
Недавно у меня был клиент, желающий защитить одну из своих страниц WordPress, нет проблем! Затем он вернулся и спросил, можете ли вы изменить текст и сделать его лучше? Хм … Конечно! Вот как …
Шаг 1 Отредактируйте ваш файл functions.php
Хорошо, давайте откроем ваш файл functions.php и добавим этот блок кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
add_filter( ‘the_password_form’, ‘custom_password_form’ );
function custom_password_form() {
global $post;
$label = ‘pwbox-‘.( empty( $post->ID ) ? rand() : $post->ID );
$o = ‘<form class=»protected-post-form» action=»‘ . get_option(‘siteurl’) . ‘/wp-pass.php» method=»post»>
‘ .
<label class=»pass-label» for=»‘ . $label . ‘»>’ .
</form><p style=»font-size:14px;margin:0px;»>∗EXTRA TEXT CAN GO HERE…THIS WILL SHOW BELOW THE FORM</p>
‘;
return $o;
}
?>
|
Позвольте мне разобрать это очень быстро для вас. Код защиты паролем генерируется из файла в папке wp-includes. «Круто», вы думаете: «Я просто пойду туда и внесу свои изменения». Не делай этого! Как бы заманчиво это ни было, редактирование кода ядра ужасно, не очень хорошо. По одной причине: что произойдет, если вы обновите WordPress? Это уничтожается … извините. Итак, поместив этот блок кода в ваш файл functions.php, вы сможете изменить его и не беспокоиться о потере каких-либо изменений в форме при обновлении.
Как вы можете видеть, я фактически добавил классы в саму форму, метку формы, поле пароля и кнопку. Теперь у нас есть все, что нужно, чтобы полностью стилизовать его с помощью CSS. О, и мы на самом деле ничего не меняем в папке wp-includes, поэтому мы не нарушаем никаких правил.
Шаг 2 Измените пароль по умолчанию для защиты текста
Текст в заглавных буквах также показывает, что я изменил … первый набор текста:
ЭТО ВАШ НОВЫЙ ПАРОЛЬ ВВОДНЫЙ ТЕКСТ, КОТОРЫЙ ПОКАЗЫВАЕТСЯ НАД ФОРМОЙ ПАРОЛЯ
Как вы можете видеть, это был ваш вступительный текст … он говорил так:
Этот пост / страница защищена паролем. Для просмотра введите пароль ниже
Теперь мы можем изменить его на любой текст, который вы хотите там. Вы можете даже удалить все между этими цитатами и просто ничего не отображать там вообще.
Шаг 3 Измените метку поля ввода пароля
По умолчанию слева от поля ввода отображается метка «Пароль». Здесь вы можете изменить это на то, что вы хотели бы сказать. В моем случае, я назначил ему класс, убрал метку в css, установив отображение на none.
|
1
|
.pass-label { display: none;
|
Вы также можете изменить размер шрифта, цвет, работы на этот ярлык
Шаг 4 Стиль поля ввода пароля
Я ненавижу, как выглядят формы, но с этим дополнением к полю ввода пароля по умолчанию я могу сделать его немного более современным. Не стесняйтесь менять его, как считаете нужным.
|
1
|
<input name=»post_password» id=»‘ . $label . ‘» type=»password» style=»background: #ffffff; border:1px solid #999; color:#333333; padding:10px;»
|
Шаг 5 Стилизация кнопки «Отправить»
В коде функций я добавил класс к кнопке отправки под названием «кнопка». Я сделал это, потому что хотел, чтобы все кнопки на сайте моего клиента выглядели одинаково. Единообразие в сайте является ключевым. Вот CSS, который я использовал:
|
01
02
03
04
05
06
07
08
09
10
11
|
.button {
background-color: #000;
color:#fff;
border: 0;
font-family: Impact, Arial, sans-serif;
margin: 0;
height: 33px;
padding: 0px 6px 6px 6px;
font-size: 15px;
cursor: pointer;
}
|
По какой-то причине я получал стрелку, когда завис над кнопкой, поэтому я просто изменил курсор, чтобы показать указатель, и он вернулся к руке при наведении курсора.
Шаг 6 Добавление дополнительного текста под форму
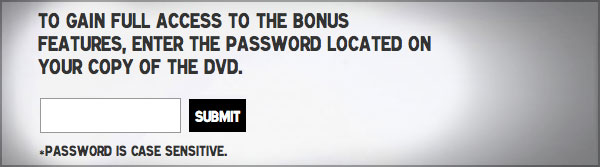
Мне действительно нужно было добавить небольшую заметку, чтобы сказать людям, что поле пароля чувствительно к регистру, поэтому чтобы добавить дополнительный текст под формой, я просто добавил код абзаца и вставил в него тег стиля, чтобы стилизовать текст отдельно от остальной части текста. стр.
И мы сделали!