Если вы независимый графический дизайнер или фотограф, вам нужен способ показать свою работу. WordPress — это один из лучших способов управлять своим сайтом. Вы можете легко обновлять контент за считанные минуты, а высокая степень настройки означает, что вы можете заставить свой сайт WordPress выглядеть именно так, как вы этого хотите. Мы разделили три основные категории плагинов на плагины галереи, плагины для публикации / закладки и плагины для социальных сетей.
Если вы новичок в WordPress, плагины — это один из многих замечательных способов изменить сайт WordPress. Они добавляют дополнительные функции — очень похоже на загрузку приложения на ваш смартфон или загрузку новой кисти в Photoshop.
Этот набор плагинов был протестирован на WordPress 3.3, выпущенном 10 декабря 2011 года. Все они имеют подробные обзоры, и мы дадим вам некоторые рекомендации по их реализации, чтобы вы могли быстро настроить эти плагины на себя. Лучше всего, они все БЕСПЛАТНО!
Плагины галереи
Эти плагины помогут вам создать домашнюю страницу или страницу портфолио, чтобы вы могли показать свой графический дизайн или фотографии. Отличный способ сделать это — продемонстрировать свою графику или фотографии в формате галереи или слайд-шоу. Эти плагины дают вам простой способ разместить вашу графику и фотографии на первой странице вашего сайта или в постах.
WordPress [галерея]
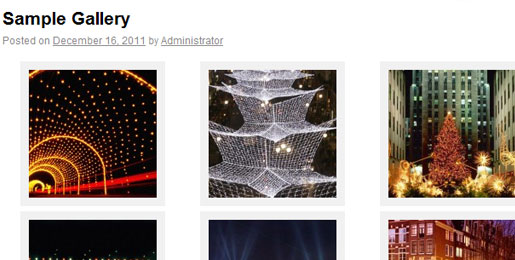
Многие люди не знают, что WordPress имеет встроенную функцию только для отображения изображений. Если вы хотите быстро и без проблем показать много графики, просто добавьте свои изображения в публикацию и используйте шорткод в своем сообщении, и все готово. Настройки по умолчанию настраивают симпатичную сеточную систему с миниатюрами каждого изображения, которое вы добавляете в пост. Если вы хотите настроить внешний вид и функциональность, перейдите на страницу Кодекса WordPress только для функции [галерея] .
Слайдер рекомендуемого контента
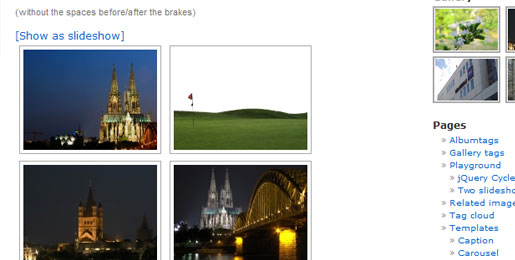
Этот плагин — хороший выбор, если вы хотите разместить краткую сводку по каждой части на своей домашней странице — и довольно легко начать работу. Просто создайте сообщение с одним изображением, сделайте его своим «рекомендуемым контентом», установите флажок в нижней части редактора сообщений, и плагин сделает все остальное. Вы просто помещаете короткий код [featslider] везде, где вы хотите, чтобы появился слайдер, или используете фрагмент кода PHP, предоставленный в документации, чтобы жестко закодировать слайдер в заголовок вашего сайта или в другое место.
Источник | Скачать | демонстрация
Галерея NextGEN
Если вы готовы к плагину, который позволяет настроить каждую деталь слайд-шоу, то галерея NextGEN для вас. Это не ваш вариант быстрого исправления. Несмотря на то, что вы можете быстро и приятно создавать красивую галерею, дополнительные опции, такие как закругленные углы, количество столбцов и другие детали, делают этот плагин особенным.
После установки плагина у вас появится новая опция на боковой панели. Вы вручную создаете каждую галерею и можете управлять множеством опций. После того, как вы настроили содержание своего сердца, вы можете добавить галерею на страницу или пост, используя шорткоды. Все от водяных знаков до закругленных углов к рандомизированным слайд-шоу доступны.
Источник | Скачать | демонстрация
Еще один фотоблог (YAPB)
Это плагин, который превратит ваш сайт WordPress в настоящий фотоблог, но это не для сердца. Скорее всего, вам нужно будет выбрать исходную тему WordPress, которая разработана или совместима с YAPB, а затем добавить плагин.
Вы используете YAPB, загружая одно изображение на пост и используя его, чтобы дать ему описание. Сообщения, обозначенные как сообщения YABP, отображаются либо на вашей домашней странице, либо в другом месте, которое вы должны создать вручную (или использовать одну из предварительно созданных тем). Оказавшись на месте, YABP — замечательный инструмент, который позволяет очень быстро добавлять тонны графики и изображений. Вы можете объединить свой сайт практически в ничего, кроме графики и изображений, если хотите.
Кроме того, существует ряд плагинов, которые были разработаны только для YABP. Примеры включают массовые загрузчики, виджеты боковой панели и экспортеры и многие другие. Это очень надежно, но требует умелой руки, чтобы сделать его функциональным, если вы не хотите начинать все сначала.
Источник | Скачать | Демо | Темы
Поделиться / Закладка Плагины
У вас есть портфолио, ваш сайт выглядит великолепно, теперь пришло время позволить миру поделиться вашим великолепным искусством. Самый простой способ для людей поделиться через социальный обмен. Twitter, Facebook, Google+ и другие распространены. Эти плагины позволяют посетителям вашего сайта легко нажимать и делиться ими.
Twitter Facebook Социальный Поделиться
Если вам нужны только основы — лайки в Facebook, Google + 1, Twitter и StumbleUpon — тогда это ваш лучший выбор. Он имеет все основные функции, которые вам нужны, и может быть настроен при необходимости. Большинству людей не нужны десятки вариантов обмена в социальных сетях, поэтому четыре больших сайта для обмена идеальны. Вы можете поместить социальные иконки вверху, внизу, на обеих сторонах или по бокам. Это простой в использовании и надежный.
Источник | Скачать | демонстрация
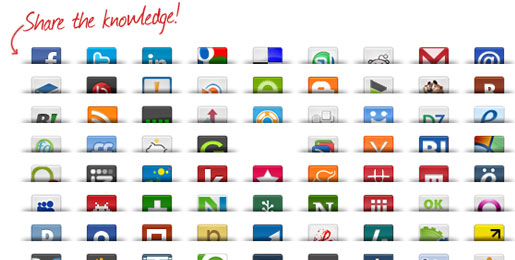
Shareaholic / SexyBookmarks
Этот плагин помещает инструмент внизу поста (или другого назначаемого места), где значки выглядят так, как будто они выглядывают из-за фона. Перед наведением курсора на кнопки виден только верхний ряд — и вы можете указать, какие значки появляются в верхнем ряду. В этом примере мы размещаем Facebook, Twitter, LinkedIn и Google+ наверху, чтобы эти бренды были видны.
Вы можете выбрать столько, сколько хотите. Графика «Поделиться знаниями» может быть отредактирована, и у плагина есть несколько версий на выбор.
Источник | Скачать | демонстрация
Поделись этим
Кнопка ShareThis существует уже давно, и у нее есть одно большое преимущество: она позволяет пользователю легко публиковать ваш контент на нескольких сайтах общего доступа. Вы можете настроить его, чтобы выбрать, где вы хотите, чтобы он появился, но по большей части это низкий профиль, пока пользователь не нажмет или не наведет курсор на кнопку ShareThis.
Это, пожалуй, самый простой плагин для установки тоже. Просто найдите ShareThis в меню плагинов и установите. Больше ничего не нужно.
Источник | Скачать | демонстрация
Нет версии плагина (Advanced)
Хотите способ жестко закодировать ссылки в социальных сетях в определенный раздел вашего сайта, будь то в конце сообщения, на панели навигации или в виджете? Сотрудники WorpdPressAPI создали элегантный метод загрузки значков социальных сетей и ссылок с простым пошаговым руководством по установке. Преимущество состоит в том, что этот метод «легче» с точки зрения загрузки страницы и нагрузки на сервер, и вы можете настроить его напрямую.
Плагины для социальных сетей
Каждый дизайнер должен использовать преимущества построения долгосрочных отношений, а социальные сети, такие как Twitter и Facebook, позволяют вам создавать потенциал для ежедневного общения с клиентами, поклонниками и друзьями. Эти плагины позволяют легко добавлять ссылки на социальные сети на ваш сайт WordPress.
Виджет социальных сетей
Если у вас есть десятки страниц социальных сетей, таких как фан-страница Facebook, страница Google+, Twitter, LinkedIn и т. Д. — этот плагин помещает вашу ссылку на каждую из этих страниц социальных сетей на боковой панели. Этот плагин имеет несколько пакетов значков социальных сетей на выбор и несколько размеров: 16px, 32px (по умолчанию) и 64px. О да, и вы также можете добавить пользовательские пакеты значков!
Просто установите, перейдите в ваш внешний вид -> виджеты и перетащите его в область виджетов по вашему выбору. Затем вам нужно вставить каждую ссылку с ваших сайтов социальных сетей в доступные поля. Он прост в использовании, и вы даже можете добавлять собственные сайты!
Источник | Скачать | демонстрация
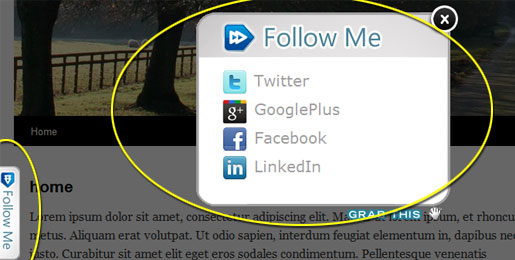
Follow Me Plugin
Этот крутой маленький плагин добавляет небольшое всплывающее окно вдоль левой или правой стороны вашего сайта. Если пользователь щелкает по нему, открывается окно, и они могут щелкнуть по одному из десятков сайтов социальных сетей, на которых они могут подписаться на вас. Вы можете настроить один или десятки.
После установки перейдите на экран «Настройки» -> «Следуй за мной», чтобы добавить сайты. Вы можете настроить, где вкладка будет отображаться на странице — влево или вправо — а также несколько других настроек. Это простой способ сохранить ваш сайт незагроможденным.
Источник | Скачать | демонстрация
Что еще должен иметь каждый дизайнер? Какие-нибудь критические плагины отсутствуют для демонстрации вашей работы и обмена ею с остальным миром?