Как пользователь и разработчик WordPress, я могу с уверенностью сказать, что я увлечен фреймворками. Мне нравится пробовать разные фреймворки и плагины, потому что это очаровывает меня тем, что я могу осуществить с помощью WordPress. Когда вы глубоко погрузитесь в это, вы сможете осуществить довольно удивительные вещи.
Один из аспектов WordPress, который, как я чувствовал, всегда был немного слабым, — это выбор создателей страниц. Создатели WordPress перетаскивают страницы по качеству, но в большинстве случаев они вызывают проблемы. Вы пытаетесь интегрировать их, и они либо нарушают тему, либо их стили переопределяются самой темой. Казалось, что у конструкторов страниц тем WordPress всегда были ограничения.
Тема, которая мне всегда нравилась, это Divi (я уже писал о Divi ранее в SitePoint), у которого есть свой собственный конструктор страниц. Я всегда думал, что Elegant Themes должен создать отдельный плагин от своего конструктора страниц. Видимо, они, должно быть, прочитали мои мысли, потому что они только что выпустили свой конструктор страниц как плагин.
преимущества
У меня есть библиотека конкретных тем, к которым я обращаюсь, когда мне нужно быстро развернуть проект. Проблема в том, что предустановленные темы не обладают такой гибкостью. Я могу зайти и настроить тему WordPress весь день. То, что я могу что-то сделать, не значит, что я хочу. Внедрение настраиваемой системы для вашего проекта может быть более эффективным с точки зрения затрат, особенно для проектов с меньшим бюджетом или проектов, которые требуют больше времени.
Работает с любой темой
Вы можете добавить новый плагин компоновщика страниц в любую тему. Это означает, что если вы найдете только правильную тему, вы можете легко настроить ее. Это особенно хорошо для специальных тем, которые делают что-то конкретное. Вы не станете жертвой попытки взломать тему, чтобы она выглядела так, как вы хотите.
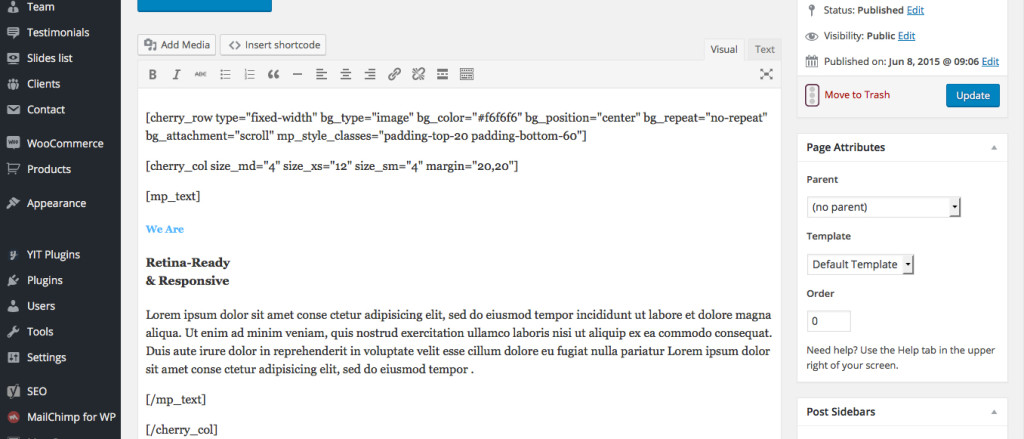
Вы избегаете коротких тем
Возможность использования модульного компоновщика страниц делает его отличным решением для тем, которые слишком сильно зависят от шорткодов. Это может быть больше личного предпочтения, но мне не нравятся темы, которые полагаются на шорткоды для своей структуры контента. Если бы я хотел обернуть каждый абзац в код, я бы построил сайт в HTML. С помощью компоновщика вы можете добавлять модули и размещать в них свой контент для создания каждой страницы. Каждый модуль также предлагает варианты настройки.
Это обновление дружелюбно
Вместо того, чтобы изменять существующую тему и беспокоиться о том, что ваши настройки могут быть ориентированы на будущее, вы можете использовать конструктор страниц для создания макетов страниц для своего сайта. Это отличный выбор, потому что даже если вы обновите тему, содержимое вашего компоновщика страниц останется прежним, поскольку оно отдельно от темы.
Это может быть обоюдоострый меч, потому что при добавлении в тему вы обычно используете дочернюю тему. Когда вы обновляете базовую тему, дочерняя тема избавляет вас от потери ваших настроек. С другой стороны, это плагин, и нет способа создать «дочерний плагин». Если вы настраиваете сам плагин, например, базовый код, он может быть перезаписан при обновлении плагина Divi Builder.
Путь Divi Builder оказывается вокруг этого
Вы можете избежать проблем с обновлениями, применяя код и CSS к обозначенным областям внутри самого плагина. У каждого модуля есть раздел, в который вы можете добавлять классы и CSS по отдельности. Каждый модуль может быть настроен, что дает вам максимальную гибкость. Другим дополнительным преимуществом является то, что при обновлении CSS, примененный к каждому модулю, будет перенесен в обновление, так же, как и параметры темы или плагина, если вы обновите его.
Макеты
Создайте любой вид макета, который вы можете себе представить. Концепция проста. Все начинается со строк, которые можно сложить друг на друга. Каждая строка может быть построена с различными комбинациями столбцов и вариаций ширины. Используя строки, которые накладываются друг на друга, вы можете создавать неограниченное количество комбинаций макетов.
Характеристики
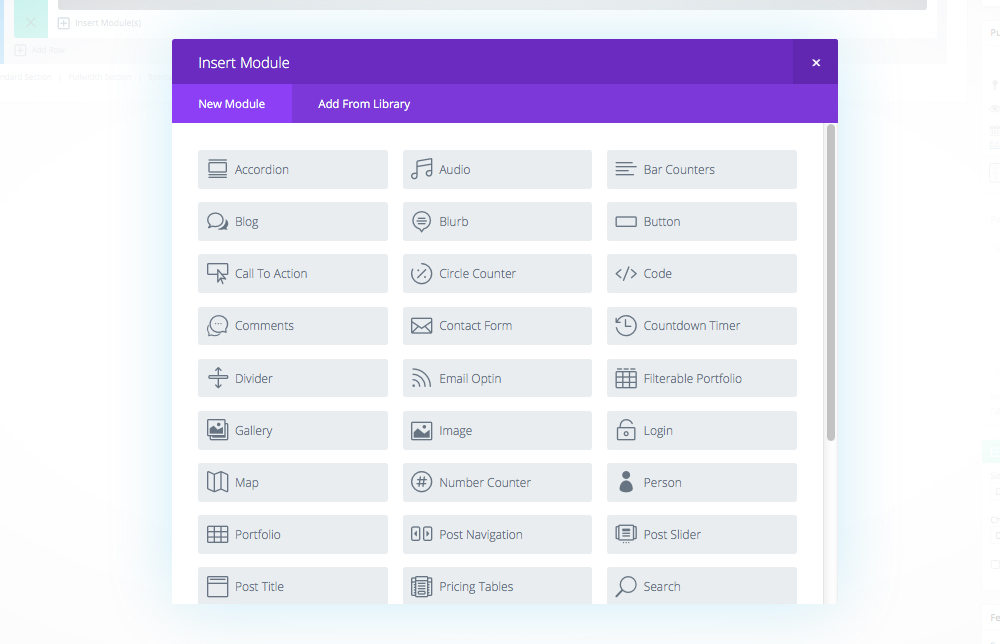
Плагин Divi Builder содержит 46 модулей, которые позволят вам создать мощный, многофункциональный сайт. Внутри модулей можно найти все, что вы можете добавить в модули макета.
Это означает, что вы можете создать сайт так, как вы хотите, с нужными вам функциями и там, где вы хотите. Представьте, что у вас есть возможность создавать целевые страницы, страницы услуг, красивые примеры и страницы с описанием продуктов и многое другое. Вот список модулей, доступных в плагине Divi Builder:
- Аккордеон — модуль аккордеон создает расширяемый аккордеонный раздел, который позволяет вам разместить много информации в компактном месте.
- Аудиоплеер. Если у вас есть аудиофайл, например, MP3, вы можете загрузить его здесь и встроить на страницу.
- Барный счетчик — Барный счетчик представляет собой анимированный набор гистограмм, которые будут представлять значения, которые вы вводите в настройках. Это отлично подходит для отображения нескольких процентов, таких как статистические данные.
- Блог — модуль блога просто фантастический, потому что вы можете разместить раздел блога где угодно на странице. Если вы устанавливаете разные категории для разных типов контента, вы можете очень сильно настроить то, что сообщения показывают на определенных страницах.
- Blurb — модуль blurb позволяет создавать раздел с изображением или предустановленными значками в плагине. Это обычная функция, встречающаяся на многих сайтах, что дает графическую привлекательность.
- Кнопка — вы можете создавать удивительные кнопки призыва к действию или просто простые ссылки на загрузки и другие страницы. Вы можете точно настроить любую последнюю деталь, от цвета, до состояния наведения, штрихов и даже значков.
- Призыв к действию — Призыв к действию еще больше продвигает модуль кнопок и позволяет вам создать цветной фон и мощное сообщение на вашем сайте, чтобы убедить посетителей принять меры.
- Круговой счетчик — круговой счетчик похож на упомянутый ранее столбчатый счетчик, но он использует круглые элементы для представления данных.
- Код — Нужно встроить пользовательский код в раздел вашей страницы? Используйте этот модуль для встраивания его в страницу, где вы хотите, не беспокоясь о конфликтах с другим вашим контентом.
- Комментарии — Хотите иметь определенный раздел для комментариев? Используйте этот модуль для настройки внешнего вида и ощущений, для тонкой настройки комментариев.
- Контактная форма — с помощью этого модуля вы можете разместить настраиваемую контактную форму в любом месте на странице. Соберите любые данные, которые вы можете себе представить, с возможностью создавать свои собственные поля.
- Таймер обратного отсчета — нужен таймер обратного отсчета на вашем сайте? Используйте этот модуль. Вы можете указать количество дней, что делает его удобным для обратного отсчета до большого события. Вы можете создать отличную страницу регистрации для вебинара или конференции.
- Разделитель — поместите разделительную линию между любыми элементами с определенным количеством места вокруг него.
- Email Optin — подключите к этому модулю почтовый маркетинговый сервис, такой как Mailchimp или Aweber. Соберите адреса электронной почты и создайте свой список.
- Фильтруемый портфель — Вы дизайнер? Создайте раздел портфолио, чтобы показать свою работу. Он включает в себя сортируемую функцию, которая означает, что посетители могут просматривать ваши работы по категориям.
- Галерея — создание галереи изображений, которая переходит от изображения к изображению. Вы также можете открывать изображения в лайтбоксе, когда нажимаете на них.
- Изображение — модуль изображения позволяет размещать изображение в любом месте страницы, контролировать максимальную ширину, добавлять переходы, такие как затухание, и позволяет связывать их с другими страницами.
- Логин — разрешить пользователям входить на ваш сайт с помощью этого настроенного модуля входа. Создайте внешний вид для индивидуального подхода.
- Карта — это живая карта Google, где вы можете вводить адреса и точки заговора через список внутри модуля. Это отлично подходит для бизнеса и мероприятий, потому что клиенты могут видеть, где вы находитесь по отношению к другим достопримечательностям.
- Счетчик чисел — показывает статистические данные, которые начинаются с нуля и подсчитывают до значений, которые вы вводите в модуль. Вы можете показать большие цифры или процентные значения.
- Человек — это отлично подходит для агентств и команд любого рода. Вы можете добавить фотографию человека, социальные ссылки, биографическую информацию и многое другое.
- Портфолио — это обычный раздел портфолио, где вы можете показывать проекты по категориям. Вы можете указать количество отображаемых продуктов.
- Навигация по сообщениям — размещайте пользовательские ссылки на следующие и предыдущие сообщения с помощью этого модуля. Это соблазнит посетителей вашего сайта, чтобы проверить ваш другой контент.
- Слайдер постов — если вы создаете страницу блога, вы можете включить слайдер постов для циклического просмотра постов функций.
- Заголовок сообщения — С помощью этого модуля создайте настраиваемый заголовок сообщения для своей страницы или сообщения блога.
- Таблица цен — создание таблиц цен может быть затруднено, но с помощью этого модуля вы можете вводить информацию для каждой таблицы и настраивать ее внешний вид.
- Поиск — Позволяет посетителям искать весь ваш сайт с помощью модуля поиска.
- Магазин — если вы используете WooCommerce, вы можете встроить часть или весь свой магазин в страницу.
- Боковая панель — поместите боковую панель в любом месте страницы с этим модулем. Это позволит вам создать внешний вид, чтобы соответствовать странице.
- Слайдер — Вы можете создать индивидуальное изображение и текстовый слайдер. Вы можете включить фоновое изображение с текстом и прозрачным PNG поверх него.
- Следите за социальными медиа — расширяйте свое присутствие в социальных сетях с помощью этого модуля, связывая посетителей с Facebook, Pinterest, Google+, LinkedIn и т. Д.
- Вкладки — если у вас есть связанный контент, который вы хотите, чтобы посетители могли легко просматривать, вы можете создать раздел вкладок с помощью этого модуля.
- Отзыв — Добавьте отзывы клиентов на свой сайт с помощью этого модуля. Если у вас их более одного, этот модуль будет циклически проходить через них, добавляя авторитет вашему бизнесу.
- Текст — Вы можете добавить свой текст и основную копию в этом модуле. Вы также можете добавить изображения и мультимедиа в этот раздел, как и любой другой раздел блога.
- Toggle — модуль переключения похож на модуль аккордеона, но с одной секцией переключения.
- Видео — разместите видео в любом месте на странице.
- Video Slider — Если у вас есть несколько видео для демонстрации, вы можете ввести их здесь, и этот модуль будет вращаться через них.
Разделы ниже все настроены для использования на всю ширину. Они добавили функции, которые имеют смысл для полноразмерных разделов вашего сайта.
Эти разделы:
- Полный код
- Полный заголовок
- Изображение полной ширины
- Карта полной ширины
- Полноэкранное меню
- Полнофункциональный портфель
- Полноширинный пост-слайдер
- Заголовок сообщения полной ширины
- Полноширинный слайдер.
Вывод
Если вы хотите создать сайт с индивидуальными настройками, но не хотите привязываться к какой-либо конкретной теме, вы можете использовать плагин Divi Builder для настройки любой темы WordPress. Имея на выбор 46 различных модулей, вы можете добавлять пользовательские функции и возможности к любому сообщению или странице.
Вы можете проверить плагин Divi Builder здесь .