Скорость загрузки веб-сайта очень важна для каждого блога / веб-сайта, особенно для людей с общим хостингом, который является самым дешевым из доступных услуг хостинга. Вот несколько трюков .htaccess и header.php, чтобы увеличить скорость загрузки вашего сайта на 50-70%.
Веб-производительность привлекает все больше внимания веб-разработчиков и является одной из самых горячих тем в веб-разработке. Прежде всего, скорость загрузки — это больше, чем просто функция. Скорость — самая важная особенность. Если ваш сайт или блог работает медленно, люди не будут его использовать.
Что означает скорость для интернет-гигантов:
- Для Google — 500 миллисекунд дополнительного времени загрузки вызвали на 20% меньше поисков
- Для Yahoo — 400 миллисекунд дополнительного времени загрузки привели к увеличению на 5-9% числа людей, которые нажимали «назад» еще до загрузки страницы
- Для Amazon — 100 миллисекунд дополнительного времени загрузки привели к падению продаж на 1%
Google, в своих постоянных усилиях по ускорению работы Интернета, в своем блоге пишет, что «мы решили учитывать скорость сайта в наших поисковых рейтингах».
Таким образом, более медленный веб-сайт даже снизит ваш рейтинг в поисковых системах.
Таким образом, скорость загрузки имеет большое значение. CDN (Content Delivery System) довольно хороша для этой цели, но в ограниченной степени, и хорошие провайдеры CDN стоят немного дороже.
Хорошей новостью является то, что некоторые из наиболее важных оптимизаций скорости могут быть легко выполнены с помощью простых приемов .htaccess . Это может ускорить загрузку любого веб-сайта за счет сжатия контента и включения кэширования в браузере, а также следовать рекомендациям «Лучшие методы ускорения работы вашего веб-сайта» от команды «Исключительная производительность Yahoo!» И не стоит ни цента.
Шаг 1 Сжатие файла Gzip
Сжатие сокращает время ответа, уменьшая размер ответа HTTP.
Стоит скопировать ваши HTML-документы, скрипты и таблицы стилей. На самом деле стоит сжать любой текстовый ответ, включая XML и JSON.
Файлы изображений и PDF не должны быть сжаты, потому что они уже сжаты. Попытка сжать их не только приводит к потере ресурсов процессора, но и потенциально может увеличить размер файла.
Сжатие файлов также экономит часть пропускной способности.
С .htaccess
-
Для серверов Apache
mod_pagespeed— это модуль Apache, разработанный Google, и его командная директива может использоваться так же, как и другие модули.В настоящее время только GoDaddy и DreamHost поддерживают модуль
mod_pagespeed, поэтому, если вы размещаете их с ними, просто скопируйте и вставьте следующий код в ваш файл .htaccess :1234<IfModule pagespeed_module>ModPagespeed on# using commands,filters etc</IfModule>Многие из вас могут работать с другими хостинг-провайдерами, которые не поддерживают модуль
mod_pagespeed.Вы можете использовать модуль
mod_deflate(Apache 1.3x использовалmod_gzipно поскольку используется Apache 2xmod_deflate)123<ifModule mod_deflate.c>AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript</ifModule> -
Для серверов Nginx
Если вы размещаете на веб-сервере Nginx, скопируйте следующее в ваш .htaccess, чтобы включить сжатие gzip.
1234server {gzip on;gzip_types text/html text/css application/x-javascript text/plain text/xml image/x-icon;}
С header.php
Если ваш сервер не поддерживает mod_deflate или mod_gzip вы можете использовать этот PHP-скрипт для сжатия gzip, который работает как на Apache, так и на Nginx.
Просто скопируйте это в header.php вашей темы
|
1
2
3
4
5
6
7
8
|
<?php
if ( substr_count( $_SERVER[‘HTTP_ACCEPT_ENCODING’], ‘gzip’ ) ) {
ob_start( «ob_gzhandler» );
}
else {
ob_start();
}
?>
|
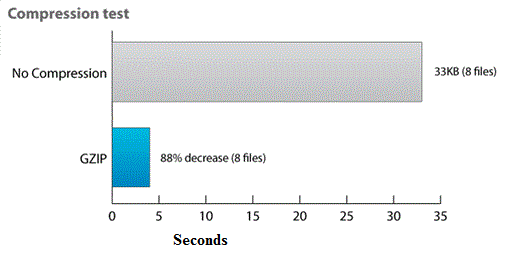
Ниже представлена гистограмма, отображающая скорость загрузки моего сайта без сжатия gzip и без него.

Шаг 2 Отключить ETag
ETags (Entity Tags) — это механизм, который веб-серверы и браузеры используют для определения того, соответствует ли компонент в кэше браузера исходному серверу. Этаги добавляются, чтобы обеспечить механизм проверки сущностей, который является более гибким, чем дата последней модификации. ETag — это строка, которая однозначно идентифицирует конкретную версию компонента. Ограничения этого формата в том, что строка заключена в кавычки. Исходный сервер определяет ETag компонента, используя заголовок ответа ETag.
Чтобы отключить ETag, вставьте это в ваш файл .htaccess
|
1
2
|
Header unset ETag
FileETag None
|
Шаг 3 Используйте кеширование браузера
При кэшировании браузера мы явно указываем браузерам зависать на определенных файлах в течение определенного периода времени. Когда файл снова нужен, браузер должен извлечь из локального кэша, а не запрашивать его снова с сервера.
Запускать веб-сайт без кэширования имеет такой же смысл, как и ехать в магазин за стаканом воды каждый раз, когда хочется пить. Это не только непрактично и недальновидно, но и требует больше работы!
Кэширование в браузере действительно полезно для постоянных пользователей; то есть он может создать постоянных постоянных посетителей к вам, а также сэкономит большую часть вашего трафика.
При первом посещении вашей страницы будет несколько HTTP-запросов на загрузку всех файлов вашего сайта, но, используя заголовки Expires и Cache-Control, вы делаете эти файлы кэшируемыми. Это позволяет избежать ненужных HTTP-запросов при последующих просмотрах страницы.
-
Для серверов Apache
Apache включается через модули
mod_expiresиmod_headers.Модуль
mod_expiresуправляет настройкой HTTP-заголовка Expires и директивы max-age HTTP-заголовка Cache-Control в ответах сервера. Чтобы изменить директивы Cache-Control, кроме max-age, вы можете использовать модульmod_headers.Модуль
mod_headersпредоставляет директивы для управления и изменения заголовков HTTP-запросов и ответов. Заголовки могут быть объединены, заменены или удалены.Добавьте эти правила в .htaccess для установки заголовков Expires:
0102030405060708091011121314151617# BEGIN Expire headers<ifModule mod_expires.c>ExpiresActive OnExpiresDefault «access plus 5 seconds»ExpiresByType image/x-icon «access plus 2592000 seconds»ExpiresByType image/jpeg «access plus 2592000 seconds»ExpiresByType image/png «access plus 2592000 seconds»ExpiresByType image/gif «access plus 2592000 seconds»ExpiresByType application/x-shockwave-flash «access plus 2592000 seconds»ExpiresByType text/css «access plus 604800 seconds»ExpiresByType text/javascript «access plus 216000 seconds»ExpiresByType application/javascript «access plus 216000 seconds»ExpiresByType application/x-javascript «access plus 216000 seconds»ExpiresByType text/html «access plus 600 seconds»ExpiresByType application/xhtml+xml «access plus 600 seconds»</ifModule># END Expire headersПравила .htaccess для настройки заголовка Cache-control:
0102030405060708091011121314151617# BEGIN Cache-Control Headers<ifModule mod_headers.c><filesMatch «\.(ico|jpe?g|png|gif|swf)$»>Header set Cache-Control «public»</filesMatch><filesMatch «\.(css)$»>Header set Cache-Control «public»</filesMatch><filesMatch «\.(js)$»>Header set Cache-Control «private»</filesMatch><filesMatch «\.(x?html?|php)$»>Header set Cache-Control «private, must-revalidate»</filesMatch></ifModule># END Cache-Control HeadersЗамечания:
- Нет необходимости устанавливать директиву
max-ageс заголовком Cache-Control, поскольку она уже установлена модулемmod_expires. -
must-revalidateозначает, что как только ответ становится устаревшим, он должен быть повторно проверен; это не значит, что его нужно проверять каждый раз.
- Нет необходимости устанавливать директиву
-
Для серверов NGINX
Соответствующие настройки .htaccess в Nginx будут выглядеть примерно так:
(В приведенном ниже примере браузерам вашего посетителя будет предложено в течение часа использовать HTML, CSS, Javascript, изображения и значки избранного)
123location ~* \.(jpg|png|gif|jpeg|css|js)$ {expires 1h;}
Шаг 4 Уменьшите размер базы данных MySQL
Начиная с WordPress 2.6, WordPress автоматически сохраняет сообщения во время записи, которые сохраняются даже после того, как сообщение сохраняется как ревизия в базе данных MySQL. Большая база данных также увеличивает время загрузки сайта. Я предлагаю удалить функцию ревизии.
Вставьте следующее в wp-config.php, чтобы отключить ревизии:
|
1
|
define(‘WP_POST_REVISIONS’, false );
|
Если вы решили оставить функцию ревизии, вы также можете оставить ревизии в базе данных в течение фиксированного количества дней, например, 10 дней.
Больше…
- Добавление заголовка с истекшим сроком действия не влияет на время загрузки веб-сайта для первого посещения, но вы будете удивлены, насколько уменьшится загрузка страницы для следующего просмотра / посещения страницы со стороны возвращающегося посетителя.
-
Отслеживайте, как работает ваш сайт: отображайте количество запросов и время загрузки.
Просто вставьте следующий код после текста об авторских правах в footer.php вашей темы:
1<?php echo get_num_queries();
Знаете ли вы или используете какой-либо другой метод (ы) для оптимизации времени загрузки вашего блога / сайта? Не забудьте поделиться ими, комментируя.