Маскировка паролем — это метод, используемый разработчиками для предотвращения чтения пароля на экране, когда пользователь вводит пароль. Тем не менее, маскировка паролей в конечном итоге вызывает много проблем, когда дело касается пользовательского опыта. В этой статье мы расскажем о некоторых из этих проблем, вызванных маскированием пароля, а также о некоторых решениях.
В частности, мы сосредоточимся на проблемах взаимодействия с пользователем, связанных с маскировкой паролей в формах входа и восстановления пароля администратора WordPress. Мы также создадим плагин WordPress, который добавляет флажок к формам логина и сброса пароля, чтобы показать или скрыть текст в поле маскированного пароля.
Что такое маскировка паролем?
Маскировка паролем — это практика маскировки всех символов поля пароля. Это сделано для того, чтобы кто-то не мог прочитать пароль на экране, пока пользователь его печатает.
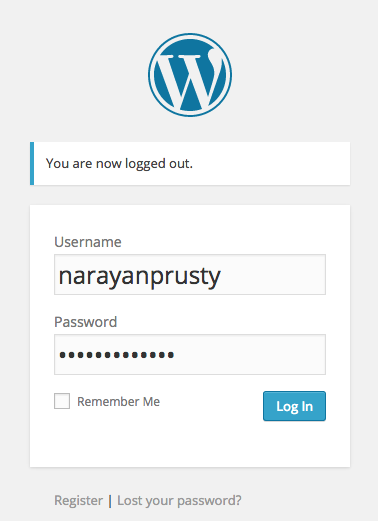
Вот как выглядит поле маскированного пароля:
Однако на практике это может вызвать проблемы с удобством использования во многих современных вычислительных устройствах, которые имеют либо меньшие клавиши для ввода текста, либо используют сенсорные экраны.
Проблемы с юзабилити, вызванные паролем
Пользователи, как правило, совершают меньше ошибок при наборе на устройствах с большими клавишами, так как при наборе текста пальцы удобнее. Пользователи также склонны совершать больше ошибок при печати, используя устройства (такие как мобильные телефоны и планшеты), которые имеют меньшие клавиши, потому что их пальцы не подходят для печати.
Если на экране мобильного телефона есть поле пароля, которое маскируется, и пользователь никак не может проверить, что представляет собой введенный пароль (что пользователь намеревался набрать), то это может привести к тому, что пользователь будет разочарован и покинет ваш сайт. есть вероятность, что пользователь может несколько раз непреднамеренно ввести неправильный пароль из-за меньших ключей.
Jakob Nielsen, консультант по юзабилити в сети, доктор философии в человеко-компьютерном взаимодействии однажды сказал:
Удобство использования ухудшается, когда пользователи вводят пароли, и единственная обратная связь, которую они получают, это ряд маркеров. Как правило, маскировка паролей даже не повышает безопасность, но стоит бизнесу из-за сбоев входа в систему.
С тех пор разработчики начали переосмысливать эту проблему, а также потенциальные решения для ее решения.
Решения проблем юзабилити, вызванных паролем
Существует несколько решений, предложенных несколькими разработчиками для решения проблемы удобства использования маскировки паролей на мобильных телефонах. Вот некоторые из популярных:
- Снятие маскирования с последнего символа : мы можем снять маску с последнего символа файла пароля, когда пользователь печатает, что позволяет пользователю легко следить, позволяя ему проверить, набрали ли они правильный символ или нет.
- Снятие маскировки с фокуса поля : мы можем просто снять маску с пароля, когда пользователь перемещает курсор в верхней части поля пароля. Этот метод является решением только для устройств с указателем мыши, поэтому не подходит для мобильных устройств.
- Снятие маски с помощью флажка : мы также можем позволить пользователям снимать маску и маскировать поле пароля с помощью флажка. Предыдущее решение было хорошим, но ограничивалось только компьютерами. Но это решение работает на всех устройствах и, безусловно, является лучшим решением этой проблемы.
В этом руководстве, чтобы улучшить маскировку паролей в формах входа в систему WordPress и сброса пароля, я добавлю в формы флажок, чтобы скрыть или показать пароль.
Каталог и файлы плагинов
Чтобы начать разработку плагина, в каталоге wp-content / plugins создайте каталог с именем password-masking , а затем создайте в нем файл с именем password-masking.php и другой файл с именем password-masking.js .
Структура каталогов должна выглядеть следующим образом
--password-masking -password-masking.php -password-masking.js В файле password-masking.php добавьте следующий текст, чтобы установить плагин.
< ?php
Нам нужно поставить в очередь файл password-masking.js на страницах логина и сброса пароля. Чтобы поставить в очередь файл сценария, добавьте этот код в файл password-masking.php :
function pm_enqueue_scripts() { wp_register_script("pm-js", plugins_url("password-masking/password-masking.js")); wp_enqueue_script("pm-js"); } add_action("login_enqueue_scripts", "pm_enqueue_scripts");
Здесь мы сначала зарегистрировали скрипт, используя функцию wp_register_script а затем wp_enqueue_script очередь, используя wp_enqueue_script .
login_enqueue+scripts действия login_enqueue+scripts используется для постановки скриптов и таблиц стилей на страницы входа администратора, регистрации и сброса пароля.
Добавление флажка в форму входа
Чтобы добавить флажок в форму входа, нам нужно использовать login_form действия login_form . Этот хук используется для настройки встроенной формы входа в WordPress, позволяя нам добавлять новые поля.
Поместите этот код в файл password-masking.php, чтобы добавить флажок в форму входа:
function display_login_checkbox() { ?> <p> <label for="passwordmask"> <input name="passwordmask" type="checkbox" id="passwordmask" onclick="passwordMasking_LoginForm()"/> Show Password </label> </p> < ?php } add_action("login_form", "display_login_checkbox");
Здесь мы добавили флажок с идентификатором passwordmask . Нажатие на чек вызывает функцию passwordMasking_LoginForm() .
Теперь форма входа должна выглядеть так:
Нажатие на флажок не снимет маску с поля пароля, так как мы еще не написали код JavaScript для этой функции.
Добавление флажка в форму сброса пароля
Чтобы добавить флажок в форму сброса пароля, нам нужно использовать resetpass_form действия resetpass_form . Этот хук используется для настройки встроенной формы сброса пароля WordPress, позволяя нам добавлять новые поля.
Поместите этот код в файл password-masking.php, чтобы добавить флажок в форму сброса пароля:
function display_password_reset_checkbox() { ?> <p> <label for="passwordmask"> <input name="passwordmask" type="checkbox" id="passwordmask" onclick="passwordMasking_ResetForm()"/> Show Password </label> </p> < ?php } add_action("resetpass_form", "display_password_reset_checkbox");
Здесь также мы добавили флажок с passwordmask маски id. Нажатие на чек вызывает функцию passwordMasking_ResetForm() .
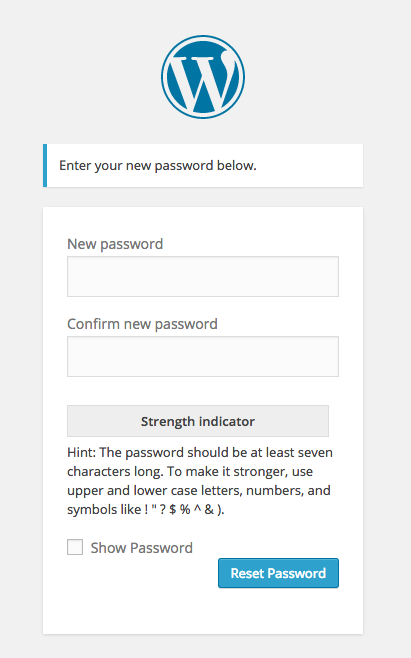
Теперь форма сброса пароля должна выглядеть так:
Но нажатие на флажок не снимет маску с поля пароля, так как мы еще не написали код JavaScript для этой функции.
Снятие пароля с поля в форме входа
Чтобы снять маску с поля пароля формы входа в систему, когда пользователь нажимает на флажок Показать пароль, нам нужно изменить атрибут типа поля пароля на text .
Поместите этот код в файл password-masking.js чтобы добавить эту функциональность:
function passwordMasking_LoginForm() { var checkbox = document.getElementById("passwordmask"); if(checkbox.checked) { document.getElementById("user_pass").type = "text"; } else { document.getElementById("user_pass").type = "password"; } }
Здесь passwordMasking_LoginForm() вызывается, когда пользователь нажимает на флажок.
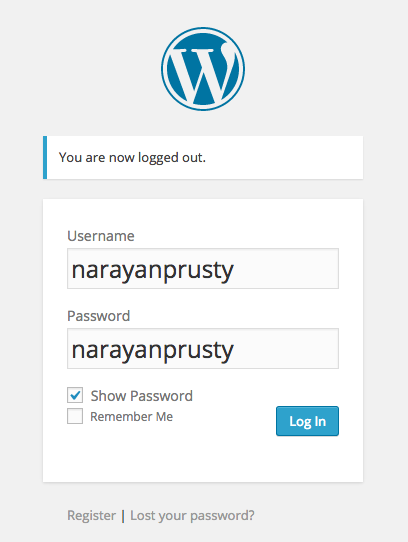
Здесь, если поле пароля не немаскировано, мы маскируем его при переключении флажка и наоборот. Вот как выглядит поле немаскированного пароля в форме входа в систему:
Снятие пароля с поля формы сброса пароля
Чтобы снять маску с полей пароля формы сброса пароля, когда пользователь нажимает на флажок Показать пароль, нам нужно изменить атрибут типа полей пароля на text .
Поместите этот код в файл password-masking.js чтобы добавить эту функциональность:
function passwordMasking_ResetForm() { var checkbox = document.getElementById("passwordmask"); if(checkbox.checked) { document.getElementById("pass1").type = "text"; document.getElementById("pass2").type = "text"; } else { document.getElementById("pass1").type = "password"; document.getElementById("pass2").type = "password"; } }
Здесь passwordMasking_ResetForm() вызывается, когда пользователь нажимает на флажок.
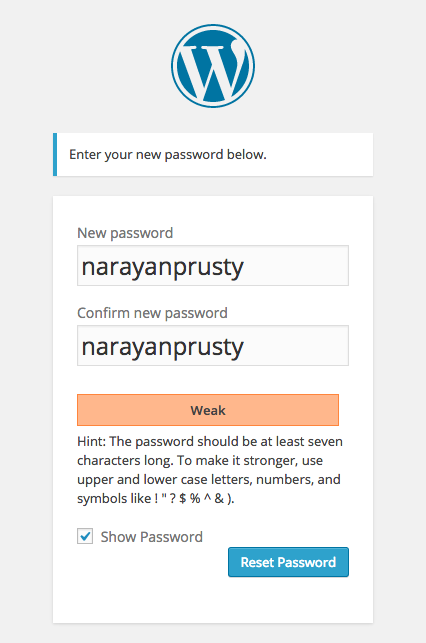
Здесь, если поле пароля не демаскировано, мы маскируем его при переключении флажка и наоборот. Вот как выглядят поля немаскированного пароля в форме сброса пароля:
Вывод
В этой статье я показал вам, как легко создать плагин для добавления флажка « Показать пароль» в формах логина и сброса пароля. Мы также видели проблемы с удобством маскировки полей паролей и различные решения этой проблемы.
Теперь вы можете использовать эту технику в формах веб-интерфейса WordPress на своем сайте.
Вы можете получить полную копию плагина здесь . Пожалуйста, дайте мне знать, что вы думаете в комментариях ниже.