В этом уроке мы рассмотрим, что такое форматы сообщений, как их использовать, что они могут сделать для вас.
обзор
Форматы сообщений были введены в WordPress 3.1 для стандартизации создания и отображения различных типов сообщений. Эти форматы позволяют разработчику решать, как отображать различные виды сообщений в соответствующих модах. Новые форматы не могут быть введены, и каждый формат не должен поддерживаться темой. Использование почтовых форматов обеспечивает совместимость постов в нескольких темах и имеет много других преимуществ.
Почтовые форматы действительно легко понять, когда вы погрузитесь в них. Давайте внимательнее посмотрим.
Шаг 1 Начало работы
Мы будем внедрять форматы сообщений в тему «Двадцать десять», которая уже поддерживает форматы сообщений. Мы посмотрим на то, что они сделали, и осуществим наши собственные изменения, чтобы увидеть их эффект. Двадцать десять является одной из тем по умолчанию, которая поставляется с WordPress и может быть загружена с веб-сайта WordPress. Да, существующей «темой по умолчанию» является «Двадцать одиннадцать», но Двадцать десять немного более применимо к тому, что мы будем делать сегодня.
Откройте файл functions.php в папке / wordpressdirectory / wp-content / themes / двадцать двадцать / . Обратите внимание, что в строке 81 мы видим следующее:
|
1
|
add_theme_support( ‘post-formats’, array( ‘aside’, ‘gallery’ ) );
|
По умолчанию тема двадцати десяти поддерживает форматы постов Aside и Gallery. Как уже упоминалось в обзоре, вы не можете определить любой формат поста, кроме того, что позволяет WordPress. Давайте посмотрим, что мы можем добавить. Они взяты прямо из Кодекса WordPress о форматах сообщений :
- в сторону — как правило, без заголовка. Похоже на обновление заметки Facebook.
- галерея — галерея изображений. Сообщение, скорее всего, будет содержать короткий код галереи и будет иметь прикрепленные изображения.
- ссылка — ссылка на другой сайт. Темы могут использовать первый тег <a href=»»> в содержимом сообщения в качестве внешней ссылки для этого сообщения. Альтернативный подход может быть, если сообщение состоит только из URL, тогда это будет URL, а заголовок (post_title) будет именем, прикрепленным к якору для него.
- изображение — одно изображение. Первый тег <img /> в посте можно считать изображением. Кроме того, если сообщение состоит только из URL-адреса, это будет URL-адрес изображения, а заголовок сообщения (post_title) будет атрибутом заголовка изображения.
- цитата — цитата. Вероятно, будет содержать блочную цитату, содержащую содержание цитаты. В качестве альтернативы цитата может быть просто содержанием, а заголовок — источник / автор.
- status — короткое обновление статуса, аналогичное обновлению статуса Twitter.
- видео — одиночное видео. Первый тег <video /> или объект / встроенный в содержимое публикации можно считать видео. В качестве альтернативы, если сообщение состоит только из URL, это будет URL видео. Может также содержать видео в качестве вложения в сообщение, если в блоге включена поддержка видео (например, через плагин).
- аудио — аудиофайл. Может быть использован для подкастинга.
- чат — стенограмма чата.
Ради учебника мы добавим поддержку видео и ссылку. Итак, давайте обновим строку 81 в этом коде, чтобы отразить эти форматы. Мы просто добавим их в массив.
|
1
|
add_theme_support( ‘post-formats’, array( ‘aside’, ‘gallery’, ‘link’, ‘video’ ) );
|
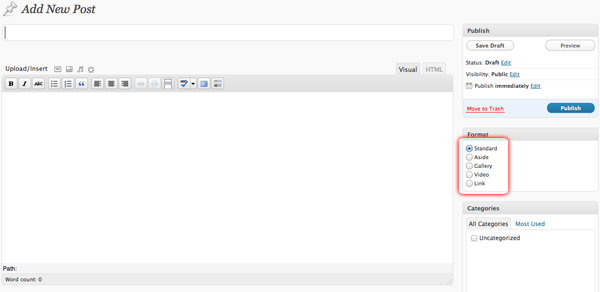
Как только мы добавим это, мы можем перейти к добавлению сообщения, и мы заметим переключатели в правом столбце, которые отражают «Ссылка» и «Видео».

Шаг 2 Отображение ссылок
Давайте создадим новый пост, который мы будем использовать для ссылок. Наш заголовок будет заголовком ссылки, а тело будет самой ссылкой.

Откройте файл loop.php в том же каталоге, в котором находился файл functions.php. Примерно до строки 126 код определяет формат для галереи и в стороне; после строки 126 определяется, как должны выглядеть все остальные сообщения. Таким образом, если вы откроете свой веб-сайт сейчас, ваша ссылка будет отформатирована, как и все другие сообщения, с заголовком сообщения, который переносит его на постоянную ссылку, и телом, содержащим нашу ссылку. Мы собираемся добавить следующий код в строку 126, чтобы изменить это:
|
1
2
3
4
5
|
<?php elseif ( ( function_exists( ‘get_post_format’ ) && ‘link’ == get_post_format( $post->ID ) ) ) : ?>
<div id=»post-<?php the_ID(); ?>» <?php post_class();
<h2 class=»entry-title»><a href=»<?php echo get_the_content(); ?>» title=»<?php printf( esc_attr__( ‘Permalink to %s’, ‘twentyten’ ), the_title_attribute( ‘echo=0’ ) ); ?>» rel=»bookmark»><?php the_title();
</div>
|
По сути, мы добавляем еще один оператор if, прежде чем он достигнет выражения «Все остальное». Мы говорим, что если это ссылка, отобразите ее следующим образом. И мы хотим, чтобы это отображалось, делая контент частью ссылки, сохраняя заголовок и удаляя контент под ним. Обратите внимание, что я использовал get_the content вместо просто the_content здесь. the_content автоматически добавляет теги абзаца, get_the_content дает мне неформатированный текст. Так что это легко обойти.
Теперь, если мы посмотрим на наш сайт — ссылка ведет себя как положено! Очень круто!
Шаг 3 Отображение видео
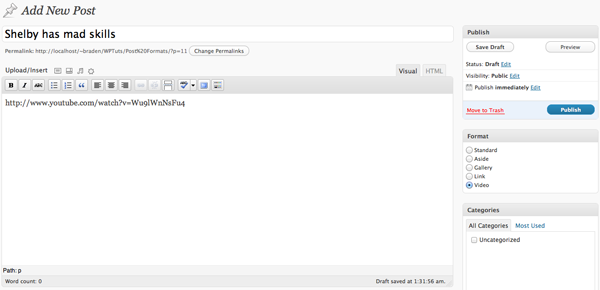
Давайте создадим новый пост, содержащий видео на YouTube. Мы можем заполнить заголовок, если захотим — для этого поста это не понадобится. Я буду в этом случае. Мое видео на YouTube о моем друге, играющем «Почти любовник» от Fine Frenzy. Так что мой пост будет выглядеть так:

Мы добавим к концу код, который мы создали на шаге 2. Поэтому мы вернемся к loop.php и добавим следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php elseif ( ( function_exists( ‘get_post_format’ ) && ‘video’ == get_post_format( $post->ID ) ) ) : ?>
<div id=»post-<?php the_ID(); ?>» <?php post_class();
<?php if(strlen( get_the_title() ) >0 ): ?><h2 class=»entry-title»><?php the_title();
<div class=»entry-content»>
<?php
$parsedUrl = parse_url(get_the_content());
$embed = $parsedUrl[‘query’];
parse_str($embed, $out);
$embedUrl = $out[‘v’];
?>
<iframe width=»560″ height=»349″ src=»http://www.youtube.com/embed/<?php echo $embedUrl; ?>» frameborder=»0″ allowfullscreen></iframe>
</div>
</div>
<?php /* How to display all other posts.
|
Мы создаем еще один оператор if для видео, а затем говорим, что если у него есть заголовок, отобразим его. Тогда есть некоторые полезные фрагменты кода, которые вы, возможно, захотите сохранить в своей собственной библиотеке. Я проанализировал содержимое, чтобы найти идентификатор YouTube и создать код для встраивания. Обратите внимание, как вы смогли поместить ссылку на YouTube http://www.youtube.com/watch?v=Wu9lWnNsFu4 вместо кода для встраивания. Это добавит удобства конечным пользователям, так что все видеоплееры будут выглядеть одинаково. и им не придется расшифровывать коды для встраивания. По сути, я могу найти идентификатор видео с кодом, а затем создать из него код для встраивания с помощью переменной $ embedURL.
Теперь, если вы зайдете на свой сайт, вы увидите встроенное видео YouTube. Такой легкий трюк!
Шаг 4 Связывание с архивами
Как только вы реализуете пользовательские типы записей, вы, вероятно, в конечном итоге захотите создать ссылку на архив определенного типа записей. Например, давайте добавим ссылку на нашу боковую панель, которая приведет нас на нашу страницу видео.
Откройте sidebar.php и в строке 11 добавьте:
|
1
2
3
4
5
6
|
<li id=»archives» class=»widget-container»>
<h3 class=»widget-title»>Post Formats</h3>
<ul>
<li><a href=»<?php echo get_post_format_link(‘video’); ?>»>Videos</a></li>
</ul>
</li>
|
Посмотрите на боковой панели, теперь вы увидите ссылку, которая идет на видео. Функция get_post_format_link () создаст ссылку на архив форматов записей, которые поддерживаются темой и указываются в функции. Замените видео ссылкой, сайтом или галереей, и оно создаст ссылку на соответствующий архив.
Подведение итогов: еще один крутой трюк
Мы использовали функцию get_post_format ($ post_id) в наших примерах, чтобы определить, как должен отображаться пост. Что-то еще похожее на это было бы, если бы вы хотели иметь общий способ отображения всех сообщений, но добавить определенные элементы, если это был определенный формат сообщений. Поэтому, если я хочу добавить отказ от ответственности ко всем моим ссылкам, я мог бы создать общий цикл это будет показывать все мои сообщения, независимо от того, в каком они формате, а затем использовать функцию has_post_format (), чтобы определить это в моем цикле:
|
1
2
3
4
5
|
<?php if(has_post_format(‘link’,$post_id)): ?>
<blockquote>
I have no idea what will be on the site by the time you get there.
</blockquote>
<?php endif;
|
Вывод
Почтовые форматы действительно просты в использовании и понимании. Из нашей тяжелой работы выше вы можете увидеть, как быстро можно настроить ее в своей собственной теме и запустить. Это такая замечательная кросс-тематическая стандартизация, которая освобождает пользователей от злого понимания запатентованной темы.