Мы все слышали о фреймворках, которые объединяют мощь Twitter Bootstrap и WordPress. Многие разработчики используют эти фреймворки и шаблоны для ускорения разработки с помощью своих собственных тем WordPress. Многие люди не понимают, что для ZURB Foundation 5 также есть шаблоны и рамки.
Давайте посмотрим, как начать работу с Foundation и WordPress.
Существует множество ресурсов, которые помогут вам начать работу. Первое, что вам нужно решить, собираетесь ли вы использовать существующий шаблон или вы собираетесь объединить Foundation 5 и WordPress самостоятельно. Объединение WordPress и Foundation 5 может быть огромным трудом, и, учитывая, что многие другие разработчики уже сделали это, было бы намного проще сначала попробовать их шаблон и настроить его под свои нужды.
Некоторые из этих начальных тем в рамках являются более сложными, чем другие. Важно, чтобы вы посмотрели документацию, прежде чем загружать любую из них и приступать к работе.
Давайте взглянем на несколько базовых тем, бланков WordPress и Biolerplates, чтобы начать работу.
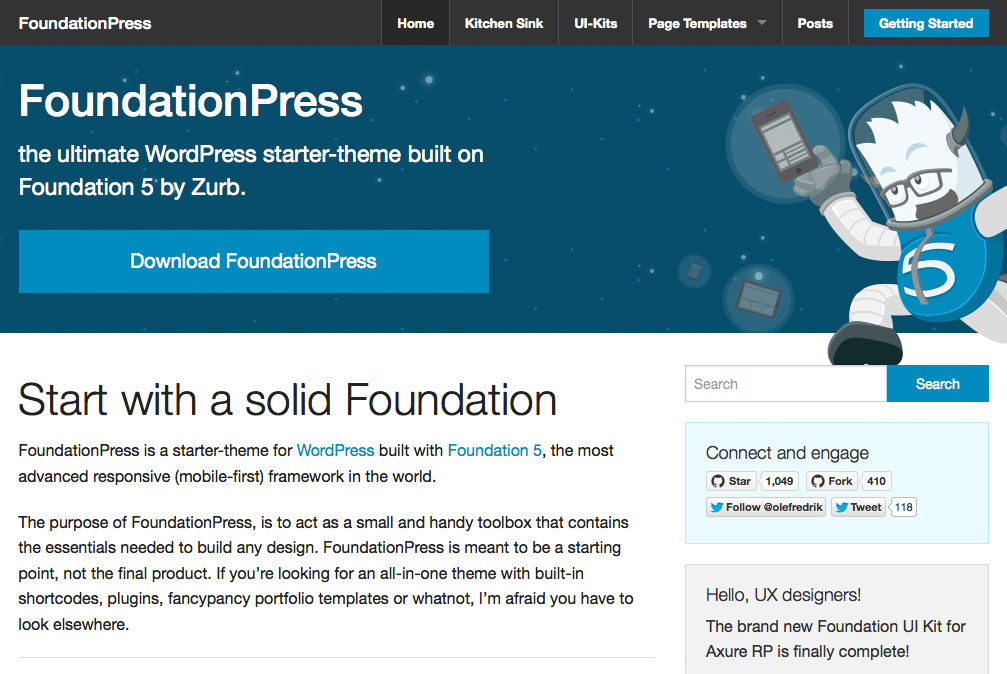
ФондПресс от ОлеФредерик
Есть много существующих сайтов, которые используют эту платформу. Может быть небольшая кривая обучения при разработке темы с использованием этой основы. Прежде чем начать разработку, нужно сделать несколько вещей. Например, рекомендуется установить Grunt, Bower и Node.js. Также рекомендуется обрабатывать CSS с помощью SASS. Если вы не знакомы с этими сценариями и методами, это может быть немного сложнее для вас.
JointsWP
JointsWP — это пустая тема WordPress, созданная из комбинации Foundation и WordPress. Что мне нравится в этом шаблоне, так это то, что разработчикам легче начать работу. Они рекомендуют вам использовать версию SASS, и они достаточно хороши, чтобы предоставить версию CSS. Если вы понимаете WordPress и CSS, вы можете легко начать, потому что вам не нужно изучать что-то новое, чтобы начать работу.
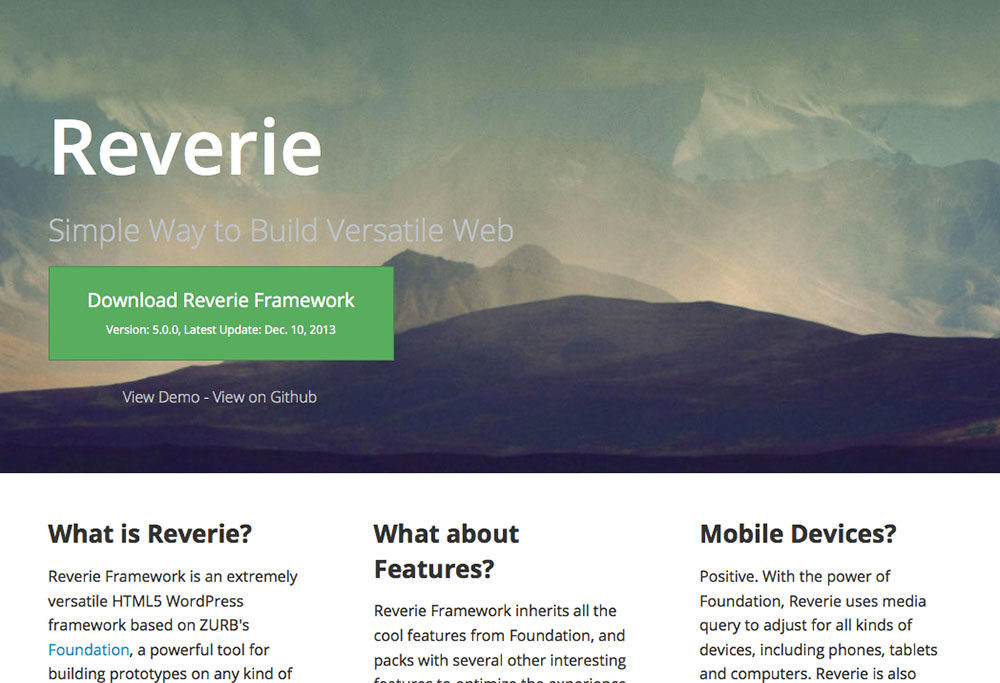
мечтательность
Reverie — это фреймворк, облегчающий начало разработки тем WordPress с помощью Foundation. Они также дают вам возможность использовать версию SASS или версию, использующую ванильный CSS. Одной из выдающихся особенностей этой среды является то, что они предлагают поддержку настройки темы. Reverie также поставляется со стандартными функциями для нумерации страниц и настраиваемых меню WordPress.
Нуво Рамки
Если вам нужна упрощенная стартовая тема без раздутого кода, Nouveau — это фреймворк для вас. Вы можете использовать SASS или обычный CSS для стилизации вашей темы. Nouveau призван стать отправной точкой для ваших проектов WordPress, построенных на основе Foundation 5.
Редактирование основанной темы WordPress
Вы можете быть немного напуганы при мысли о редактировании темы WordPress на основе платформы Foundation. Тем не менее, важно иметь в виду, что инфраструктура облегчает редактирование. Ключ к фундаменту и WordPress — понимание того, как структурирована ваша тема. Структура сайта, построенного на HTML, и сайта, построенного на WordPress, ничем не отличаются. PHP WordPress переводится браузером в html. Вы по-прежнему используете div так же, как и в Foundation. Если вам нужно ознакомиться с документацией Фонда, вы можете получить к ней доступ здесь .
Почему фонд?
Мы все знаем другие доступные фреймворки, но у Foundation есть лучшая поддержка. Zurb с самого начала работал над адаптивным дизайном, и с каждой новой версией они делают еще больше улучшений. Фонд хорошо конкурирует с Bootstrap в том, что он модульный в том, как он построен.
Обычная начальная тема Foundation основана на структуре из 12 столбцов. Это означает, что у вас есть возможность создавать макет со столбцами, которые основаны на любом кратном числе, составляющем в общей сложности 12. Это дает вам большую гибкость в том, как ваша сборка твой сайт.
С WordPress все по-другому. Вы создаете ту же структуру, что и на html-сайте, но добавляете компоненты PHP, составляющие тему WordPress. То, как вы работаете с WordPress, не меняется. Вы просто работаете с простой в использовании структурой, которая дает вам большую гибкость и дает вам возможность создавать красивый, отзывчивый сайт WordPress.
Компоненты Фонда
С вашей темой WordPress вы можете продвинуться настолько, насколько захотите. Основываясь на платформе Foundation 5, вы можете кодировать свой собственный сайт WordPress, как и любой другой. Вы можете реализовать несколько популярных функций Foundation, предоставляя пользователям возможность настраивать свой сайт. Давайте рассмотрим несколько ключевых компонентов Foundation, которые делают его привлекательным для разработчиков WordPress.
Навигация вне холста
Мобильные и скрытые меню могут отвлекать ссылки от контента, пока посетитель вашего сайта не будет готов к взаимодействию с ними. Кроме того, вы можете использовать это, чтобы убрать менее используемые функции. С помощью этой функции вы можете скрыть вторичное меню на вашем сайте, все это управляется через раздел меню администратора WordPress.
Ползунок орбиты
Если вы хотите создать собственный слайдер, вы можете использовать Orbit Slider от Foundation в качестве основы. Вы можете кодировать свои собственные функции, такие как заголовки и подписи. Также изображения можно извлечь из медиатеки WordPress.
формы
Фонд заложил отличную основу для форм. Если вы собираете адреса электронной почты или любую другую важную информацию, вы можете сочетать красоту и валидацию Foundation с базой данных из WordPress для хранения информации о пользователях по вашему желанию.
Панировочные сухари
В Foundation есть компонент «хлебные крошки», который вы можете использовать, чтобы помочь пользователям перемещаться по вашему блогу или другим разделам вашего сайта. Реальный плюс может дать посетителям возможность сделать шаг назад, когда они слишком глубоко ориентируются.
Flex Video
Адаптивный дизайн не был бы полным без реализации гибких опций видео. У вас есть возможность сделать ваши видео более привлекательными, подобрав устройство, на котором они используются. Это гораздо лучше, чем иметь установленный размер и прокручивать, сжимать и масштабировать зрителей, чтобы подогнать его под себя.
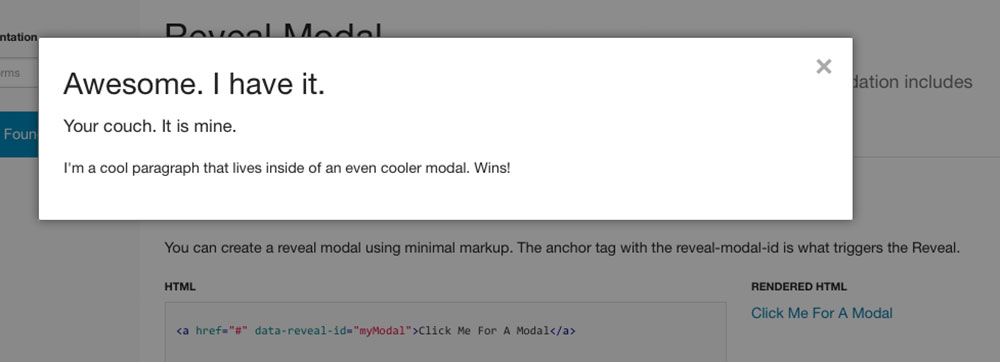
Выявить Модал
Столько, сколько все говорят, что они ненавидят всплывающие окна, они работают. Вы не можете отрицать числа. В Foundation есть модальный вид, который вы можете указать с помощью идентификатора. Это дает вам большую гибкость на вашем собственном сайте, чтобы вызвать всплывающее окно, когда пользователь делает что-то конкретное. У вас могут быть разные всплывающие окна, в зависимости от того, что пользователь нажимает, формы подачи заявок на питание и предложения, которые будут специфичны для пользователя. Если вы собираетесь использовать всплывающее окно, вы также можете максимизировать его эффективность.
Вывод
Объединение возможностей WordPress и Foundation в один мощный центр может стать решением для вашего бизнеса. Самое лучшее во всем, что мы упомянули, это то, что это устраняет необходимость в плагинах. Многие дизайнеры и разработчики используют плагины для добавления всех этих функций на свой сайт. Если вы реализуете их с помощью Foundation, он интегрируется с темой. В итоге вы получите более легкую тему, которая на самом деле создает меньше запросов к серверу. Ваш сайт будет загружаться быстрее, и весь пользовательский опыт может быть настроен.
Дополнительное Чтение
Если вам нужна дополнительная информация о Foundation 5, взгляните на некоторые другие статьи, недавно опубликованные на SitePoint об этой мощной платформе: