
В частях 1-4 этой серии я показал вам, как:
- Настройте экран входа в WordPress
- Настроить приборную панель
- Настройте меню администратора
- Добавить текст справки на экраны редактирования сообщений
В этом пятом выпуске я покажу вам, как настроить экраны списков в админке.
В этом уроке вы научитесь:
- Удалить столбцы с экранов списков сообщений для разных типов сообщений
- Изменить размер оставшихся столбцов
Я собираюсь создать плагин, чтобы сделать это — если вы уже создали плагин после выполнения частей 1–4 этой серии, вы можете добавить код из этого урока в этот плагин, предоставляя вам один плагин со всеми ваши настройки администратора.
Что вам нужно для завершения этого урока
Для завершения этого урока вам понадобятся:
- Установка WordPress
- Доступ к папке плагинов вашего сайта, чтобы добавить свой плагин
- Текстовый редактор для создания вашего плагина
Настройка плагина
В начале моего плагина я добавляю следующие строки:
|
1
2
3
4
5
6
7
8
9
|
/*
Plugin Name: WPTutsPlus Customize the Admin Part 5 — listings screens
Plugin URI: http://rachelmccollin.co.uk
Description: This plugin supports the tutorial in wptutsplus.
Version: 1.0
Author: Rachel McCollin
Author URI: http://rachelmccollin.com
License: GPLv2
*/
|
1. Удаление столбцов с экрана сообщений
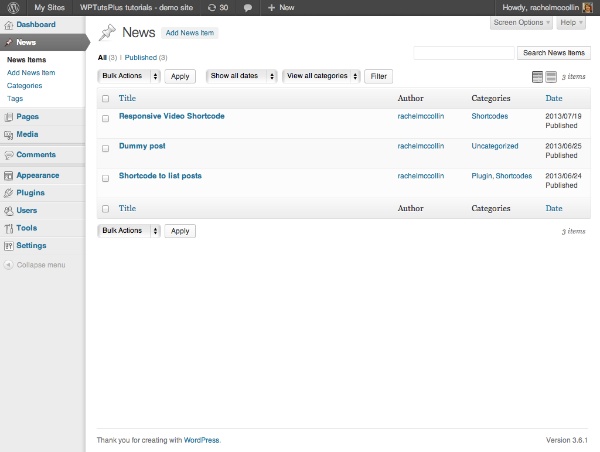
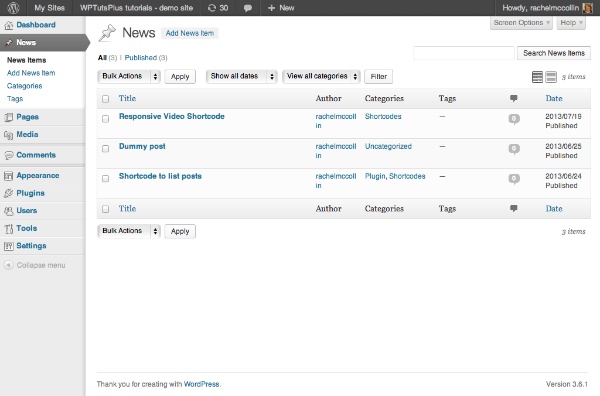
На моем сайте я не буду использовать теги для сообщений, поэтому я могу также удалить их с экрана списка сообщений. Ниже вы можете увидеть, как выглядит экран списка публикаций со всеми столбцами по умолчанию. (Обратите внимание, что на этом снимке экрана сообщения называются новостями, потому что я изменил это в третьей части этой серии).

Столбец тегов не нужен, так как в нем нет данных, поэтому я его удалю.
Для редактирования столбцов я использую один из трех хуков действий:
-
manage_posts_columns, для экрана списка сообщений -
manage_pages_columns, для экрана списка страниц -
manage_$post_type_posts_columns, для экрана, отображающего ваш пользовательский тип записи. Так, например, если бы у меня был пользовательский тип записи'cars', я бы использовалmanage_cars_post_type_columnsдействияmanage_cars_post_type_columns
В этом случае я буду использовать manage_posts_columns .
В ваш плагин добавьте следующее:
|
1
2
3
4
5
6
|
// remove tags from posts listing screen
function wptutsplus_remove_posts_listing_tags( $columns ) {
unset( $columns[ ‘tags’ ] );
return $columns;
}
add_action( ‘manage_posts_columns’, ‘wptutsplus_remove_posts_listing_tags’ );
|
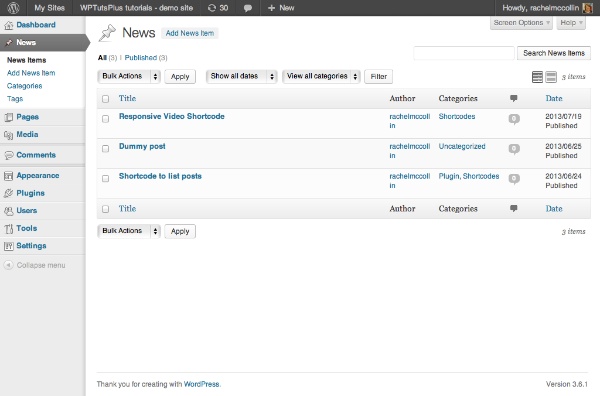
Это удаляет столбец «Теги», как показано на скриншоте.

Колонка для комментариев также является излишней для этого сайта, поэтому я ее тоже уберу. Отредактируйте свою функцию так, чтобы она читалась следующим образом:
|
1
2
3
4
5
6
7
|
// remove tags from posts listing screen
function wptutsplus_remove_posts_listing_tags( $columns ) {
unset( $columns[ ‘tags’ ] );
unset( $columns[ ‘comments’ ] );
return $columns;
}
add_action( ‘manage_posts_columns’, ‘wptutsplus_remove_posts_listing_tags’ );
|
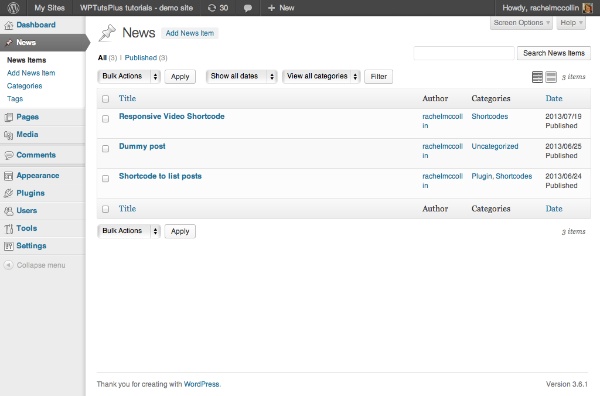
Это также удалит столбец «Комментарии»:

Таким образом, ненужные столбцы теперь удалены, но они оставили много места, которое я мог бы использовать, сделав столбцы немного шире.
Примечание по добавлению столбцов таксономии на экраны списков
Стоит отметить, что добавление столбцов к экранам списков происходит совсем по-другому. До WordPress 3.5 вы добавляли столбцы для пользовательских таксономий аналогично тому, как я только что продемонстрировал способ удаления столбцов. Однако, начиная с WordPress 3.5, это изменилось. Вместо настройки экрана вы должны установить аргумент 'show_admin_column' для таксономии в значение true при регистрации. Подробнее об этом см. Кодекс .
2. Изменение размера столбцов на экране публикации
Я могу изменить размер столбцов с помощью CSS. Классы, на которые мне нужно ориентироваться:
-
.fixed .column-author, для столбца «Автор» -
.fixed .column-categories, для столбца «Категории» -
.edit-php, чтобы гарантировать, что мои изменения применяются только к этому конкретному экрану редактирования, для которого тегbodyимеет.edit-php.
Я делаю эти изменения, определяя новые стили и активируя их через хук admin_enqueue_scripts .
В ваш плагин добавьте следующее:
|
1
2
3
4
5
6
7
8
9
|
// resize columns in post listing screen
function wptutsplus_post_listing_column_resize() { ?>
<style type=»text/css»>
.edit-php .fixed .column-author, .edit-php .fixed .column-categories {
width: 15%;
}
</style>
<?php }
add_action( ‘admin_enqueue_scripts’, ‘wptutsplus_post_listing_column_resize’ );
|
Это изменяет размеры столбцов, чтобы они использовали пространство более эффективно.
Примечание. Рекомендуется помещать ваш CSS в отдельную таблицу стилей и вызывать ее, используя wp_register_style и wp_enqueue_style . Поскольку следующий урок в этой серии посвящен стилизации администратора WordPress, я покажу вам, как это сделать, в части 6.
Резюме
Настроить экраны публикации записей в WordPress очень просто — вы можете легко удалять столбцы по своему усмотрению и вносить изменения в стили, чтобы лучше использовать пространство. Это сделает экраны менее запутанными для ваших пользователей, поскольку они не будут видеть столбцы, которые не содержат метаданные.