В последней статье мы рассмотрели расширенные элементы управления, доступные в настройщике тем, и способы их реализации.
Мы рассмотрим, как создать собственный настраиваемый элемент управления, позволяющий выбрать категорию сообщений, отображаемых на главной странице.
Для начала загрузите версию 0.6.0 нашего примера Theme Customizer.
Существующие элементы управления настройщиком тем
WordPress предоставляет несколько элементов управления, каждый со своим собственным классом PHP. Мы исследовали это в последней части нашей серии:
- Ввод простого текста:
WP_Customize_Control -
WP_Customize_Color_Controlцветов:WP_Customize_Color_Control - Загрузка файла:
WP_Customize_Upload_Control - Изображение:
WP_Customize_Image_Control - Фоновое изображение:
WP_Customize_Background_Image_Control - Изображение заголовка:
WP_Header_Image_Control
Помимо простого ввода текста все элементы управления Customizer расширяют класс WP_Customize_Control .
Расширение WP_Customize_Control
Каждый элемент управления Customizer определит некоторые или все свои собственные функции класса для переопределения функций, предоставляемых WP_Customize_Control .
Например, WP_Customize_Control содержит следующую функцию для вывода HTML, используемого в WP_Customize_Control тем:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
protected function render_content() {
switch( $this->type ) {
case ‘text’:
?>
<label>
<span class=»customize-control-title»><?php echo esc_html( $this->label );
<input type=»text» value=»<?php echo esc_attr( $this->value() ); ?>» <?php $this->link();
</label>
<?php
break;
case ‘checkbox’:
?>
<label>
<input type=»checkbox» value=»<?php echo esc_attr( $this->value() ); ?>» <?php $this->link();
<?php echo esc_html( $this->label );
</label>
<?php
break;
case ‘radio’:
if ( empty( $this->choices ) )
return;
$name = ‘_customize-radio-‘ .
?>
<span class=»customize-control-title»><?php echo esc_html( $this->label );
<?php
foreach ( $this->choices as $value => $label ) :
?>
<label>
<input type=»radio» value=»<?php echo esc_attr( $value ); ?>» name=»<?php echo esc_attr( $name ); ?>» <?php $this->link();
<?php echo esc_html( $label );
</label>
<?php
endforeach;
break;
case ‘select’:
if ( empty( $this->choices ) )
return;
?>
<label>
<span class=»customize-control-title»><?php echo esc_html( $this->label );
<select <?php $this->link();
<?php
foreach ( $this->choices as $value => $label )
echo ‘<option value=»‘ . esc_attr( $value ) . ‘»‘ .
?>
</select>
</label>
<?php
break;
case ‘dropdown-pages’:
$dropdown = wp_dropdown_pages(
array(
‘name’ => ‘_customize-dropdown-pages-‘ .
‘echo’ => 0,
‘show_option_none’ => __( ‘— Select —’ ),
‘option_none_value’ => ‘0’,
‘selected’ => $this->value(),
)
);
// Hackily add in the data link parameter.
$dropdown = str_replace( ‘<select’, ‘<select ‘ . $this->get_link(), $dropdown );
printf(
‘<label class=»customize-control-select»><span class=»customize-control-title»>%s
$this->label,
$dropdown
);
break;
}
}
|
Функция обнаруживает $type определенный для определения того, что выводить (ввод простого текста, флажок, переключатель, раскрывающийся список выбора или раскрывающийся список страниц WordPress).
Однако ни один из перечисленных выше типов не WP_Customize_Color_Control для WP_Customize_Color_Control , который должен отображать WP_Customize_Color_Control цветов. Поскольку все элементы управления Customizer расширяют WP_Customize_Control , элемент управления цветом может переопределить вышеуказанную функцию своим собственным выводом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
public function render_content() {
$this_default = $this->setting->default;
$default_attr = »;
if ( $this_default ) {
if ( false === strpos( $this_default, ‘#’ ) )
$this_default = ‘#’ .
$default_attr = ‘ data-default-color=»‘ . esc_attr( $this_default ) . ‘»‘;
}
// The input’s value gets set by JS.
?>
<label>
<span class=»customize-control-title»><?php echo esc_html( $this->label );
<div class=»customize-control-content»>
<input class=»color-picker-hex» type=»text» maxlength=»7″ placeholder=»<?php esc_attr_e( ‘Hex Value’ ); ?>»<?php echo $default_attr;
</div>
</label>
<?php
}
|
Это важная концепция, которую мы будем применять при создании нашего пользовательского элемента управления.
Создание элемента управления категорией
Внизу functions.php добавьте следующий блок кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
if (class_exists(‘WP_Customize_Control’)) {
class WP_Customize_Category_Control extends WP_Customize_Control {
/**
* Render the control’s content.
*
* @since 3.4.0
*/
public function render_content() {
$dropdown = wp_dropdown_categories(
array(
‘name’ => ‘_customize-dropdown-categories-‘ .
‘echo’ => 0,
‘show_option_none’ => __( ‘— Select —’ ),
‘option_none_value’ => ‘0’,
‘selected’ => $this->value(),
)
);
// Hackily add in the data link parameter.
$dropdown = str_replace( ‘<select’, ‘<select ‘ . $this->get_link(), $dropdown );
printf(
‘<label class=»customize-control-select»><span class=»customize-control-title»>%s
$this->label,
$dropdown
);
}
}
}
|
При этом создается новый WP_Customize_Category_Control управления WP_Customize_Category_Control под названием WP_Customize_Category_Control , определяющий собственную render_content() для переопределения функции render_content() по умолчанию из WP_Customize_Control .
Сначала мы проверяем, существует ли класс WP_Customize_Control , в противном случае мы получили бы следующую ошибку на экранах, не связанных с настройками тем:
Давайте пройдемся по этой функции, чтобы понять, что она делает.
|
1
2
3
4
5
6
7
8
9
|
$dropdown = wp_dropdown_categories(
array(
‘name’ => ‘_customize-dropdown-categories-‘ .
‘echo’ => 0,
‘show_option_none’ => __( ‘— Select —’ ),
‘option_none_value’ => ‘0’,
‘selected’ => $this->value(),
)
);
|
Мы используем функцию wp_dropdown_categories WordPress для генерации HTML-элемента, в котором перечислены все категории сообщений, которым назначено одно или несколько сообщений.
|
1
2
|
// Hackily add in the data link parameter.
$dropdown = str_replace( ‘<select’, ‘<select ‘ . $this->get_link(), $dropdown );
|
Затем мы добавляем параметр связи с данными к элементу HTML. Это относится к настройщику тем и важно, потому что он сообщает настройщику тем, что было внесено изменение, позволяющее работать кнопке « Сохранить и опубликовать» .
|
1
2
3
4
5
|
printf(
‘<label class=»customize-control-select»><span class=»customize-control-title»>%s
$this->label,
$dropdown
);
|
Наконец, мы выводим выпадающий список внутри метки.
Реализация контроля категорий
Как и для любого элемента управления Theme Customizer, нам необходимо реализовать его, чтобы он отображался в Theme Customizer.
Добавьте следующий код в конец функции tcx_register_theme_customizer() , чтобы добавить новый раздел в tcx_register_theme_customizer() тем:
|
01
02
03
04
05
06
07
08
09
10
|
/*————————————————————*
* Defining our own ‘Category’ section
*————————————————————*/
$wp_customize->add_section(
‘tcx_category’,
array(
‘title’ => ‘Category’,
‘priority’ => 202
)
);
|
Затем добавьте следующий код сразу после кода, который мы определили выше:
|
1
2
3
4
|
/* Category */
$wp_customize->add_setting(
‘tcx_category’
);
|
Наконец, давайте добавим наш новый WP_Customize_Category_Control, привязав его к настройке и разделу выше:
|
01
02
03
04
05
06
07
08
09
10
11
|
$wp_customize->add_control(
new WP_Customize_Category_Control(
$wp_customize,
‘tcx_category’,
array(
‘label’ => ‘Category’,
‘settings’ => ‘tcx_category’,
‘section’ => ‘tcx_category’
)
)
);
|
Сохраните файл functions.php и просмотрите свой Theme Customizer. Вы должны увидеть новый раздел «Категория» с выпадающим списком «Категория»:
Выберите категорию из выпадающего списка и нажмите « Сохранить и опубликовать» .
Чтение настроек категории
Прямо сейчас приведенный выше код не меняет отображение нашей темы. Давайте добавим некоторый код в index.php под get_header() , чтобы отобразить список сообщений:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<div id=»posts»>
<?php
// The loop
if (have_posts()) {
while (have_posts()) {
the_post();
the_title();
the_excerpt();
the_category();
echo ‘<hr />’;
} // while
} // if
?>
</div>
|
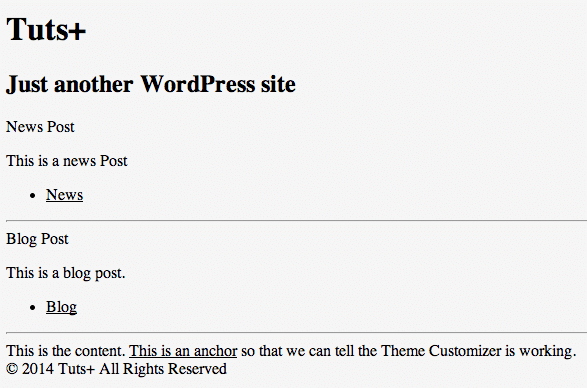
Убедитесь, что у вас есть несколько сообщений, назначенных категории. Затем вы увидите что-то вроде этого:
Если вы следовали нашим другим учебникам в этой серии, вы знаете, что мы можем использовать get_theme_mod() чтобы получить значение параметра для конкретного параметра Theme Customizer.
Измените приведенный выше код, чтобы прочитать значение раскрывающегося списка нашей категории, чтобы отображались только сообщения, назначенные выбранной категории:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div id=»posts»>
<?php
// Get category ID from Theme Customizer
$catID = get_theme_mod(‘tcx_category’);
// Only get Posts that are assigned to the given category ID
query_posts(array(
‘post_type’ => ‘post’,
‘cat’ => $catID,
));
// The loop
if (have_posts()) {
while (have_posts()) {
the_post();
the_title();
the_excerpt();
the_category();
echo ‘<hr />’;
} // while
} // if
?>
</div>
|
Если в настройщике тем не выбрана ни одна категория, все сообщения будут отображаться независимо от категории.
Если категория была выбрана, будут отображаться только сообщения, назначенные этой категории.
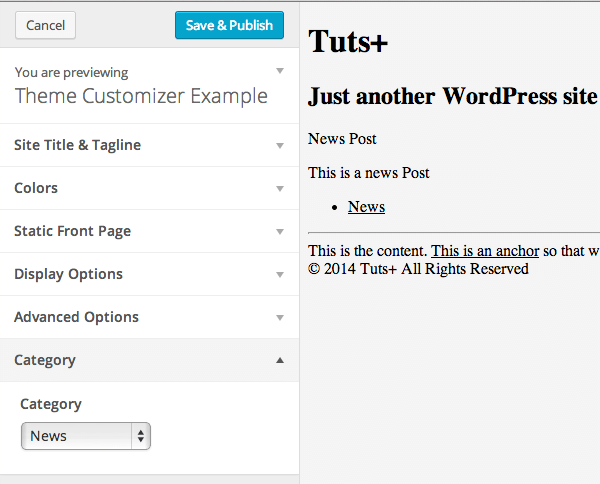
В нашем примере я выбрал «Новости» в качестве категории для отображения:
Резюме
Theme Customizer является отличной альтернативой ресурсоемким панелям опций или плагинам и позволяет владельцам сайтов в реальном времени видеть, как различные настройки изменяют поведение и стиль их веб-сайта WordPress.
Мы объяснили доступные по умолчанию и настраиваемые элементы управления, а также то, как настраиваемый элемент управления может расширять класс Theme Customizer по умолчанию.
В этом руководстве также были рассмотрены некоторые более сложные аспекты использования Theme Customizer, а также расширены его возможности и возможность настраивать, какую категорию сообщений отображать на домашней странице.