Системы управления контентом (CMS) в настоящее время являются одними из наиболее часто используемых веб-инструментов. Пользователи варьируются от дизайнеров и разработчиков до блогеров и менеджеров проектов. Тем не менее, даже с широким спектром продуктов на рынке пользователи часто забывают опробовать новые системы и испытать новые возможности.
Чтобы расширить свой кругозор, я решил изучить рынок и посмотреть, что могут предложить другие CMS. На этот раз я собираюсь изучить ImpressPages, CMS на основе PHP, построенную на движке MVC.
Отличие ImpressPages от других CMS заключается в структуре кода, настраиваемости, панели администратора, построенной на Bootstrap, и встроенном редакторе перетаскивания. В этом пошаговом руководстве я расскажу о самых первых шагах запуска сайта на ImpressPages.
Загрузка и установка ImpressPages
Сначала загрузите ImpressPages . Важно проверить, соответствует ли ваша система всем требованиям для запуска CMS:
- Сервер Apache с «mod_rewrite» (адаптируется к Nginx по мере необходимости)
- PHP 5.3.3 или новее;
- Библиотека PHP GD;
- Библиотека PHP mbstring;
- PHP curl библиотека;
- Библиотека PHP PDO;
- MySQL 5 и выше;
- 30+ МБ свободного дискового пространства;
- Функция ini_set включена.
После того, как вы создадите базу данных в MySQL, которую будет использовать ImpressPages, разархивируйте содержимое ее архива в корень вашего веб-сервера или куда вы хотите его обслуживать, и запустите ее (либо через localhost, либо через установленный вами виртуальный хост). вверх, в зависимости от вашей конфигурации).
Примечание. С помощью этого краткого совета вы также можете установить его на виртуальную машину Vagrant.
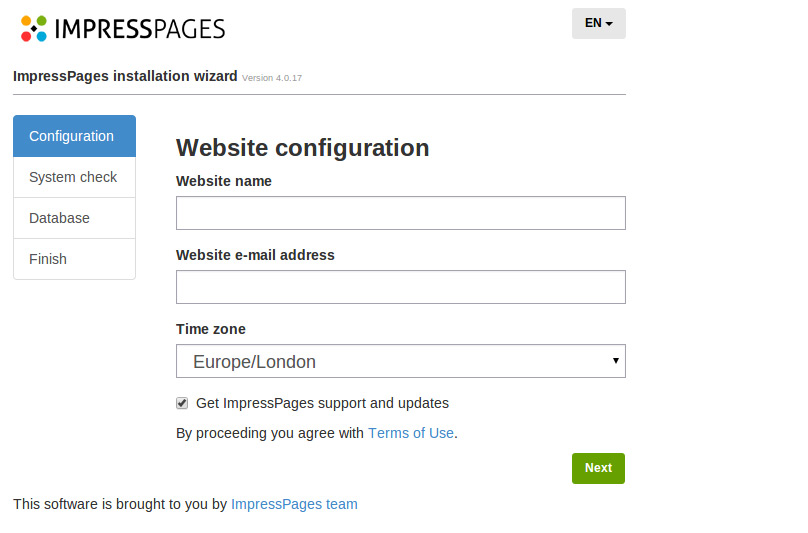
Процесс установки был недавно обновлен и теперь занимает всего два шага вместо шести.
После настройки информации о вашем сайте (имя сайта, адрес электронной почты и часовой пояс) вы автоматически перейдете к установке базы данных. Если ваша система не отвечает всем требованиям, будет отображена ошибка с информацией о том, что необходимо исправить.
После завершения установки вы будете перенаправлены прямо на ваш новый веб-сайт. Там вы сможете изменить учетные данные администратора.
Краткий обзор пользовательского интерфейса
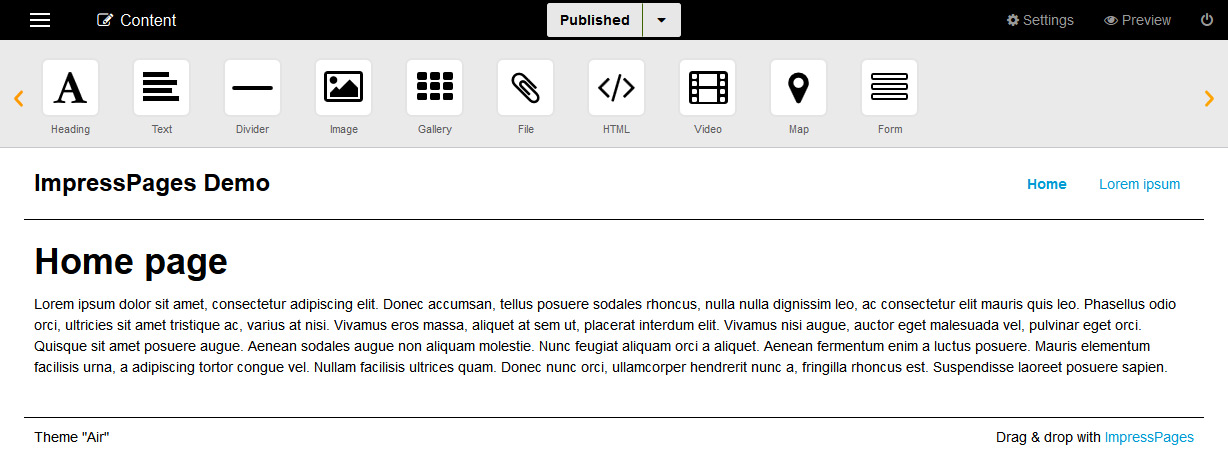
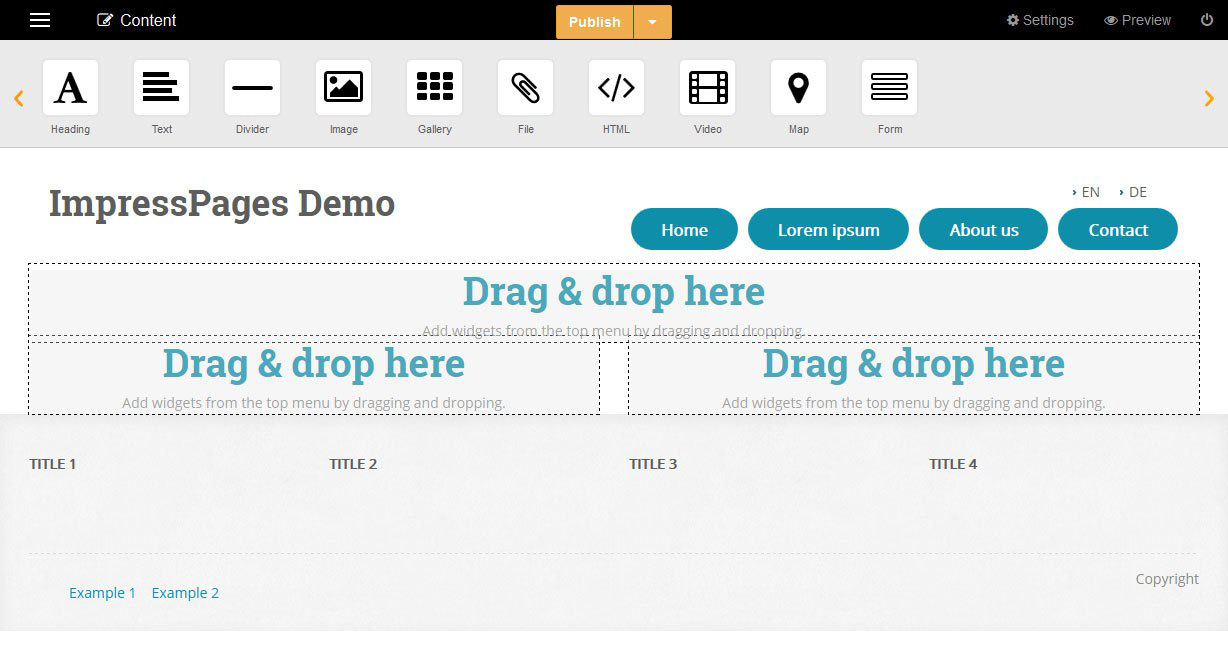
После входа вы сразу попадаете на страницу контента. Это несколько необычный опыт, так как большинство других систем проведут вас через «заднюю» первую конфигурацию и т. Д. ImpressPages основан на встроенном редактировании и сразу показывает это. Интерфейс здесь очень минималистичный и понятный, вся страница разделена на три основных раздела: предварительный заголовок, панель виджетов и область содержимого.
Идя слева направо, в области предварительного заголовка вы видите основную навигацию, отмеченную значком гамбургера. Рядом с ним есть навигационный индикатор. В центре области предварительного заголовка находится индикатор состояния, а справа — кнопки «Настройки», «Предварительный просмотр» и «Выход». Раздел под предварительным заголовком — это панель виджетов со всеми инструментами перетаскивания для редактирования страницы. Последняя и самая большая область содержимого страницы, где отображается содержимое.
Установка темы
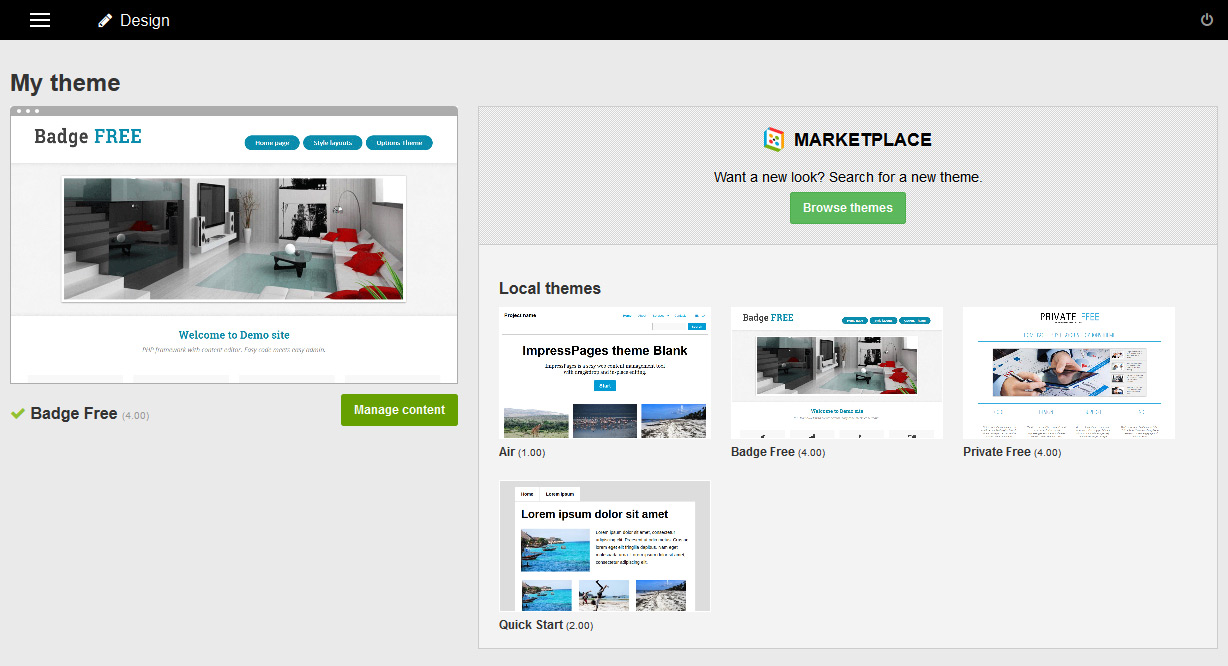
Давайте начнем с дизайна сайта. Наведите указатель мыши на значок гамбургера, и появится основная навигация. Если вы выберете «Дизайн», вы увидите, какая тема выбрана в данный момент (по умолчанию это тема «Воздух»). Вы можете выбрать тему по своему выбору, зайдя на Тематический рынок ImpressPages.
Я выбрал тему «Без значков» после предварительного просмотра в действии. Когда вы нажмете «Установить», чтобы добавить его в свои локальные темы, вы снова попадете на страницу «Дизайн». Чтобы активировать выбранную тему, нажмите кнопку «Установить», которая появится, когда вы наводите курсор мыши на изображение темы в правой части страницы.
Вот и все, установленная и активированная тема будет показана в левой части страницы. Установить тему с ImpressPages довольно просто. Предварительный просмотр темы похож на WordPress, поэтому любой, кто когда-либо использовал WP, найдет свой путь.
Работа с меню
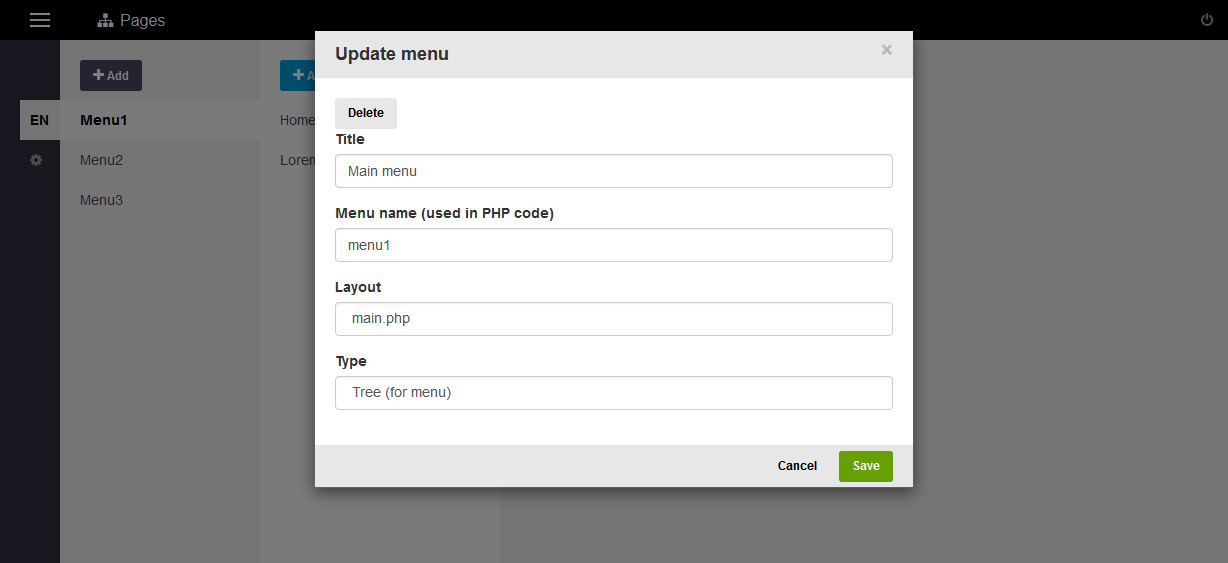
С установленной темой пора начинать редактирование. Я начал с добавления нескольких страниц на мой новый сайт. В разделе Страницы вы можете увидеть, какие страницы и меню уже присутствуют. Чтобы редактировать первое меню, наведите на него курсор и щелкните значок шестеренки. Вы можете установить заголовок, отредактировать название меню, тип макета и тип меню.
Нажмите «Menu1» справа, и вы увидите пункты меню, связанные с ним. Нажмите «Домой», и появятся свойства страницы (заголовок, путь URL, контроль видимости и т. Д.). Плюс, SEO связанные варианты удобно здесь. Если вы хотите добавить новую страницу, просто нажмите кнопку «Добавить». Я сделал это со следующими двумя страницами О нас и Контакте.
Внесение изменений в макет
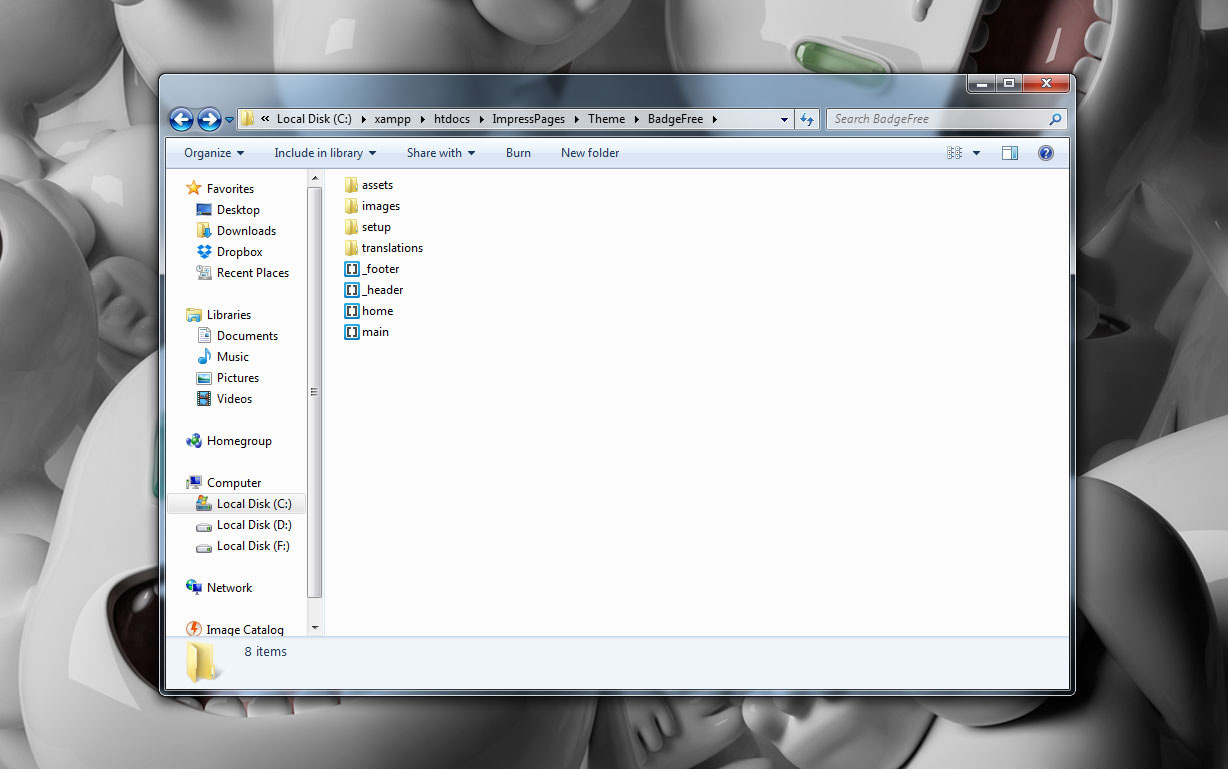
Давайте посмотрим, как мы можем создать собственный шаблон страницы. Файлы тем хранятся в папке темы установки ImpressPages. В моем случае есть три папки: тема «Air» по умолчанию, тема, которую я выбрал для установки (BadgeFree) и QuickStart, которая позволяет нам создавать тему с нуля.
Я открыл папку «BadgeFree». Есть четыре папки и столько же файлов .php. В каталоге assets хранятся изображения, файлы css, less css и файлы javascript, в каталоге Images хранятся изображения для слайдера и некоторые значки, используемые в этой теме.
Каталог установки содержит файлы настройки для установки и предварительного просмотра параметров темы на вкладке дизайна в интерфейсе администрирования; Translations содержит многоязычные переводы строк интерфейса темы. Что касается файлов .php, то есть файлы заголовка и нижнего колонтитула с префиксом подчеркивания, потому что они не являются полными макетами, а только разделами страницы. Кроме того, здесь находятся два файла макета — «home.php» и «main.php».
Чтобы начать создавать собственный макет, я открыл свой текстовый редактор, создал один файл .php и назвал его «макет». Я вставил код, который вы можете увидеть на картинке ниже.
С помощью этого кода я вставил верхний и нижний колонтитулы в строки 1 и 37, в строку 11 основной блок контента и в строки 21 и 27 я создал еще два блока (боковые панели), где я могу добавлять контент с помощью редактора перетаскивания.
Чтобы начать использовать этот шаблон, вам нужно перейти на панель администратора, раздел Страницы, в Меню 1 выбрать страницу контактов и в поле со списком Макет выбрать layout.php. Нажмите «Сохранить» и выберите «Редактировать содержимое», чтобы увидеть, как выглядит шаблон.
Добавление многоязычного варианта
Пока вы находитесь в разделе страниц, вы можете добавить многоязычную опцию для своего сайта.
Это поддерживается по умолчанию в ImpressPages, что очень удобно — это означает, что добавление большего количества языков на ваш сайт не требует установки плагинов и / или расширений PHP, что имеет место в случае, когда вы работаете с другими CMS.
Добавить другой язык можно двумя способами: щелкнув по значку шестеренки под индикатором языка в левой части экрана; или выбрать язык из главного меню в левом верхнем углу экрана.
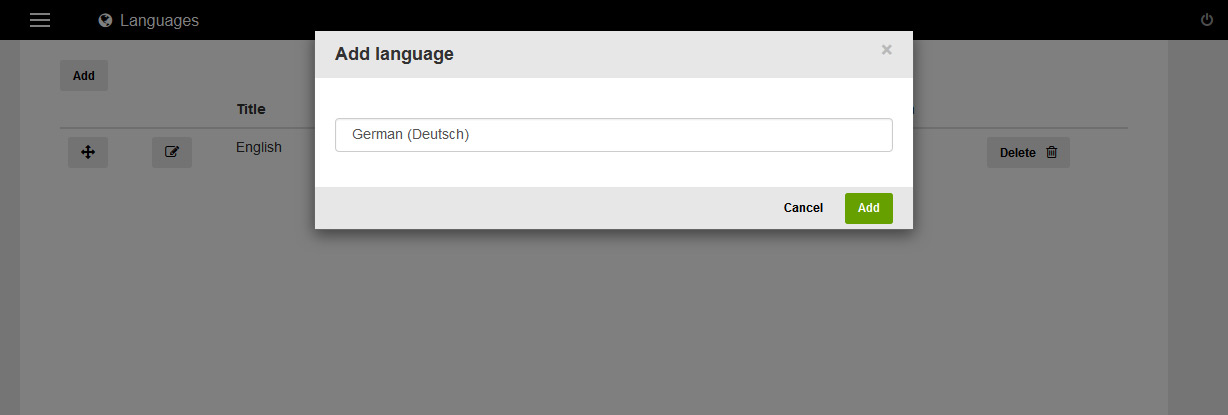
Нажмите кнопку «Добавить» в верхнем левом углу экрана и, когда откроется диалоговое окно «Добавить язык», выберите язык по вашему выбору (в настоящее время ImpressPages имеет 17 языков и поддерживает переводы на Transifex ).
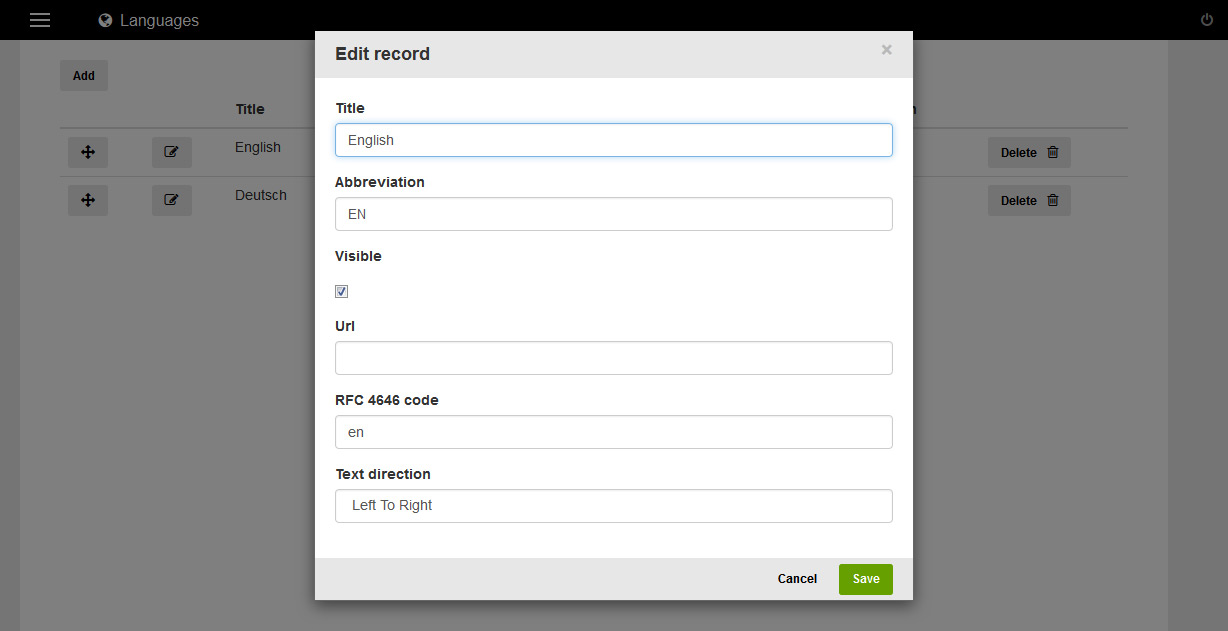
Языковое меню будет автоматически добавлено на сайт. В моем случае, с установленным этим шаблоном, он отображается в верхнем правом углу моего сайта. Чтобы изменить порядок языков, просто перетащите их вверх и вниз, используя значок со стрелкой. Вы также можете редактировать языковые записи: название, аббревиатура, видимость, URL и т. Д.
Вывод
Подводя итог, можно сказать, что работать с ImpressPages легко и весело. Вся система очень проста для понимания даже для нового пользователя. Я создал этот импровизированный сайт менее чем за час. За это время я даже закодировал крошечный шаблон макета.
Интерфейс перетаскивания очень удобен для работы с контентом и виджетами. Благодаря встроенному редактированию контента каждый может добавлять и редактировать контент за минуту. Такие функции, как локализация и простота настройки SEO, также являются большим плюсом, который позволяет пользователям лучше контролировать свои сайты.
Вы пробовали ImpressPages? Что вам понравилось / не понравилось в этом? Дайте нам знать!