturefill.js - Мы перебираем массив, получаем URL для каждого размера и добавляем его в качестве записи в наш элемент picturefill.js
- Мы включили некоторую математику, чтобы выяснить, где должны быть точки останова на основе размеров изображения
- Для пользователей без javascript мы отступаем к изображению среднего размера
Следующим шагом является добавление нашего фильтра, который вы можете добавить прямо под функцией:
|
1
|
add_filter( ‘post_thumbnail_html’, ‘jlc_get_featured_image’);
|
Теперь наша функция jlc_get_featured_image() будет использоваться для вывода post_thumbnail вместо разметки по умолчанию.
Я обернул все это в простой плагин под названием Responsive Featured Image . Вы можете скачать его с Github .
Другие Методы
Как вы можете себе представить, обработка изображений — довольно сложный вопрос, когда речь идет о адаптивном дизайне. Функция about будет работать только с избранными изображениями, а не со всеми изображениями в посте. Хотя есть способы сделать это, включая этот плагин , мое тестирование показало проблемы с производительностью и масштабированием.
Вы также можете использовать шорткод, передавая URL или идентификатор изображения для генерации кода, например: [jlc_picturefill_image aid=x] . К сожалению, без обширного кодирования, это отключит использование Media Uploader для вставки изображений в пост. С функциональностью перетаскивания в 3.9 это может вызвать еще больше конфликтов.
Если вам интересен этот метод, в моей книге « Адаптивный дизайн с помощью WordPress» я расскажу об этом гораздо подробнее и об изображениях WordPress в целом.
Вывод
В этой статье мы довольно подробно рассмотрели, как WordPress обрабатывает изображения, и исследовали способ интеграции picturefill.js в простое в использовании и, что более важно, эффективное поместье.
Важно знать, что это постоянно развивающаяся область интересов. Когда начинают развиваться более совершенные методы, я с нетерпением жду возможности увидеть, что (надеюсь, скоро) будет как для адаптивных изображений, так и для WordPress.