При создании мобильных веб-приложений, таких как наша серия тем WordPress , важно иметь возможность обнаруживать мобильный браузер и предоставлять соответствующую мобильную версию. Многие читатели запрашивали информацию о том, как это сделать, в комментариях, так что вот оно! Сначала мы рассмотрим решение WordPress, затем решение PHP, а затем популярное существующее решение. К концу этого урока вы познакомитесь со всем спектром опций и будете готовы к этому сценарию!
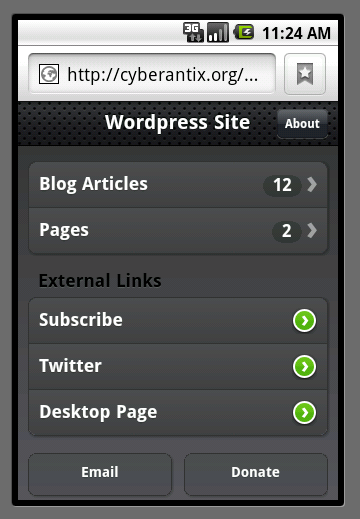
В MyTouch
Благодаря WordPress у нас уже есть много инструментов, в том числе плагины. Одним из потрясающих плагинов является MobilePress . MobilePress позволяет пользователям WordPress автоматически использовать мобильную тему для мобильных пользователей, но, что более важно, плагин позволяет загружать и использовать пользовательские мобильные темы. Это позволит нам загружать созданную нами тему и обслуживать ее только в мобильных браузерах, которые посещают сайт.

Загрузить MyTouch
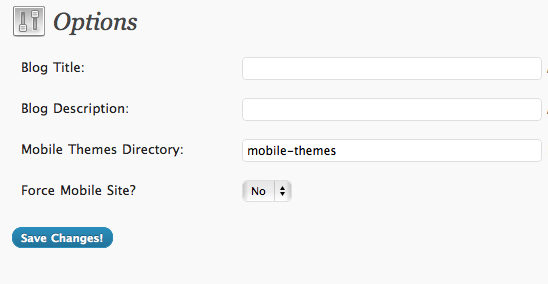
Чтобы использовать вторую мобильную тему для сайта, сначала необходимо определить каталог, в который вы поместите свои мобильные темы в MobilePress. Если вы нажмете MobilePress на панели администратора WordPress, вы увидите поле ввода для этого каталога. По умолчанию каталогом является wp-content / mobile-themes . Мы будем придерживаться этого.

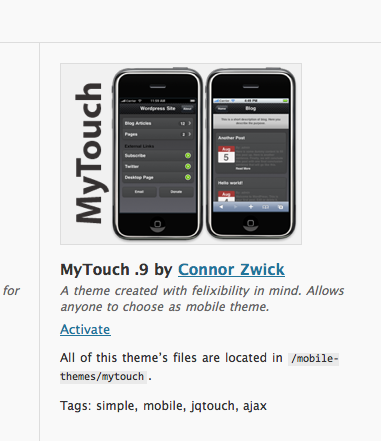
Загрузите свою тему в этот каталог, а затем нажмите MobilePress> Темы и выберите нашу тему.

Нажмите на тему, чтобы включить ее для мобильного браузера по умолчанию. Затем щелкните раскрывающийся список Браузер по умолчанию. Выберите браузер iPhone и нажмите «Изменить». Затем снова нажмите на тему myTouch, чтобы выбрать ее для браузера iOS Safari. Браузер по умолчанию предназначен для всех мобильных устройств, кроме iPhone.
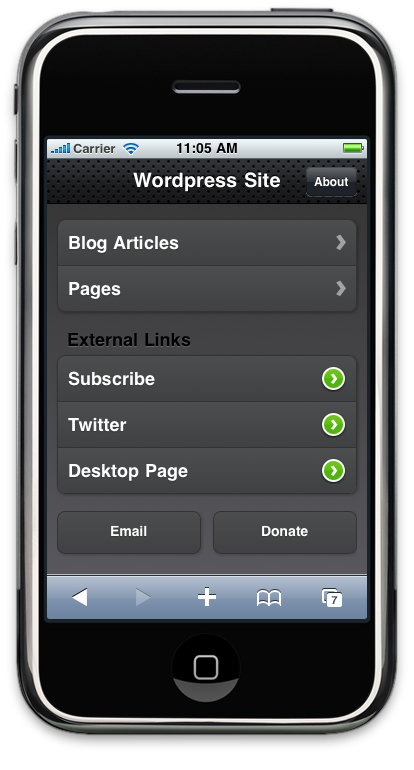
Тестирование iPhone

Тестирование Android

Теперь мы можем обслуживать соответствующую тему для всех пользователей! Но что, если вы не используете WordPress?
Обнаружение мобильных браузеров с помощью PHP
Не существует функции PHP, такой как is_mobile () или чего-либо еще (хотя есть функция get_browser (), но это другая статья!). Что нам нужно сделать, это определить тип браузера. Затем, основываясь на этой информации, мы перенаправим пользователя на определенный URL. К каждому браузеру прикреплена небольшая информация, которую обнаруживает сервер. Это называется пользовательским агентом . Пользовательский агент — это имя каждого браузера. Нет, не только имя, например Internet Explorer или Safari, но и полное имя, которое рассказывает историю браузера. Это включает в себя версию ОС, платформу и т. Д. Как вы, вероятно, догадались, мы можем многое сделать с помощью пользовательского агента. Мы могли бы направить пользователя на основе его или ее операционной системы или даже только их версии операционной системы. Таким образом, некоторые веб-сайты, например страница загрузки программного обеспечения, автоматически предоставляют правильную версию своего программного обеспечения.
Как получить тип браузера
Оказывается, что мы можем получить доступ к пользовательскому агенту браузера через массив супер глобальных переменных с именем $ _SERVER []. Массив серверов позволяет нам получать много информации, но нам нужен агент браузера:
$ _SERVER [ 'HTTP_USER_AGENT']
Эта переменная даст нам много информации, но будет варьироваться от браузера к браузеру. Вот мой:
Mozilla / 5.0 (Macintosh; U; Intel Mac OS X 10_6_4; ru-ru) AppleWebKit / 533.4 (KHTML, как Gecko) Chrome / 5.0.375.125 Safari / 533.4>
Можете ли вы сказать, какой браузер я использую? Сафари? Нет, Хром. Извините, я дал вам хитрый! Пользовательский агент Chrome немного сложен, так как основан на Apple WebKit. Теперь, когда у нас есть эта переменная, что мы будем с ней делать?
Процедура
Прежде чем идти дальше, нам нужно подумать о том, что именно мы хотим сделать. Мы хотим обнаружить пользовательский агент, используя глобальную переменную выше, но что тогда? Простой оператор IF для проверки соответствия указанного выше пользовательского агента списку пользовательских агентов будет работать. Если это произойдет, мы можем просто перенаправить пользователя на мобильную версию.
Регулярные выражения:
Проблема с пользовательским агентом в том, что он уникален для каждого человека. Существует множество сотен различных версий браузеров, множество разных операционных систем и множество версий каждой из этих систем и платформ. Существуют буквально тысячи возможных комбинаций, которые может представлять пользовательский агент. Было бы просто неэффективно, не включительно и негибко, если бы мы попытались точно соответствовать строкам по старинке. Вместо этого мы будем использовать умный и гибкий способ. Мы будем использовать регулярные выражения. Теперь, если вы съежились при упоминании фразы «регулярное выражение», это нормально. Вы понимаете силу ниндзя, которую дают нам регулярные выражения. Это не учебник по регулярным выражениям. Вам нужна целая серия для этого. Как этот великий Джеффри Уэй. К счастью, нам не нужно ничего сложного в этой ситуации, так что это не будет слишком сложно.
preg_match ()
Preg_match () — это функция регулярного выражения PHP, которая ищет определенный шаблон, например строку в большей строке. Preg_match очень способный, но мы сосредоточимся только на основах. Это все, что вам нужно беспокоиться о:
|
1
2
3
4
5
|
$pattern = «The pattern of smaller string we are searching for»
$subject = «The larger body of text of data that we are searching. This doesn’t have to be a string, but in this case it will be. It will be the user agent. In this case the the pattern string is not here so no results will be found»
preg_match ( string $pattern , string $subject )
|
Приятно то, что он использует регулярные выражения, поэтому у нас есть масса гибкости. Если мы хотим искать без учета регистра, мы можем:
|
1
2
|
//The i after the delimiter creates a case insensitive search
preg_match(«/iPhone/i», «iphone is a great phone.»)
|
Если мы хотим найти совпадения всего слова, мы можем сделать это тоже:
|
1
2
|
//The b in the pattern delimiter indicates a word boundary.
preg_match(«/\biPhone\b/i», «iphone is a great device..»)
|
Соединяя это с заявлением IF
Теперь нам нужно соединить это с оператором IF для проверки результатов. Это довольно просто:
|
1
2
3
4
5
|
$agent = $_SERVER[‘HTTP_USER_AGENT’];
if(preg_match(‘/iPhone/i’, $agent)){
echo «You’re using an iPhone.»;
}
|
Как вы можете видеть, приведенный выше поиск только для iPhone. Когда iPhone обнаружен, скрипт выполнит оператор echo.
Расширение поиска
Чем полнее мы получим, тем больше телефонных устройств мы охватим, но мы на самом деле просто создаем здесь огромный список мобильных устройств. К счастью, нам не нужно повторять эту функцию. Это то, что я покажу тебе дальше. Просто добавив символ канала (т.е. |), мы можем создать по существу оператор OR:
|
1
2
3
4
5
|
$agent = $_SERVER[‘HTTP_USER_AGENT’];
if(preg_match(‘/iPhone|Android|Blackberry/i’, $agent)){
echo «You’re using a mobile device.»;
}
|
Хотя мы составляем огромное большинство мобильных браузеров, просто перечисляя эти три устройства, остальная часть небольшого оставшегося процента мобильного использования распределена среди многих других телефонов. На данный момент, вместо перечисления сотен телефонов, мы оставим это на этом. Позже в этом руководстве вы увидите, как мы будем решать эту проблему.
Перенаправление
Как только браузер обнаружен как мобильный, нам нужно перенаправить на мобильную страницу. Мы можем просто использовать функцию заголовка PHP для этого. Все, что вам нужно сделать, это указать местоположение. Вот полный сценарий:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
$agent = $_SERVER[‘HTTP_USER_AGENT’];
if(preg_match(‘/iPhone|Android|Blackberry/i’, $agent)){
header(«Location: mobile.html»);
exit;
}
?>
|
Выход просто гарантирует, что мы не выполняем ничего перед перенаправлением.
Интеграция DetectMobileBrowser.com
Теперь, когда вы знаете теорию обнаружения и перенаправления браузера, мы можем поговорить о других вариантах. DetectMobileBrowser.com — отличный ресурс. Они не только предоставляют веб-сервисы, но и предоставляют решения с открытым исходным кодом практически для любого языка, в котором он вам нужен. Лучшая часть заключается в том, что они нашли время, чтобы создать гораздо больший набор потенциальных строк для мобильных браузеров для поиска. через. Это делает список намного более тщательным.
Веб-сервис
Если вы не против иметь стороннюю ссылку, то использование простого веб-сервиса — отличное решение. Вы можете направить пользователей по простой для создания ссылке, и сайт отправит их по другому URL-адресу в зависимости от того, является ли это браузером для мобильного телефона или нет. Это очень просто по структуре. http://detectmobilebrowser.com/desktopulr|mobileurl

Скачать на вашем языке
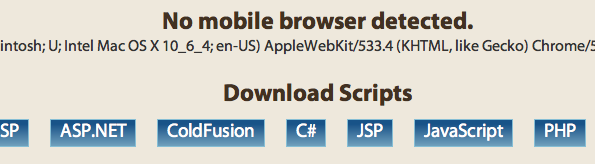
Если вы не хотите использовать стороннюю ссылку, вы можете скачать сценарий на выбранном вами языке, нажав « Загрузить сценарии» . Это покажет 10 разных вариантов. Если вы посмотрите на источник, вы увидите, что этот список, безусловно, настолько же исчерпывающий, насколько это возможно, и он очень похож на наш. Оттуда вы можете реализовать его на своем собственном сервере или сайте.

После загрузки внедрите его на свой сервер так же, как тот, который мы создали. Единственное, что вам нужно изменить, это URL перенаправления:
|
1
2
3
4
5
6
7
8
9
|
<?php
$useragent=$_SERVER[‘HTTP_USER_AGENT’];
if(preg_match(‘/android|avantgo|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i’,$useragent)||preg_match(‘/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\
//Redirect URL
header(‘Location: mobile.html’);
?>
|
Заворачивать
Теперь, когда мы рассмотрели обнаружение мобильного браузера, его теорию и некоторые популярные решения, у вас должно быть все необходимое для внедрения подобной системы в ваших собственных проектах! Я надеюсь, что вы нашли этот учебник информативным и полезным, и дайте мне знать, если у вас есть какие-либо вопросы или замечания в разделе комментариев!