Независимо от того, создаете ли вы тему WordPress для продажи, для клиента или для собственного сайта, важно иметь хорошую структуру имен и таксономию для файлов тем. Он не только помогает вам поддерживать чистоту и упорядоченность файлов вашего сайта, но и предоставляет краткую справку для других разработчиков, которые могут просматривать файлы в первый раз.
Важность структуры

Имена файлов важны для WordPress. Любой, кто разработал для темы WordPress, хорошо осведомлен о style.css, single.php и functions.php.
То, как вы называете свои собственные файлы темы, может быть не менее важным.
Как профессиональные разработчики и дизайнеры, мы все знаем о важности чистого, хорошо структурированного кода. То же самое следует сказать и о файлах вашего сайта.
- Избегать конфликтов. Хорошая структура собственных файлов тем, позволяющая избежать необходимости использования файлов WordPress, может помочь предотвратить проблемы и конфликты при разработке темы.
- Простая ссылка. Если вы работаете со сложной темой с десятками, если не сотнями файлов тем, поиск файлов со случайными именами может стать кошмаром не только для вас, но и для тех, кто не знаком с «вашей системой».
- Расширяемость. Пользовательские файлы и включения могут использоваться в дочерних темах. Они следуют тем же отношениям родитель-потомок, что и стандартные файлы тем WordPress. Сохранение общей структуры, которая переходит от родительских к дочерним темам, поможет ускорить разработку в долгосрочной перспективе.
- Это просто хорошая практика. Как профессиональные разработчики и дизайнеры, мы все знаем о важности чистого, хорошо структурированного кода. То же самое следует сказать и о файлах вашего сайта. Это ускоряет время разработки, сокращает проблемы обслуживания клиентов и устранения неполадок, и, честно говоря, это выглядит просто красиво.
Условия НЕТ использования
Прежде чем мы перейдем к возможным структурам именования наших пользовательских файлов, мы должны поговорить об именах файлов, которые мы НЕ должны использовать. Это файлы, которые необходимы WordPress Core для правильного отображения темы.
Список ниже содержит файлы, которые зарезервированы для WordPress и не должны использоваться. Это взято из Кодекса WordPress и, вероятно, изменится по мере развития WordPress. Но это даст вам начало.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
style.css
rtl.css
index.php
comments.php
front-page.php
home.php
single.php
single-<post-type>.php
page.php
category.php
tag.php
taxonomy.php
author.php
date.php
archive.php
search.php
attachment.php
image.php
404.php
|
Принятие существующего фонда
Ключом к хорошей файловой структуре является использование простой, но расширяемой схемы именования файлов. К счастью, WordPress уже проделал нам 90% пути с их существующей структурой. Все, что нам нужно сделать, это перенести это в структуру наших файлов.
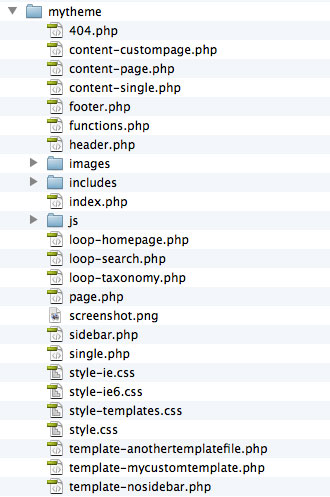
Вот база, которую уже представил WordPress:
|
1
|
{type}-{name}.ext
|
Выглядит знакомо? Следует … его формат используется для нацеливания файлов шаблонов тем на отдельные, страницы, таксономии и другие файлы тем. Например: page-about.php, single-348.php или taxonomy-untitled.php
Использование этой же базы для наших пользовательских файлов тем упрощает их понимание, поскольку они следуют существующей структуре.
Ниже приведено несколько примеров различных типов файлов, в которых мы могли бы использовать этот формат для именования наших файлов.
Примеры CSS-файлов
Использование нескольких CSS-файлов в вашей теме может помочь прояснить кодирование, а также улучшить время загрузки за счет условного обслуживания CSS-файлов только тогда, когда они необходимы.
Чтобы сохранить ваши CSS-файлы организованными в вашей файловой структуре, вы можете добавить имена файлов с именами, чтобы определить, где они принадлежат.
Примечание. Это только примеры имен файлов, вам все равно нужно включить эти файлы в свои страницы, чтобы они работали.
|
1
2
3
4
|
style.css
style-templates.css
style-ie.css
style-ie6.css
|
Пример пользовательских шаблонов
Пользовательские шаблоны страниц являются очень мощной частью системы. Если вы используете много пользовательских шаблонов в своей теме, хорошо иметь их все в одном месте и с описательными именами файлов.
В этом примере мы будем использовать «template» в качестве префикса имен файлов вашего шаблона для их организации:
|
1
2
3
|
template-nosidebar.php
template-mycustomtemplate.php
template-anothertemplatefile.php
|
Пример циклов
Используя некоторые примеры двадцатых и двенадцатилетних тем WordPress, мы можем разделить код цикла файлов и включать их там, где они необходимы:
|
1
2
3
|
loop-homepage.php
loop-search.php
loop-taxonomy.php
|
Примеры файлов содержимого
Опять же, используя twentyeleven в качестве примера, WordPress разделил разделы содержимого кодов страниц, включая использование get_template_part () ;.
Вот несколько примеров имен файлов содержимого:
|
1
2
3
|
content-page.php
content-single.php
content-custompage.php
|
JavaScript и включает
Для тех, кто работает над разработками через некоторое время, это не составляет труда, но важно помнить при разработке темы.
Хранение пользовательских включаемых и javascript-файлов в отдельной папке соответствует общим стандартам кодирования и поможет обеспечить безопасность и упорядоченность включаемых файлов.
Вывод
Это всего лишь несколько примеров предлагаемой структуры файлов тем и ни в коем случае не ЕДИНСТВЕННЫЙ способ организации ваших файлов.
Если у вас есть структура, которую вы используете для своих файлов тем, перечислите их в комментариях ниже … Я хотел бы посмотреть, как другие решают эту проблему.