Моя нелюбовь к WordPress не секрет. Я смотрю свысока на его неразбериху в кодовой базе и советую всем, у кого есть какие-либо технические ноу-хау, вообще не использовать его. Но я не просто бью это ради битья, я бью это в надежде, что кто-то, кто знает, что они делают, однажды поднимет эстафету и продолжит гонку популярности в более логичном, разумном темпе. Любая попытка исправить беспорядок WP представляет нам изо дня в день, является хорошей в моей книге.
Не так давно мы слышали о новом проекте под названием Themosis , «фреймворк для разработчиков WordPress». В этой части мы попытаемся понять, что такое Themosis, как начать его использовать, и рассмотрим пример проекта, созданного на его основе — пример, предоставленный самим Themosis.
Что такое темоз
Для тех, кто знаком со словом «framework», особенно в контексте PHP, это может показаться странным. Разве WP уже не забит вещами, которые нам не нужны? Разве фреймворки обычно не основаны на минималистичном наборе принципов и разделенных компонентов, а на их основе построены сложные приложения в стиле WordPress, а не наоборот? Ну да.
Темоз не является основой в полном смысле этого слова, как вы его знаете. Вместо этого это API, который связывается с WP на уровне, необходимом для упрощения разработки, но не обязательно делает его легче. Themosis — это набор API, которые вы используете для создания компонентов WordPress в современном формате PHP с пространствами имен, классами, анонимными функциями и поддержкой Composer.
Themosis, в буквальном смысле слова, представляет собой плагин Laravel-ish WP, работающий на MVC, который используется для написания других плагинов. Он также имеет собственный маршрутизатор, позволяющий определять маршруты в стиле Laravel, и собственный шаблонизатор — Scout, который похож на тот, что мы привыкли в Laravel и Phalcon, с некоторыми дополнительными функциями для встроенной поддержки WordPress. Например, цикл шаблона:
@loop(array('post_type' => 'post', 'posts_per_page' => -1)) <h1>{{ Loop::title() }}</h1> <div> {{ Loop::content() }} </div> @endloop использует WP API для получения необходимых данных, а класс Loop предназначен только для использования с циклами для основного содержимого WP.
Установка
Вы устанавливаете Themosis, используя Composer и имея установленный инструмент командной строки WP. Затем, когда проект Composer создается для Themosis, рядом с ним тянется последняя версия WP, поэтому все, что вам нужно сделать, это запустить стандартный скрипт установки для WP. После этого вы можете начать развиваться с Themosis.
Вы можете следовать их инструкциям по установке, чтобы запустить первый экземпляр, хотя, возможно, будет лучше, если вы сначала поэкспериментируете с примером проекта (см. Ниже).
Пример проекта
Themosis предлагает пример приложения на своем веб-сайте — приложение для книжного магазина .
Пробовать
Чтобы попробовать это, вы можете использовать этот быстрый совет, чтобы получить коробку Homestead Improved. Тогда просто зарегистрируйте новый сайт с:
- map: bookstore.local to: /home/vagrant/Code/themosis_example
Конечно, не забудьте добавить псевдоним bookstore.local в файл hosts вашего хоста, как описано в Совете по улучшению Homestead .
git clone https://github.com/themosis/bookstore themosis_example репозиторий с помощью git clone https://github.com/themosis/bookstore themosis_example и перейдите на страницу http://bookstore.local:8000 в браузере своего хоста, чтобы перейти к процедуре установки.
Пройдите через это и следуйте остальным инструкциям здесь . Теперь вы можете играть столько, сколько хотите, не беспокоясь о том, что что-то сломалось — если что-то пойдет не так, мы можем просто перестроить ВМ и повторить процесс.
После установки в соответствии с инструкциями, вы можете дать приложению попробовать.
На данный момент в этом нет ничего впечатляющего — любой сайт WP можно настроить так, чтобы он работал и работал следующим образом. Однако я заметил два ключевых момента:
- Мы заставили его работать довольно быстро, это была настоящая работа без проблем.
- Это довольно быстро. На самом деле, он работает не так медленно, как я ожидал: у Themosis есть дополнительный слой или два, чтобы пройти к базовому WP API.
А как насчет кода? На что это похоже?
Код
Вы можете проверить код в хранилище книжного магазина: https://github.com/themosis/bookstore . Давайте посмотрим, что мы можем различить. Как я уже говорил выше, Themosis на самом деле является плагином, поэтому нам нужно найти код книжного магазина среди плагинов:
Открыв это, мы можем найти три основных подпапки. app содержит логику нашего WP-слоя, работающего на Themosis, src содержит источники самого Themosis (которые, если вы посмотрите на них, вы заметите поразительное сходство с именами классов и структурами папок других, более популярных сред), и все мы знаем vendor — место, где идет все, что досталось композитору.
Что касается фактического качества кода, в то время как некоторые его аспекты, безусловно, являются современными и соответствуют современным стандартам (пространства имен, классы), и все это прекрасно документировано с типами возврата, параметрами и целыми девятью ярдами, есть ( и я говорю это, полностью осознавая, что я придираюсь) к некоторым примитивным реликвиям, таким как <?php defined('DS') or die('No direct script access.'); строка, используемая для предотвращения прямого доступа к сценариям PHP или закрытия тегов PHP в конце файлов PHP (необязательно).
Однако — это не единственное место, где лежит наш код. Themosis разделен на две части: все, что связано с маршрутизацией и презентацией, входит в тему, а все, что связано с логикой нашего приложения, находится в папке плагина.
MVC
Глядя на структуру MVC, я могу сказать, что она хорошо завернута. Конечно, было бы неплохо, если бы этот фрагмент не был фрагментирован (по двум родительским папкам), но структура есть. Папка маршрутов находится в папке app , как и в Laravel, и принимает аналогичный синтаксис для маршрутизации — под капотом это просто расширенный условный тег . Контроллеры находятся там и аккуратно отделены от своих представлений в истинной манере MVC, тогда как модели используются из контроллера, а их возвращенные значения передаются в представления. Из home.controller.php :
return View::make('pages.home')-&gt;with(array( 'promo' =&gt; Books::getPromoBook($this-&gt;page), 'books' =&gt; Books::getPopularBooks($this-&gt;bookId), 'news' =&gt; News::get(), 'newspage' =&gt; get_page_by_path('news') ));
Так просто, как только можно. Представления просматриваются с помощью точечной нотации по папкам, и их суффикс scout игнорируется, но требуется, поэтому pages.home ведет к app/views/pages/home.scout.php — все довольно просто.
Маршрутизация с параметрами
Глядя на некоторые маршруты, простота становится очевидной. Например, давайте возьмем страницу поиска. Эта страница настолько проста, что буквально нужно только вызвать базовый механизм поиска WP, поэтому никакой контроллер не нужен:
// Search page Route::is('search', function(){ return View::make('search', array('search' =&gt; $_GET['s'])); });
Отображается search корневом представлении, передается параметр поиска GET (хотя его, вероятно, следует отфильтровать), который затем автоматически ссылается на результаты, возвращаемые функцией поиска, и зацикливает их с помощью класса Loop, упомянутого выше — цикл является упрощенным более доступная петля .
Мне это нравится не только из-за простоты, но и из-за того, что он абстрагировал функцию поиска WP, которая по умолчанию ужасно ужасна. Это делает замену намного проще.
Вы можете увидеть больше информации о маршрутизации здесь или просто посмотреть на примеры.
Определение пользовательской страницы с помощью Controller + View
Давайте посмотрим, так ли легко создать пользовательскую страницу с комбинацией вида и контроллера.
Сначала мы добавим новый маршрут в routes.php :
Route::only('page', 'test', 'test@index');
Затем мы создаем новое представление под pages именем test.scout.php :
@include('header') Hello World @include('footer')
Наконец, мы добавляем новый контроллер в папку controllers :
&lt;?php class Test_Controller{ /** * Responsible of rendering the home page. * * @return object. */ public function index(){ return View::make('pages.test'); } }
По сути, это создаст «привет мир» для маршрута /test в любой среде, но поскольку Themosis полагается на данные WP в фоновом режиме (в конце концов, это API-интерфейс MVC, используемый для расширения WP), нам нужно сделать еще один вещь. Нам нужно добавить страницу в систему из-за того, как работает маршрутизация.
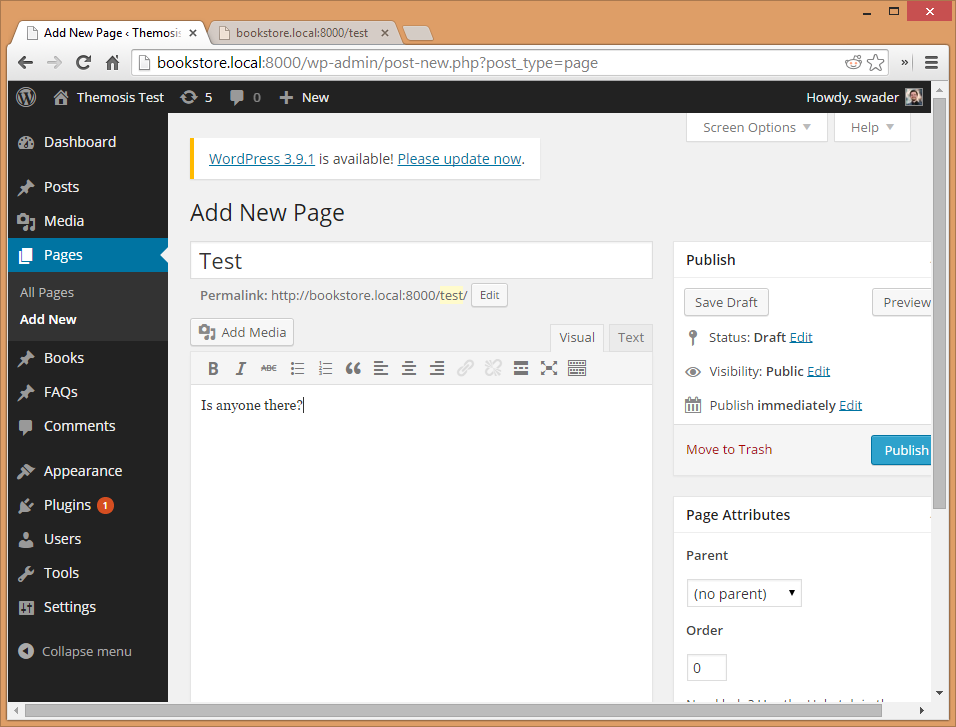
После перезагрузки наше сообщение Hello World отображается.
Но мы сохранили в контенте «Кто-нибудь есть?», А не Hello World — Hello World на виду — что дает? Итак, чтобы фактически включить содержимое страницы в представление, нам нужно получить доступ к глобальной переменной $post в нашем контроллере и передать ее в представление, чтобы мы могли использовать ее свойства. К сожалению, Themosis мало что может сделать, чтобы смягчить global загрязнение, которым славится WP.
Если мы изменим наш контроллер для фактического извлечения рассматриваемой страницы:
&lt;?php class Test_Controller{ /** * Responsible of rendering the home page. * * @return object. */ public function index(){ global $post; return View::make('pages.test')-&gt;with(array( 'post' =&gt; $post )); } }
а затем добавьте необходимую логику в представление:
@include('header') &lt;h1&gt;Page Content: {{ $post-&gt;post_content;}} &lt;/h1&gt; @include('footer')
… мы можем получить нашу страницу, как ожидалось:
Запутанный? Может быть, немного, но я предполагаю, что к этому привыкаешь. Здесь важно то, что нам были предоставлены мощные оболочки для рендеринга всего обычно доступного содержимого WP, что придает нам новую структуру и ясность, придавая WP некоторую жесткость, которой раньше не было.
Вывод
Думайте о разработке с Themosis как о разработке плагинов для WordPress на основе Laravel — если ядро WP настолько безнадежно, плагинов быть не нужно. Themosis привносит столь необходимую структуру и инкапсуляцию в хаотичную и не поддерживаемую архитектуру плагинов, к которой вы, возможно, уже привыкли.
Themosis все еще находится в зачаточном состоянии, будучи 0,8, но версия 1.0 не за горами, и мы желаем разработчику большой удачи и успехов в этом начинании — хорошие методы проектирования должны распространяться по всему миру PHP как вакцина, и если один из способов Делать это можно с помощью надежной платформы плагинов на ядре с плохой практикой, пусть будет так.