В WordPress нам часто приходится придерживаться простого PHP при создании плагинов. Это приводит к смешиванию кода PHP и HTML на одной странице, что не является хорошей практикой. Разделение интересов — это принцип разработки, который гласит, что мы должны разделить программу на разные части, а именно логику и представление. В этом уроке мы рассмотрим одно решение этой проблемы: WordPress MVC. Это плагин, который добавляет поддержку MVC в WordPress, поэтому мы можем написать наши плагины в стиле MVC.
Что такое MVC?
Прежде чем мы продолжим, важно, чтобы мы все были на одной странице. Если вы уже знаете, что такое MVC, смело переходите к следующему разделу.
Хорошо, так что же такое MVC? MVC расшифровывается как Model View Controller. Модель представляет данные, которые использует наше приложение. Это та часть, которая говорит с базой данных. Представление имеет дело с презентацией. Это то место, где мы помещаем HTML-код и основную логику представления. Наконец, есть Контроллер , основной задачей которого является связать эти два вместе. Примеры включают проверку и дезинфекцию ввода пользователя. Это в основном отвечает за контроль общего потока приложения.
Установка и настройка
WP MVC — это плагин, который нам нужно установить, чтобы заставить MVC работать с WordPress. Вы можете скачать плагин здесь и установить его, как обычно вы устанавливаете плагин в WordPress. После этого войдите в WordPress и активируйте его на странице плагинов.
Построение плагина MVC Way
Прежде чем мы продолжим, я дам вам краткий обзор того, что мы будем строить в этом уроке. Мы создадим плагин, который будет перечислять все аниме, которое создается на административной стороне сайта. Очень похоже на то, что делает этот сайт . На стороне администратора у нас будет интерфейс, где мы можем добавлять, перечислять, редактировать или удалять аниме-шоу. В публичной части мы представим их в виде таблицы на определенной странице.
Теперь мы готовы создать новый плагин. Вы можете сделать это, перейдя по пути, куда вы установили плагин WP MVC.
cd path/to/plugins/wp-mvc Затем добавьте разрешения на выполнение в файл wpmvc . Это файл, который мы будем использовать для создания нового плагина.
chmod +x wpmvc
Теперь мы можем сгенерировать новый плагин. Выполните следующую команду, чтобы сделать это.
./wpmvc generate plugin AnimeList
Это создаст новый плагин в каталоге wp-content/plugins вашей установки WordPress. Для меня это создало каталог anime-list . Откройте этот каталог, а затем откройте файл anime_list_loader.php . Этот файл содержит функции, которые будут выполняться при активации или деактивации плагина. Поскольку нам потребуется сохранить много пользовательских данных, нам придется создавать пользовательскую таблицу вместо использования API параметров для хранения вещей в базе данных. Для этого мы должны добавить код, который создаст новую таблицу после активации плагина. Добавьте следующий код в метод activate .
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
В приведенном выше коде мы создаем таблицу с полями id, title, poster, plot и genres с использованием необработанного SQL-запроса. Затем функция dbDelta используется для выполнения запроса SQL.
Затем, в соответствии с методом deactivate , мы должны навести порядок. Код ниже удаляет таблицу из базы данных WordPress.
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
Обычно это не то, что вы хотели бы сделать. Некоторым пользователям все еще могут понадобиться данные, которые ваш плагин получил со временем. Даже если они деактивируют ваш плагин. Но для простоты мы не будем здесь с этим обращаться.
Сейчас самое время активировать новый плагин со страницы администрирования WordPress. Если все работает правильно, это должно было создать таблицу wp_anime_lists в вашей базе данных WordPress.
Далее выполните следующую команду:
./wpmvc generate scaffold AnimeList AnimeList
Приведенная выше команда генерирует представления, контроллеры и модель для указанной вами модели. Первый AnimeList — это название плагина, а второй — название модели. Обратите внимание, что wpmvc использует здесь соглашение об именах. Модель всегда должна быть в единственном числе, а таблица — во множественном числе. И каждая заглавная буква в названии модели означает, что она должна быть отделена подчеркиванием. Название модели должно основываться на названии таблицы. Таким образом, используя приведенные выше правила, если имя таблицы anime_lists , модель должна называться AnimeList . Подчеркивания превращаются в CamelCasing, а множественное число преобразуется в единственном числе
Затем откройте файл add.php и edit.php в app/views/admin/anime_lists/ и добавьте следующий код:
<h2>Add Anime List</h2> <?php echo $this->form->create($model->name); ?> <?php echo $this->form->input('title'); ?> <?php echo $this->form->input('poster'); ?> <?php echo $this->form->input('plot'); ?> <?php echo $this->form->input('genres'); ?> <?php echo $this->form->input('producer'); ?> <?php echo $this->form->end('Add'); ?>
В файле edit.php :
<h2>Edit Anime List</h2> <?php echo $this->form->create($model->name); ?> <?php echo $this->form->input('title'); ?> <?php echo $this->form->input('poster'); ?> <?php echo $this->form->input('plot'); ?> <?php echo $this->form->input('genres'); ?> <?php echo $this->form->input('producer'); ?> <?php echo $this->form->end('Update'); ?>
То, что мы сделали выше, — это создание форм для добавления новых аниме-шоу и редактирования существующих. При этом используются помощники форм , встроенные в wpmvc. Чтобы разбить ее, сначала мы создаем новую форму, а затем вводим имя модели в качестве аргумента. В этом случае название модели — AnimeList .
<?php echo $this->form->create($model->name); ?>
Далее мы выводим каждый из столбцов, добавленных в таблицу, с помощью метода input . Этот метод принимает имя поля в качестве первого аргумента. По умолчанию wpmvc определяет, какой тип поля он будет выводить, проверяя тип данных. Поэтому, если тип данных varchar , он выведет текстовый ввод. Если тип данных является text он выведет text и так далее.
<?php echo $this->form->input('title'); ?> <?php echo $this->form->input('poster'); ?> <?php echo $this->form->input('plot'); ?> <?php echo $this->form->input('genres'); ?> <?php echo $this->form->input('producer'); ?>
Если вы хотите использовать другой тип ввода, вы можете указать массив, содержащий тип ввода, в качестве второго аргумента:
<?php echo $this->form->input('is_awesome', array('type' => 'checkbox')); ?>
Наконец, мы закрываем форму, используя метод end . Это принимает метку кнопки в качестве аргумента.
<?php echo $this->form->end('Add'); ?>
На данный момент мы можем добавить несколько аниме-шоу. WP MVC автоматически обрабатывает добавление нового меню на панели управления WordPress, названного в честь названия модели. В этом случае название нового меню должно быть «Списки аниме». Оттуда вы можете начать добавлять новые элементы, используя подменю «Добавить новый».
Далее нам нужно обновить код, в котором перечислены существующие элементы. Вы можете найти его по следующему пути:
app/controllers/admin/admin_anime_lists_controller.php
По умолчанию он содержит следующий код:
<?php class AdminAnimeListsController extends MvcAdminController { var $default_columns = array('id', 'name'); } ?>
Это приводит к ошибке, возвращаемой для каждой строки в таблице, поскольку у нас нет поля name в таблице anime_lists . Чтобы решить эту проблему, все, что нам нужно сделать, это использовать поля, которые мы имеем в таблице wp_anime_lists :
var $default_columns = array('id', 'title', 'genres', 'producer');
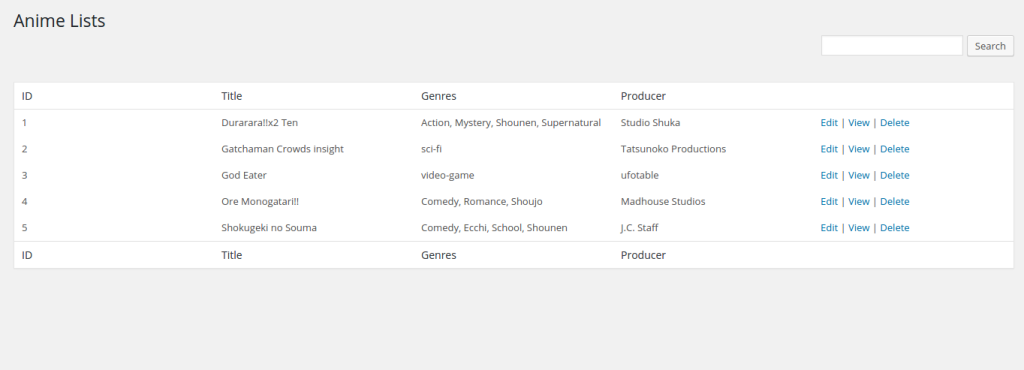
После того, как вы обновите файл, результат должен выглядеть следующим образом:
Теперь мы можем перейти к публичной стороне веб-сайта.
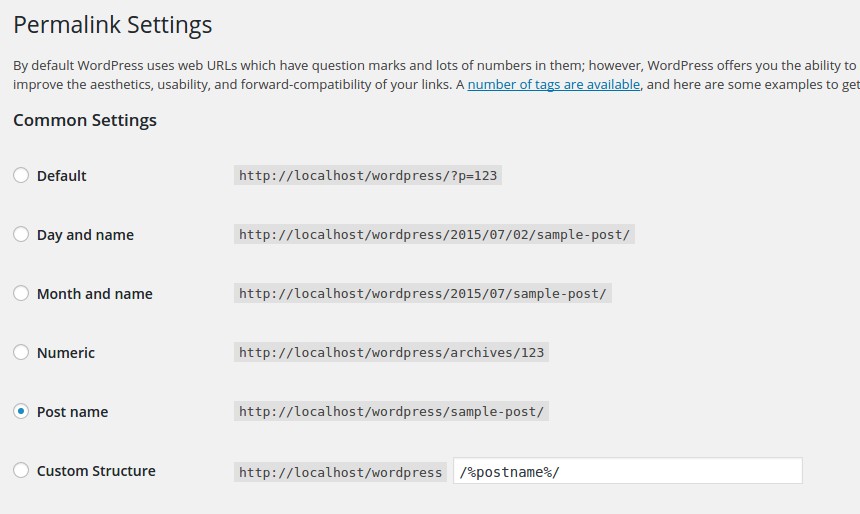
Прежде чем мы продолжим, важно знать, что каждый раз, когда мы используем командную строку для генерации моделей, контроллеров и представлений. WP MVC также назначает новую страницу для этой модели. Таким образом, для модели AnimeLists она создает страницу anime_lists . Не забудьте включить mod_rewrite в вашей конфигурации Apache, добавить файл WordPress .htaccess и настроить постоянные ссылки на использование имени сообщения.
Для вашего удобства вот файл .htaccess который я использую:
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase /WordPress/ RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /WordPress/index.php [L] </IfModule> # END WordPress
Как только вы закончите с этим, теперь вы можете проверить, можете ли вы получить доступ к странице. По умолчанию вы ничего не увидите там. Вот над чем собирались работать.
http://localhost/WordPress/anime_lists/
Сначала откройте файл app/controllers/anime_lists_controller.php . Это контроллер для страницы anime_lists . По умолчанию он должен содержать следующий код:
<?php class AnimeListsController extends MvcPublicController { } ?>
Это хорошо, если вы хотите придерживаться значений по умолчанию, которые добавляются из базового публичного контроллера ( MvcPublicController ). Но если вы хотите немного настроить вещи, вы должны переопределить метод index следующим образом:
public function index() { $params = $this->params; $params['per_page'] = 6; $collection = $this->model->paginate($params); $this->set('objects', $collection['objects']); $this->set_pagination($collection); }
То, что мы делаем выше, это чтобы получить параметры по умолчанию, предоставленные в базовом контроллере, используя $this->params . Затем мы присваиваем его переменной, чтобы мы могли переопределить значения по умолчанию. По умолчанию контроллер выбирает 10 элементов из базы данных на страницу. Если я хочу выбрать только 6, я могу сделать это, установив для параметра per_page значение 6:
$params['per_page'] = 6;
Это действительно все, что нам нужно настроить. Остальная часть кода просто создает коллекцию, используя метод paginate в модели. Затем эта коллекция используется для передачи «объектов» (аниме-шоу), а затем для разбивки на страницы.
$collection = $this->model->paginate($params); $this->set('objects', $collection['objects']); $this->set_pagination($collection);
Теперь откройте представление, отвечающее за отображение страницы anime_lists . Это в app/views/anime_lists/index.php . После открытия добавьте следующий код:
<h2>Anime Lists</h2> <div id="anime-shows"> <?php foreach ($objects as $object): ?> <?php $this->render_view('_item', array('locals' => array('object' => $object))); ?> <?php endforeach; ?> </div> <div id="pagination"> <?php echo $this->pagination(); ?> </div>
Это перебирает все объекты, которые мы передали ранее от контроллера. Внутри цикла мы визуализируем представление, которое отображает детали для каждого объекта. Метод render_view принимает имя представления в качестве первого аргумента, а данные, которые мы хотим передать, как второй.
<?php $this->render_view('_item', array('locals' => array('object' => $object))); ?>
Наконец, мы выводим нумерацию страниц.
<?php echo $this->pagination(); ?>
Затем откройте файл _item.php в том же каталоге и добавьте следующий код:
<div class="anime-show"> <div class="anime-poster-container"> <a href="<?php echo mvc_public_url(array('controller' => 'anime_lists', 'id' => $object->id)); ?>"> <img src="<?php echo $object->poster; ?>" class="anime-poster"> </a> </div> <div> <strong><?php echo $object->title; ?></strong> </div> <div> <?php echo $object->producer; ?> </div> <div class="genre"> <small><?php echo $object->genres; ?></small> </div> </div>
Это показывает детали для каждого объекта. Как видно из приведенного выше кода, мы можем напрямую получить доступ к каждому из полей из переменной $object . Мы также используем вспомогательную функцию mvc_public_url для генерации URL, который указывает на отдельные страницы для каждого объекта. Этот метод принимает массив, который содержит имя контроллера и идентификатор объекта.
<?php echo mvc_public_url(array('controller' => 'anime_lists', 'id' => $object->id)); ?>
Это создает URL, похожий на следующий:
http://localhost/WordPress/anime_lists/2/
Далее мы также должны обновить страницу отдельного объекта. Для этого откройте файл show.php . Все еще в том же каталоге.
<p> <?php echo $this->html->link('← All Anime Lists', array('controller' => 'anime_lists')); ?> </p> <div id="anime-show"> <div class="anime-poster-container"> <img src="<?php echo $object->poster; ?>" class="anime-poster"> </div> <div> <strong><?php echo $object->title; ?></strong> </div> <div> <?php echo $object->producer; ?> </div> <div class="genre"> <small><?php echo $object->genres; ?></small> </div> <div class="plot"> <small><?php echo $object->plot; ?></small> </div> </div>
Здесь нет большой разницы. Это в основном совпадает с выводом в предыдущем представлении. Только на этот раз мы также выводим сюжет.
<div class="plot"> <small><?php echo $object->plot; ?></small> </div>
Мы также добавляем ссылку на главную страницу anime_lists :
<?php echo $this->html->link('← All Anime Lists', array('controller' => 'anime_lists')); ?>
Чтобы сделать вещи немного приятнее для глаз. Давайте добавим немного CSS для публичной стороны сайта. Вы можете добавить таблицы стилей в каталог app/public/css . Просто назовите файл anime-lists.css и добавьте следующий код:
#anime-shows { overflow: auto; padding: 20px; } .anime-show { float: left; width: 227px; margin: 10px; height: 470px; font-size: 15px; } .anime-poster-container { height: 332px; overflow: hidden; } #anime-show { padding: 20px; width: 500px; } .plot { margin-top: 10px; font-size: 16px; } .genre { color: gray; } #pagination { padding: 20px; } #pagination .page-numbers { padding: 0 10px; }
Для того, чтобы использовать таблицу стилей, которую мы только что создали. Создайте файл bootstrap.php каталоге app/config вашего плагина. Затем мы добавляем следующий код:
<?php add_action( 'wp_enqueue_scripts', 'animelists_enqueue_scripts' ); function animelists_enqueue_scripts($options) { wp_register_style('animelists_style', mvc_css_url('anime-list', 'anime-lists.css')); wp_enqueue_style('animelists_style'); }
Код выше должен выглядеть знакомым. Именно так мы обычно добавляем пользовательские скрипты и стили в WordPress. Только на этот раз мы используем другую вспомогательную функцию с именем mvc_css_url . Эта функция принимает машинное имя плагина (Подсказка: скопируйте имя папки вашего плагина) и имя файла таблицы стилей.
Как только вы закончите с этим, и вы добавите некоторые элементы на стороне администратора. Окончательный результат должен выглядеть следующим образом:
Вы можете проверить код, используемый в этом плагине на этом GitHub Repo .
Вывод
Это оно! В этом уроке вы узнали о том, как реализовать MVC в WordPress, создав плагин, который его использует. Мы только поцарапали поверхность в этом уроке. Обязательно ознакомьтесь с документацией WP MVC, чтобы узнать больше. Как насчет тебя? Вы знаете или используете какие-либо другие решения MVC для WordPress? Дайте нам знать об этом в комментариях.