WooCommerce представляет серьезную электронную коммерцию в WordPress в первой части нашей серии, посвященной установке и настройке. Сегодня мы пойдем дальше и поговорим о продуктах, обсудим различные типы продуктов, которые предлагает WooCommerce, и добавим наши первые продукты на наш сайт. Затем мы перейдем к стилю и тематике WooCommerce, прежде чем закончить с некоторыми последующими шагами.
Добавление вашего первого продукта
Итак, мы наконец готовы добавить наши первые продукты! Я всегда считаю, что лучше добавлять некоторые продукты, прежде чем смотреть на стиль, поскольку вы можете видеть, как все будет выглядеть, если у вас есть настроенные продукты, перекрестные продажи, перепродажи, продажи и т. Д. Даже если вы создаете некоторые продукты-заполнители, это может сэкономить ваше время. позже вернусь, чтобы исправить ошибку с чем-то, о чем вы изначально не думали. Продукты WooCommerce — это, по сути, посты с пользовательским типом постов, поэтому добавление новых продуктов должно быть очень знакомо большинству пользователей WordPress, очевидно, что здесь есть какой-то «Специальный соус», чтобы добавить магию электронной коммерции! Давайте добавим несколько продуктов.
WooCommerce поддерживает четыре различных типа продуктов:
- Простой продукт используется в большинстве случаев. Обычно это товар, который доставляется и не имеет вариантов. Например, настольная игра или зонтик. (Потому что мы все продаем настольные игры и зонтики?)
- Сгруппированный продукт — это набор связанных продуктов, которые можно приобрести по отдельности. Например, Playstation3 может быть сгруппированным продуктом с 80 ГБ, 120 ГБ и 200 ГБ, которые являются вариациями одного и того же родительского продукта.
- Внешний или Партнерский продукт находится в вашем списке в вашем интернет-магазине и может описывать его, но продается на стороннем сайте.
- Переменный продукт — это самый сложный продукт для работы. У меня может быть несколько разных версий, каждая со своим SKU, ценой и опциями на складе. Чаще всего используется в одежде, например, футболке, доступной разных размеров и цветов.
Поскольку WooCommerce построен на основе стандартной функциональности постов WordPress, вы также получаете набор пользовательских таксономий. Категории и теги ведут себя точно так же, как и для ваших сообщений в блоге. Убедиться, что вы правильно используете категории своего магазина, может быть настоящим прорывом или разрушением вашего магазина. Именно так люди будут ориентироваться в ваших продуктах, поэтому тщательно продумайте структуру вашей категории. Вы также можете создавать дочерние категории, поэтому используйте их для классификации ваших продуктов.
Добавление простого продукта
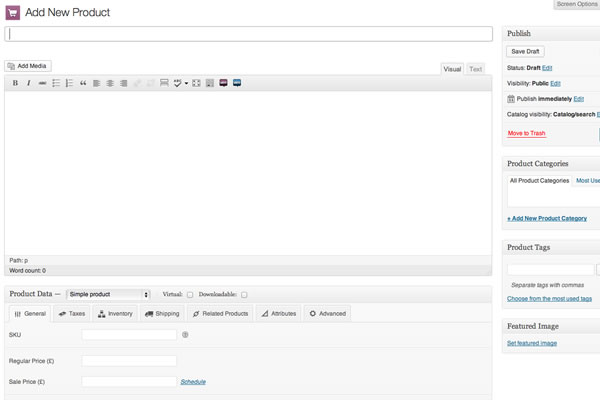
Добавление простого продукта должно показаться знакомым большинству пользователей WordPress. Интерфейс почти такой же, как на стандартном пост-экране WordPress, с добавлением некоторых дополнительных пользовательских мета-блоков . Вы вводите название продукта и описание в главном диалоговом окне WordPress. Вы можете использовать все то же форматирование, что и в любом обычном посте WordPress.

Под ним находится мета-поле данных о продукте . Здесь вы добавляете много важной информации. В верхней части окна находится выпадающий список типов продуктов, здесь вы выбираете тип продукта. Вы также можете установить флажки, если это виртуальный или загружаемый продукт (мы вернемся к ним позже). Прежде всего, у нас есть вкладка «Общие», в которой вы устанавливаете свой SKU (Stock Keep Unit), который используется в качестве уникального идентификатора для вашего продукта (он является необязательным и может быть отключен во всем сайте в настройках каталога, как описано в нашем Руководстве по установке). ,
Далее у нас есть поля цены, обычная цена — это нормальная цена продажи продукта, вы также можете установить цену продажи с графиком этой цены продажи. Это хорошее дополнение, так как вы можете настроить расписание для предложения на выходные. Пользователи увидят полную цену и специальную цену продажи. Под ценовыми полями вы можете видеть поля веса и измерения (если вы не отключили их в настройках каталога), они могут быть особенно полезны, если вы используете расширение доставки, такое как UPS или FedEx, поскольку вы можете автоматически рассчитывать стоимость доставки на основе этих размеры и вес.
Мы переходим на вкладку Налог , здесь вы можете отменить налоговый статус ваших продуктов или определить его налоговый класс, если вы настроили дополнительные налоговые классы в вашей налоговой настройке. На вкладке «Инвентаризация» это позволяет переопределить глобальные параметры инвентаризации для отдельного продукта и изменить параметры для обработки задержек. Также с помощью вкладки Доставка вы можете определить определенный класс доставки для вашего продукта, если у вас есть эти настройки.
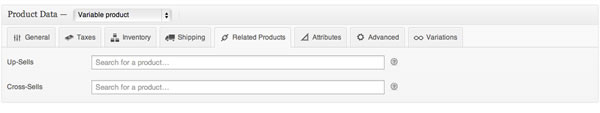
Теперь перейдем к действительно интересной функции на вкладке « Сопутствующие товары» . Отсюда вы можете рекламировать свои продукты друг с другом. Просто начните вводить название продукта, и он будет выполнять поиск по вашему списку продуктов. Акции продаются на странице с описанием товара. Это продукты, которые вы можете рекомендовать пользователям обновлять до продуктов, которые они просматривают в настоящее время. Например, если пользователь просматривает страницу со списком продуктов Nintendo DS, вы можете отобразить Nintendo 3DS на той же странице в качестве дополнительной продажи. Перекрестные продажи — это продукты, которые отображаются в корзине и связаны с содержимым корзины пользователя. Например, если пользователь добавляет Nintendo DS в свою корзину, когда вы попадаете на страницу корзины, вы можете предложить им также приобрести запасные стилусы.

К вкладке Атрибуты мы придем позже, когда будем обсуждать переменные продукты. Наконец, у нас есть вкладка «Дополнительно». Здесь вы можете установить дополнительную заметку, которую следует отправлять покупателю после покупки, назначить продукту позицию в пользовательском меню и задать его группу (если вы используете сгруппированный продукт). Вы также можете переопределить настройки глобального обзора здесь.
Внизу вы увидите краткое описание продукта, это отрывок вашего продукта. Если вы ничего не введете здесь, он будет создан автоматически для вас, как и любой пост WordPress.
Наконец, на панели публикации у вас есть несколько дополнительных опций:
- Каталог и поиск — видны везде.
- Каталог — отображается только в петлях каталога, не будет отображаться в результатах поиска.
- Поиск — отображается только в результатах поиска и не отображается в каталоге.
- Скрытый — отображается только на странице одного продукта, не будет отображаться на страницах каталога или в результатах поиска.
Медиа продукта
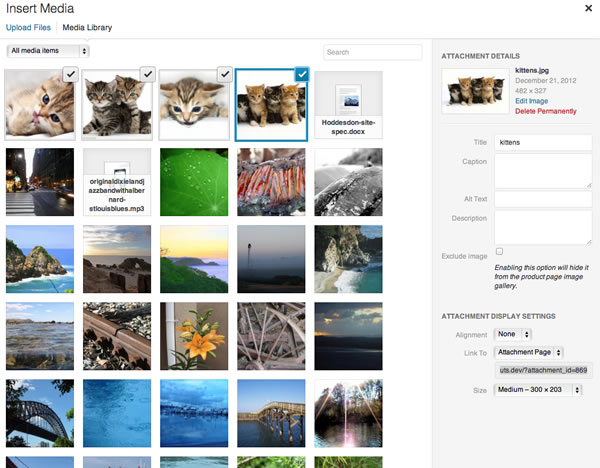
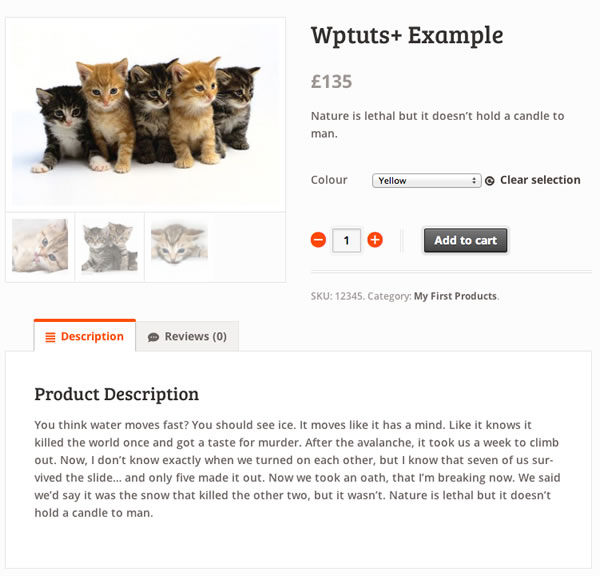
Как и следовало ожидать, с любой системой электронной коммерции вы можете добавить несколько изображений к вашим продуктам, и WooCommerce прекрасно с ними справится. Работая с WordPress 3.5, вы также получите выгоду от улучшенного медиа-менеджера. Добавление изображений в ваш продукт почти такое же, как в любом посте WordPress. Вы можете установить избранные изображения, а также можете добавить несколько изображений, разница в том, что вам не нужно ничего вставлять в ваше сообщение. Любое изображение, которое вы прикрепляете к своему продукту, но не устанавливаете в качестве избранного изображения, будет отображаться под вашим избранным изображением и образует небольшую галерею продукта. Вы можете увидеть пример ниже. WooCommerce также имеет свой собственный встроенный эффект Lightbox, который вы можете включить или отключить в настройках WooCommerce в зависимости от ваших потребностей.

Добавление сгруппированного продукта
Сгруппированный продукт создается так же, как простой продукт. Единственная разница на самом деле заключается в выборе «Сгруппированный» из выпадающего меню «Тип продукта» на вкладке «Общие». При выборе этой цены исчезнут несколько полей, это нормально, вы добавите эти поля к отдельным дочерним продуктам. Когда вы будете удовлетворены сгруппированным (родительским) продуктом, опубликуйте его и вернитесь на страницу «Добавить новый продукт».
Теперь вам нужно добавить дочерний продукт, который находится внутри сгруппированного продукта. Единственная информация, которую вам необходимо заполнить здесь:
- Заглавие. EG Playstation 3 80 Гб.
- Тип продукта (простой).
- Цена продукта и запас.
- Родительский пост (внутри вкладки «Дополнительно»). Выберите своего родителя (EG Playstation 3) из окна выбора.
Добавление виртуального продукта
Виртуальный продукт — это продукт, который не поставляется и не имеет запасов для управления. При добавлении простого продукта просто отметьте «виртуальный» флажок на панели типа продукта, и все ненужные поля (например, размеры или вес) будут удалены. Виртуальный продукт может быть любым, от единовременного платежа до доступа к частям вашего сайта, где вы можете вручную переместить покупателя в новую группу или использовать расширение групп WooCommerce .
Добавление загружаемого продукта
Как и в случае с виртуальным продуктом, при добавлении простого продукта вы можете установить флажок «загружаемый». Это добавит три новых поля:
- Путь к файлу — это путь к файлу, который вы хотите доставить после покупки. Вы также можете загрузить файл отсюда, и WooCommerce поместит его в специальную папку, к которой он ограничивает доступ.
- Ограничение загрузки — здесь вы можете ограничить количество загрузок файла вашим покупателем. Вы можете оставить это поле пустым, чтобы разрешить неограниченное повторное скачивание
- Срок действия загрузки — здесь вы можете указать количество дней после покупки до истечения срока действия ссылки на скачивание. Опять же, вы можете оставить это поле пустым для отключения.
Если вы предлагаете как цифровую загрузку, так и физический продукт в штучной упаковке, вы также можете назначить доставку для загружаемых продуктов. Таким образом, у вас есть один продукт для коробочной и цифровой версии. Если вы также отметите виртуальную коробку, это отключит стоимость доставки.
Добавление внешнего продукта
Выберите «Внешний / Партнер» в раскрывающемся списке типов продуктов. Это удалит ненужные вкладки, такие как налог и инвентарь, и вставит новое поле URL продукта. Это пункт назначения, в котором пользователи могут приобрести продукт. Вместо того, чтобы добавлять в корзину кнопки, они увидят кнопку «читать дальше», направляющую их на этот URL.
Добавление продукта с переменной
Будьте готовы, потому что это один из самых сложных для установки продуктов. Будьте терпеливы, хотя, как только вы овладеете им, вы полюбите это! Переменные продукты позволяют вам продавать несколько вариантов одного и того же продукта, каждый со своей собственной ценой, SKU, номерами акций и, если хотите, изображением. Сначала нам нужно выбрать «Variable product» на панели выбора типа продукта, затем нам нужно определить некоторые атрибуты для нашего продукта, с которыми связаны наши варианты. Атрибуты могут составлять важную часть вашего магазина и могут быть определены как глобально, так и индивидуально. Помимо того, что они используются в вариациях, атрибуты могут помочь классифицировать ваши продукты, позволяя пользователям легко находить то, что они ищут. Документация WooCommerce дает прекрасный пример.
Допустим, вы открываете магазин видеоигр, продавая все самые последние игры для всех новейших консолей. В этом случае вашей категорией продуктов высшего уровня, скорее всего, будут Игры, в которых будет находиться большая часть вашего каталога.
Теперь вы можете очень легко создавать подкатегории для разных консолей, жанров и т. Д., Но эта информация лучше подходит в качестве атрибутов. Почему? Потому что пользователь может выбирать параллельные атрибуты при уточнении своего поиска.
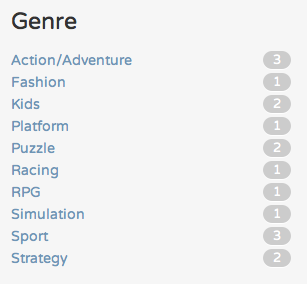
Пример: они ищут спортивную игру для PS3. Это так же просто, как перейти в категорию «Игры», а затем выбрать атрибуты PS3 и «Спорт» в виджете боковой панели. Как и следовало ожидать, это обновит страницу, так что она отображает только спортивные игры для PS3.
WooCommerce предоставляет виджет, который вы можете использовать для навигации по вашим атрибутам. Вы можете просмотреть более подробную информацию об этом в документации WooCommerce .

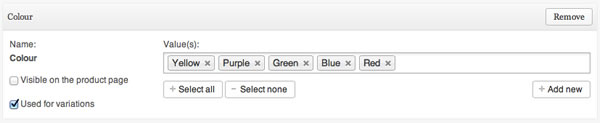
Итак, вернемся к нашему продукту, мы выбрали переменный продукт из нашей панели выбора типа продукта, и теперь нам нужно связать наши атрибуты. Нажатие на вкладку атрибутов позволит нам либо выбрать глобальный атрибут, либо добавить его к данному отдельному продукту. Вам следует создавать глобальные атрибуты, если вы собираетесь использовать их более одного раза, например, размеры, если вы создаете магазин одежды или цветов. Вы также можете добавить несколько атрибутов к одному продукту снова, например, размер и цвет. После того, как вы добавили свои атрибуты, обязательно отметьте «Использовано для вариаций», после чего они появятся на вкладке вариантов. После того, как вы добавили свои атрибуты, вам нужно сохранить ваш продукт.

Теперь, когда мы добавили наши атрибуты и сохранили наш продукт, мы можем перейти на вкладку вариантов. Вы можете вручную настроить свои варианты, нажав «Добавить вариант», или вы можете просто нажать «Связать все варианты», это автоматически создаст ваши варианты, связав все возможные комбинации атрибутов варианта (максимум 50 за цикл).
Так что если в вашем примере у вас было 2 атрибута — color (со значениями blue и green) и size (со значениями large и small), он создаст следующие варианты:
- Большой синий
- Большой Зеленый
- Маленький синий
- Маленький зеленый
После того, как вы добавили все свои варианты, вы можете перейти и обновить данные о вашем продукте. Каждый вариант может иметь свой собственный набор данных из следующих:
- Изображение — щелкните значок изображения, чтобы увидеть загрузчик мультимедиа WordPress. После загрузки изображения просто нажмите «Вставить в сообщение». Когда пользователь выбирает вариант с отдельным изображением, основное изображение продукта будет обновляться с набора показанного изображения до изображения, установленного в варианте. Это означает, что технически вы можете иметь разные изображения для каждого варианта. Особенно полезно для цветовых вариаций.
- SKU — Вы можете установить SKU для своего варианта или просто оставить его пустым, и он будет наследовать SKU родительских продуктов.
- Количество запаса — Вы можете установить количество запаса для варианта, оставив его пустым, чтобы использовать настройки родительского запаса. Вы также можете установить его на ноль, чтобы указать, что нет в наличии.
- Вес / Размеры — они могут быть установлены для варианта, оставленного пустым, чтобы наследовать от родителя.
- Цена — единственное обязательное поле, здесь вы указываете цену вашего варианта.
- Цена продажи — Вы можете установить цену продажи для определенного варианта. Полезно, если вам нужно продать через определенный вариант.
- Загружаемые — если этот вариант является загружаемым продуктом, установите флажок. Затем вы можете ввести URL файла и ограничения на загрузку.
- Виртуальный — если вариант является виртуальным, установите флажок.
- Включено — снимите флажок, чтобы отключить вариант. Это больше не будет доступно.
- Класс доставки — класс доставки может повлиять на доставку. Установите это, если это отличается от родителя.
- Налоговый класс — налоговый класс для этого варианта. Полезно, если вы предлагаете варианты, охватывающие различные налоговые группы.
Вы должны установить цену для каждого варианта, однако вы можете массово редактировать варианты, используя панель редактирования над вашими вариантами. Вы также можете установить варианты по умолчанию, которые будут отображаться в верхней части раскрывающегося списка, когда пользователи будут смотреть на ваш продукт во внешнем интерфейсе.
Переменные продукты могут быть немного трудными, чтобы получить вашу голову вокруг. Стоит потратить время на то, чтобы освоиться, так как они действительно могут добавить к общему опыту пользователей ваших покупателей.

Тематика и стиль
В первой части нашей серии мы рассмотрели общие настройки WooCommerce, где вы можете включить стили CSS WooCommerce. Мы немного углубимся в то, как вы можете сделать WooCommerce хорошо выглядящим. Сначала 9/10 раз это должно выглядеть довольно хорошо из коробки с включенным по умолчанию CSS WooCommerce. Вы можете очень быстро протестировать, убедившись, что в общих настройках включен CSS WooCommerce по умолчанию.
Вы должны очень быстро увидеть, как WooCommerce будет работать с вашей темой. Если вам нужно внести какие-либо изменения в CSS, то я делаю следующее:
- Найдите
/wp-content/plugins/woocommerce/assets/woocommerce.cssи скопируйте этот файл в папку вашей темы. Я обычно копирую его в файл с именем woocommerce.css (имеет смысл, не правда ли!). - Файл является сжатым CSS, поэтому вам нужно будет его распаковать. Я использую Coda от Panic в качестве редактора кода с помощью PHP и Web Toolkit, поэтому «приведение» CSS в удобочитаемый и удобный формат довольно легко. Вы можете украсить свой CSS с помощью этого онлайн-инструмента, если у вас нет ничего похожего в редакторе кода.
- Вам также нужно будет добавить изображения WooCommerce в вашу тему. Просто скопируйте
/wp-content/plugins/woocommerce/assets/images/в папку внутри папки вашей темы и обязательно обновите пути в вашем новом woocommerce.css - Нам нужно, чтобы наша тема распознала нашу дополнительную таблицу стилей.
12345678<?phpfunction my_woo_style() {wp_register_style( ‘my-woocommerce’, get_template_directory_uri() . ‘/woocommerce.css’, null, 1.0, ‘screen’ );wp_enqueue_script( ‘my-woocommerce’ );}add_action( ‘wp_enqueue_scripts’, ‘my_woo_syle’ );?>
WordPress теперь знает о нашей новой таблице стилей и добавит ее на наши страницы, сгенерированные WordPress. Вы можете получить больше информации о регистрации и постановке в очередь стилей в Кодексе WordPress.
- В общих настройках WooCommerce обязательно снимите флажок «Включить стили WooCommerce CSS». Или, если вы предпочитаете, вы можете отключить его с помощью своей темы (полезно, чтобы не надоедать клиентам!)
1234<?php// Disable WooCommerce stylesdefine( ‘WOOCOMMERCE_USE_CSS’, false );?>
Теперь у меня есть копия CSS по умолчанию из WooCommerce, поэтому я могу делать обновления, не удаляя их обновлениями плагинов. Он должен выглядеть точно так же, как и при включенном по умолчанию CSS в настройках. Вы можете сделать большинство ваших изменений с помощью CSS, если у вас есть проблемы, хотя есть еще несколько вещей, о которых нужно знать. Ваша первая проблема, вероятно, будет div обертки вокруг контента WooCommerce. Вы можете использовать свой собственный шаблон страницы для WooCommerce, чтобы использовать для всего его содержимого.
- Скопируйте ваши темы
page.phpи назовите егоwoocommerce.php - Откройте новый файл в выбранном вами редакторе кода и найдите цикл. Обычно это начинается с:
1<?php if ( have_posts() ) : ?>
и заканчивается:
1<?php endif;Это может варьироваться в зависимости от вашей темы.
- Замените цикл следующим кодом:
1<?php woocommerce_content();
Некоторые функции и стили WooCommerce могут быть реализованы с помощью действий и фильтров WooCommerce. Как и в ядре WordPress, в WooCommerce имеется обширный набор действий и фильтров, которые вы можете подключить или изменить. Вы можете изменить div обертки, используя следующее действие:
|
1
2
3
4
5
6
7
8
|
<?php
//Change Wrapper
remove_action( ‘woocommerce_before_main_content’, ‘woocommerce_output_content_wrapper’, 10);
remove_action( ‘woocommerce_after_main_content’, ‘woocommerce_output_content_wrapper_end’, 10);
add_action(‘woocommerce_before_main_content’, create_function(», ‘echo «<div id=\»mycontent\»>»;’), 10);
add_action(‘woocommerce_after_main_content’, create_function(», ‘echo «</div>»;’), 10);
?>
|
Вставив приведенный выше код в файл функций вашей темы, вы можете изменить оболочку по умолчанию для вывода WooCommerce. В примере мы использовали идентификатор mycontent, вы, конечно, можете установить для него все, что вам нужно.
Есть много других полезных действий, которые вы можете использовать, чтобы настроить WooCommerce еще больше, некоторые из моих любимых приведены ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
//Remove Breadcrumbs
remove_action( ‘woocommerce_before_main_content’, ‘woocommerce_breadcrumb’, 20, 0);
//Get Rid of Stupid Tabs
remove_action( ‘woocommerce_after_single_product_summary’, ‘woocommerce_output_product_data_tabs’, 10);
remove_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_excerpt’, 20, 2);
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_product_description_panel’, 20 );
//Remove Product Reviews
remove_action( ‘woocommerce_product_tabs’, ‘woocommerce_product_reviews_tab’, 30 );
remove_action( ‘woocommerce_product_tab_panels’, ‘woocommerce_product_reviews_panel’, 30 );
//Remove Sidebar from WooCommerce
remove_action( ‘woocommerce_sidebar’, ‘woocommerce_get_sidebar’, 10);
?>
|
Если вы все еще хотите больше контроля, вы можете полностью переопределить все файлы темы для WooCommerce. Скопируйте папку /wp-content/plugins/woocommerce/templates в вашу тему и переименуйте ее в woocommerce . Теперь вы можете изменять файлы тем, не боясь быть уничтоженными обновлениями плагинов, и вы можете изменить все! Документация WooCommerce довольно хорошая и постоянно совершенствуется. Вы также можете принять участие, перейдя к репозиторию WooCommerce GitHub.
Наконец, WooThemes предлагает несколько бесплатных тем для WooCommerce, которые могут послужить для вас отличной отправной точкой и отличным способом узнать больше о том, как создавать темы для WooCommerce. « Mystile » — отличная бесплатная тема для WooCommerce, которая предлагает чистый, современный внешний вид для любого магазина и действительно демонстрирует все возможности WooCommerce. Бесплатные темы выглядят великолепно и дают вам большую гибкость, в то время как темы премиум-класса, как и следовало ожидать, пойдут немного дальше и предоставят вам гораздо больше возможностей для игры. Большинство тем для WooCommerce больше похожи на фреймворки, поэтому вы можете создать дочернюю тему и оставить свой собственный след.
Даже если вы не хотите заниматься разработкой собственных расширений, я призываю вас заняться своей темой, поскольку вы найдете ее гораздо более полезной, надеюсь, что приведенная выше информация даст вам достаточно для начала.
Следующие шаги
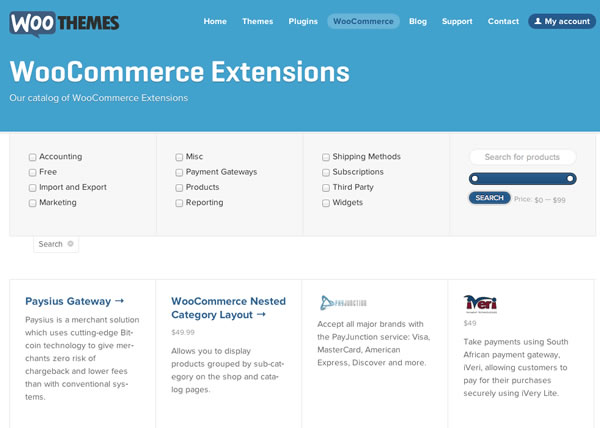
Мы прошли все шаги, необходимые для запуска вашего магазина WooCommerce. Попутно я коснулся нескольких расширений «Премиум». Теперь мы создали наш магазин, используя только «бесплатный» плагин с открытым исходным кодом, но вы можете сделать гораздо больше с WooCommerce. Очевидно, вам не нужно платить за любые расширения, которые вы могли бы разработать самостоятельно. WooCommerce даже поощряет это с помощью своей документации, однако для большинства пользователей они захотят установить щелчковый щелчок для установки типа, чтобы их расширения не садились и не писали 300 строк кода, подключаясь к дюжине различных действий. Магазин расширений WooCommerce довольно обширный и охватывает целый ряд различных поставщиков платежных шлюзов, API-интерфейсы доставки и множество мелких функций, которые могут вам понадобиться. Вы даже можете настроить членство и подписки с помощью WooCommerce, принудительно добавить определенные товары в корзину, добавить водяные знаки на свои изображения и многое другое.

Конечно, мы только что поцарапали поверхность WooCommerce, которую она может предложить. Она включает в себя отличную купонную систему для предоставления специальных скидок вашим клиентам с целым набором полезных опций, включая ограничение предложений для определенных продуктов и даже принятие кодов, чувствительных ко времени. WooCommerce также включает в себя все отчеты, которые вы ожидаете от системы электронной коммерции, и может быть расширена для интеграции с системами учета, такими как Freshbooks или Xero, с использованием расширений премиум-класса. Возможности действительно бесконечны.
альтернативы
Я уверен, что вы согласитесь с тем, что WooCommerce действительно ставит галочки. Однако есть и другие, поэтому было бы неправильно не упоминать их здесь (я считаю, что гораздо лучшее сравнение решений электронной коммерции WordPress находится в стадии разработки:
- Jigoshop — Jigoshop существует с апреля 2011 года и был первоначальным проектом, из которого был извлечен WooCommerce. Он предлагает много тех же функций, что и WooCommerce, как и следовало ожидать, однако, похоже, не так широко используется. Он соответствует той же модели Freemium, что и WooCommerce, с основным плагином с открытым исходным кодом и расширениями, доступными за дополнительную плату. Лично я не использовал этот, но он выглядит как реальный претендент на WooCommerce, я думаю, что имя Woo и маркетинг, возможно, были просто решающим фактором для многих людей при выборе между ними.
- Cart66 — Cart66 предлагает бесплатную «облегченную» версию и премиум-версию, которая обеспечивает некоторые из лучших функций и стоит 89 долларов США за один сайт и многолетнюю поддержку. Я пытался использовать Cart66 в предыдущем проекте и обнаружил, что ему не хватает документации и что его сложно настроить, и в итоге я списал 89 долларов, которые я потратил, и использовал WooCommerce. В отличие от других плагинов, он на самом деле не предлагает расширений для включения дополнительных функций, а объединяет их все с их «премиум» версией. Премиум-версия, похоже, поддерживает большинство крупных платежных шлюзов и поддерживает повторяющиеся платежи и подписки из коробки, однако другие этого не делают.
- WP Ecommerce — безусловно, самый популярный плагин (с точки зрения количества скачиваний в любом случае), это был дефакт для электронной коммерции WordPress. Интересно, что с более чем 2 миллионами загрузок у него довольно низкий рейтинг пользователей. Опять же основной плагин бесплатный, и он предлагает премиальные обновления, чтобы предложить расширенную функциональность. Кажется, он предлагает много функциональности, но распространенная жалоба — плохая документация. Похоже, это хорошо работает как решение для многих пользователей, так что, может быть, я просто читал не те статьи?
В конечном итоге мы все должны сами принимать решения о том, что будет лучше всего отвечать нашим собственным конкретным требованиям. Тестирование — это важная часть разработки, поэтому следует также выбрать правильный плагин, особенно тот, который так же важен для вашего сайта, как и электронная коммерция. Все плагины предлагают какую-то бесплатную версию, чтобы вы могли протестировать и найти правильное решение для вас!
Вывод
Там у нас это есть. В кратчайшие сроки мы установили плагин, прошли первоначальную настройку. Мы установили стоимость доставки и настроили PayPal в качестве нашего платежного шлюза. Мы говорили о том, как добавлять продукты и даже касались сложных вариантов продукта. Мы даже рассмотрели различные способы оформления вашего магазина. У вас должно быть все готово для открытия вашего интернет-магазина WordPress.
WooCommerce — отличное решение, с которым мне действительно нравится работать. Благодаря разработке, которая ведется на Github, я также могу следить за развитием событий, как это происходит, и даже очень легко внести свой вклад, если вы обнаружите что-то, что вы можете исправить! WooCommerce для меня — единственное решение для электронной коммерции для WordPress. Как разработчик и как пользователь он просто работает и работает хорошо!
Полезные ссылки: Плагины WooCommerce от CodeCanyon.