В этой статье вы получите подробное объяснение API шорткода WordPress и узнаете, как создать шорткод … правильным способом. Затем вам будут показаны несколько полезных примеров более сложных шорткодов и того, как кодировать свои собственные варианты! Готовы добавить новый навык к своей сумке трюков? Давайте начнем!
Какие шорткоды?
Шорткоды были введены в WordPress 2.5. Проще говоря, шорткод это ярлык . Это специфичные для WordPress фрагменты кода, которые позволяют экономить время и выполнять действия, которые в противном случае потребовали бы технических знаний и, возможно, большого количества кода. Добавляя шорткоды в ваши темы или плагины, вы можете сделать их использование намного проще и понятнее. Например, вы можете иметь [most_popular_post] который при наборе в точности так будет отображать самую популярную запись на вашем сайте WordPress. Если вы хотите сделать это вручную, вам придется написать некоторый HTML-код, а также вручную изменить его по мере изменения популярности сообщений. Короткий код устраняет необходимость в этом и упрощает для вас вещи.
Шорткод — это специфичный для WordPress код, который позволяет делать изящные вещи с минимальными усилиями. Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют много сложного, уродливого кода в одну строку.
Shortcode = ярлык.
— WordPress.com
Как создаются шорткоды?
Шорткоды создаются с использованием API шорткодов WordPress. они работают так же, как фильтры WordPress. Вы должны определить функцию- обработчик, которая анализирует шорткод и возвращает некоторые выходные данные. Затем вы регистрируете шорткод с помощью функции add_shortcut() . Функция обработчика ярлыков принимает до трех аргументов, перечисленных ниже:
-
$atts: массив любых атрибутов шорткода -
$content: любой контент, который может содержать шорткод -
$code: имя короткого$code(обычно используется, когда один и тот же обработчик используется для нескольких коротких кодов).
Я понимаю, что это может показаться вам немного странным, поэтому вот несколько примеров того, какими могут быть эти аргументы, с использованием гипотетических коротких wptuts .
|
1
|
[wptuts]
|
-
$atts= array () -
$content= null
|
1
|
[wptuts]Lorem ipsum dolor sit amet[/wptuts]
|
-
$atts= array () -
$content= Lorem ipsum dolor sit amet
|
1
|
[wptuts id=’555′ name=’some name’]
|
-
$atts= array (‘id’ => ‘555’, ‘name’ => ‘some name’) -
$content= null
|
1
|
[wptuts id=’555′]Lorem ipsum dolor sit amet[/wptuts]
|
-
$atts= array (‘id’ => ‘555’) -
$content= Lorem ipsum dolor sit amet
Это должно дать вам хорошее представление о том, как аргументы передаются обработчику шорткода.
Примечание. Шорткоды являются самозакрывающимися. Следовательно,
[wptuts]такой же, как[wptuts /]. Вам нужно использовать открывающие и закрывающие шорткод теги только тогда, когда между ними есть контент.
Создайте свой первый шорткод
Теперь, когда вы изучили основы API шорткода, вы можете создать свой первый шорткод. Я буду использовать тему TwentyEleven, включенную в WordPress, и скриншоты будут отражать это, но вы можете использовать любую тему по вашему выбору или даже написать плагин.
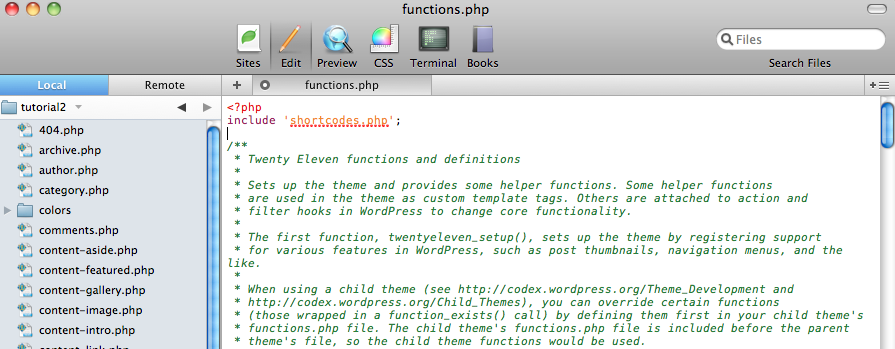
Для начала откройте файл functions.php темы и добавьте эту строку кода вверху:
|
1
|
include ‘shortcodes.php’;
|
Ваш functions.php должен выглядеть так:

Затем создайте файл, на который вы только что ссылались — shortcodes.php . Чтобы было проще, все наши шорткоды будут в этом файле. Для начала мы создадим очень простой шорткод, который сгенерирует ссылку на Tweet почтовый URL. Создайте функцию wptuts_first_shortcode() и заполните ее следующим кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function wptuts_first_shortcode($atts, $content=null){
$post_url = get_permalink($post->ID);
$post_title = get_the_title($post->ID);
$tweet = ‘<a href=»http://twitter.com/home/?status=Read ‘ . $post_title . ‘ at ‘ . $post_url . ‘»>Share on Twitter</a>’;
return $tweet;
}
add_shortcode(‘twitter’, ‘wptuts_first_shortcode’);
|
Ваш первый шорткод теперь готов к работе! Вы можете попробовать это, введя [twitter] в пост. Вот пример вашего вывода:

Больше шорткодов
Теперь, когда вы создали основной шорткод, мы можем создать еще несколько шорткодов, которые используют разные аргументы, такие как $atts и $content .
Вставить видео на YouTube
Шорткод YouTube для встраивания служит отличной цели, поскольку для встраивания видео требуется знание кодирования; с коротким кодом, effor требует значительно снижается. Кроме того, эту технику можно применять для создания коротких кодов, которые могут вставлять другие видео или даже мультимедиа, такие как изображения или аудио файлы. Вставьте этот код в shortcodes.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
function wptuts_youtube($atts, $content=null){
extract(shortcode_atts( array(‘id’ => »), $atts));
$return = $content;
if($content)
$return .= «<br /><br />»;
$return .= ‘<iframe width=»560″ height=»349″ src=»http://www.youtube.com/embed/’ . $id . ‘» frameborder=»0″ allowfullscreen></iframe>’;
return $return;
}
add_shortcode(‘youtube’, ‘wptuts_youtube’);
|
Обратите внимание, что мы здесь делаем. Шорткод имеет единственный атрибут: идентификатор видео (который можно взять из URL-адреса видео на YouTube). Функция shortcode_atts()( работает очень похоже на wp_parse_args() . Она анализирует атрибуты и использует указанный массив в качестве одного из значений по умолчанию. Возвращаемое значение представляет собой массив со всеми ключами из первого массива, замененный соответствующими значениями в Массив $atts , если имеется. Если содержимое между тегами шорткода не пустое, мы отображаем его, добавляем пару разрывов строк и встраиваем видео. Попробуйте! Код, который я использовал, был:
|
1
|
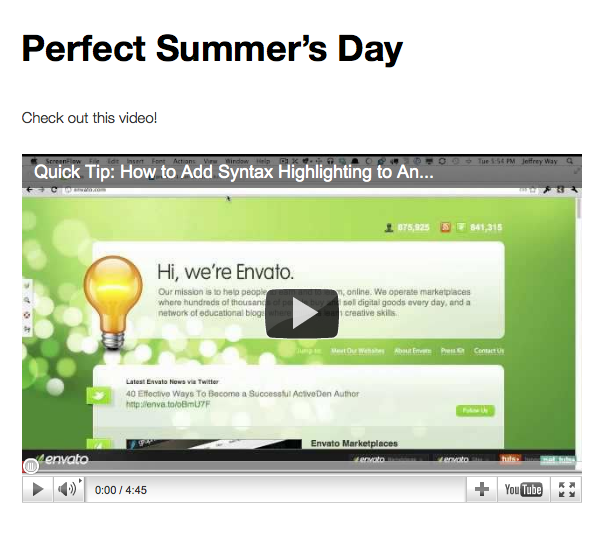
[youtube id=»_ggWarwhv9M» ]Check out this video![/youtube]
|
Вот результат:

Показать самый последний пост из блога
Другим примером отличного шорткода является тот, который отображает самую последнюю запись в блоге. Преимущество этого состоит в том, что каждый раз, когда выходит новое сообщение, ручное обновление не требуется. Вот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
function wptuts_recentpost($atts, $content=null){
$getpost = get_posts( array(‘number’ => 1) );
$getpost = $getpost[0];
$return = $getpost->post_title .
$return .= «<br /><a href='» .
return $return;
}
add_shortcode(‘newestpost’, ‘wptuts_recentpost’);
|
Мы используем get_posts() для получения самой последней записи и отображения заголовка, выдержки и ссылки на публикацию. Шорткод не имеет атрибутов, но вы можете, например, добавить атрибуты для отображения сообщений из определенной категории или отображения определенного пользователем количества новых сообщений. Вы можете попробовать шорткод с этим кодом:
|
1
2
|
<strong><em>Check out our latest post:</em></strong> <br />
[newestpost]
|
Вот как это выглядит:

Завершение всего этого
Есть еще несколько вещей, которые могут пригодиться, если вы углубитесь в более продвинутую разработку шорткода.
- Удаление шорткодов : шорткоды могут быть удалены с помощью функции
remove_shortcode().remove_shortcode($shorcodename). Вы также можете удалить все шорткоды с помощью функцииremove_all_shortcodes() - Применение фильтра шорткодов . По умолчанию WordPress сканирует содержимое записей на наличие шорткодов и применяет их. Однако есть два случая, в которых вы можете явно указать WordPress для анализа шорткодов в строке. Для этого вам нужна
do_shortcode($content). Первый случай для вложенных коротких кодов — просто используйтеdo_shortcodeдля передаваемого вам$content, т.е. вместоreturn $content;, используйтеreturn do_shortcode($content). Это обеспечит обработку вложенных коротких кодов.
Второй сценарий, в котором вы можете захотеть, это когда вы хотите, чтобы контент, не относящийся к публикации, сканировался на наличие коротких кодов. Например, если вы хотите, чтобы содержимое виджетов было проанализировано, вы можете просто добавить этот фильтр:1add_filter(‘widget_text’, ‘do_shortcode’);(источник: шорткоды в виджетах )
Надеюсь, вы уже много узнали о шорткодах WordPress. Теперь вы сможете создавать различные шорткоды, которые упрощают и оптимизируют WordPress, и ваши пользователи, будь то вы или ваши клиенты, будут вам за это благодарны!
Хотите больше шорткодов?
Ознакомьтесь с нашей последней « Сводкой ресурсов » на лучшие и самые креативные шорткоды прямо сейчас!