У всех нас есть свой собственный набор плагинов, которые мы используем на каждом сайте. Вы можете найти мой личный список супер полезных плагинов здесь . Недавно я попробовал Jetpack от WordPress.com и был очень впечатлен. Большая коллекция супер полезных плагинов, виджетов и облачных сервисов, необходимых для любого сайта. Это мой новый плагин!
Давайте рассмотрим некоторые из его основных функций и как они могут помочь вашему сайту!
Что такое Jetpack?
Jetpack — это коллекция плагинов, виджетов и сервисов от WordPress.com . Он предоставляет набор функций, ранее доступных только пользователям размещенного на WordPress.com блогов и сайтов. Он добавляет некоторые наиболее часто используемые функции на ваш сайт с простым в использовании и знакомым интерфейсом. Jetpack был впервые добавлен чуть менее 2 лет назад и имел более 3 миллионов загрузок, а также недавний выпуск версии 2, Jetpack действительно шумит среди пользователей WordPress.
Требования достаточно стандартные для WordPress:
- Последняя версия WordPress. Любая версия после 2.7 будет получать подсказку на панели инструментов WordPress с просьбой обновить ее.
- PHP 5. Большинство веб-хостов уже должны поддерживать PHP 5, и если вы уже используете последнюю версию WordPress, скорее всего, вы уже используете PHP 5.
- Учетная запись WordPress.com. (Подробнее об этом чуть позже).
- XML-RPC включен и общедоступен.
- Устаревшие плагины WordPress.com / Automattic должны быть отключены перед установкой Jetpack (например, статистика WordPress.com, After Deadline, Custom CSS).
Как я уже упоминал выше, вам нужна учетная запись WordPress.com для использования Jetpack. Это одно из основных раздражающих моментов для меня, хотя есть некоторые функции, которые вы можете ясно увидеть, почему им нужно «подключиться» к WordPress.com (например, для статистики, фотонов, комментариев Jetpack и т. Д.), Такие как дополнительные виджеты и параметры обмена на самом деле не должны быть подключены к WordPress.com. Независимо от моих чувств, это быстро и легко создать учетную запись WordPress.com и бесплатно.
Облачная статистика
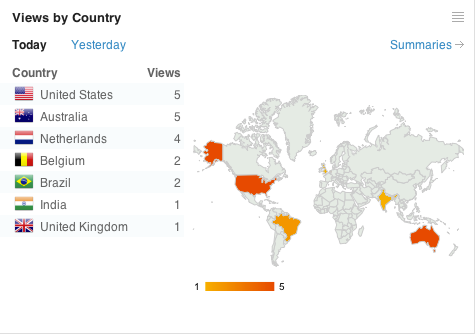
Итак, чтобы перейти к функциям Jetpack, мы сначала обратимся к статистике WordPress.com. Ранее доступные в виде отдельного плагина, статистика, включенная в Jetpack, обеспечивает простой способ получения наиболее популярных метрик в удобном для понимания интерфейсе. Несмотря на то, что он не дает детальной детализации, которую вы получаете с чем-то вроде Google Analytics, он дает вам отличный обзор и быстрый заголовок статистики вашего сайта. Это также позволяет вам просматривать их с вашей панели WordPress. Если вы работаете с несколькими сайтами, вы также можете получить доступ и просмотреть статистику по всем вашим сайтам с панели управления учетной записью WordPress.com.

Как и следовало ожидать, с любым решением для отслеживания посетителей вы можете увидеть, сколько просмотров получил ваш сайт, просмотров по странам и кто направлял трафик на ваш сайт. Вы также можете увидеть ваши лучшие посты и страницы за указанный период. Термины поисковой системы позволяют вам видеть фразы и слова, которые люди используют в различных поисковых системах, чтобы найти свой путь к вашему сайту. Очень хорошая функция со статистикой (которой у вас нет в комплекте с чем-то вроде Google Analytics) — это отслеживание ссылок. Будут засчитаны любые клики по внешним ссылкам на вашем сайте, мне особенно нравится этот, так как он позволяет мне видеть, куда идет мой трафик!
Хотя статистика WordPress.com не заменит Google Analytics для меня или большинства людей, серьезно относящихся к метрикам своего сайта, она добавляет интересный сравнительный метод отслеживания и приятно видеть на панели инструментов WordPress.
Jetpack Комментарии
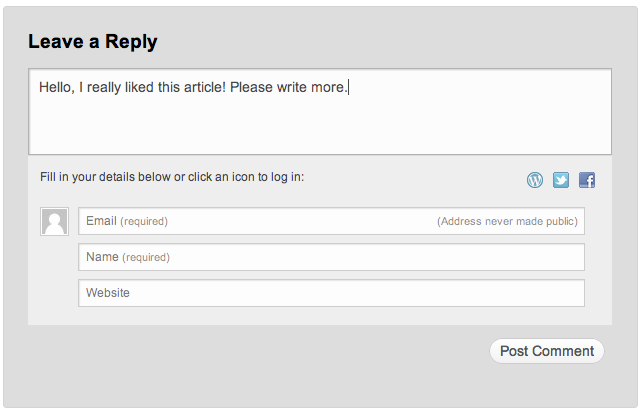
Когда дело доходит до блогов или сайтов сообщества, комментарии могут стать решающим способом взаимодействия с вашей аудиторией. WordPress отлично справляется с обработкой комментариев, и существует множество плагинов, чтобы сделать это лучше для вас и ваших пользователей. Для меня вам действительно нужны 2 вещи: Akismet (за очень небольшую плату или бесплатно в зависимости от вашего сайта) для обработки спама и комментарии Jetpack. Комментарии Jetpack не полностью захватывают комментарии вашего сайта, как это делает Disqus , они просто улучшают их, в основном для ваших пользователей. Это позволяет пользователям оставлять комментарии, войдя в свои учетные записи Twitter, Facebook или WordPress.com. Также, если у вас включены комментарии гостей на вашем сайте, они, конечно, могут публиковать сообщения в качестве гостей. В конечном итоге речь идет об экономии времени для ваших пользователей, им не нужно создавать еще одну учетную запись и профиль, чтобы участвовать в одной статье.

Вы также можете использовать подписки Jetpack, чтобы больше общаться с вашими комментаторами. При включении в администраторе Jetpack он просто добавит параметры подписки ниже формы ввода комментариев. Любые будущие обновления поста или любого нового поста будут затем отправляться пользователю по электронной почте (в зависимости от их предпочтений). На данный момент подписка на Jetpack не обходится без проблем. Вы не можете настроить электронную почту, отправляемую вашим подписчикам, в то время как ваши подписчики могут быть перемещены с одного сайта на другой администраторами на WordPress.com (если оба сайта используют Jetpack), вы не можете экспортировать их самостоятельно, на самом деле Вы даже не можете видеть их, это, на мой взгляд, серьезный сбой. Пока я не смогу управлять и экспортировать своих собственных подписчиков, я определенно не буду использовать это немного серьезно.
карусель
Карусель проста и красива. Он добавляет красивый эффект стиля лайтбокса к изображениям в любой стандартной галерее WordPress. Он позволяет комментировать изображения и имеет возможность показывать метаданные EXIF, если он включен. При выборе черного или белого цвета настройка цвета фона занимает несколько секунд и действительно выглядит великолепно. Я создал небольшую демонстрацию на своем собственном сайте, чтобы показать вам, как это здорово выглядит. На данный момент существует только одна проблема, вы не можете использовать эффект на отдельных изображениях. Это немного раздражает, так как вам может понадобиться использовать другой плагин для достижения этой цели, надеюсь, эта функция будет добавлена в будущем выпуске!
Форма обратной связи
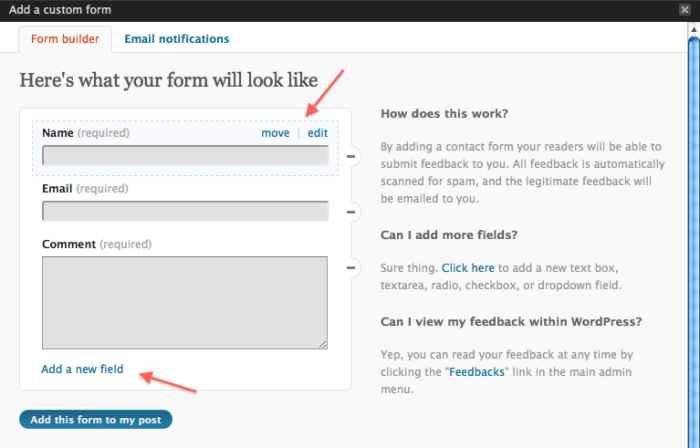
Добавление формы на ваш сайт — это то, что мы все обычно должны делать. От чего-то такого простого, как контактная форма, до сложных цен и разнообразных многостраничных форм. Хранилище плагинов WordPress.org содержит буквально тысячи плагинов «Форма», однако два самых популярных на сегодняшний день — это бесплатная Контактная форма 7 и платные за Гравитационные формы . Оба великолепны и могут многое, но есть еще один гораздо более простой способ добавления форм на ваш сайт. У Jetpack есть свой очень простой, но красивый встроенный конструктор форм.

На любом посте или странице вы можете просто нажать кнопку «Вставить форму» (расположенную рядом с кнопкой «Загрузить / вставить медиа» при активации), и вы получите очень простой конструктор форм. Простота это слово здесь. У вас есть несколько типов полей, но они предназначены для сбора информации от ваших пользователей. Здесь нет условной логики, пейджинга или какой-либо фантазии. Вы получаете быстрый и простой интерфейс для добавления форм к любому сообщению или странице. Если у вас включен Akismet (что я настоятельно рекомендую), тогда ваши формы также будут защищены от спама, а плагин позаботится о том, чтобы отправлять вам уведомления по электронной почте после заполнения формы. Вы можете настроить индивидуальный адрес электронной почты, на который отправляется каждая форма, или просто оставить его пустым, и он будет отправляться на адрес электронной почты администратора сайта. Вы также можете просматривать любые записи из панели управления WordPress в разделе «Отзывы», как и в других ранее упомянутых плагинах форм.
Если вам нужна простая форма, тогда она идеальна, все в одном плагине, поэтому нет необходимости в дополнительных плагинах. Я определенно рекомендую вам взглянуть!
Полезные дополнения
Jetpack имеет множество функций, некоторые из которых более очевидны, чем другие. Мы уже говорили о некоторых более крупных функциях, но есть такие, которые могут иметь такое же большое значение и являются немного более пассивными. Jetpack в настоящее время имеет 27 отдельных функций / плагинов, связанных с ним, давайте кратко рассмотрим некоторые из более пассивных, но удивительных функций.
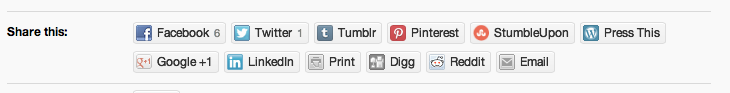
Sharing
Почти каждый сайт и блог в наши дни имеют какой-то метод обмена контентом с широким спектром социальных сетей. Социальные сети стали массовыми, и кнопки для обмена также популярны. Jetpack дает вам отличный способ легко добавлять кнопки обмена на ваши сообщения, страницы или пользовательские типы сообщений с помощью простой в использовании страницы настроек. Вы можете легко настроить, какие службы вы хотите включить и как вы хотите отображать кнопки. Вы также можете добавить свои собственные услуги, если есть один, который вы не видите в довольно полном списке! Я лично иду на официальные кнопки, но есть несколько других вариантов, которые вы можете выбрать.

Орфография и грамматика (после крайнего срока)
Ранее «После крайнего срока для WordPress» это плагин правописания для редактора TinyMCE, переведенный на следующий уровень. Он использует сервис «После крайнего срока» от Automattic для проверки вашего контента. Он использует искусственный интеллект и технологию обработки естественного языка, чтобы находить орфографические и грамматические ошибки и предлагать умные предложения. Вы можете настроить его в своем профиле в соответствии со своими потребностями и указать, каким правилам следовать, у вас также есть возможность включить живую проверку при каждом обновлении или сохранении сообщения. Лично я установил его, чтобы проверить, когда я это спрашиваю, что ускоряет сохранение и обновление сообщений, а не ждать, пока он сканирует и проверяет каждый раз.
Граватар Ховеркартс
Скорее всего, если вы используете WordPress, вы знаете, что такое Gravatar. Для непосвященного Gravatar — еще одна услуга от Automattic (они любят продавать свои продукты сообществу WordPress!), Которая выступает в качестве службы размещения изображений профиля. Вы создаете учетную запись и связываете изображения профиля со своими адресами электронной почты, а затем поддерживаемые сервисы (такие как WordPress) автоматически вставят изображение вашего профиля. Это означает, что у вас есть одно место для обновления изображения вашего профиля, и оно обновит все сайты, на которых вы используете свой профиль (при условии, что они используют Gravatar!). Еще один небольшой плюс, который многие люди не всегда используют, — это профиль Gravatar. Вы можете добавить биографию и ссылки на другие сайты социальных сетей и отобразить их в общедоступном профиле Gravatar.
Jetpack добавляет приятную функцию вызова Gravatar Hovercards. Когда этот параметр включен, вместо того, чтобы просто показывать изображение профиля кого-либо на вашем сайте (как в комментариях), когда вы наводите курсор мыши на изображение, оно будет отображать окно и отображать информацию, извлеченную из вашего профиля Gravatar. У меня были некоторые проблемы с позиционированием изображения с некоторыми сложными шаблонами комментариев, но в целом оно работает очень хорошо и позволяет вашим пользователям быстро просматривать информацию о других комментаторах.
WP.me Короткие ссылки
Это простая маленькая экономия времени. Кнопка «Получить короткую ссылку» при редактировании или добавлении постов / страниц теперь подключается к сервису сокращения URL WP.me, предоставляя вам короткие URL для обмена в Twitter или других сервисах. Некоторые приятные дополнительные функции включают в себя:
- Каждый блог и запись на WordPress.com и блогах на базе Jetpack имеет URL-адрес WP.me.
- Все они выставлены в голове, используя
rel=shortlink. - Он не работает ни для одного URL в мире, только для WordPress.
- Ссылки являются постоянными, они будут работать до тех пор, пока существует WordPress.com.
- WP.me не содержит спама, потому что спам постоянно отслеживается и удаляется с WordPress.com.
Мобильная тема
Это не то, что я лично использовал в пользу адаптивного дизайна, однако предпосылка проста. Активируйте функцию, и вы получите простую мобильную тему. Дизайн основан на основной теме WordPress, Twenty Eleven. Он учитывает те же параметры темы, что и его старший брат Twenty Eleven, что позволяет вам настраивать изображение заголовка, фоновое изображение и цвет. Быстро и дешево запустить мобильную версию вашего сайта — это здорово!

Замечательные виджеты
Jetpack также включает в себя несколько отличных виджетов, которые помогут настроить ваш сайт.
Виджет RSS-ссылок позволяет добавлять ссылки на посты вашего блога и комментировать RSS-каналы на боковой панели. Это позволяет вашим читателям оставаться в курсе, когда вы публикуете новый контент или получаете новые комментарии.
Виджет Twitter (Формально Wickett Twitter Widget) показывает ваши последние твиты в боковой панели на вашей теме. Это простой способ добавить больше активности на ваш сайт. Есть также несколько вариантов настройки. Это виджет, который я лично использую на всех своих сайтах, кажется, он работает. К сожалению, если вы используете более старую автономную версию, вам нужно обновить ее до Jetpack, так как были сделаны некоторые значительные улучшения, чтобы реально заставить эту работу работать правильно!
Виджет изображений позволяет легко добавлять изображения в области виджетов в вашей теме. Это простой способ добавить больше визуального интереса к вашему сайту. Нет больше жесткого кодирования HTML в ваших виджетах!
Виджет Профиль Gravatar позволяет вам легко отображать ваш профиль Gravatar (о котором говорилось ранее в этой статье) в виджете. Это дает вам варианты того, что вы хотите показать или скрыть с фактическим содержанием, извлекаемым из вашего профиля Gravatar. Вы можете увидеть это в действии на моем собственном сайте в боковой панели.
Как избежать вздутия
Когда вы впервые активируете Jetpack и подключаете его к своей учетной записи WordPress.com, он по умолчанию активирует целую кучу вещей. Однако вы можете отключить все, если хотите! Я считаю, что лучше отключить все, что я знаю, я не собираюсь использовать. На странице конфигурации Jetpack просто нажмите «Подробнее» под каждой из функций, и волшебным образом появится кнопка «Отключить». Было бы неплохо, если бы это не было скрыто, но, по крайней мере, оно там! Ускорьте свой собственный сайт, убедившись, что активированы только те функции, которые вам действительно нужны.
Версия 2.0
Версия 2.0 была недавно выпущена и добавила несколько замечательных новых функций, которые действительно начинают отличать Jetpack. У Barış Ünver скоро появится еще одна статья на Wptuts +, в которой рассматриваются некоторые из замечательных новых функций Jetpack 2.0. Вы можете начать, прочитав официальное объявление о выпуске Jetpack 2.0 .
Вывод
Таким образом, у нас это есть, хотя Jetpack, конечно, не без вины, он, безусловно, ставит много флажков для многих людей. Я рассмотрел лишь небольшое количество доступных функций, но думаю, что они, вероятно, наиболее полезны большинству людей. В нем есть ошибки и неприятности, которые, надеюсь, можно устранить, например, настройка CSS может быть немного хитрой, однако она предоставляет действительно полезный набор инструментов, которые должны дополнять практически каждый сайт. Является ли Jetpack единственным плагином WordPress, который вам когда-либо понадобится? Вероятно, нет, но это идет по пути расширения основных функций WordPress. Сначала я был настроен скептически, но развернул Jetpack на своем личном сайте и начал развертывать и на клиентских сайтах.
Установите его для себя и решите сами, я уверен, что в конечном итоге вы сохраните хотя бы одну или две функции!