Блоги являются важной частью решения для электронной коммерции, особенно для небольшой компании: они предоставляют способ прямой связи с клиентами, они представляют собой недорогой способ отличить вашего клиента от конкурентов и предоставляют реальные преимущества для поисковой оптимизации.
Однако во многих случаях дизайнеры заняты созданием решения для электронной коммерции для бизнеса своего клиента и по понятным причинам тратят большую часть доступного времени и бюджета на онлайн-магазине, уделяя особое внимание презентации продукта, категориям, навигации и оформлению заказа. Блог часто представляет собой готовое решение для дополнения набора функций сайта, особенно для дизайнера, который имеет ограниченные ресурсы для разработки.
Однако типичная интеграция фокусируется на навигации и представлении — общий заголовок и стиль используются как в приложении, которое обеспечивает питание магазина, так и в приложении, которое питает блог, — но на этом останавливается. Данные не могут быть легко переданы, аутентифицированные сеансы не поддерживаются, и любые изменения в общих элементах должны быть обновлены в нескольких местах, но это только начало проблем поддержки.
Архитектура плагинов WordPress является огромным преимуществом для большинства пользователей, так как разработчики по всему миру добавляют функции и возможности, предоставляя дизайнерам и клиентам широкий спектр возможностей для расширения функциональности своего блога. Но с любой архитектурой плагинов, вы должны быть в курсе, как обновления платформ влияют на плагины. Это еще один аспект препятствий на пути обслуживания, которые со временем могут перерасти в дорогостоящие задачи по обслуживанию.
Меньшие дизайнерские фирмы, работающие с малым или средним бизнесом, должны максимизировать свою эффективность и сократить расходы на долгосрочную поддержку. Вы должны сосредоточить свои усилия на обеспечении ценности для вашего клиента и сохранении низких затрат на поддержку.
Даже дизайнеры, которые распознают эту проблему, оказываются в более крупной дыре: стоимость изменений иногда превышает стоимость решения проблем поддержки. Большинство платформ с полным набором услуг признают это и предоставляют инструменты, помогающие перенести существующий сайт на новую платформу.
Adobe Business Catalyst предоставляет инструменты для переноса онлайн-бизнеса на их платформу, включая блоги. Блоги представляют собой особый случай, поскольку блоги содержат структурированные данные со связями, которые пересекают статьи. Например, большинство блогов имеют комментарии и цепочки комментариев, они относятся к категориям и имеют историю. В этой статье мы рассмотрим миграцию вашего блога на новый сайт Business Catalyst и создадим простой шаблон на основе вашего текущего блога WordPress .
Помимо блогов, Business Catalyst действительно представляет собой платформу для онлайн-бизнеса и предоставляет инструменты для интегрированной электронной коммерции, маркетинга и управления контентом. Другие статьи этой серии более подробно освещают эти темы.
Составить план
Все начинается с плана. Я большой сторонник планирования, прежде чем прыгать, поэтому потратьте несколько минут и спланируйте это, вот шаги, которые мы знаем, что мы должны сделать:
- Создать новый сайт BC
- Создать шаблон
- Настройте макет вашего блога
- Создайте свой блог
- Экспорт / Импорт текущего блога
- Точная настройка и установка в качестве стартовой страницы
Попутно я опишу еще несколько деталей, но это в основном то, что мы рассмотрим.
Переезд
На самом деле, в процессе перехода на Business Catalyst я расскажу о двух шагах — первый — о настройке шаблона для упаковки вашего контента. Мы делали это в предыдущих статьях, но в этой статье я ограничиваю дизайн тем, что вы хотите сохранить текущий шаблон сайта в своем блоге WP.
Чтобы настроить это, самый быстрый способ — это импортировать ваш текущий сайт, а затем создать шаблон из этого контента. После того, как мы настроим шаблон, мы будем работать над перемещением содержимого блога в шаблон. Звучит неплохо? ОК, начнем.
Импортировать сайт
Business Catalyst предоставляет мастер, который позволяет легко перенести сайт на платформу. Он строит файловую систему и перемещает весь контент и вспомогательные ресурсы в структуру каталогов в Business Catalyst. Этот шаг важен, если вы хотите основать свой новый шаблон сайта на существующем сайте. Если вы используете эту возможность для создания нового шаблона, вам не нужно делать шаг импорта сайта, вы можете перейти к шагу импорта блога дальше.
Я предполагаю, что вы создали новую учетную запись и знакомы с партнерским порталом (если нет, см. Введение в Adobe Business Catalyst ), перейдите на страницу « Создание сайта», выберите тип сайта « Pro » и нажмите « Импортировать текущий веб-сайт ». переключатель. Это загрузит подраздел, где вы можете ввести URL вашего текущего сайта.
Вы можете ограничить это подразделом текущего сайта, указав каталог для начала; BC будет импортировать только страницы в этом каталоге.
После того, как вы ввели URL / путь, нажмите « Далее», а затем вам потребуется ввести немного больше информации, чтобы завершить настройку нового сайта в своей учетной записи.
Нажмите «Отправить», и страница перезагрузится с подробным статусом процесса импорта. Довольно круто. В зависимости от размера вашего сайта это может занять некоторое время. В конце вы видите подтверждающее сообщение « Поздравляем! Вы успешно зарегистрировались … »
Теперь начинается самое интересное.
Создать шаблон
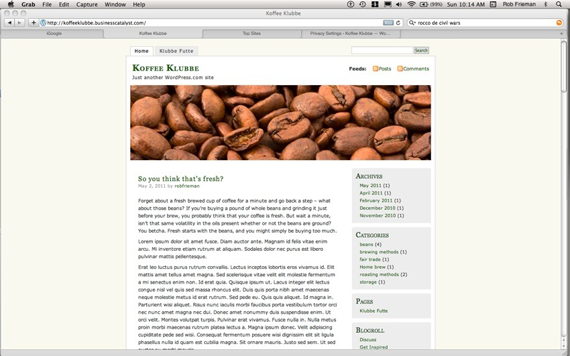
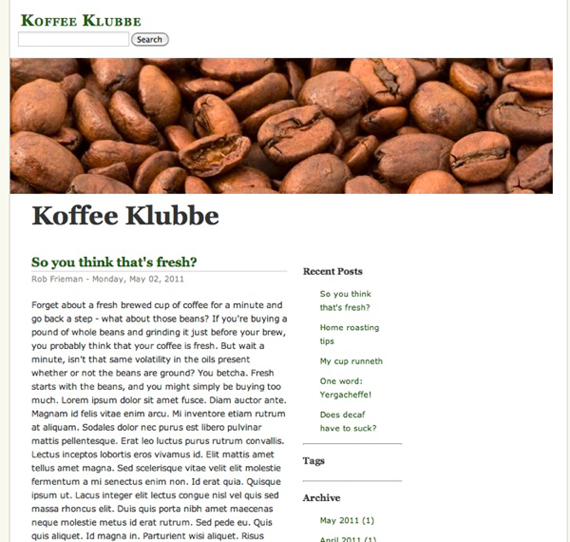
Первая задача — проверить новый сайт — откройте новое окно браузера и нажмите URL-адрес, созданный для импортированного сайта. Я решил работать с вымышленной компанией, ориентированной на любителей кофе, под названием Koffee Klubbe.
Проверьте ссылки, они все должны работать. То, что вы увидите, — это статические копии всего, что содержалось на вашем старом сайте. К сожалению, это также включает в себя, казалось бы, динамические элементы, такие как окно поиска и формы комментариев. Они не будут работать — по крайней мере, не так, как вы ожидаете, так как они все еще указывают на старый сайт. Мы пройдем через эту уборку всего минуту.
Удалить WP теги и контент
Примечание. При просмотре исходного кода вы увидите, что некоторые элементы на вашем сайте все еще ссылаются на старый сайт WordPress, включая таблицу стилей. Вам нужно время, чтобы идентифицировать и перенести эти файлы на свой сайт BC, как только вы настроите свой блог.
Мы рассмотрели основы настройки шаблонов в предыдущей статье, поэтому, если вам нужно освежить в памяти, нажмите здесь. Я собираюсь сосредоточиться на шагах, которые вам нужно сделать, чтобы создать новый шаблон из вашей существующей страницы WordPress.
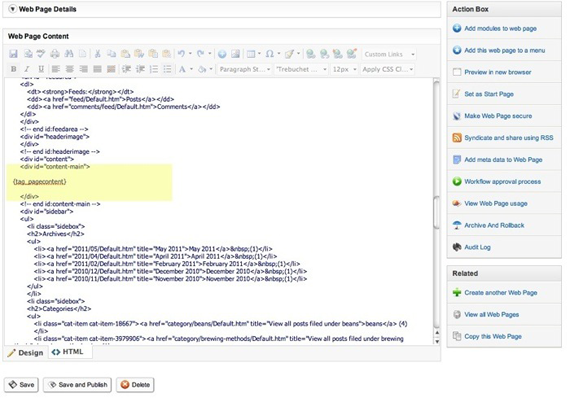
В теме WP, которую я использовал, div содержащий содержимое, является <div id=”content-main”> . Я просто открыл страницу по умолчанию в редакторе сведений о веб-страницах и нашел начало и конец div . Замените все содержимое в div простым {tag_pagecontent} :
Если вы вернетесь в представление « Дизайн» , вы увидите, что содержимое было заменено тегом. Прямо сейчас, BC не анализирует этот тег, так как это статическая страница — мы настроим шаблон дальше.
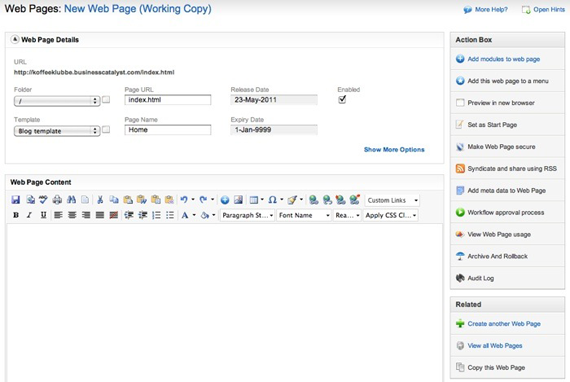
Скопируйте HTML-код для этой страницы, нажмите « Администрирование»> «Управление шаблонами для всего сайта» и создайте новый шаблон для сайта. Назовите шаблон, переключитесь в режим просмотра HTML , вставьте содержимое, сохраните и опубликуйте. Вернитесь на веб-страницы , создайте новую страницу как index.html , дайте ей имя и выберите новый шаблон:
OK. Вы на самом деле на полпути. Теперь давайте создадим ваш блог.
Мы собираемся начать с макета блога. В дополнение к общесайтовым шаблонам, которые позволяют вам определять общие элементы, которые будут отображаться в качестве согласованного фрейма для вашего контента во всех разделах вашего сайта, вы также можете определить макет для вашего блога, который будет контролировать, как текст, комментарии, ссылки на другие статьи и категории будут отображаться в разделе {tag_pagecontent} вашего макета большего размера. Понял? Давайте начнем.
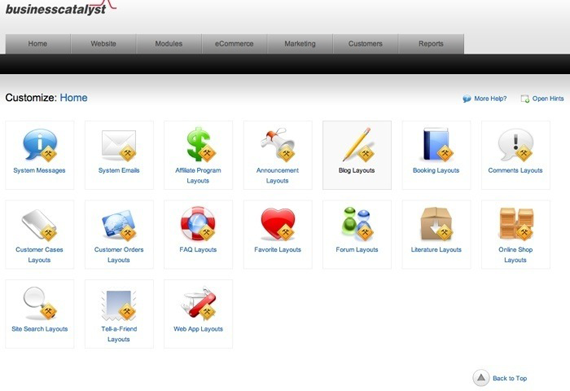
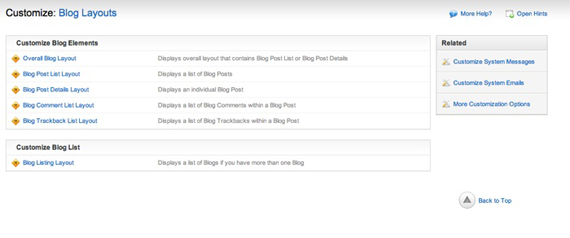
Перейдите к « Админ»> «Дополнительные параметры настройки» , затем нажмите « Макеты блогов» .
Затем выберите общий макет блога для редактирования.
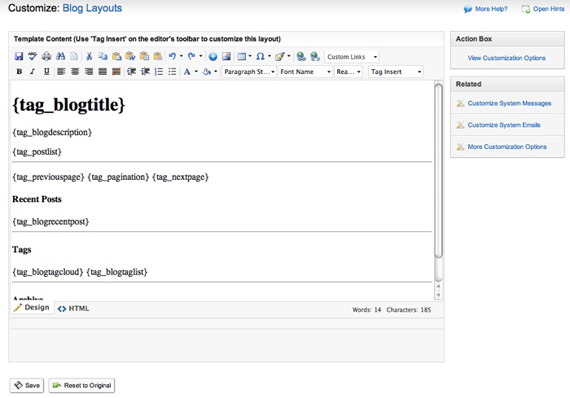
Это откроет стандартное окно редактирования, но на этот раз вы увидите все модули, относящиеся к блогам — содержимое блога, теги, комментарии, ссылки на трекбэк и т. Д. Если вы переключаетесь на представление HTML , вы можете управлять макетом до уровень детализации, который вам нужен.
Теперь ваш шаблон и макет блога настроены, давайте добавим блог на ваш сайт.
Перейдите на Веб-страницы> Блог и создайте новый блог. Как и большинство приложений BC, вы назовете блог и выберете шаблон, который будет использоваться при отображении контента. Я выбрал включение функции отслеживания и RSS-каналов — общие функции в большинстве блогов.
На следующем экране вы увидите, что в вашем блоге нет контента — пока. Далее мы импортируем ваши блоги из WordPress.
Импорт блога
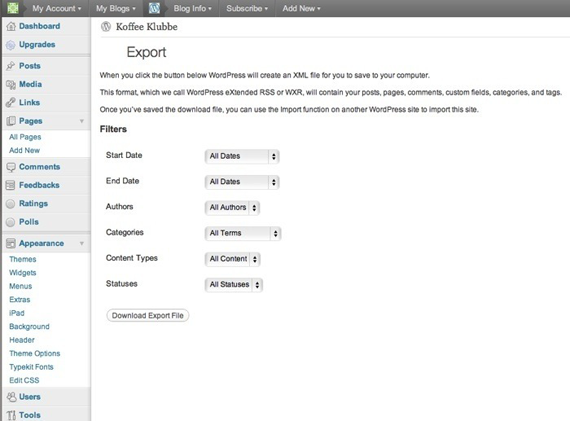
Первое, что вам нужно для импорта, это ваши данные — перейдите на сайт WordPress, войдите в свою панель инструментов и нажмите « Экспорт» в меню « Настройки» .
На следующем экране сузьте объем экспорта, чтобы он соответствовал диапазонам, которые вы хотите переместить на новый сайт. В моем случае я перенес все статьи.
Экспорт должен привести к загрузке файла XML с датой и меткой. Сохраните файл в локальном каталоге — вы собираетесь использовать его через минуту.
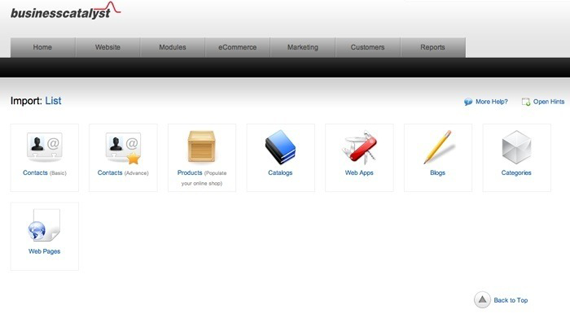
Вернитесь на свой сайт Business Catalyst и нажмите « Администратор» , « Импорт данных» . Выберите импорт блога .
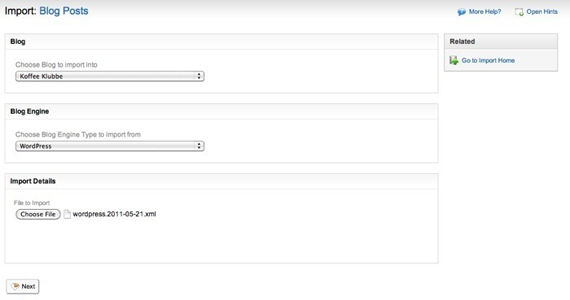
Вам нужно выбрать блог для импорта, выбрать движок блога, в данном случае « WordPress », а затем выбрать файл экспорта. Нажмите Далее, чтобы начать импорт.
Вам дважды будет предложено подтвердить, что вы готовы выполнить импорт — щелкните по подсказкам, и вы увидите успешное подтверждение.
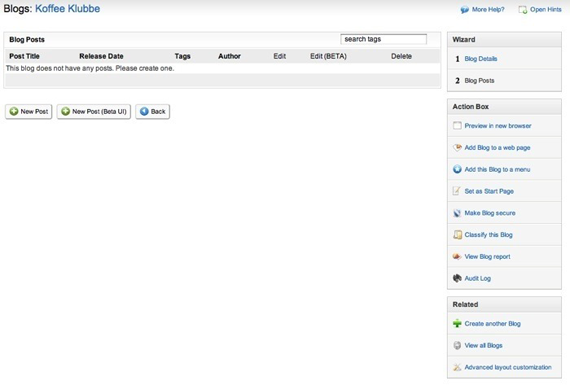
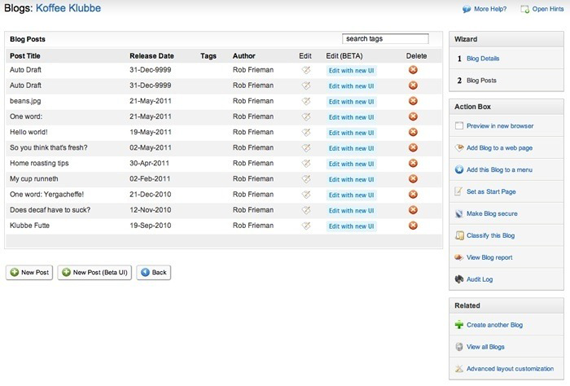
Теперь перейдите на WebSite> Блоги и нажмите на « Сообщения блога» в правой панели навигации, и вы увидите весь ваш контент:
Помните, что блог — это просто приложение, управляемое данными — веб-приложения настроены как модули в Business Catalyst, и это дает вам огромную гибкость для расширения приложений и обмена данными между приложениями.
Как и другие веб-приложения BC, вам нужно добавить это на страницу, чтобы увидеть блоги на своем сайте.
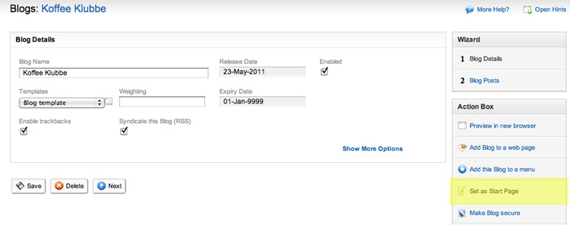
Вернемся к странице « Сведения о блоге», используя правую навигацию над блоком действий или перейдя на « Веб-сайт»> «Блоги» и нажав на свой новый блог.
В этом окне действий вы увидите ссылку « Сделать стартовой страницей» .
Нажмите на ссылку, и вы увидите модальное подтверждение того, что ваш блог теперь является страницей по умолчанию на вашем сайте.
Как видите, структура блога динамически создает навигацию к последним сообщениям, тегам и публикациям по ежемесячному архиву. Вы также можете увидеть, что импорт не полностью соответствовал форматированию, которое вы, возможно, имели на WP. Но это отличная причина, чтобы проверить новый редактор блогов. Вернитесь обратно в « Блоги»> «Сообщения блога» и выберите ссылку « Изменить с новым пользовательским интерфейсом» .
Вы можете редактировать сообщения, добавлять теги, категории, обновлять дату публикации и, конечно, использовать редактор WYSIWYG.
Поиск
Как я уже отмечал выше, вам нужно будет удалить некоторые из устаревших элементов из вашего шаблона, одним из которых является окно поиска. Поскольку весь базовый контент хранится в базе данных, легко добавить возможности поиска на ваш сайт — без какого-либо кодирования.
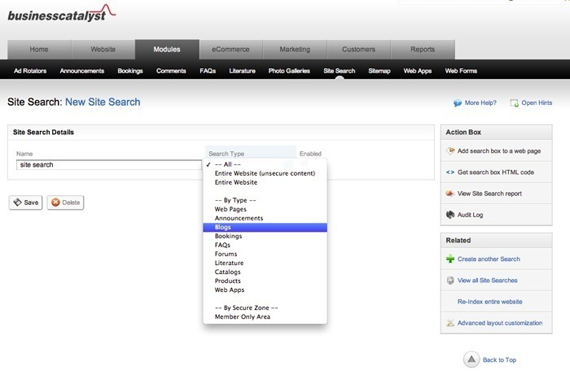
Перейдите в Модули> Поиск по сайту, и вы сможете быстро создать новый поисковый портал. Нажмите « Создать новый поиск», затем назовите его и определите объем контента, по которому вы хотите искать. Мы выберем Блог, а затем сохраним поисковый модуль.
Чтобы добавить модуль поиска на свой сайт, вернитесь в Admin> Управление шаблонами сайта и выберите шаблон блога для редактирования.
Переключитесь в представление HTML и создайте новый div для своего поискового модуля. Выберите « Модули» из списка « Действие» и выберите форму поиска для добавления на свою страницу.
Поместите курсор в новый div и нажмите « Вставить», чтобы поместить код окна поиска в ваш шаблон. Вставка также поместит тег результатов поиска сразу после тега. Я переместил мой в основной раздел шаблона чуть выше тега {tag_pagecontent} . Это идеально подходит для небольшого количества jQuery, чтобы создать красивый блайнд, чтобы открыть результаты поиска. Вы можете добавить столько Chrome и пользовательского интерфейса, сколько захотите.
Зачем мигрировать?
Если вы полностью удовлетворены имеющимся у вас решением, вы не будете рассматривать стратегии миграции. Наиболее распространенными болевыми точками, с которыми сталкиваются дизайнеры, являются затраты на текущее обслуживание и усилия по поддержке сайта, распределенного по разнородной инфраструктуре.
Преимущество такой платформы, как Business Catalyst, заключается в том, что весь ваш онлайн-бизнес может управляться с одной платформы, позволяющей использовать инструменты для сбора данных, аналитики и маркетинга во всех веб-приложениях на вашем сайте, а не только в блоге. Подумайте об этом, чтобы получить шанс на будущее для своего решения, перейдя на хостинговую платформу, которая будет расти по мере роста вашего бизнеса. Управление контентом, полностью интегрированная электронная коммерция, возможности перекрестных продаж, почтовый маркетинг — все это основано на одной базовой платформе.
Миграция с одной платформы на другую никогда не бывает абсолютно безболезненной, но инструменты Business Catalyst позволяют вам разрабатывать сайт, шаблон и блог с максимально детализированным контролем, как вы хотите. Если вы будете следовать быстрому пути миграции, который я описал выше, вы все равно захотите очистить свой шаблон, чтобы убедиться, что все CSS, JS и связанные ресурсы находятся под вашим контролем и размещены на одной платформе.
Вопросов? Комментарии? Дай мне знать!
Советы по настройке:
Вот некоторые из быстрых изменений, которые вы должны внести в свои общесайтовые шаблоны после прямого импорта сайта из WordPress. Опять же, вам не нужно делать шаг импорта сайта — если вы хотите создать новый с нуля, данные вашего блога будут перетекать в любой шаблон, который вы разрабатываете.
- Удалите окно поиска.
- Создайте локальную версию ваших файлов CSS и JS.
- Удалите почти все мета-теги и теги ссылок из заголовка — не удаляйте ссылку CSS, пока не создадите свою таблицу стилей локально.
- Удалить
feedarea - Удалите комментарии вверху, которые фиксируют время, необходимое для создания страницы.
- Удалить RSS-каналы.
- Удалить нижний колонтитул.
- Замените
headerimagediv.
Это руководство стало возможным благодаря поддержке Adobe. В сотрудничестве с Adobe и независимо написанном SitePoint, мы стремимся работать вместе, чтобы разработать наиболее полезный и актуальный для вас контент.