В последние годы мы наблюдаем огромный рост в разработке плагинов для WordPress, как в бесплатной, так и в премиум-версиях. Создатели страниц являются одним из самых популярных плагинов для трендов как среди разработчиков, так и среди обычных пользователей WordPress. В этой статье мы рассмотрим возможности конструкторов страниц WordPress и их использование.
Что такое конструктор страниц
Конструктор страниц — это плагин или компонент темы, который позволяет структурировать и оформлять страницы с минимальными усилиями и временем. Многие читатели уже знакомы с HTML-компонентами представления «Текст» и фактическим «Визуальным» предварительным просмотром содержимого в визуальном редакторе WordPress. Построитель страниц можно рассматривать как расширенную версию визуального редактора.
Компоновщики страниц используют компоненты для создания адаптивных макетов страниц в виде сетки. Виджетизированная боковая панель темы WordPress является отличным примером для понимания концепции конструктора страниц.
В темах WordPress мы можем просто перетаскивать доступные виджеты на боковую панель и легко их переставлять. Как только мы сохраняем виджеты боковой панели, мы получаем боковую панель на нашем сайте со многими встроенными функциями без какого-либо кодирования.
Компоновщики страниц предоставляют схожую структуру и функции для области содержимого страницы / публикации вместо боковых панелей. Мы можем использовать существующие компоненты или создавать свои собственные компоненты для разработки страниц с помощью компоновщика страниц.
Короче говоря, конструктор страниц — это идеальный инструмент для быстрого проектирования сайтов, с качественным дизайном и без необходимости знать код.
Зачем нам нужны конструкторы страниц
WordPress был одним из самых популярных вариантов для создания веб-сайтов на протяжении многих лет. Теперь он расширяется еще более быстрыми темпами благодаря поддержке расширенных плагинов и инструментов.
Многие люди готовы создавать свои собственные веб-сайты без дизайнеров или разработчиков, благодаря поддержке таких инструментов. Создатели страниц упрощают процесс создания веб-сайтов для пользователей с ограниченными техническими знаниями.
Давайте рассмотрим основные причины выбора компоновщика страниц для вашего сайта WordPress:
- Быстрое развитие с минимальными усилиями
- Избегайте сборов и проблем доступности профессиональных дизайнеров
- Создавайте веб-сайты с ограниченными знаниями или без знания кода
- Возможность переключать темы без значительного влияния
Конструктор страниц может удовлетворить многие основные требования дизайна веб-сайта.
Понимание рабочего процесса построителя страниц
Обычно мы редактируем контент в стандартном представлении «Визуальный» или «Текстовый» по умолчанию на страницах и постах WordPress. Создатели страниц имеют собственный визуальный редактор с мощными компонентами.
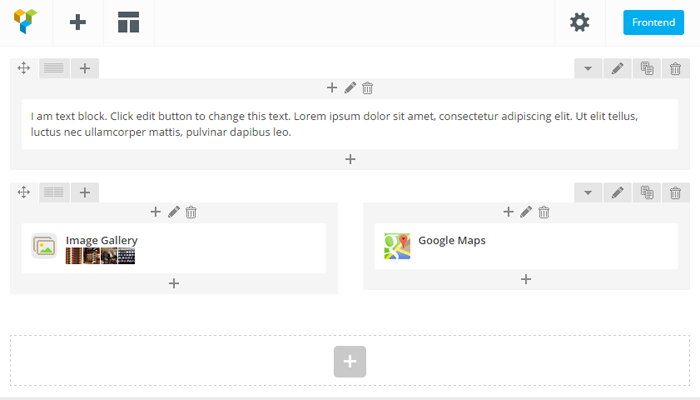
Большинство плагинов для конструктора страниц заменяют редактор WordPress по умолчанию новым визуальным редактором для конкретного плагина. У нас есть возможность переключаться между редакторами по умолчанию и плагинами при редактировании макета страницы. На следующем снимке экрана показан редактор страниц, созданный из популярного компоновщика страниц.
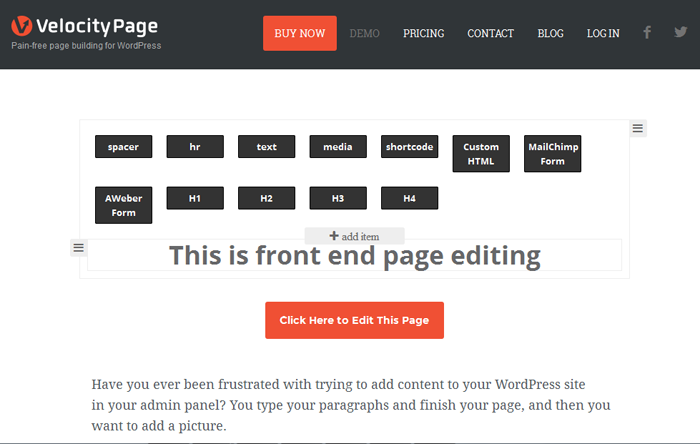
Поддержка редактирования конечной и внутренней страниц является общей для большинства этих конструкторов страниц. Если вы еще не использовали конструктор страниц, возможно, вы не знаете, как работает редактирование внешнего интерфейса.
Стандартное редактирование страниц — утомительный процесс. Мы должны внести изменения с помощью визуального редактора, сохранить изменения на странице и переключиться на внешний интерфейс для просмотра результатов.
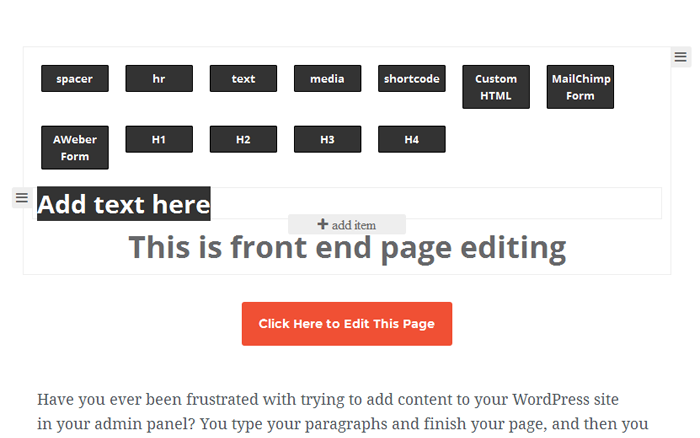
Функция редактирования внешнего интерфейса этих конструкторов страниц позволяет нам редактировать страницу в представлении внешнего интерфейса и мгновенно получать выходные данные. На следующем снимке экрана показан редактор внешнего интерфейса компоновщика страниц.
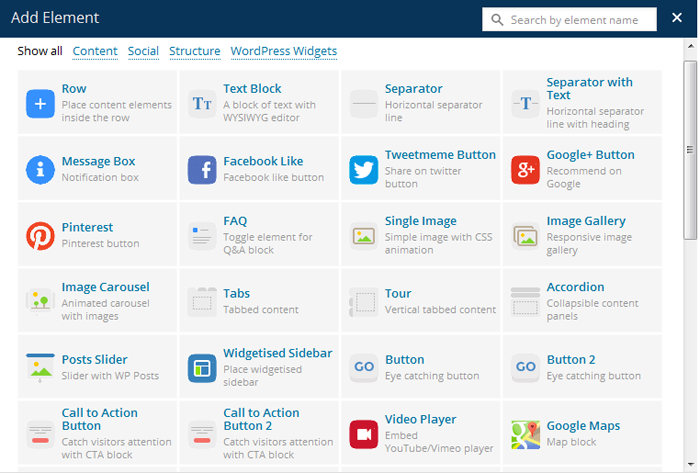
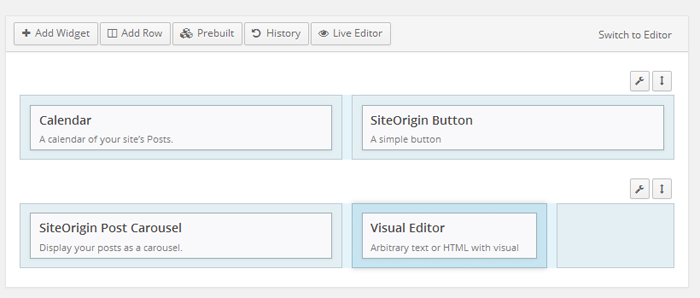
Элементы контента являются сердцем любого конструктора страниц. Эти элементы варьируются от базовых элементов HTML до сложных компонентов, таких как слайдеры изображений. Рассмотрим следующее изображение для предварительного просмотра образцов содержимого элементов.
Как правило, большинство разработчиков страниц предоставляют элемент содержимого, называемый «Строка», для структурирования макета страницы. «Столбцы» также предоставляются в качестве подкомпонента или параметра в элементе строки.
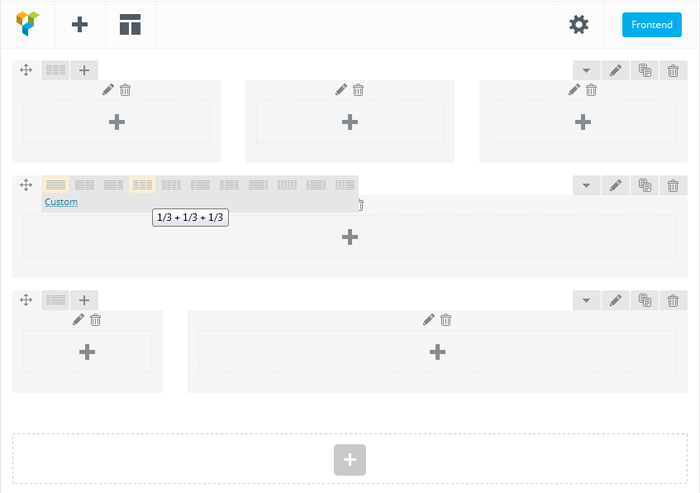
Сначала мы должны структурировать страницу, используя необходимые строки. Затем мы следуем за этим, разделяя эти строки на несколько областей содержимого, используя столбцы. Как только страница структурирована со строками и столбцами, мы можем использовать другие элементы содержимого в этих столбцах. Давайте теперь посмотрим на предварительный просмотр строк и столбцов.
В обычных условиях изменение размера столбца макета является трудоемкой задачей, требующей большого количества модификаций CSS и HTML. С помощью конструкторов страниц мы можем настроить размер столбца и изменить количество столбцов одним нажатием кнопки. Все элементы содержимого в столбцах мгновенно переставляются в соответствии с макетом. Изменение структуры не влияет на компоненты внутри основных контейнеров. Следующие два изображения демонстрируют, как легко изменить дизайн страницы с помощью компоновщиков страниц.
Во-первых, у нас есть одна строка с 3 столбцами и 3 элементами содержимого.
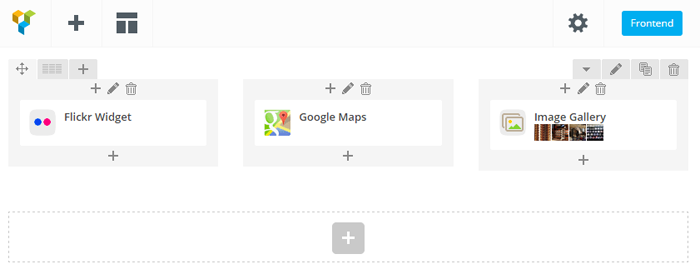
Теперь предположим, что мы хотим изменить макет на 2 столбца. Компоненты внутри столбца 3 будут автоматически скорректированы, как показано на следующем снимке экрана.
Обычно создатели страниц ограничивают возможность добавления контента только двумя уровнями. Мы можем добавить строки в качестве элементов первого уровня. Затем нам разрешено добавлять элементы внутри строки. Однако редко, когда построители страниц позволяют нам создавать строки в строках и поддерживают более 2 уровней. Рассмотрим ситуацию, когда ваш дизайн слишком сложен для использования с использованием функций по умолчанию. В таких случаях все, что вам нужно сделать, это вставить текстовый блок и вручную поместить шорткоды в этот блок.
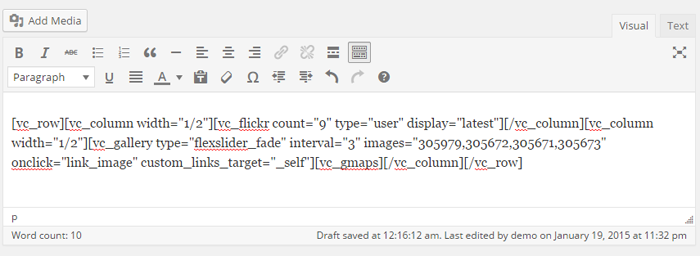
Мы можем сохранить содержимое как из внешнего, так и из внутреннего редакторов. После сохранения содержимое таблицы записей базы данных будет содержать несколько шорткодов. Если вы переключитесь в редактор WordPress по умолчанию, вы увидите все эти шорткоды и их структуру.
В большинстве случаев построитель страниц будет работать медленнее, чем редактор по умолчанию. Таким образом, люди склонны использовать редактор по умолчанию для настройки контента и шорткодов, созданных с помощью конструктора страниц. Я настоятельно рекомендую вам редактировать страницы только в представлении компоновщика страниц, а не в редакторе WordPress по умолчанию. Существует возможность создания серьезных конфликтов с помощью как компоновщика страниц, так и редактора по умолчанию.
В этом разделе мы рассмотрели общий рабочий процесс конструктора страниц. Тем не менее, это может варьироваться в зависимости от особенностей различных конструкторов страниц.
Создатели бесплатных и премиальных страниц
Шорткоды были популярным выбором для создания страниц WordPress в течение многих лет. Мы можем найти тысячи плагинов, которые используют шорткоды для предоставления определенных функций, мы даже можем создать наши собственные шорткоды .
Внедрение компоновщиков страниц также расширило использование плагинов для шорткода. В наши дни создатели страниц стали своего рода нормой при разработке сайтов для людей, не являющихся техническими специалистами. Вы найдете огромное количество бесплатных и платных компоновщиков страниц.
В этом разделе мы рассмотрим некоторые из самых популярных вариантов среди пользователей WordPress.
Конструктор страниц от SiteOrigin
Page Builder от SiteOrigin — самый популярный бесплатный плагин для создания страниц для WordPress. Это позволяет легко создавать адаптивный контент на основе столбцов, используя виджеты, которые вы знаете и любите.
Этот плагин предлагает возможности редактирования как внешнего, так и внутреннего интерфейса. Тем не менее, ограниченные компоненты доступны по сравнению с другими разработчиками премиум-страниц.
Тип — бесплатно
Веб-сайт — https://siteorigin.com/page-builder/
Visual Composer
Visual Composer — один из самых популярных плагинов для создания премиальных страниц для WordPress. Этот плагин также предлагает возможности редактирования как внешнего, так и внутреннего интерфейса.
Visual Composer интегрирован во многие премиальные темы и, следовательно, имеет очень большую базу пользователей. Он состоит из множества продвинутых компонентов, и есть несколько удивительных особенностей этого плагина, которые идут с его различными дополнениями. В настоящее время существует более 50 дополнений с широким спектром компонентов дизайна.
Тип — Премиум
Веб-сайт — http://vc.wpbakery.com/
VelocityPage
VelocityPage — одно из недавних дополнений для разработчиков страниц, созданных разработчиком ядра WordPress Марком Джакитом.
Этот плагин также предлагает возможности редактирования как внешнего, так и внутреннего интерфейса. В настоящее время он предоставляет ограниченное количество основных компонентов, и ожидается, что в будущем он увеличится. Простота и производительность являются ключевыми характеристиками этого плагина. VelocityPage действительно может стать самым мощным конструктором страниц.
Тип — Премиум
Сайт — http://velocitypage.com
Выше я рассмотрел 3 самых популярных конструктора страниц. Существуют десятки других конструкторов страниц как в бесплатной, так и в премиум-версиях, некоторые из них являются частью таких тем, как Divi . Я решил охватить 3 выше построителя страниц, исходя из следующих требований:
- Я хотел представить бесплатный конструктор страниц для тех, у кого нет возможности тратить деньги на премиальный плагин. Итак, Page Builder от SiteOrigin стала самой популярной бесплатной версией.
- Далее я хотел представить полнофункциональный конструктор страниц за небольшую плату. Visual Composer является одним из наиболее полных и экономически эффективных решений.
- Наконец, я хотел представить простой и высокопроизводительный компоновщик страниц, поэтому VelocityPage был идеальным выбором.
Пожалуйста, не стесняйтесь попробовать другие популярные конструкторы страниц, чтобы сравнить другие функции и производительность.
Плюсы и минусы конструктора страниц
Определение плюсов и минусов является важной задачей перед использованием любого нового плагина или сервиса. Даже самые мощные и стабильные плагины будут иметь ограничения в определенных сценариях. Давайте рассмотрим плюсы и минусы использования компоновщиков страниц.
Pros
- Большинство компонентов компоновщика страниц по умолчанию отзывчивы и, следовательно, никаких дополнительных дизайнерских работ не требуется. Если ваша тема отзывчива, страницы, созданные с помощью компоновщиков страниц, автоматически становятся адаптивными.
- Полный веб-сайт может быть спроектирован в короткие сроки с использованием компонентов перетаскивания.
- Знание кодирования не требуется для создания потрясающих дизайнов.
- Многие конструкторы страниц предоставляют возможность добавлять собственные шорткоды в качестве компонентов для разработки страниц.
- Компоненты и макеты, созданные с помощью компоновщика страниц, не зависят от темы. Поэтому мы можем переключать темы без серьезных изменений.
Cons
- Создатели страниц используют свои собственные шорткоды и структуру. После использования компоновщика страниц практически невозможно перейти на другой компоновщик страниц или содержимое HTML по умолчанию.
- Использование большого количества коротких кодов затрудняет ведение страниц. Небольшая ошибка при редактировании страницы может сделать всю страницу недоступной.
- Основным недостатком компоновщика страниц является отсутствие производительности. Большое количество шорткодов и сложность редакторов контента могут вызвать проблемы с производительностью.
Вывод
Создатели страниц кажутся наилучшим решением для разработки современных сайтов на WordPress. Как пользователь, вы должны принять два непростых решения, прежде чем выбрать конструктор страниц.
Во-первых, вы должны решить, является ли конструктор страниц правильным выбором для вашего сайта. Если ваш ответ «Да», то вам нужно решить, какой из этих конструкторов страниц использовать.
Для создателей страниц WordPress еще рано, и поэтому у нас пока не может быть идеального решения. Тем не менее, будущее кажется светлым, поскольку разработчики ядра WordPress участвуют в создании конструкторов страниц. Многие из нас хотели бы иметь подобные функции конструктора страниц в основном редакторе WordPress. Мы надеемся, что редактор ядра WordPress будет улучшен для поддержки этих возможностей перетаскивания страниц в будущих выпусках.
Пожалуйста, не стесняйтесь, дайте нам знать ваши мысли и предложения.