Когда был выпущен WordPress 3.1, появилась новая функция под названием «Форматы постов», которая дала авторам возможность выбрать один из девяти форматов для своих постов. Разработчики тем должны были добавить поддержку для включения каждого формата, а также некоторые условные теги и CSS, чтобы воспользоваться тем, что они предлагали. Каждый формат может отображаться на внешнем интерфейсе с разным макетом и дизайном, хотя визуальный редактор в wp-admin не отражал это.
В этом уроке я сконцентрируюсь на том, как мы можем заставить нашу тему отображать формат сообщения Quote, чтобы его внешний вид и дизайн отражались при создании сообщения в визуальном редакторе.
Подробнее о почтовых форматах
В целом, есть только девять форматов сообщений, которые могут поддерживаться темой: в aside , gallery , video , audio , image , status , link , quote , chat . Вы можете прочитать больше обо всех форматах сообщений, доступных в WordPress, в статье Брэдена Кейта .
Шаг 1: Добавление поддержки для почтовых форматов
Прежде всего, давайте удостоверимся, что наша тема поддерживает форматы сообщений и стили редактора. Все, что нам нужно сделать, это включить в наш файл functions.php следующее :
|
1
2
3
4
5
|
// This theme styles the visual editor with editor-style.css to match the theme style.
add_editor_style();
// Add support for the quote post formats
add_theme_support( ‘post-formats’, array( ‘quote’ ) );
|
Совет: помните, что при добавлении PHP в файл он должен находиться внутри открывающих тегов <?php и closed ?> Иначе он будет отображаться только как HTML, а не обрабатываться как PHP.
Шаг 2: Файл с цитатой
Чтобы контролировать, как будет отображаться наш формат сообщения цитаты на внешнем интерфейсе, нам нужно создать файл с именем content-quote.php . Это наш шаблон страницы формата котировок, и его нужно поместить в папку нашей темы. Вот код, который нам нужно добавить в наш новый файл:
|
1
2
3
4
5
|
<article id=»post-<?php the_ID(); ?>» <?php post_class();
<div class=»post-content»>
<?php the_content( » );
</div>
</article>
|
Этот шаблон страницы будет использоваться на страницах нашего индекса и архива и часто вызывается непосредственно из файла index.php со следующим кодом:
|
1
2
3
|
<?php while ( have_posts() ) : the_post();
<?php get_template_part( ‘content’, get_post_format() );
<?php endwhile;
|
Шаг 3: Создание CSS
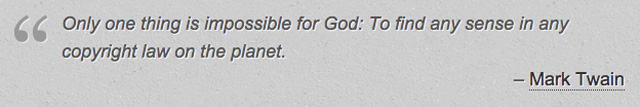
Вот пример того, как выглядит формат сообщения Цитата в моей теме Gridiculous для WordPress :

Чтобы все выглядело так, как мы хотим, нам нужно включить немного CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
/* =Quote
————————————————————— */
.format-quote .post-content {
font-size: 18px;
line-height: 27px;
padding-left: 50px;
font-style: italic;
}
.format-quote p,
.format-quote blockquote {
margin: 0;
}
.format-quote:before {
font-family: Georgia, serif;
color: #999;
display: block;
font-size: 100px;
width: 50px;
content: ‘\201C’;
height: 0;
top: -40px;
position: relative;
}
.format-quote blockquote {
border: 0;
padding: 0;
font-size: 18px;
color: #555;
}
cite {
text-align: right;
font-style: normal;
display: block;
margin-bottom: 10px;
}
cite:before {
content: ‘\2013 \00A0’;
}
|
Вышеупомянутый CSS должен быть включен в файл style.css нашей темы, но нам также нужно создать файл editor-style.css и добавить его в нашу тему. Эта таблица стилей будет использоваться при просмотре нашего поста в визуальном редакторе.
Шаг 4: магия jQuery
Почти каждый из удивительных эффектов, которые вы испытываете в админке WordPress, создается с помощью jQuery. Поскольку он уже включен на странице администратора, давайте просто соберем его, чтобы наш визуальный редактор работал со стилями редактора пост-формата.
Если папка / js еще не существует в вашей теме, создайте ее и добавьте новый файл JavaScript с именем editor-styles-post-format.js . После создания файла откройте его в своем любимом текстовом редакторе и добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
( function($) {
$(window).load( function() {
var init_post_format = $( ‘#post-formats-select’ ).find( ‘.post-format:checked’ ).val();
add_post_format( init_post_format );
} );
$( ‘#post-formats-select’ ).find( ‘.post-format’ ).change( function() {
var post_format = $(this).val();
add_post_format( post_format );
} );
function add_post_format( post_format ) {
post_format = ( 0 == post_format ) ?
if ( frames[‘content_ifr’] )
$( ‘html’, frames[‘content_ifr’].document ).removeClass().addClass( ‘format-‘ + post_format );
}
} )(jQuery);
|
С готовым сценарием jQuery нам нужно поставить его в очередь, чтобы он действительно появлялся, когда мы перемещаемся вокруг нашего администратора. Вот еще один маленький блок кода, который нам нужно добавить в наш файл functions.php :
|
1
2
3
4
5
|
add_action( ‘admin_enqueue_scripts’, ‘editor_style_admin_script’ );
function editor_style_admin_script( $hook ) {
if ( ‘post-new.php’ == $hook || ‘post.php’ == $hook )
wp_enqueue_script( ‘editor_styles_post_format_js’, get_template_directory_uri() . ‘/js/editor-styles-post-format.js’, true, array( ‘jquery’ ), ‘1.0.0’ );
}
|
Шаг 5: Написание нашей цитаты
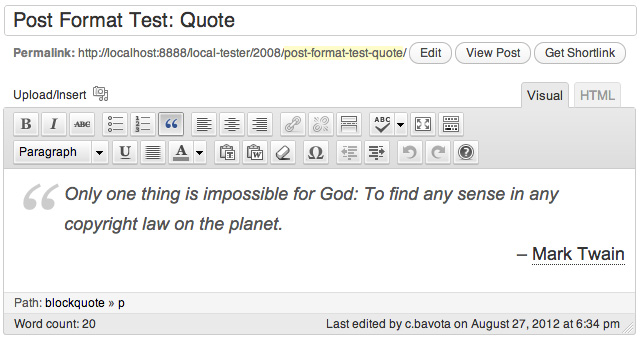
Со всем на месте, каждый раз, когда мы выбираем формат сообщения на экране редактирования сообщения в нашем администраторе, класс добавляется в визуальный редактор, аналогично тому, как он добавляется в интерфейс, и мы сможем просмотреть, как наше сообщение будет выглядеть так, как мы его создаем. Мы просто должны использовать следующий HTML-код при создании сообщения, чтобы наш CSS работал правильно.
|
1
2
3
4
5
6
7
8
|
<blockquote>
Only one thing is impossible for God: To find any sense in any copyright law on the planet.
<cite>
<a href=»http://www.brainyquote.com/quotes/quotes/m/marktwain163473.html»>
Mark Twain
</a>
</cite>
</blockquote>
|
Вывод

Это включает в себя пару шагов, но, в конце концов, не так уж сложно сложить вещи, чтобы наш визуальный редактор работал с почтовыми форматами. К счастью, многие темы уже содержат большинство этих элементов, поэтому нам может потребоваться только создать и поставить в очередь новый файл JavaScript. На днях, может быть, кто-то даже создаст патч в WordPress, чтобы эта функциональность стала частью ядра.
Если у вас есть какие-либо комментарии или отзывы по поводу того, что вы прочитали выше, пожалуйста, обсудите это ниже.